Axure原型文件下载:微信阅读原型

之前学Axure,在十一期间做了个案例练练手,选了腾讯新出的微信读书,主要考虑这是1.0版,所以功能不是那么复杂。做完之后回顾了一下自己的制作过程,既算是做一个总结,也希望能给同样正在学习的新手带来一点帮助。就我个人来说,对于工具的学习,无论是某一个软件,还是某一门程序语言,都是比较习惯先找个资料看一下基础的介绍,然后就开始做一个稍微复杂点的案例,在案例中快速学习,遇到不懂的再去查资料。这样不仅可以帮助我们快速的掌握工具,而且可以体会到这项工具的实际用法。
下面大概介绍一下我这个原型的制作。
0. 站点地图
制作原型之前最好先构思一下自己的原型框架,然后建出站点地图,这样可以帮助自己理清逻辑,当然,实际制作的过程中可以不断对产品地图进行修改的。
1. 手机框架(即我的站点地图中的微信读书)
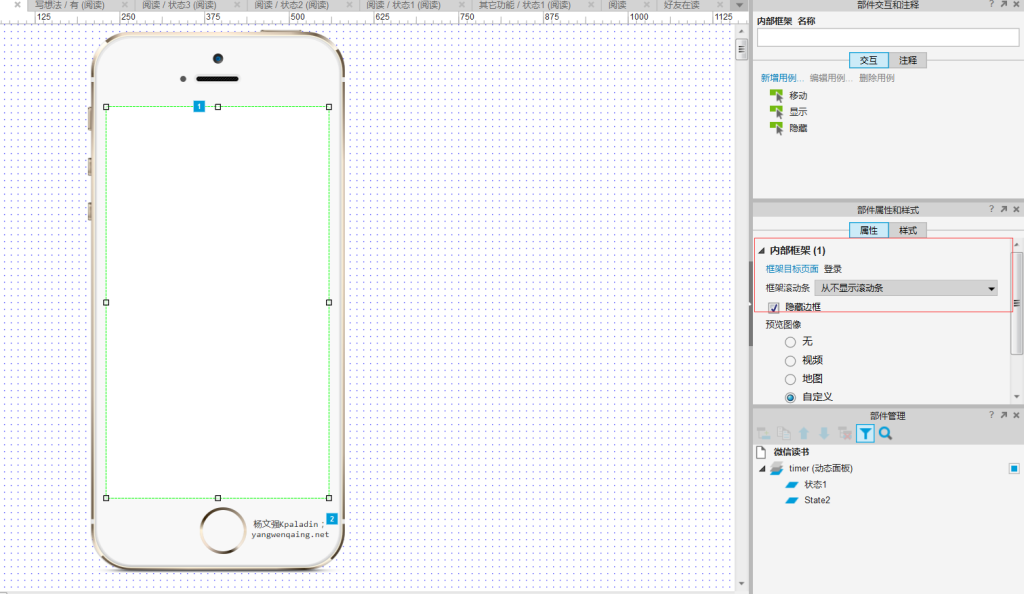
对与APP的原型制作不同于网站,网站是很多网页完整的刷新,而APP,我们既要看到一个手机,又要看到里面的内容,而手机外壳最好是不要进行刷新的,这个可以借助内部框架部件来实现。如下图所示,只要在手机外壳中间拖入一个内部框架,然后设置 框架目标页 到登录页面,设置从不显示滚动条 和 隐藏边。

