Axure制作PRD | 如何用Axure制作“密码管家”需求文档

做一个密码管理类的app是我萌生已久的一个idea,起初我只是在网上查了下密码管理类App的市场,发现都是国外的几款产品占据着大部分市场,本地化的优化还不是很好,正好我最近在寻求产品类的工作,打算做出点东西来,于是就有了现在这个“密码管家”的产品原型。在这里把制作PRD的过程分享给大家,共同探讨这个产品可能性。
写在前面
需要说明的是,其实只制作PRD是很扯淡的,一个产品的诞生是由其核心需求和商业目标所驱动的,那么我这里做出来的东西其实是抛开了商业战略来假想的,但是核心需求是明确的,在做的过程中你能体会到一个产品经理所需要做的很多工作,我分享的就是这个过程。做它的过程和一个产品的诞生大概相同,这里我想引用《用户体验的要素》里面提到了五个框架来说明:战略层、范围层、结构层、框架层、表现层。
阶段一:确定需求(战略层)
这里涉及到战略层面的东西,确定核心需求就是致力于改善用户生活中密码繁多且容易忘记的问题。核心用户是商务人群和中老年人群,商业目标的话我也想了很多,但是目前还没有特别好的想法,也欢迎大家脑洞大开,提供一些好的想法。
阶段二:确定做什么(范围层)
我首先考虑的是为了实现核心需求需要做什么。目前v1.0的产品还比较简单,功能比较单一,但是基本功能需求肯定是能满足的。在此基础上,根据功能需求确定功能框架
阶段三:确定怎么做(结构层)
这里要根据上一阶段的功能构架,确定产品的逻辑流程、产品结构、信息结构等。实现每一个小的功能点,都要进行逻辑设计,想清楚其中的逻辑,对应的画出流程图。
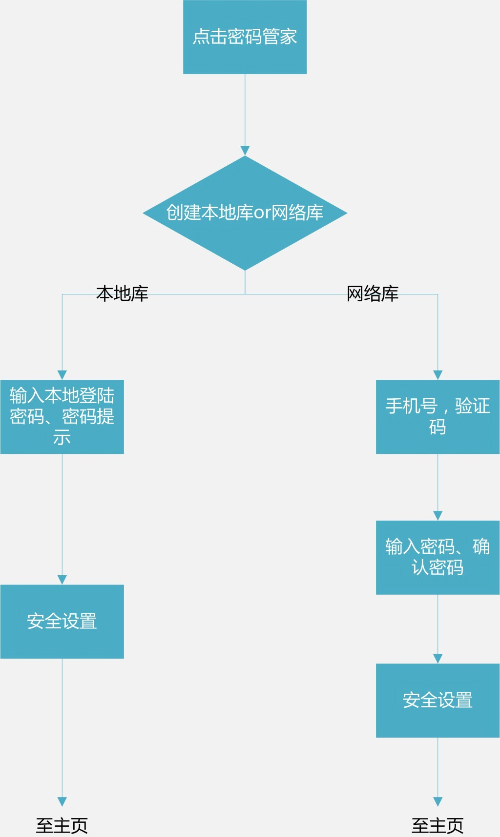
首次进入APP流程:

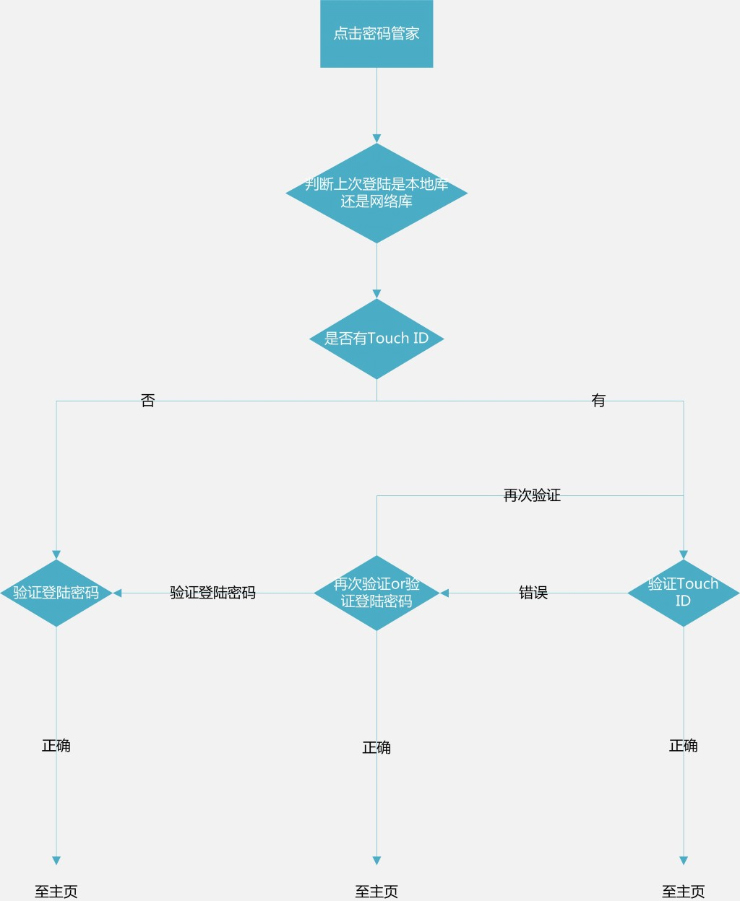
非首次进入APP流程:

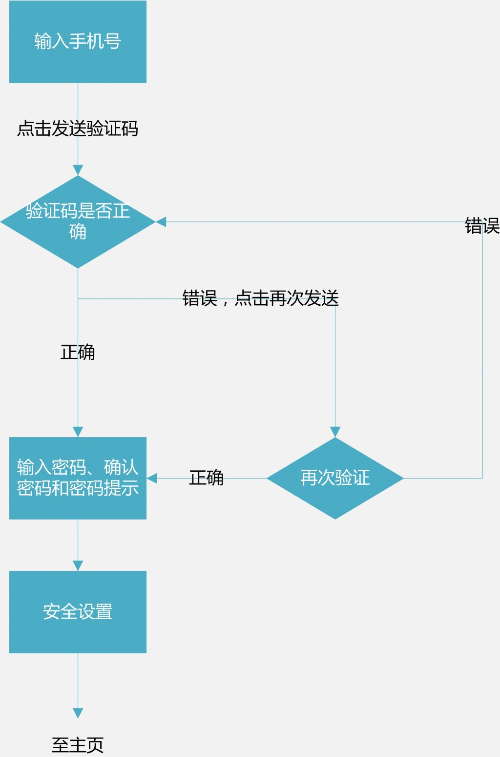
创建网络库流程:

