Axure制作PRD | 如何用Axure制作“密码管家”需求文档

做一个密码管理类的app是我萌生已久的一个idea,起初我只是在网上查了下密码管理类App的市场,发现都是国外的几款产品占据着大部分市场,本地化的优化还不是很好,正好我最近在寻求产品类的工作,打算做出点东西来,于是就有了现在这个“密码管家”的产品原型。在这里把制作PRD的过程分享给大家,共同探讨这个产品可能性。
写在前面
需要说明的是,其实只制作PRD是很扯淡的,一个产品的诞生是由其核心需求和商业目标所驱动的,那么我这里做出来的东西其实是抛开了商业战略来假想的,但是核心需求是明确的,在做的过程中你能体会到一个产品经理所需要做的很多工作,我分享的就是这个过程。做它的过程和一个产品的诞生大概相同,这里我想引用《用户体验的要素》里面提到了五个框架来说明:战略层、范围层、结构层、框架层、表现层。
阶段一:确定需求(战略层)
这里涉及到战略层面的东西,确定核心需求就是致力于改善用户生活中密码繁多且容易忘记的问题。核心用户是商务人群和中老年人群,商业目标的话我也想了很多,但是目前还没有特别好的想法,也欢迎大家脑洞大开,提供一些好的想法。
阶段二:确定做什么(范围层)
我首先考虑的是为了实现核心需求需要做什么。目前v1.0的产品还比较简单,功能比较单一,但是基本功能需求肯定是能满足的。在此基础上,根据功能需求确定功能框架
阶段三:确定怎么做(结构层)
这里要根据上一阶段的功能构架,确定产品的逻辑流程、产品结构、信息结构等。实现每一个小的功能点,都要进行逻辑设计,想清楚其中的逻辑,对应的画出流程图。
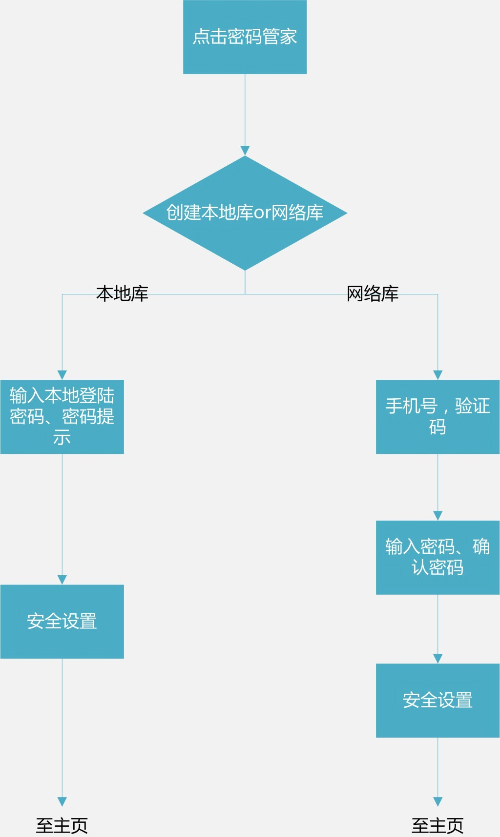
首次进入APP流程:

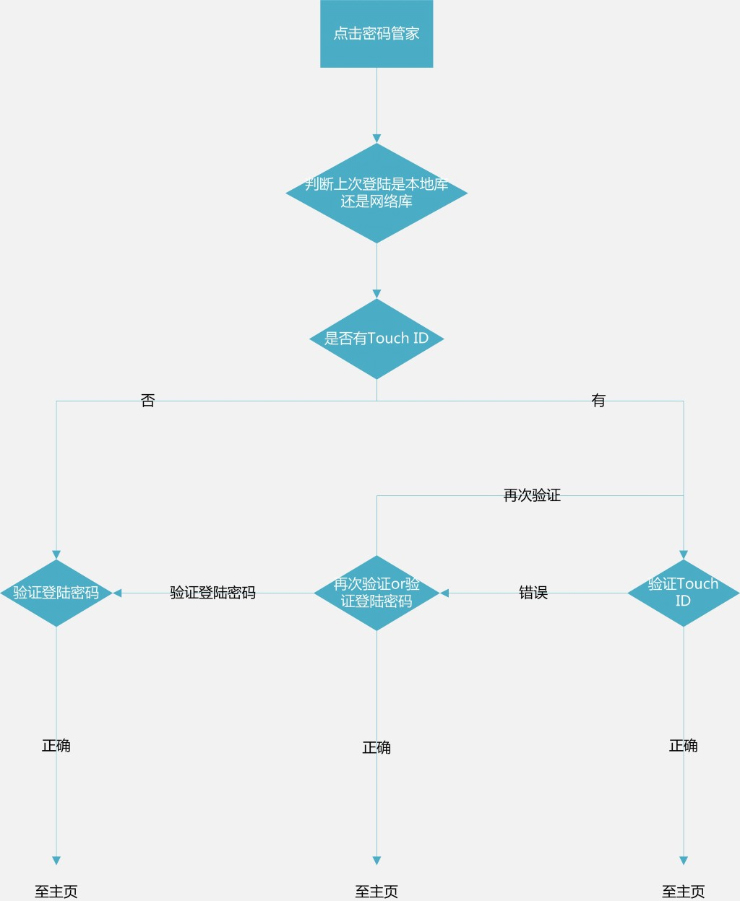
非首次进入APP流程:

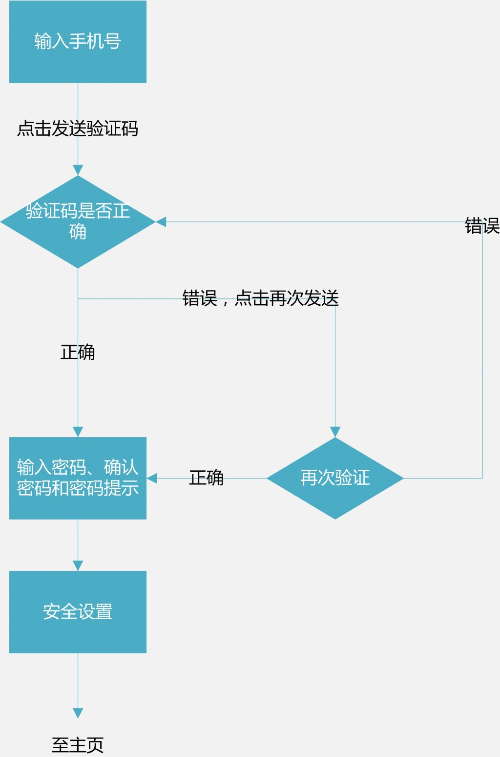
创建网络库流程:

