Axure教程 | 常用交互效果的基本设置【续】

继上篇《Axure教程 | 常用交互效果的基本设置》后,继续说一下关于axure原型设计工具的基础功能,让它成为你原型设计的利器。
第五个例子:获取当前时间——常用函数的使用
关于函数,没接触过开发的人员对此比较陌生,而且觉得是个令人头疼,感觉这东西好高深的样子,所以有的人可能做了很多原型,可能连函数都没使用过。
我们以获取当前时间为例,来说一下函数的使用,一般在给组件设置文本的时候会使用函数或变量的方法。拖一个矩形框设置成输入框的样子,命名为today,再拖一个矩形框设置作为按钮,设置一样按钮的交互样式:

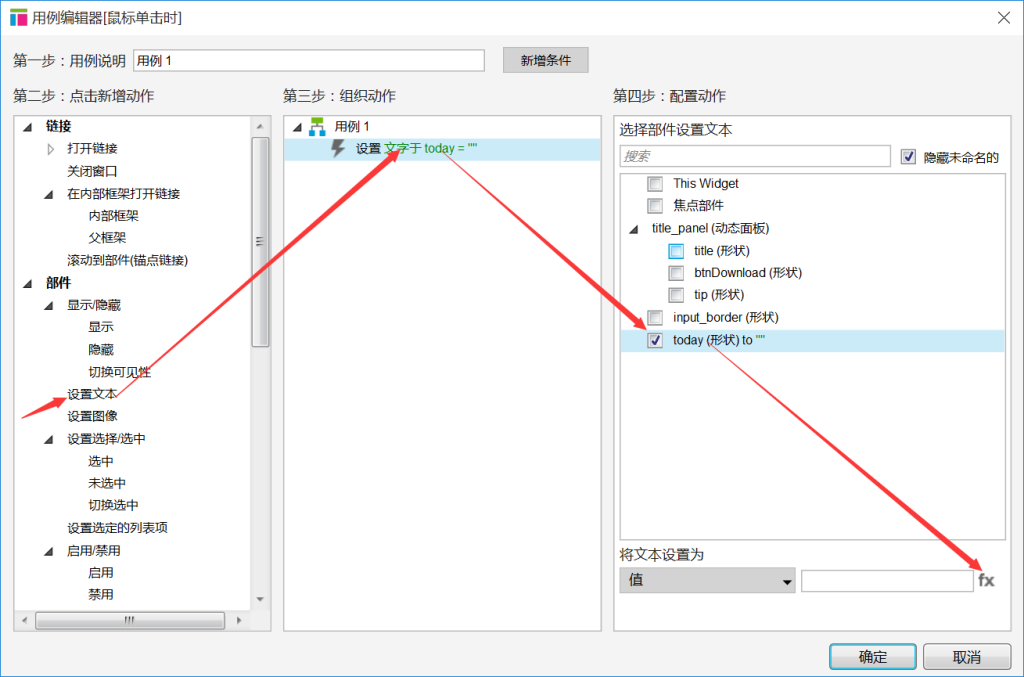
在单击获取按钮时,使用日期函数获取当前的时间

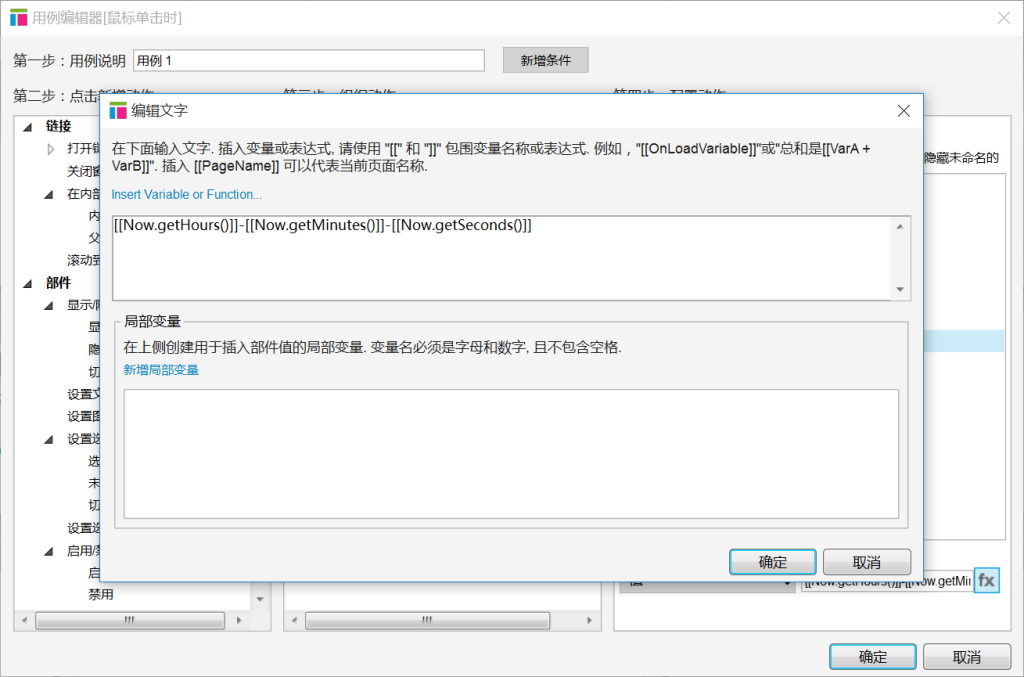
按上图设置组件的文本内容,点击右边的fx图标,在弹出的编辑文字窗口中插入变量和函数:

文字编辑框中[[]]之间是变量或函数的名称,[[]]之外的内容是用来拼接的字符。
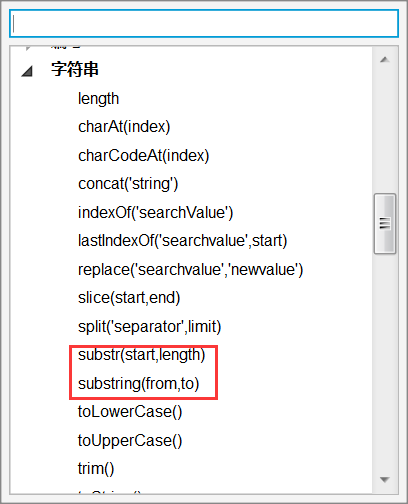
获取时间的函数是不带参数的,直接使用了系统的时间函数,我们再测试一下带参数的字符串截取函数,在界面上放一个文本框,命名zimu,里面输入abcdefg共7个字母,单击截取字符串按钮,获取字符串的第3个到第5个共3个字符,再赋值给上面的矩形框,这里需要使用局部变量的概念。局部变量设置为当前zimu的文本内容,我们需要截取它。字符串截取提供了两个函数,一个是从start位置开始的length个字符(substr函数),一个是从from位置开始到to位置结束之间的字符(substring函数),两个效果是一样的,只是不同的方法:

对于这个例子,我们可以用上面的函数这样截取:
[[LVAR1.substr(2,3)]]
或者
[[LVAR1.substring(2,5)]]
你可以在输入框里输入其它的一些字符来测试。
关于函数,我们重要要掌握字符串和日期两种类型的函数。
第六个例子:自定义单选框——动态面板和选中状态
单选框的实现方式我们至少可以通过两种方式实现,一是使用组件的交互样式来设置,通过设置选中的样式来表示,另一种方式就是通过使用动态面板的两个状态切换来表示单选,我们分别来试一下。
1)通过组件的交互样式设置
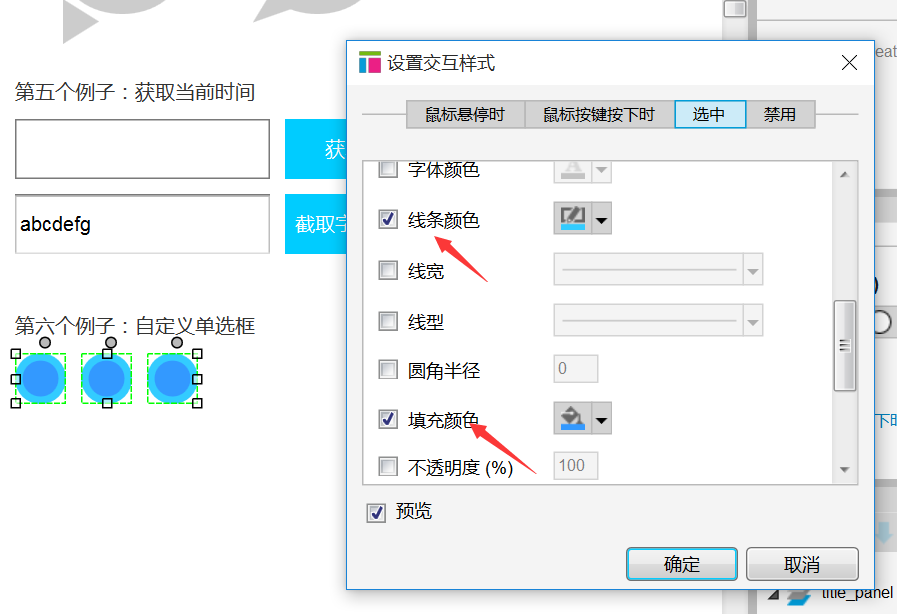
拖三个形状,修改形状为三个圆形,并设置边框为最粗,分别命名为r1,r2,r3,单选的效果是选中其中一个后,另外其它的要处于取消选择状态。先设置三个形状的选中样式:

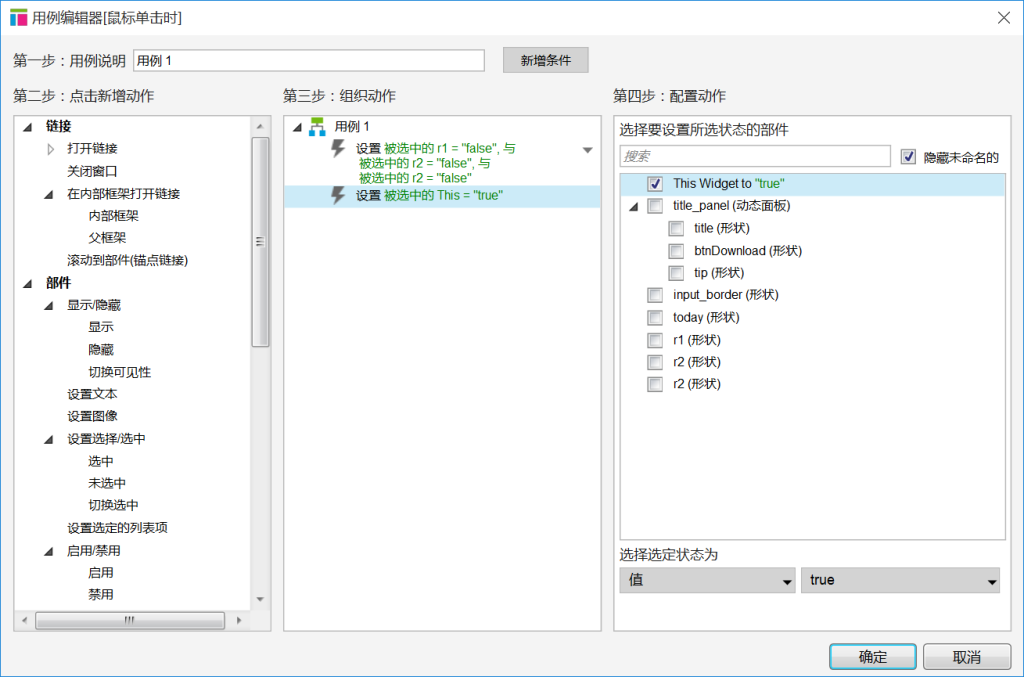
加好样式后,给单选框添加单击事件,先把几个单选按钮设置为未选中状态,再设置当前单选按钮的状态为选中:

把这个单选按钮的事件复制到其它两个单选按钮的单击事件上,这样就可以了。
2)通过动态面板实现
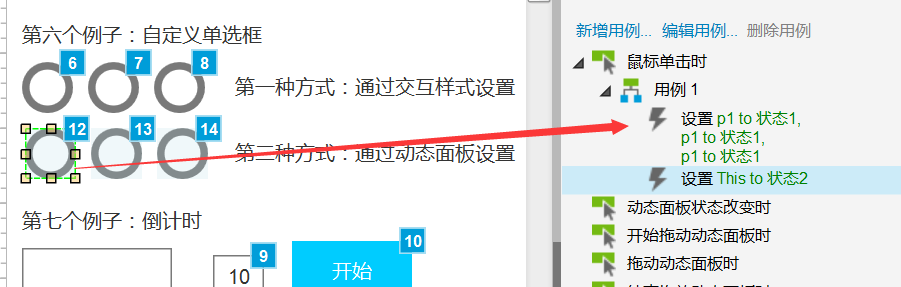
我们再看看如何通过动态面板来实现,拖一个矩形,设置形状为圆形,同样设置好大小和边框,然后将它转换成动态面板,作为动态面板的第一个状态,也就是单选按钮的默认状态,再复制这个状态,修改里面的圆形按钮填充色和边框色。为每个按钮添加事件处理:

事件描述:
- 设置三个动态面板的状态为状态1,即未选中状态
- 设置当前动态面板的状态为状态2,即选中状态。
就是通过单击事件让每个单选按钮的动态面板在两个状态间切换,两个状态代表未选中和选中。
第七个例子:倒计时——组件的隐藏/显示事件
以10秒倒计时为例,axure里并没有如何循环的直接方法,这里讨巧地使用组件的隐藏/显示的相互切换来循环处理数字。就是在隐藏事件里设置好数字后再显示组件,这样便会触发显示事件,然后再显示事件里接着再隐藏组件,这样又再次触发了隐藏事件,就达到了循环处理的效果,这是循环处理的常见方法。
拖两个矩形组件,一个用来显示倒计时(命名countdown),一个用来作隐藏和显示控制(命名control),初始值文本设置为10。
再添加个开始按钮,单击后开始计时。
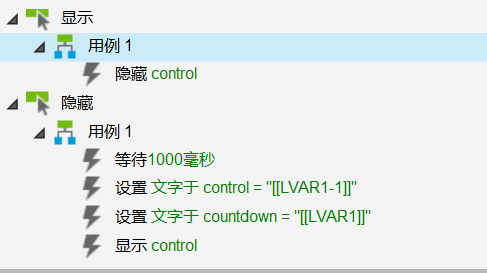
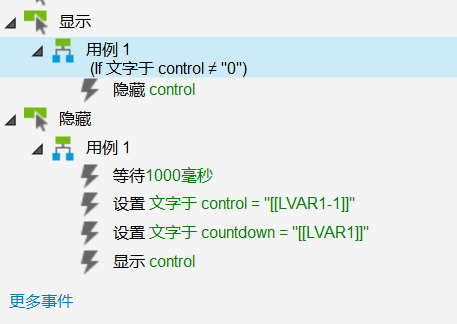
选中control,分别添加隐藏和显示事件如下:

隐藏事件解释:
- 先等待1秒钟
- 获取control的文本,然后减去1,并重新赋值给contorl
- 设置倒计时countdown的文本等于control的文本(LVAR1为局部变量,指向control的文本)
- 显示control,这个会触发上面的显示事件
显示事件里立即隐藏了control,再次和隐藏事件,这样control上的文字会再次计算
最终你看到的效果就是数值每隔一秒不断再减1,这里如果要在到计时为0时停止,就需要再加上条件,可以在隐藏事件里判断一下,如果control上的文本不等于0时,才去隐藏,否则就不再隐藏control,这样就停止了:

第八个例子:设置窗口位置——局部变量的使用
其实在前面几个例子里我们已经几次使用了局部变量,就是获取组件上的文本,见第七个例子的LVAR1,更高级一点,我们可以指定局部变量为某个组件对象,这样就可以设置组件对应的x,y属性,即组件的位置,或者组件的其它属性,达到操作组件的目的。
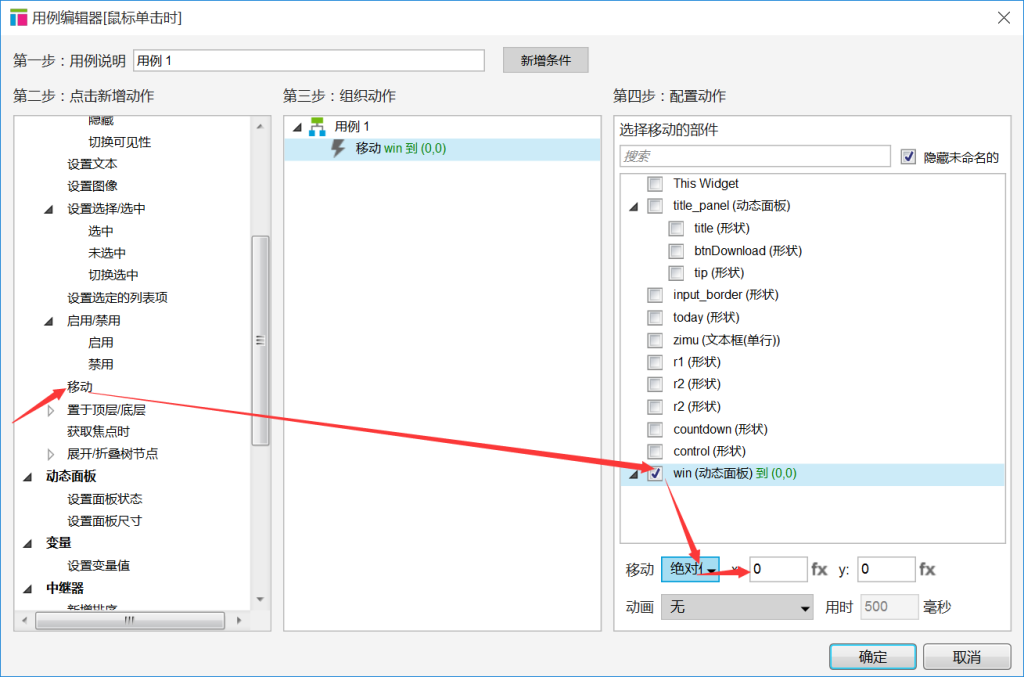
添加两个矩形框,改变一下大小,搞成一个窗口的样子,转换成动态面板,命名为win(因为是两个形状组成的对象,我们将它转换成动态面板便于设置它的整体位置),添加一个矩形,作为按钮,给按钮添加事件,我们要达到的效果是将这个win窗口移动到当前浏览器窗口的水平中间位置:

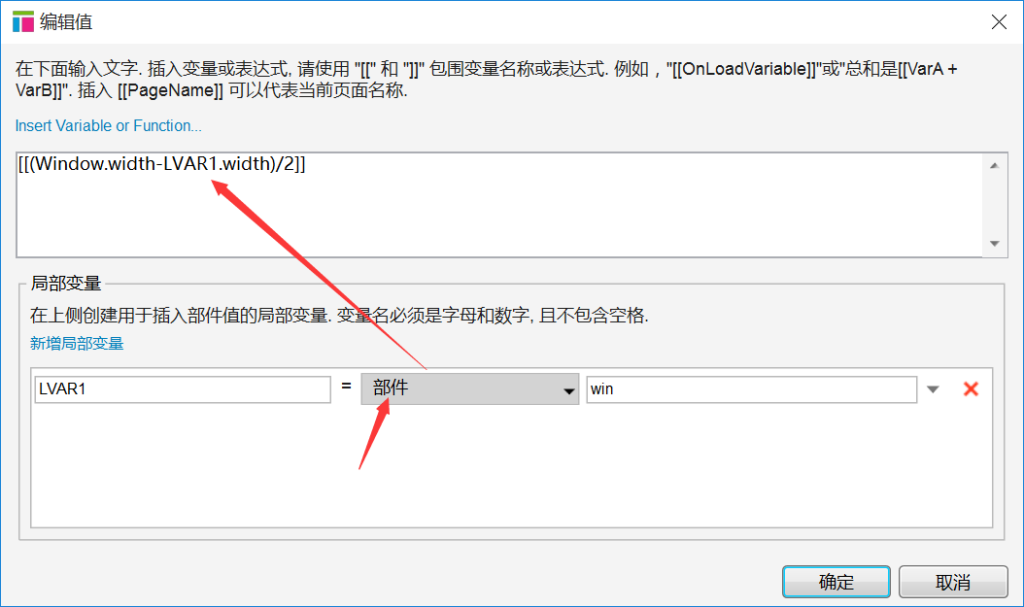
点击x输入框后面的fx,在弹出窗口中设置:

窗口位置计算:当前窗口大小,减去win动态面板的宽带,结果除以2就是当前窗口的中间位置了。点击“设置位置”后,滚动窗口到最上方,检查一下位置设置是否正确。
注意上面的局部变量LVAR1是从下拉框里选择的部件哦!
小结
以上介绍了axure里最基本的用法,这些基本的方法熟练后,足以满足常见的原型设计了,只要多想一想,加上学习一些产品、交互方面的知识(如果你有一些开发方面的经验就更好了),就会发现做原型其实挺简单。
本文由 @Axure原型设计工场 原创发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