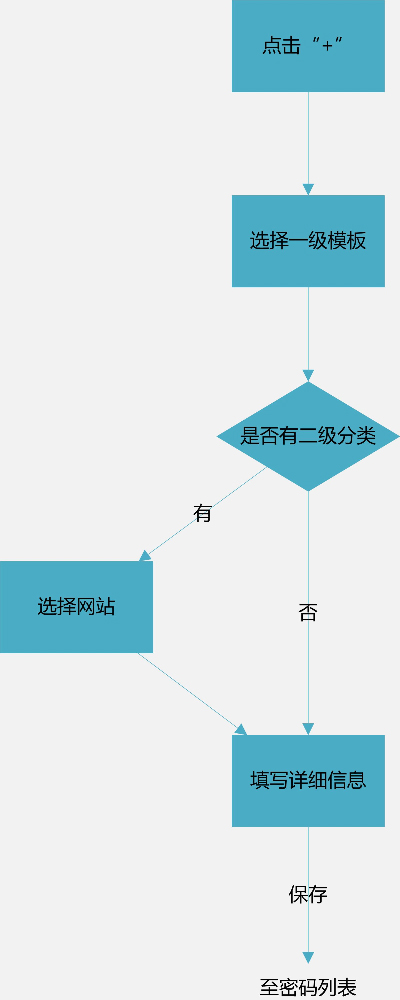
新增密码流程:

其实我个人很不喜欢这种纯粹的流程图,你要表达的意思别人通过这种形式的流程图很难理解,这里提倡的是有原型的流程图,所以我后来又重新设计了一张总的逻辑流程图,然后把一个比较繁琐的流程也重新设计成了这种形式。
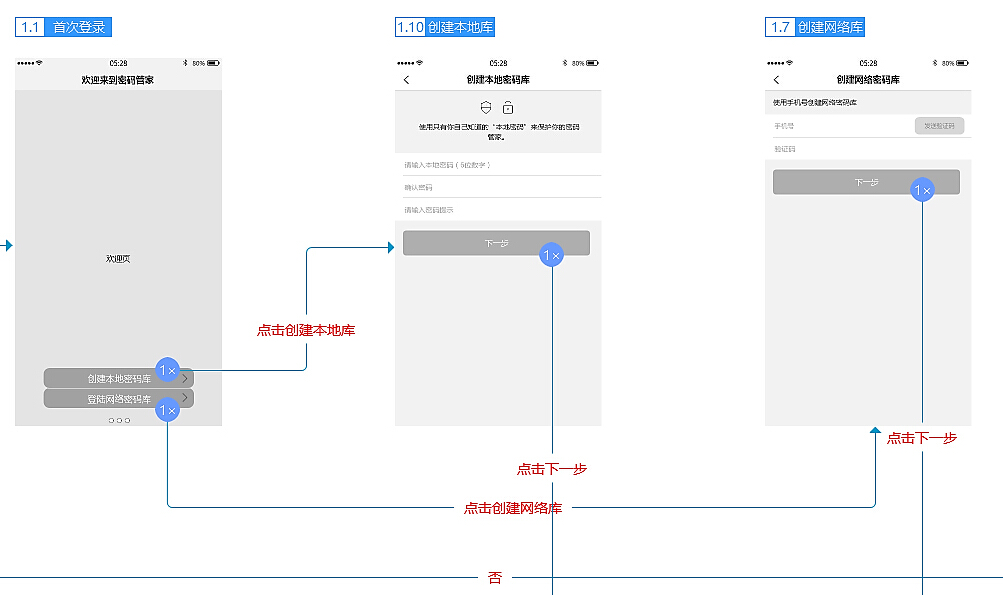
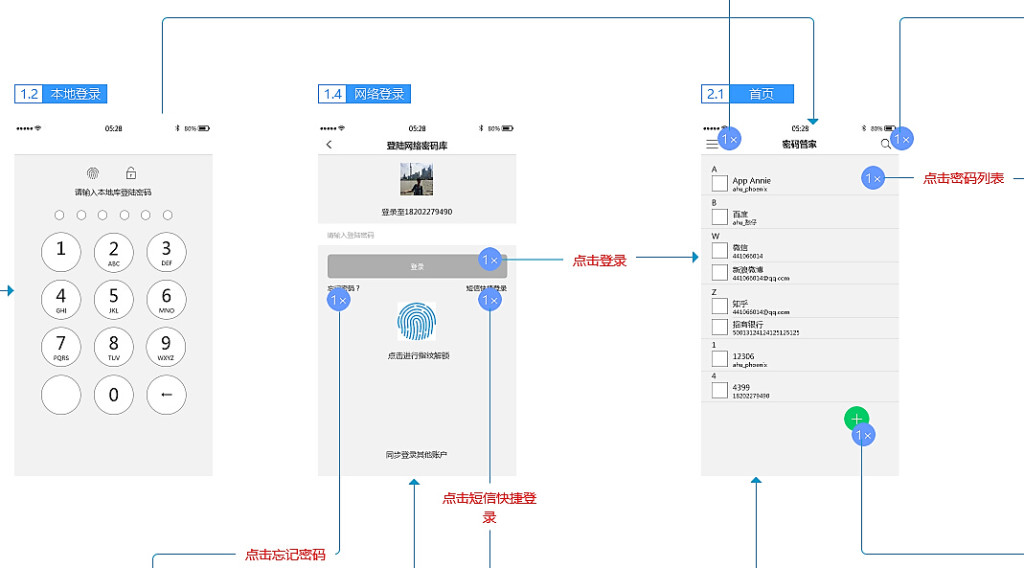
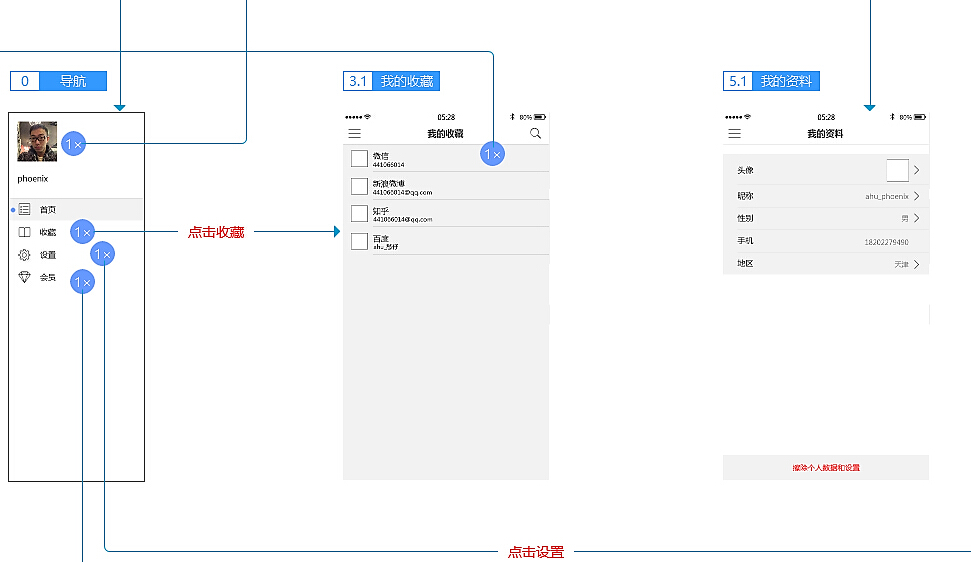
界面流转图(部分):