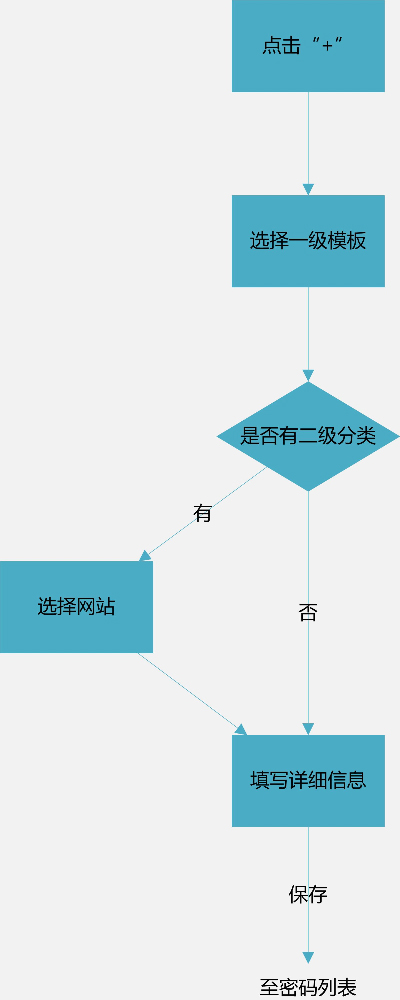
新增密码流程:

其实我个人很不喜欢这种纯粹的流程图,你要表达的意思别人通过这种形式的流程图很难理解,这里提倡的是有原型的流程图,所以我后来又重新设计了一张总的逻辑流程图,然后把一个比较繁琐的流程也重新设计成了这种形式。
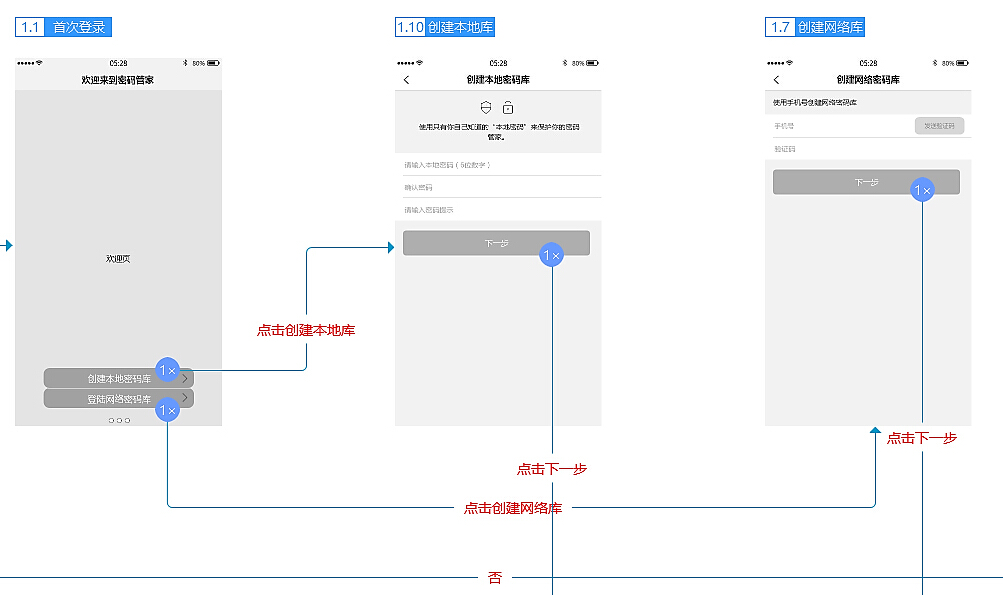
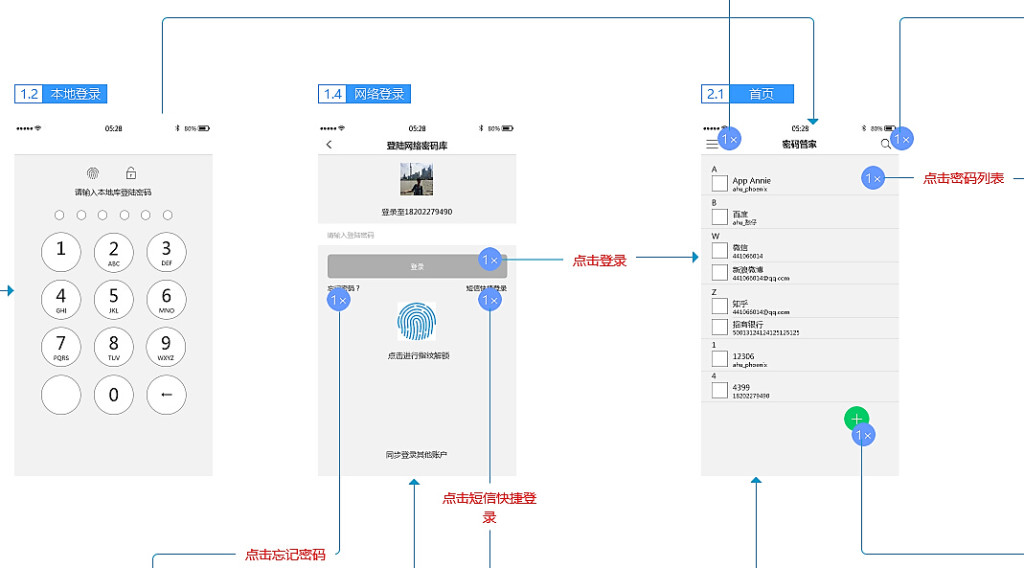
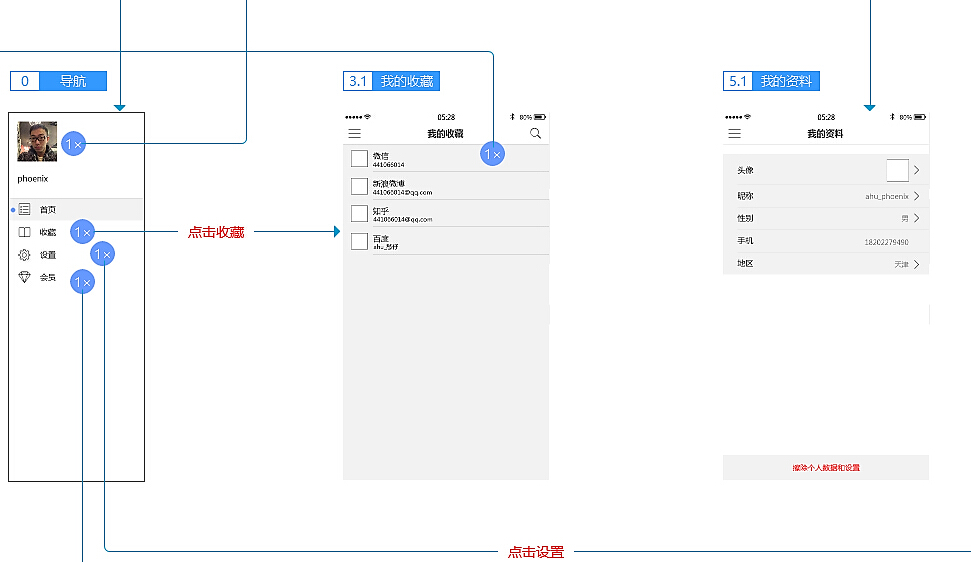
界面流转图(部分):