2. 登录
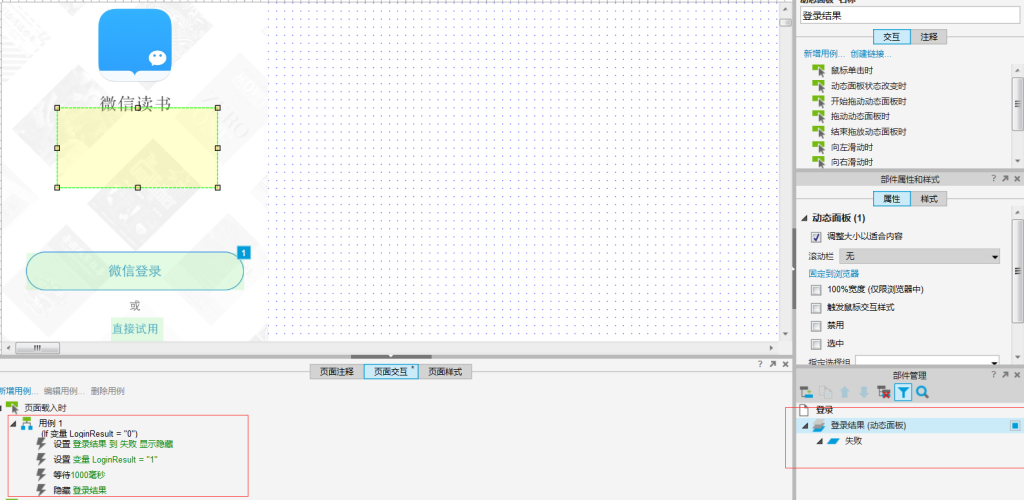
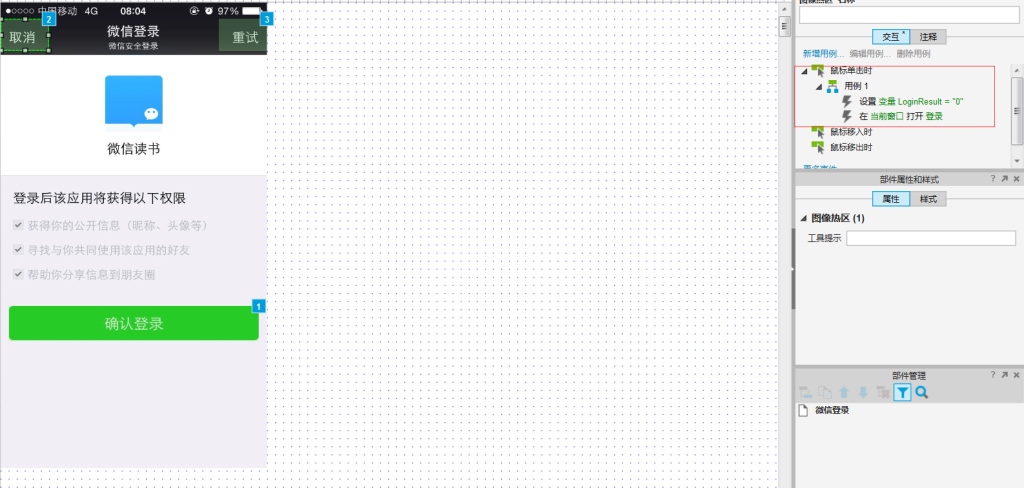
登录界面的实现也比较简单,给登录处添加单击跳转链接即可。有一点比较特殊的是,我在上面设置了一个隐藏的动态面板“登录失败”,然后页面载入时会判断一个LoginResult的值,决定是否让其显示一秒后消失,这个变量值来源于后一个界面的微信登录,如果用户点击取消而导致的跳转回登录界面就会触发动态面板的显示。动态面板的显示隐藏功能在本原型中用的很多,后面大家可以仔细体会一下它的用法。


3. 底边栏
在主界面的四个页面中我们将要用到这个原型中一个很重要的母版 底边框,所以我们需要先将这个母版做好。底边栏的实现是排列了四个图片部件,然后对每个都设定选中时的图标。
-1024x505.png)
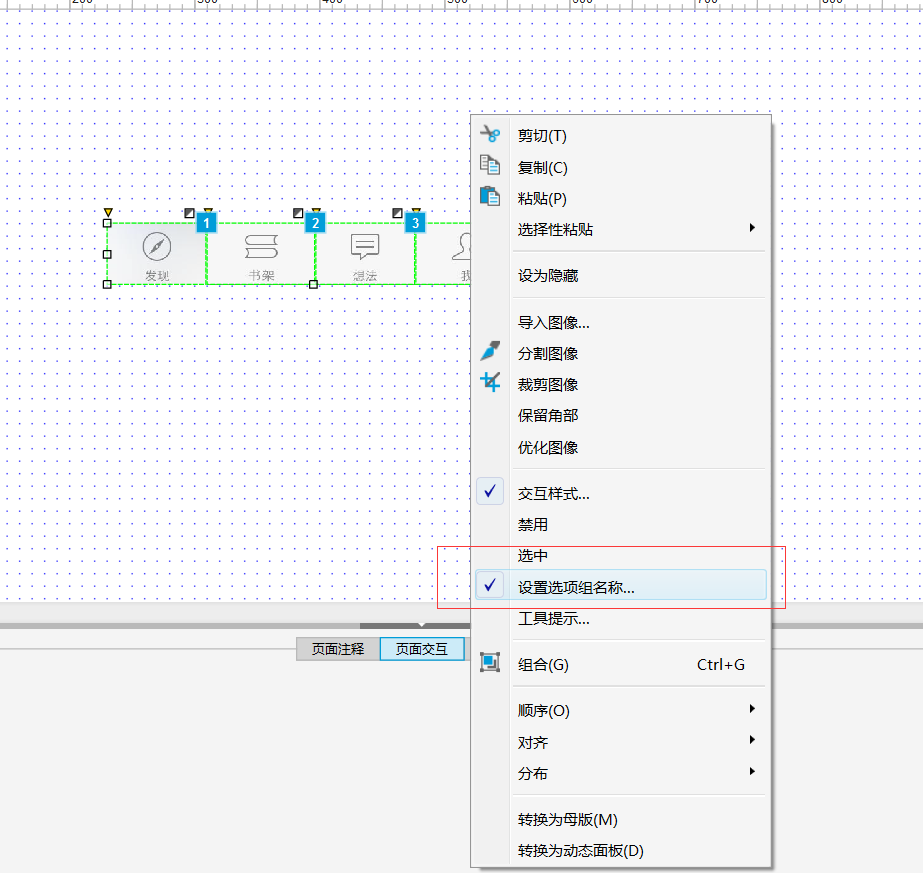
然后在 发现、书架、想法、我四个页面添加页面载入时事件选中其中某一个部件,并且将其设置为禁用。这里有个小技巧是可以如下图所示将四个部件设置为选项组,这样同一时间将只能有一个处于选中状态,设置页面载入时事件时就只需要将对应的设定为选中,而不需要去将其它的设定为未选中了。