(点击可查看大图,完整图片请访问:密码管家 原型文档)
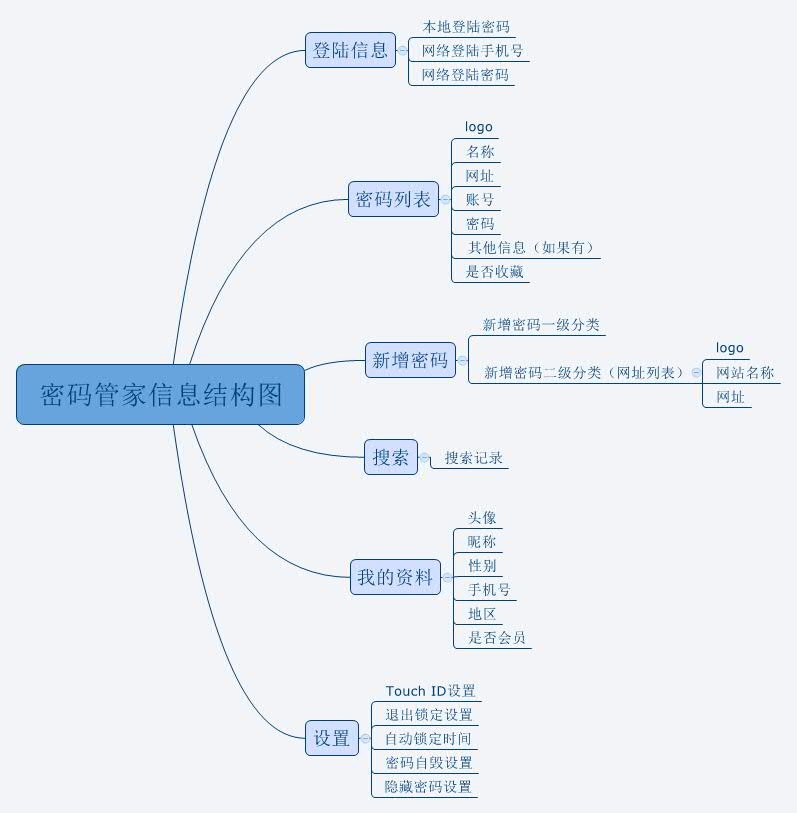
在逻辑流程设计好之后,我进行的是产品信息构架设计,确定为了实现功能需求需要哪些信息作为支撑。