(点击可查看大图,完整图片请访问:密码管家 原型文档)
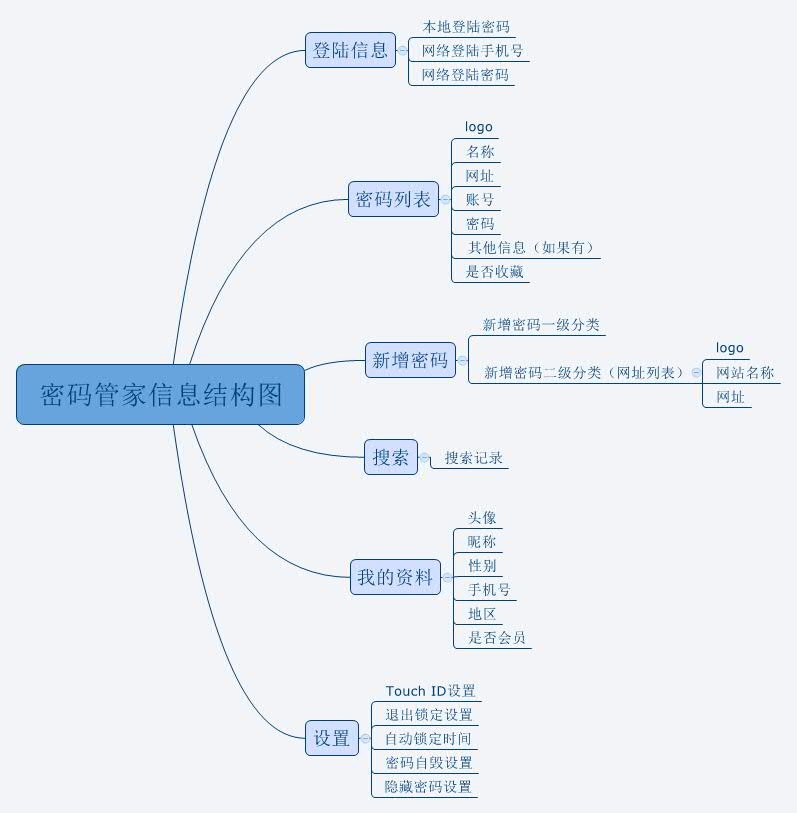
在逻辑流程设计好之后,我进行的是产品信息构架设计,确定为了实现功能需求需要哪些信息作为支撑。

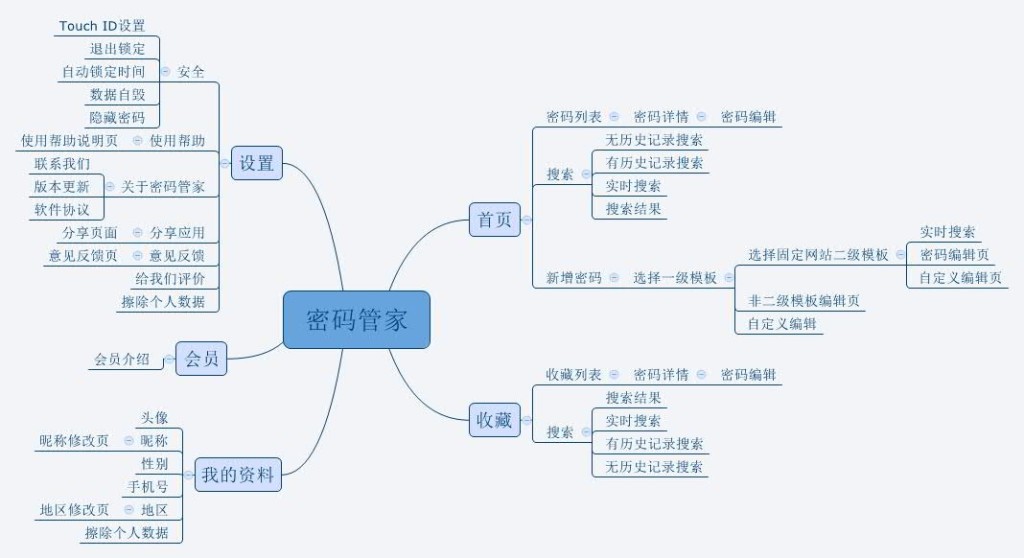
接下来是产品结构设计,这个把结构框架用脑图画出来,为原型设计打好基础。

阶段四:原型设计(框架层)
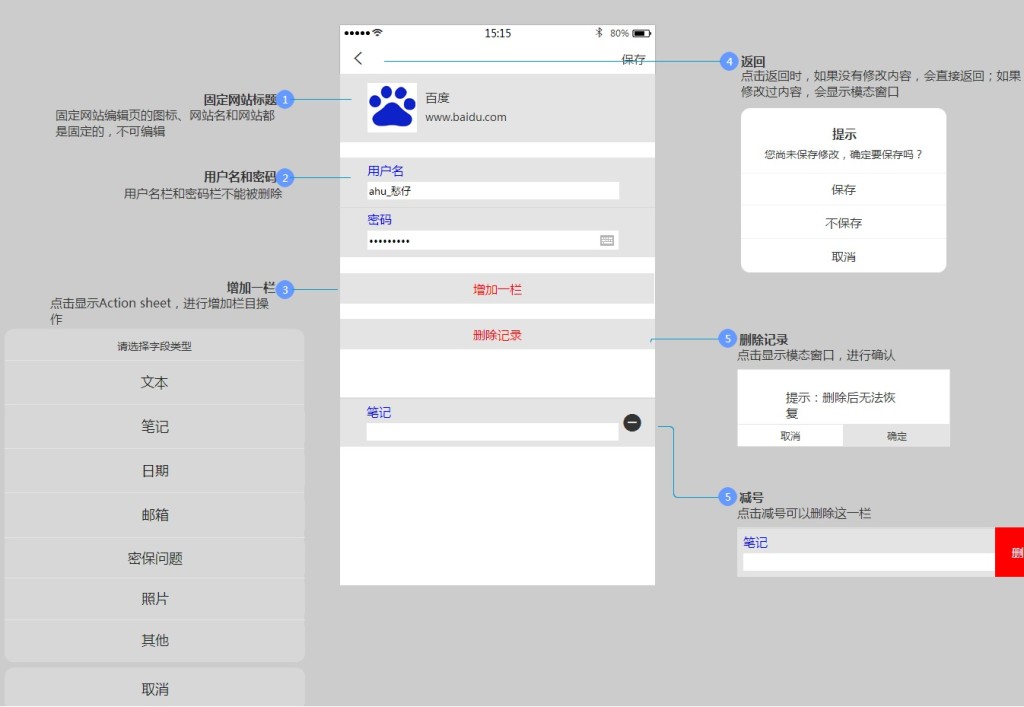
开始原型设计吧!我的方法是首先在笔记本上用笔绘制草图,然后确定界面的元素哪些是必需的,原因是什么,放弃这个元素可不可以,经过反复推敲,确定了就大胆开始设计吧!还有一点是我在每个原型图下面都绘制了相同一幅图进行标注说明,进行必要的界面解释。另外我在《Word产品需求文档,已经过时了》这篇文章中受到启发,加入了漂亮的导航设计,多谢作者臻龙~
下面给大家展示几个有代表性的界面
版本说明:

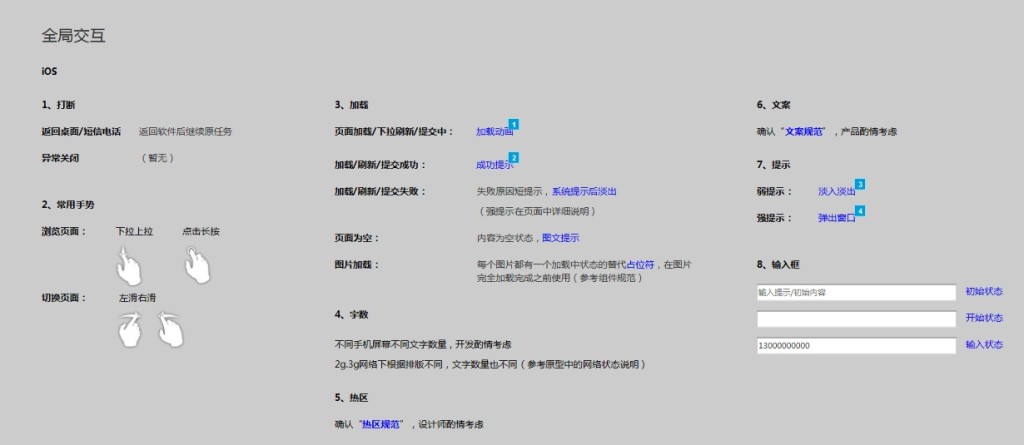
全局交互:

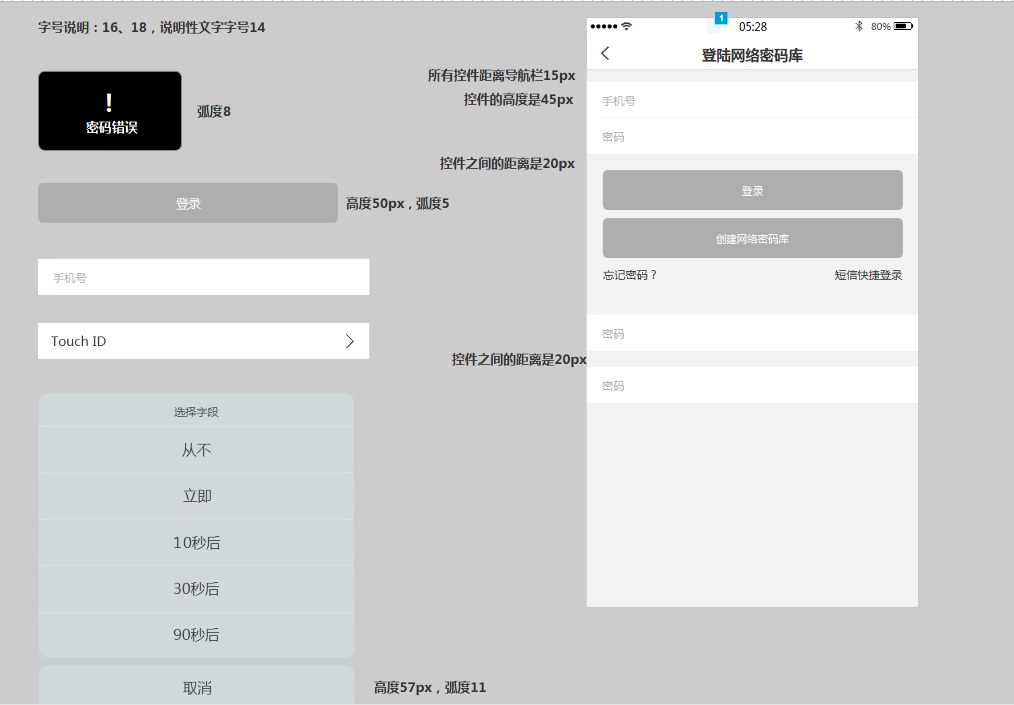
控件规范:

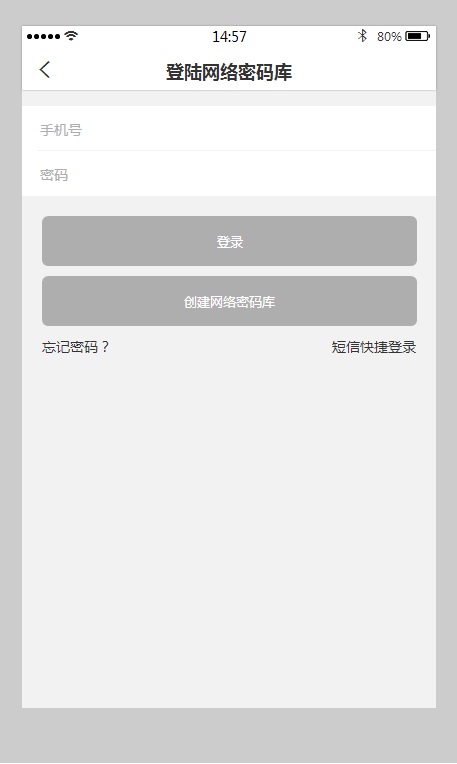
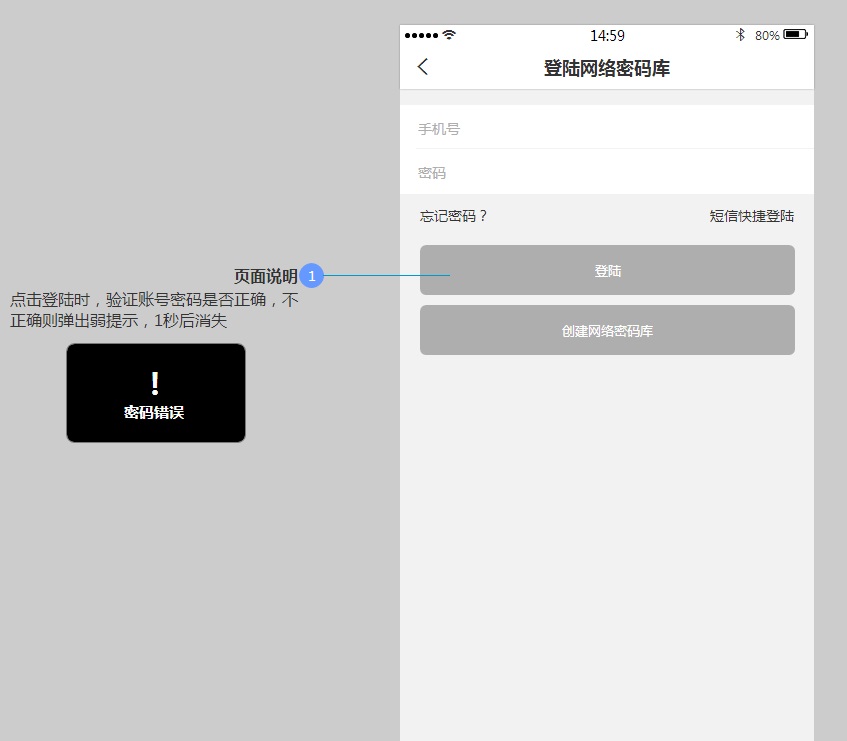
网络库登陆界面:


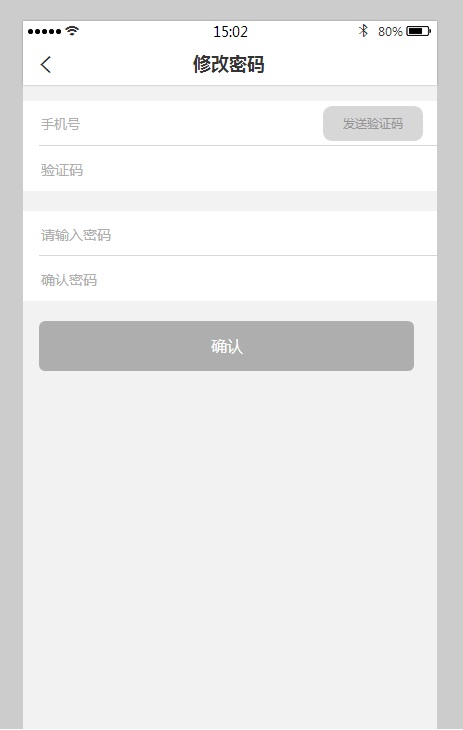
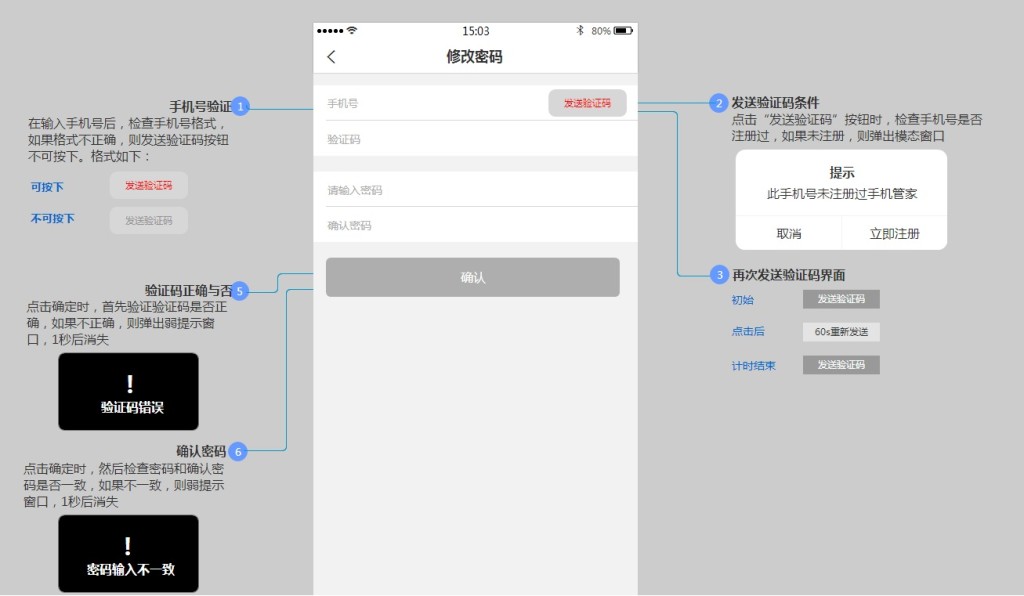
修改密码:


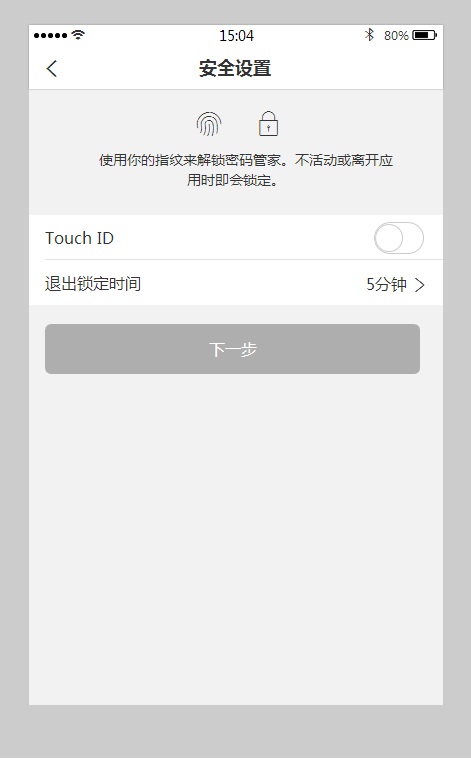
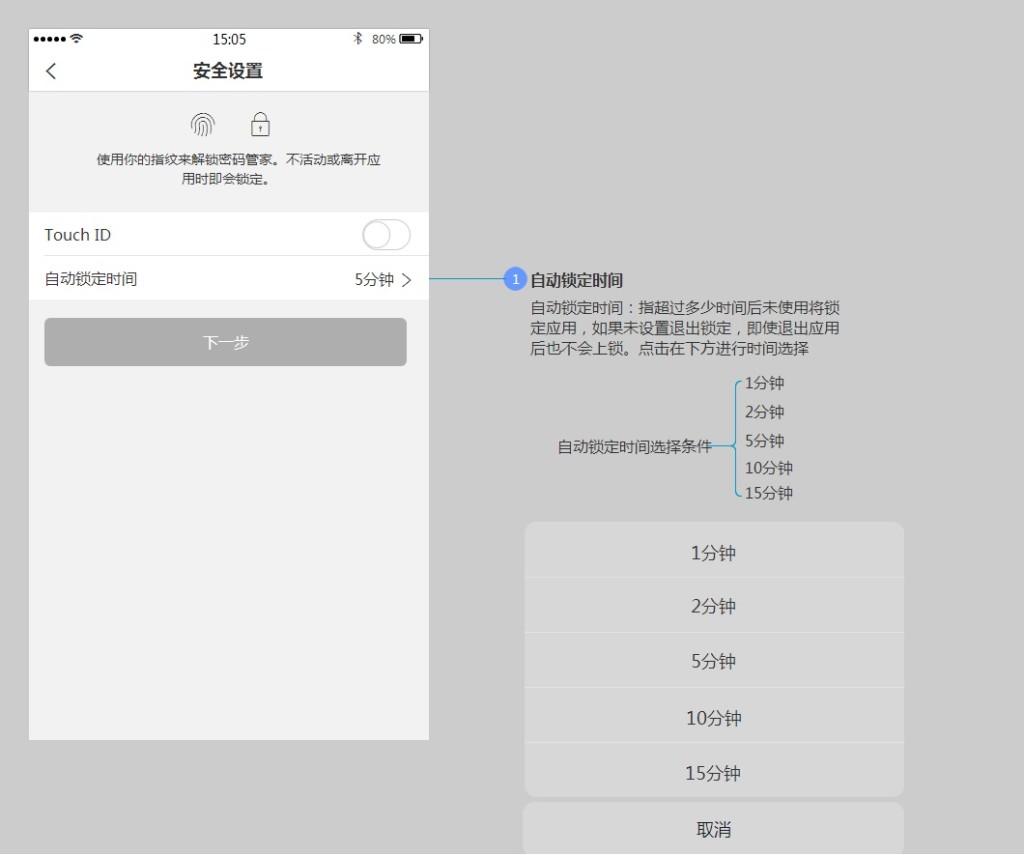
安全设置:


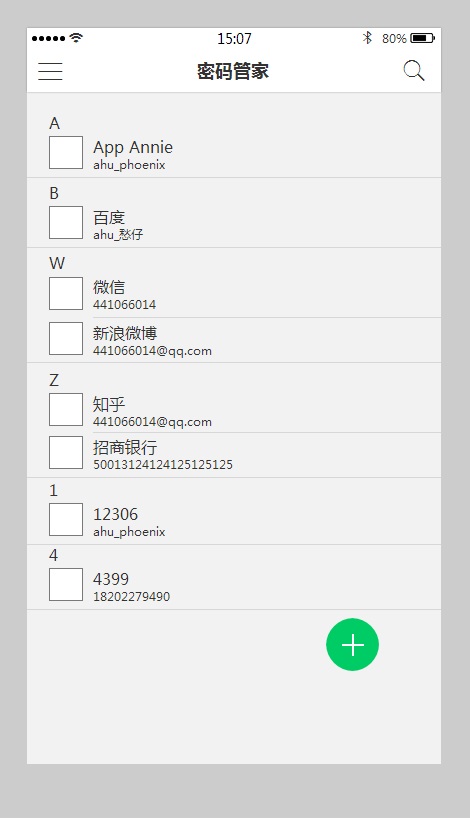
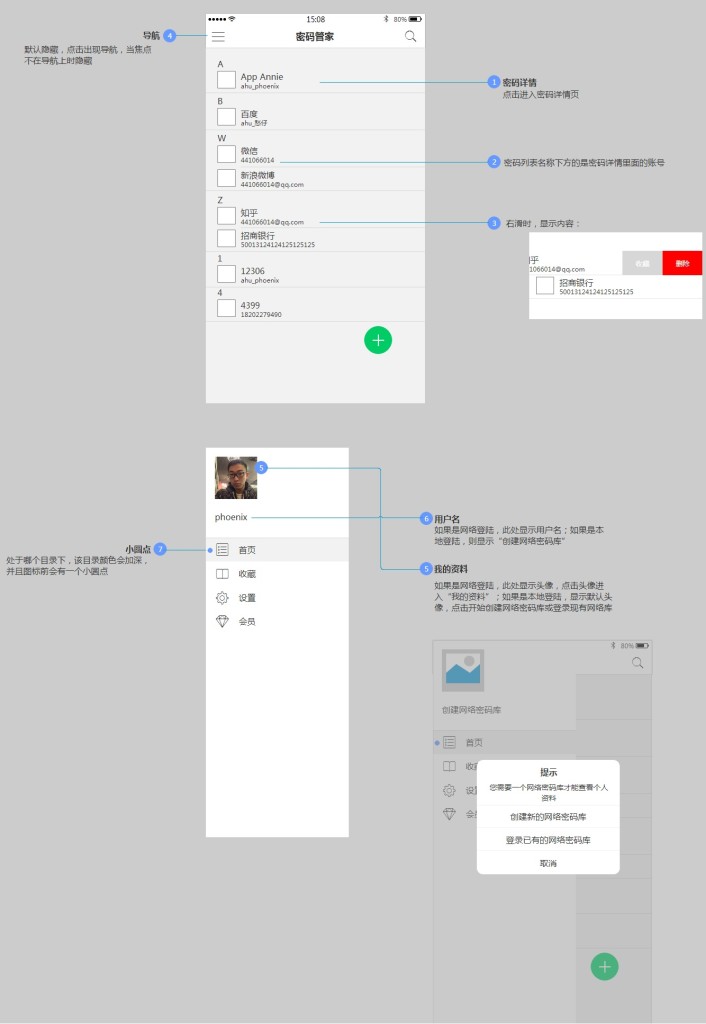
首页:


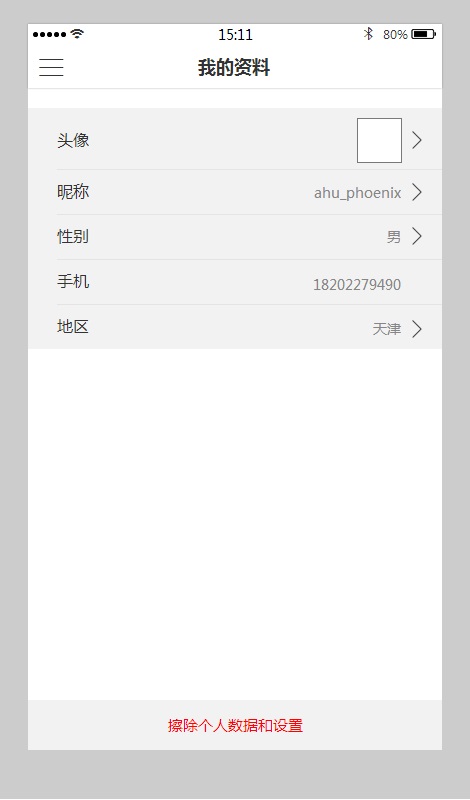
我的资料:

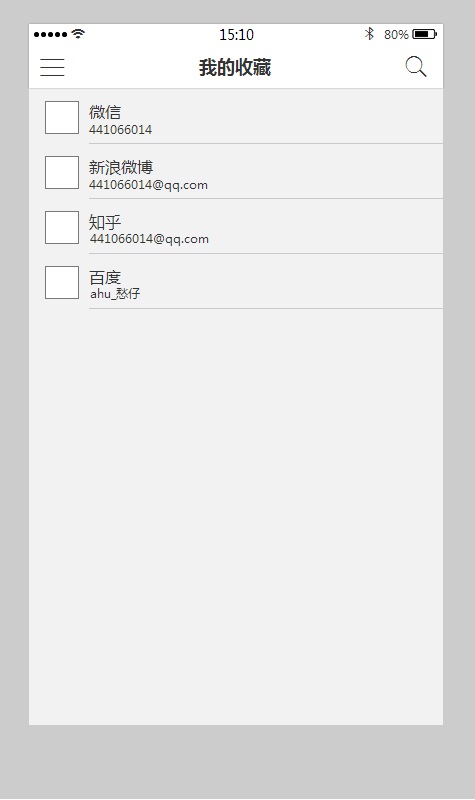
我的收藏:

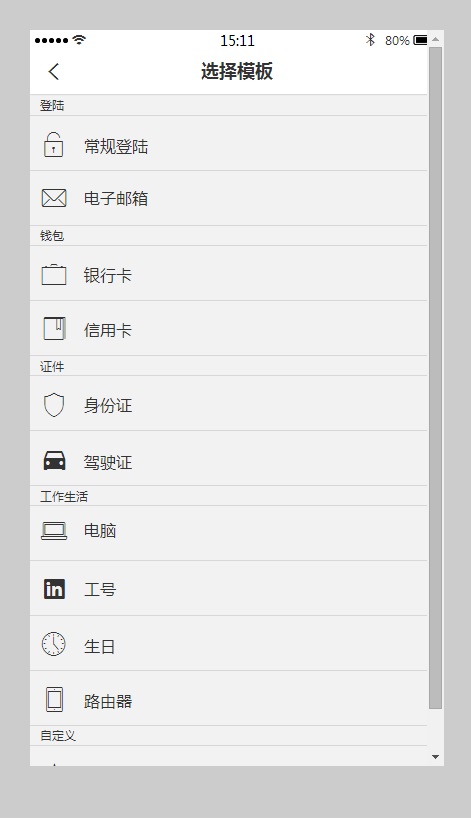
模板选择:

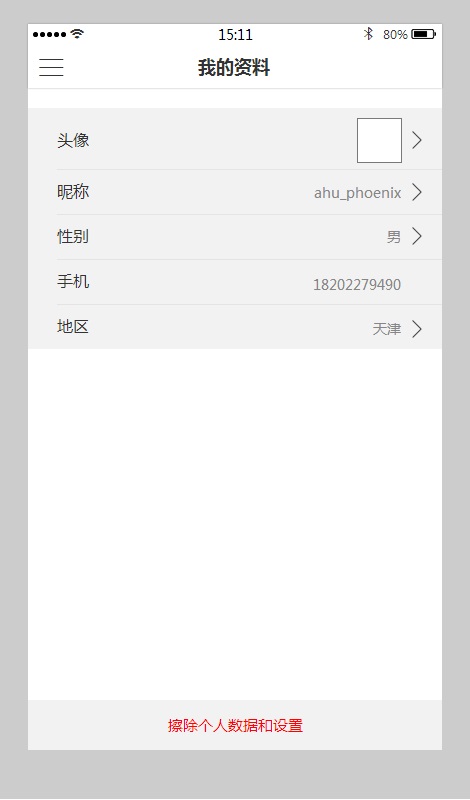
我的资料:

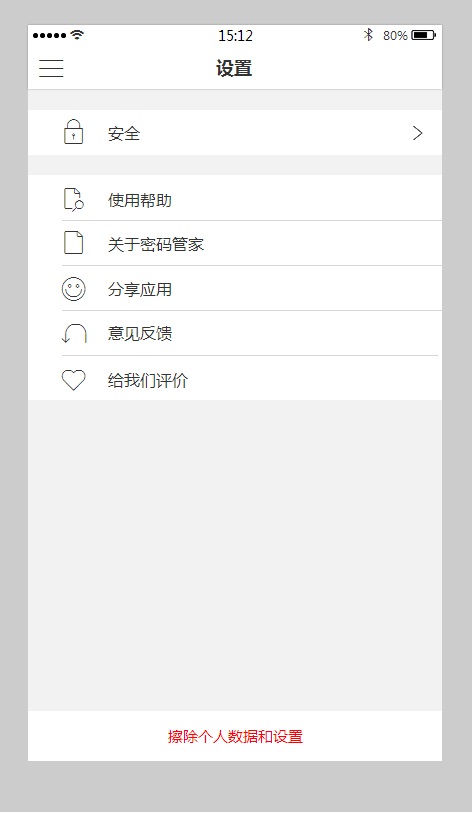
设置:

会员中心:

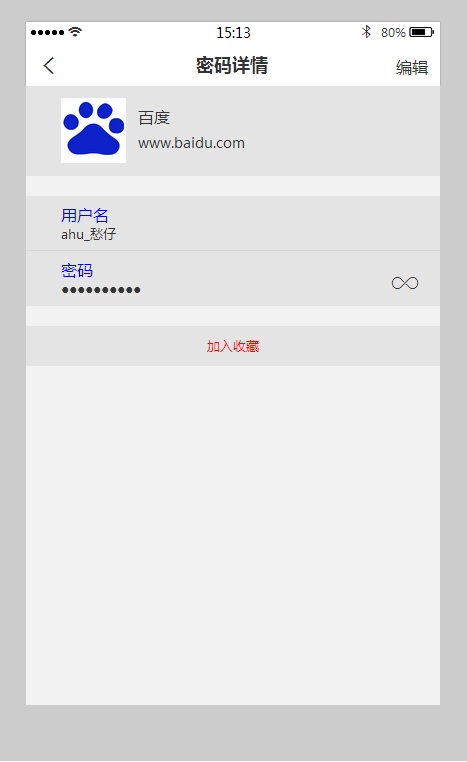
密码详情:

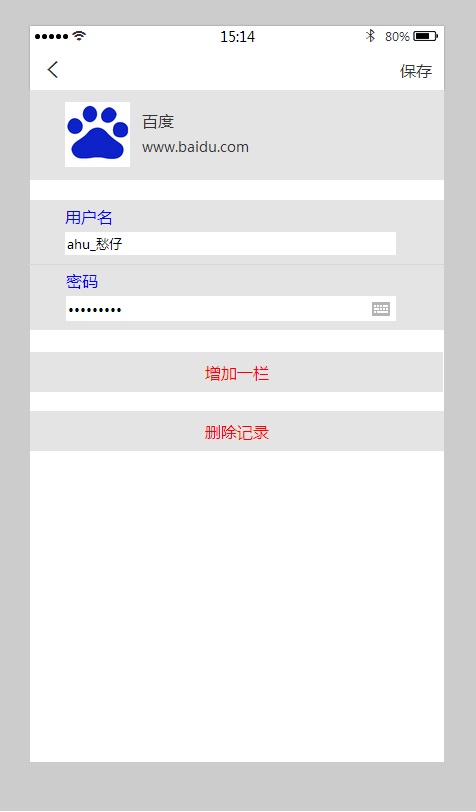
密码编辑:


写在后面:
这个PRD完全使用axure制作,没有用传统的word方式,历时2个月完成制作。到现在,我觉得在转行产品的同学,也可以尝试着做一下这个事情,对你会有很大的提升,也是你找工作的一个重要筹码。
作者:潘和翔,14年大学毕业,毕业后从事与产品无关的工作。正在利用业余时间深度学习产品,这个作品正是我利用业余时间制作出来的,寻求互联网产品机会。
本文由 @潘和翔(微信公众号:newPMhome) 独家授权人人都是产品经理 , 未经本站许可,不得转载。谢谢合作。


 起点课堂会员权益
起点课堂会员权益








恩,登录和登陆,分不清楚,哈哈
同求顶部导航栏实现逻辑,目前个人做的导航效果都不流畅
请问下作者,顶部的菜单是如何做出来的呢?我尝试用Axure制作,但是交互不像你做的那般流畅哦 🙁
楼主做的很好,产品小白学习了~关于耗时问题,个人觉得只要有了这个模板,之后就能反复使用了,所以第一次投入的时间成本比较大,后续会简单很多吧
确实是,感觉我既然把我所有的账户密码都弄到这上面,你怎么保证我的信息不被泄露。感觉安全级别不够啊。还有界面感觉赞一个,很用心学习学习。然后求原型交流跪谢,邮箱1160450248@qq.com,或者扣扣1160450248
楼主好用心,做的真心赞,刚入行的小菜鸟表示很膜拜。
能否发一份源文件吗?谢谢咯,学习
能否分享一下源文件。谢谢。
😀 不错不错 值得学习~
弱弱的问下, 原文件,能共享一下,让新手学习一下
请问流程图和界面流转图是用什么软件画的,是Axure画的吗
流程图是visio,流转图是axure
作者您好,请问是否可以分享一下rp学习一下 🙄 394481226@qq.com
不错。有所收获。
好棒啊,原型图很漂亮,做的很详细,我刚刚产品入门,我有个问题,在用户体验里,楼主的产品目标人群包含中老年人,可是感觉繁琐的注册登录保存密码过程,对于这部分人群来说,在易用性上,会不会显得复杂了
模板设置和会员体系的设置真心很赞,另外我考虑的一点是对用户的密码进行安全级别检查,这样用户体验会更好吧 ❗
密码管理类,最重要的还是安全性。找到解决方案,难,让用户相信你,更难- -。
厉害,我是材料学硕士,目前也想转产品,刚自学1个月左右。学了Axure ,看了几本入门书籍,对产品有大致的了解,但现在不知从何下手。希望你能给点建议
好强,学习学习
看到了如何一步步地实现一个需求 很棒的学习范例 赞哦
在看您的原型的时候,有几个地方我一直搞不明白具体的case是怎样的,能否发一下源文件参考一下啊,不胜感激!1009954682@qq.com
有什么问题可以直接问我哦,或者加我微信给你解答 🙂
导航那一块是怎么做的,为什么我加了延时的话 就会出现进入标题下拉菜单不出现的状况?求详解。。。。感激不尽啊
就是感觉在设置case时,设置的条件都不起作用。不知道怎么解决,想了解一下自己设置的对不对
能否发一份RP源文件,谢啦~
380682272@qq.com
比我的PRD精致很多倍
可贵的分享精神!!!赞!!!!这是真实的项目吗?在交互说明上有些乏力
密码管理器要 个人信息干嘛?头像,性别,地址给谁看?
同问,收藏用来干嘛也没看懂
收藏的功能在我做之前就在考虑要不要去掉,你可以假想一个场景:我设置了很多密码,但是有几个密码是经常查看的,这时候收藏的需求可能就出来了。现在的版本是把收藏功能加上了,如果有数据支撑,收藏的需求不高的话,也是可以去掉的,都是看数据说话~
如果经常查看,为何不置顶?
因为密码列表的话是按照字母数字顺序排序的,还不能随意置换顺序,所以置顶还没有考虑,你可以看看iOS的通讯录,就是可以收藏的,也是这个道理
密码管家安全性如何保证?163邮箱都被脱裤了。
不过您的原型文档真的很好看,跟之前看到的一个大牛的PRD异曲同工,很厉害,赞一个。
要说有什么用的话其他也并没什么卵用,就是为了收集用户信息,像头像、性别、地址等都不是强制要求填写的,后续版本引入积分体系后可以作为积分任务。
原型和需求文档都做得好精致,赞一个,就是这样做太费时间了,特别是在创业公司里,有时甚至连需求文档都没有时间写,直接程序员面谈,我想在大多数的中小型公司里,根本没有这么多时间来让你做得如此精致。
你说的确实是这样,其实都是看产品经理和研发同事的默契程度来决定的
引用《用户体验的要素》里面提到了五个框架来说明:战略层、范围层、结构层、框架层、表现层。
为什么你的文章里只有四个框架说明。。
“不想做产品总监的产品经理一定不是处女座!”
啊看得好仔细,表现层由于涉及视觉设计,所以就没有描述,忘记把这段话写下来了,sorry
写的很不错哦,PRD这个东西,在小公司其实没有过多的规范,很多都是直接Axure做的
但是做这样一版的时间成本很大,具体在工作中,效率和细节需要权衡。有些细节真正的做出来也许需要一整天的时间,但是如果直接跟研发说一下,也就几分钟的事情。
效果和效率之间的权衡,我认为也是产品需要考虑的。
不过,作者的文章很不错,已收藏!!祝你能顺利踏入产品,且越来越好
最近看了好多这样的做法,真的方便吗?里面得做多少交互啊?迭代的改动真的好改?
其实我问了同学的公司,他们还是以传统的word形式提交PRD的,如果是小公司的话用axure形式的可能会更好,但是也是要看公司研发的习惯
大家可以访问 1passwordmanager.sinaapp.com 查看详细的原型文档
原型做得很精细,但两个月的制作时间……有点长了吧?
平时要上班的,只能周末的时候抽空来做,所以时间有点长。。
做的挺好。但是对这种做法有个疑问,一般项目做这样的原型只有三天到一周的时间。其中还包括大量的开会讨论,与客户反复沟通,正正能拿来做原型的时间很有限。而且,一般出于后面迭代、维护或者人员流动、项目管理、外包合同的目的,需求最终是要留档的。
也就是说这种现在大家都在提倡的原型化需求文档在实际项目中对人对项目都还需要实践检验。
学习了,这个可是很用心做的原型,真的很棒
谢谢~~ 😀 ,可以多讨论讨论产品的问题
挺用心的 只不过 我是绝对不敢用APP来管理自己密码的 或者说联网的东西我都不会用 用本地记事本更感到放心
其实我考虑过这个问题,所以给了用户一个选择是本地密码库,那个是完全本地的
学习了,受益匪浅,碉堡