Axure教程 | 如何用Axure实现砸彩蛋的交互原型

最近在画一个活动原型的时候,尝试做了一个砸彩蛋的原型交互,这里和大家分享一下关于这个过程。
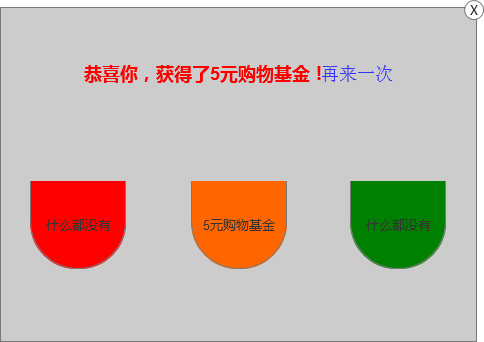
砸彩蛋大家基本上都有玩过,我们最重要实现的也就是“鼠标移入时,会出现一个小锤子,砸开彩蛋后显示结果。”
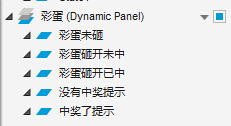
第一步:从元件库拖入动态面板,将该动态面板命名为彩蛋,创建彩蛋的初始状态
这是动态面板的初始状态,将该面板状态命名为“彩蛋未砸”
第二步:根据需要分别设置彩蛋砸开的结果状态

这里我一共设置了4种状态,依次为彩蛋砸开未中、彩蛋砸开已中、没有中奖提示、中奖提示。




第三步:再次拖入一个动态面板,画一个锤子。
从元件库新拖入一个动态面板,命名为锤子。恩,这个锤子不是老罗的锤子!(题外话:当然也可以直接导入一个锤子图片- -。我只是想着自己用矩形画个锤子看看)。然后,将锤子的动态面板设为隐藏

第四步:设置鼠标移入彩蛋,显示锤子随鼠标移动;鼠标移出,隐藏锤子的用例事件
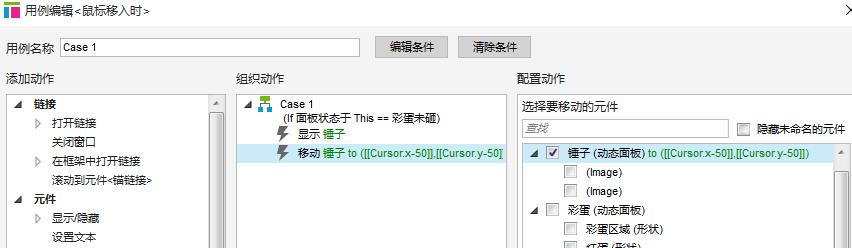
设置彩蛋动态面板的移入移出事件:当鼠标移入彩蛋动态面板时,锤子会跟随鼠标移动,移出彩蛋动态面板时,锤子消失。

这里需要注意的是,锤子随鼠标移动的设置,需要使用鼠标指针的变量。移动到绝对位置的X轴、Y轴变量为鼠标指针的Cursor.x、Cursor.y,为了让锤子显示在鼠标稍靠后的地方,因此在变量的基础坐标上减去50。(视实际情况减去对应数值)
第五步:设置锤子的鼠标单击事件,也就是彩蛋的交互。
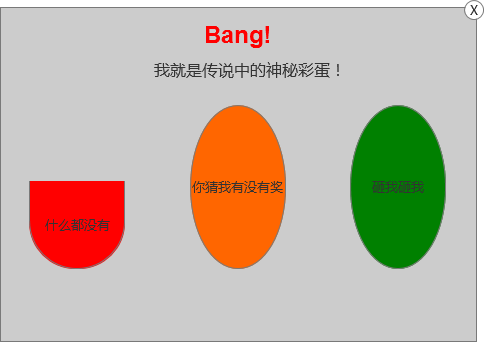
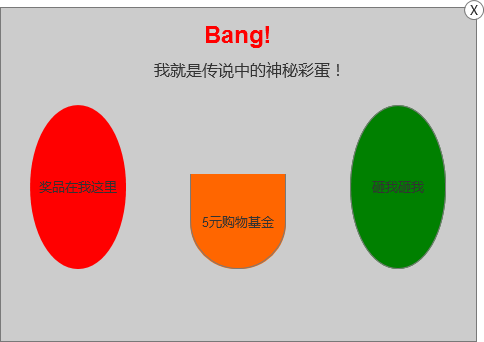
这里我设置的是红蛋没奖、橙蛋有奖,先说没砸中的交互。
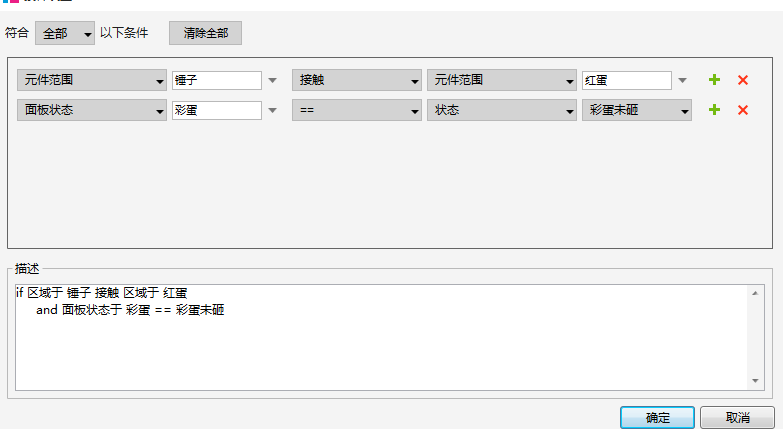
5.1 设置锤子砸红蛋的单击条件
锤子接触到彩蛋时,并且此时彩蛋面板状态为彩蛋未砸

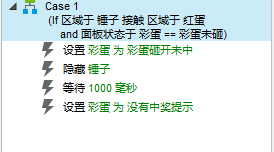
5.2 设置锤子符合条件时的用例事件
当锤子接触到红蛋,单击鼠标后,
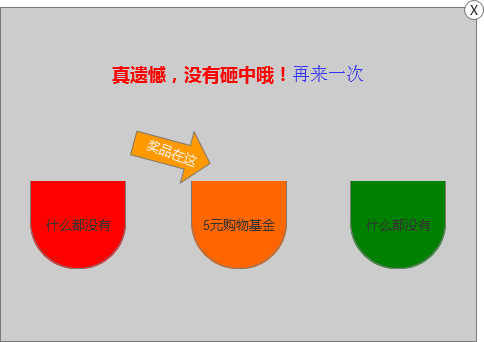
- 设置面板状态为彩蛋砸开未中
- 隐藏锤子
- 等待1000毫秒
- 设置面板状态为没有中奖提示

5.3 同理设置锤子砸橙蛋的条件和用例事件
整个彩蛋的交互实现基本就是这样。有需要的可以下载彩蛋原型。
下载链接: http://pan.baidu.com/s/1c02Vswo 密码: rp84
本文由 @可飞(微信公众号:pm-kefei) 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








预览的时候点击根本就没反应啊 是版本问题嘛 我的是8.0 还有这个描述跟着操作对于不懂那些原件的来说太难了 能不能录屏呀 😐
不能光在移入时移动锤子,那样会有问题,应该在页面交互的页面鼠标移动是设置
砸不开啊。。。 😕
今天第一次听说原型,晚上看到了这个,也算是我看到的第一个帖子。mark,感谢作者