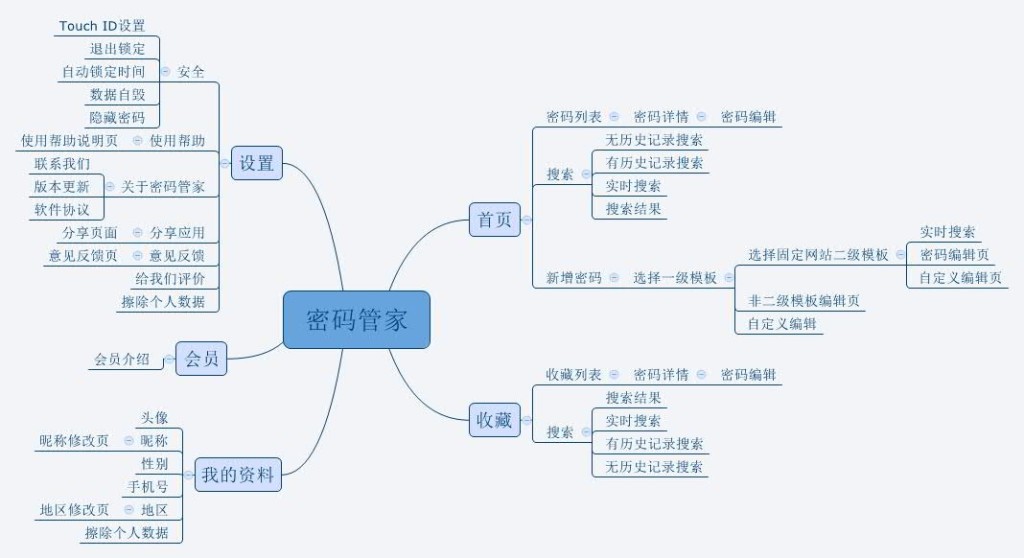
接下来是产品结构设计,这个把结构框架用脑图画出来,为原型设计打好基础。

阶段四:原型设计(框架层)
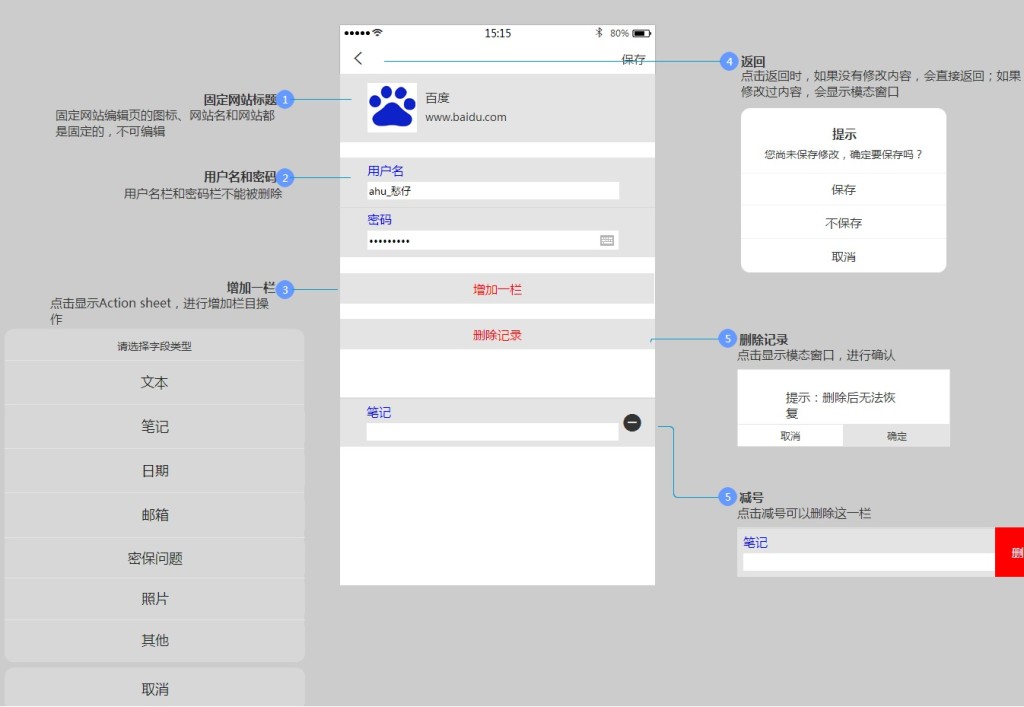
开始原型设计吧!我的方法是首先在笔记本上用笔绘制草图,然后确定界面的元素哪些是必需的,原因是什么,放弃这个元素可不可以,经过反复推敲,确定了就大胆开始设计吧!还有一点是我在每个原型图下面都绘制了相同一幅图进行标注说明,进行必要的界面解释。另外我在《Word产品需求文档,已经过时了》这篇文章中受到启发,加入了漂亮的导航设计,多谢作者臻龙~
下面给大家展示几个有代表性的界面
版本说明:

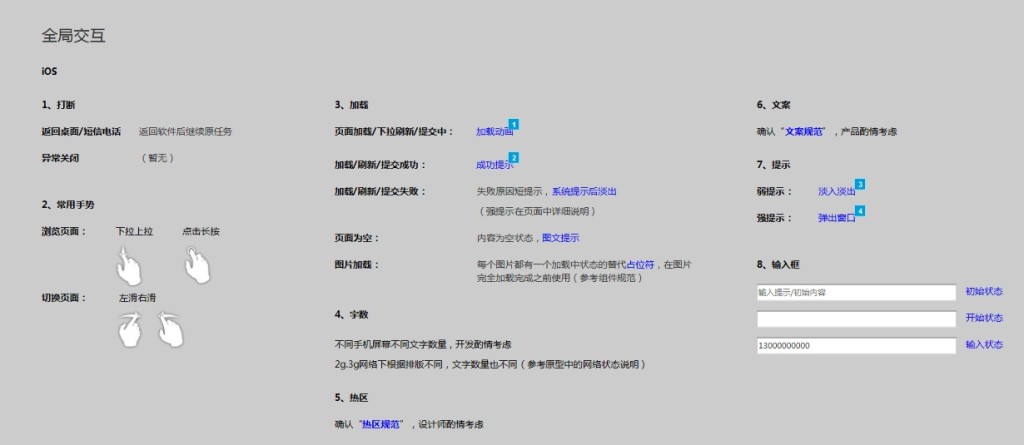
全局交互:

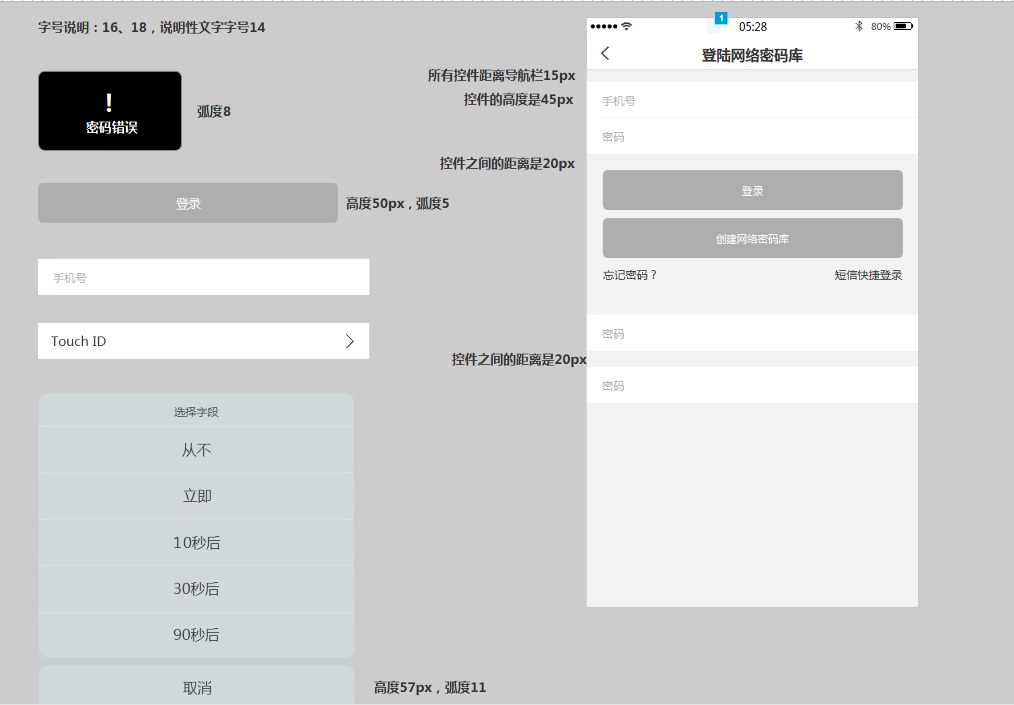
控件规范:

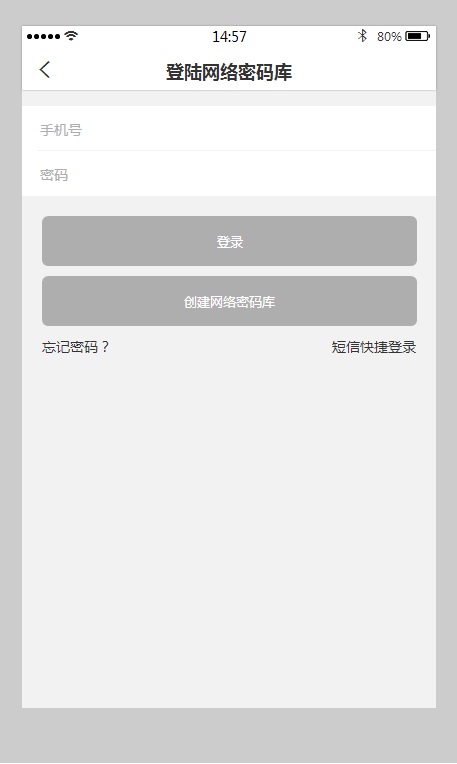
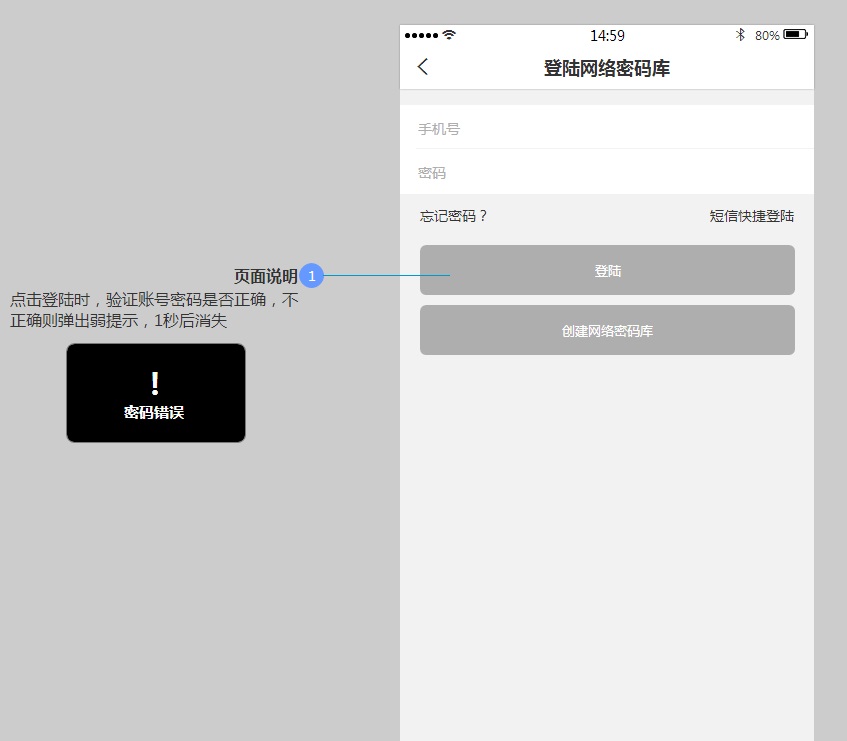
网络库登陆界面:


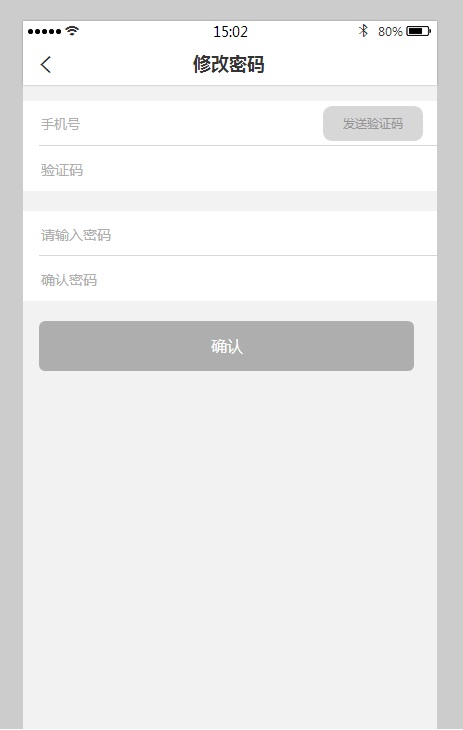
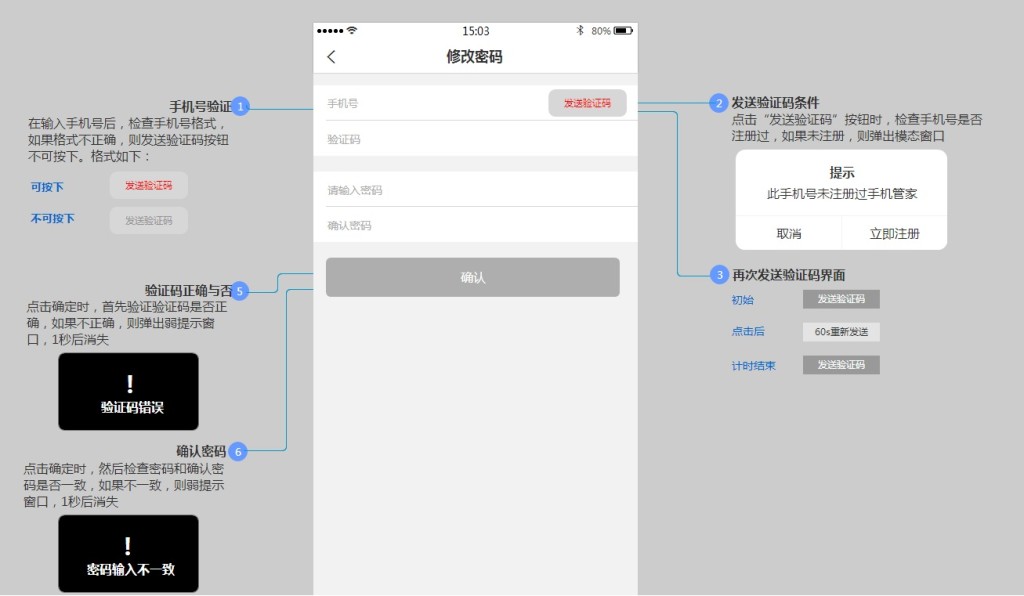
修改密码:


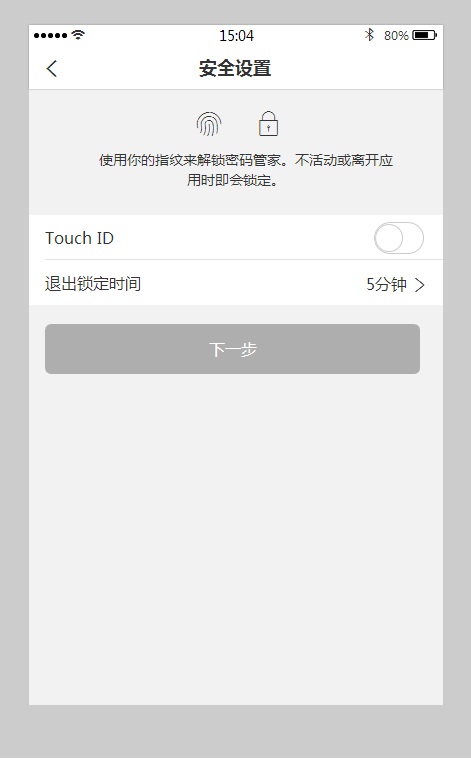
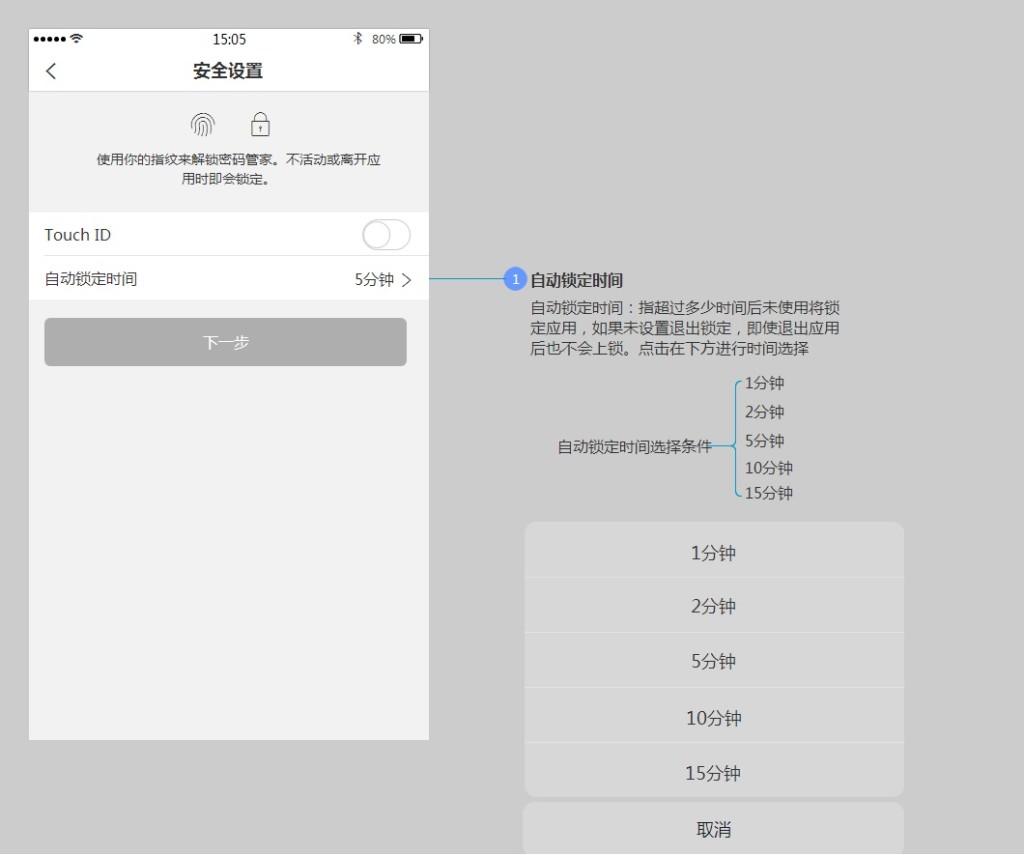
安全设置:


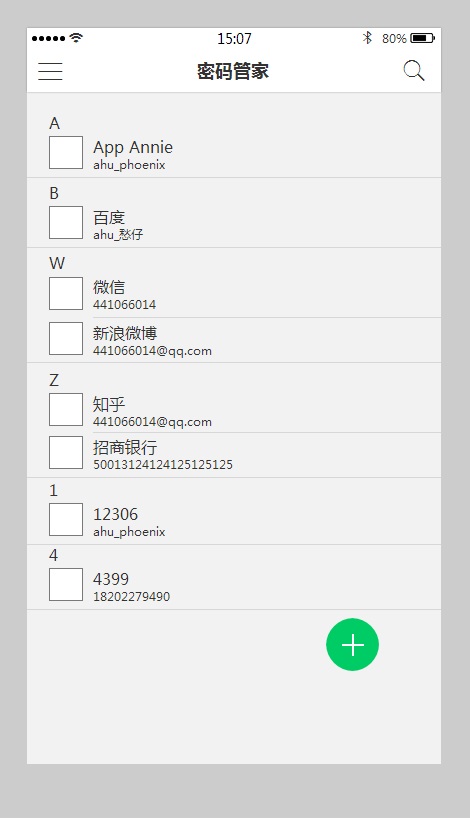
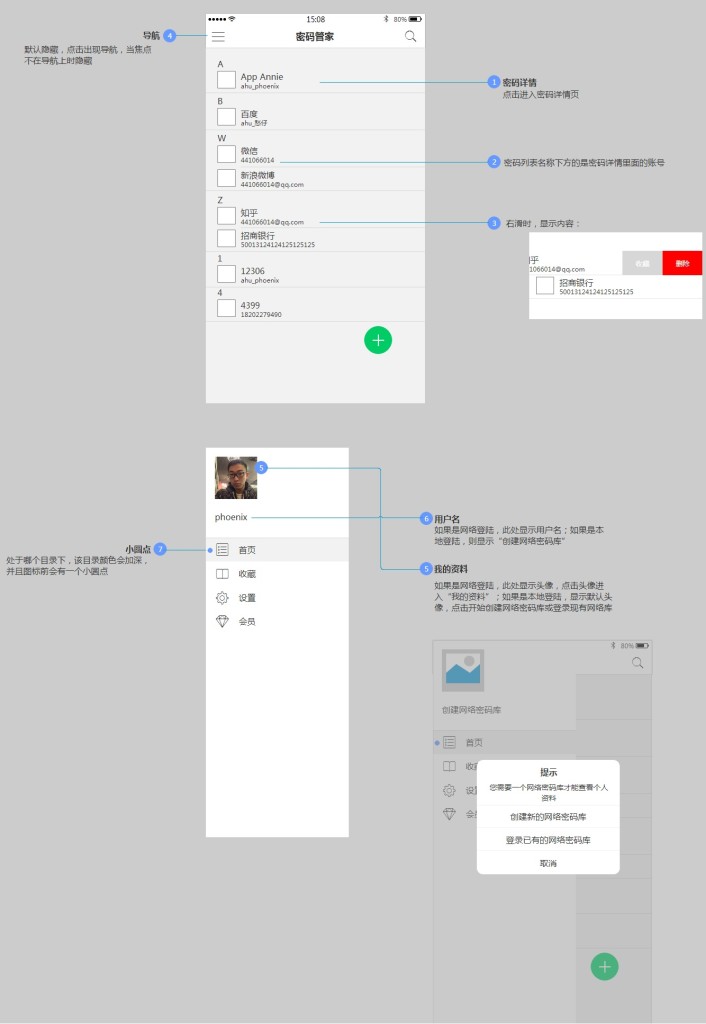
首页:


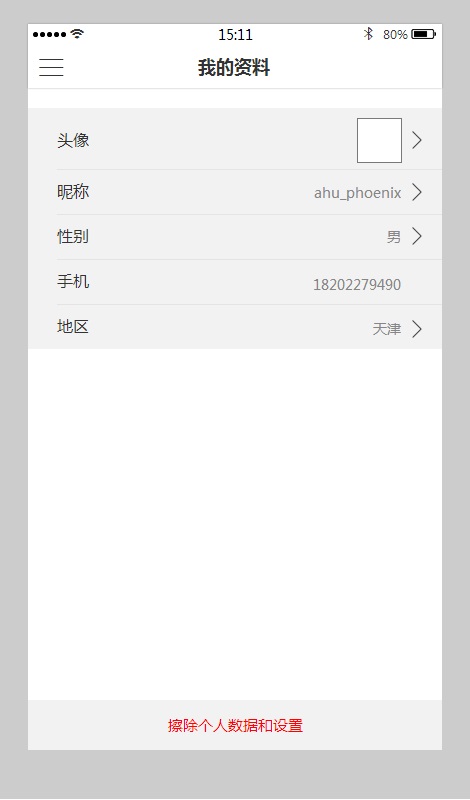
我的资料:

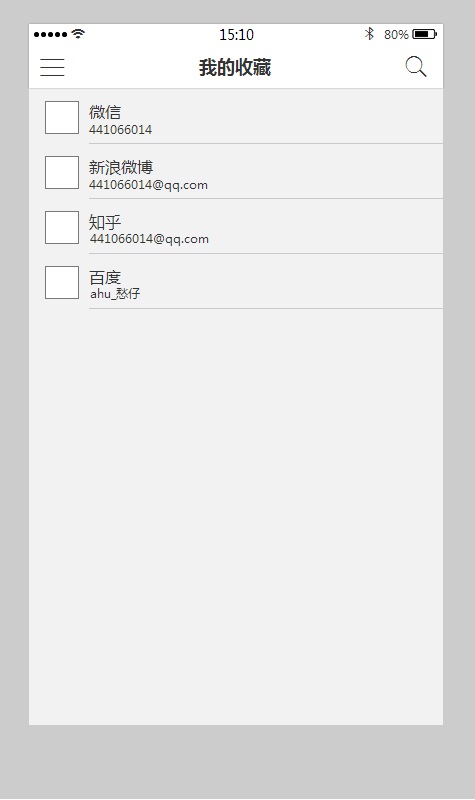
我的收藏:

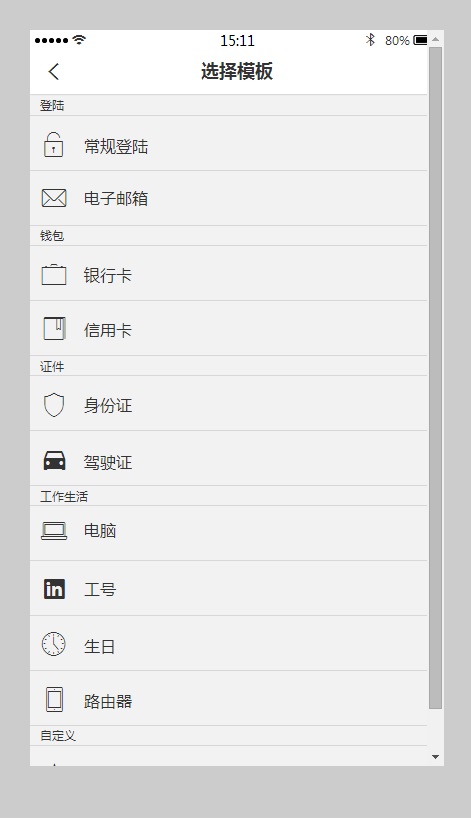
模板选择:

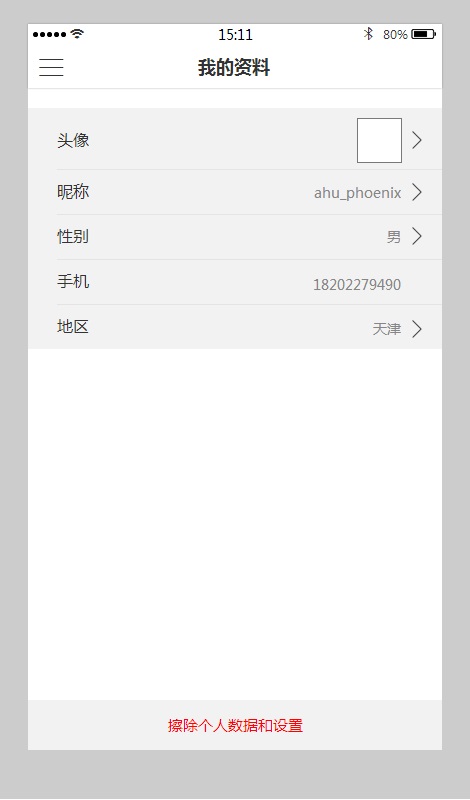
我的资料:

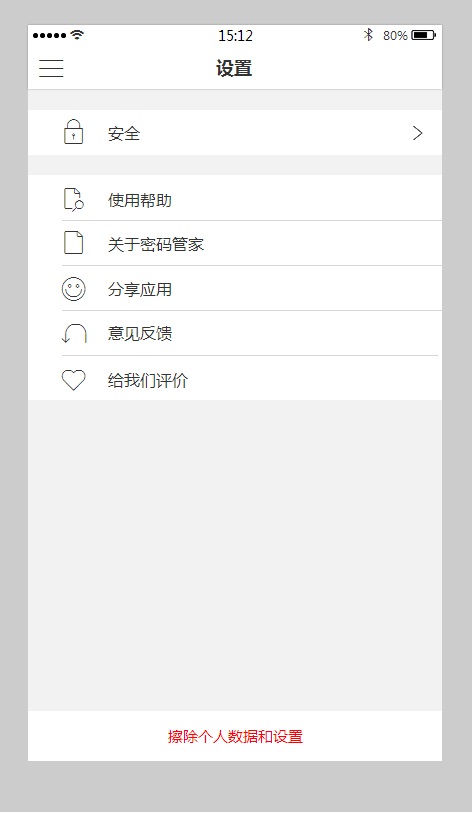
设置:

会员中心:

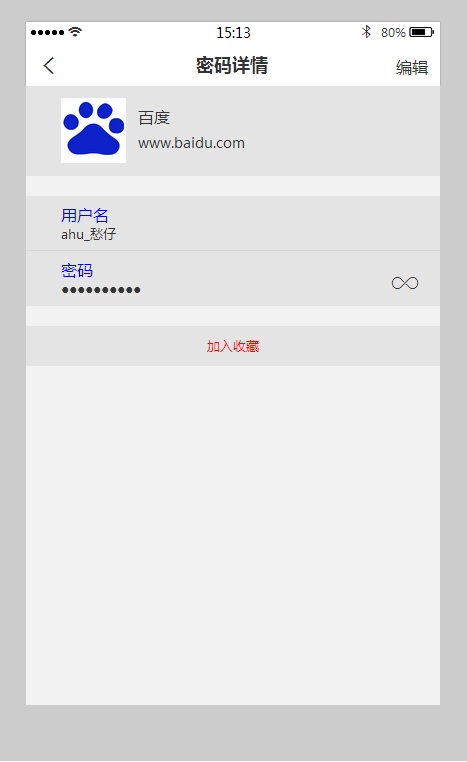
密码详情:

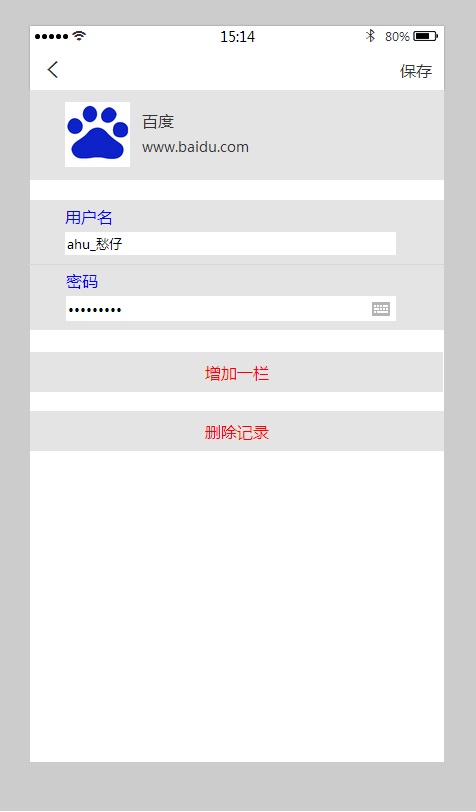
密码编辑:


写在后面:
这个PRD完全使用axure制作,没有用传统的word方式,历时2个月完成制作。到现在,我觉得在转行产品的同学,也可以尝试着做一下这个事情,对你会有很大的提升,也是你找工作的一个重要筹码。
作者:潘和翔,14年大学毕业,毕业后从事与产品无关的工作。正在利用业余时间深度学习产品,这个作品正是我利用业余时间制作出来的,寻求互联网产品机会。
本文由 @潘和翔(微信公众号:newPMhome) 独家授权人人都是产品经理 , 未经本站许可,不得转载。谢谢合作。


 起点课堂会员权益
起点课堂会员权益








我现在使用AxurePlus这个插件,可以把注释写的像Word一样一条一条写清楚附在原型页面中
新人小白~~~跪求源文件学习~~~拜谢拜谢245202012@qq.com
求源文件864479068@qq.com
求源文件,363519325@qq.com
楼主,很感兴趣学习,发一份原型白,瞻仰一下!谢啦945252320@qq.com
1175556166@qq.com
楼主大神,求原型,求学习 😥
求原型文件 ,谢谢 2208521254@qq.com