4. 发现
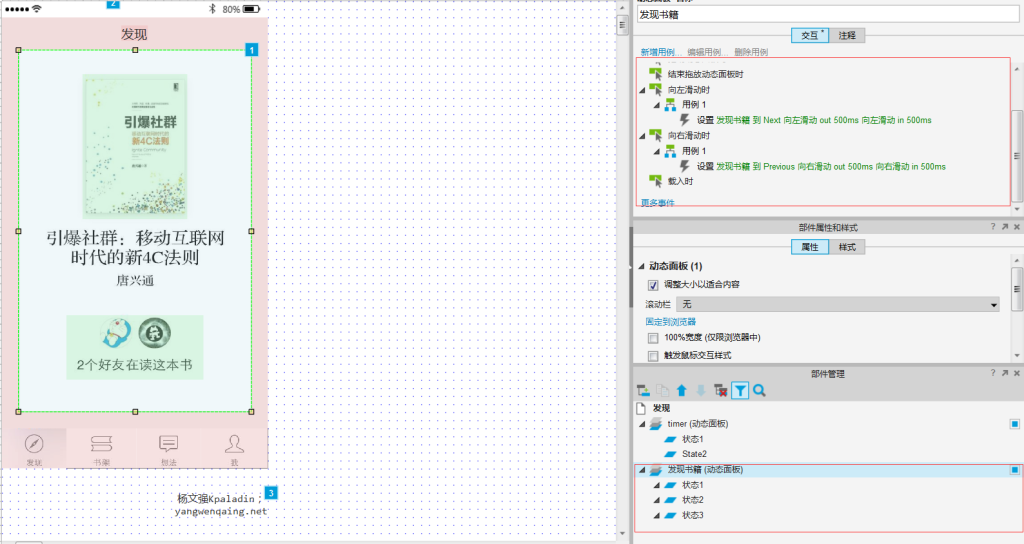
发现界面主要展示目前你的好友正在读的书籍,可以通过向左向右划动来查看更多。该功能的实现是使用动态面板的“向右滑动时”和“向左滑动时”,配合切换效果中的“向右滑动”和“向左滑动”,具体用例信息见下图。

4.1. 书籍简介
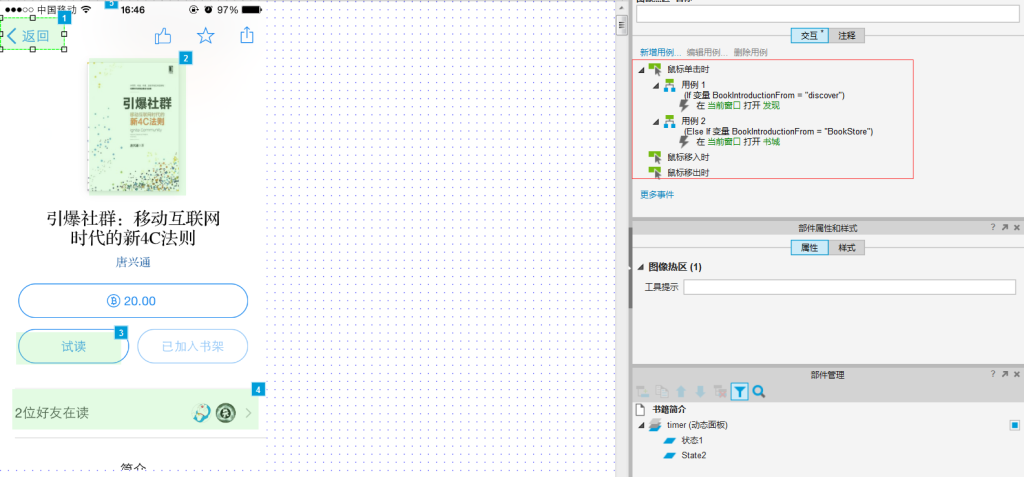
在发现界面中点击书籍封面,会进入到书籍简介页面。

需要注意的是书籍简介界面的入口主要有三个,”发现界面中点击书籍”、“好友书架中点击书籍”(好友书架功能我没有做)、“书城中点击书籍”。所以左上角的返回按钮也对应三个目的地。具体通过入口进来时设定变量的值 ,然后返回按钮点击时对该变量进行判断后,决定跳转到何处。(后面的类似功能都是通过这种方式,就不再赘述了)
另外在此界面中点击书封面或者试读按钮均可进入阅读界面。(同时为了阅读界面的返回,这里会设定一个变量值)。
4.2. 好友在读
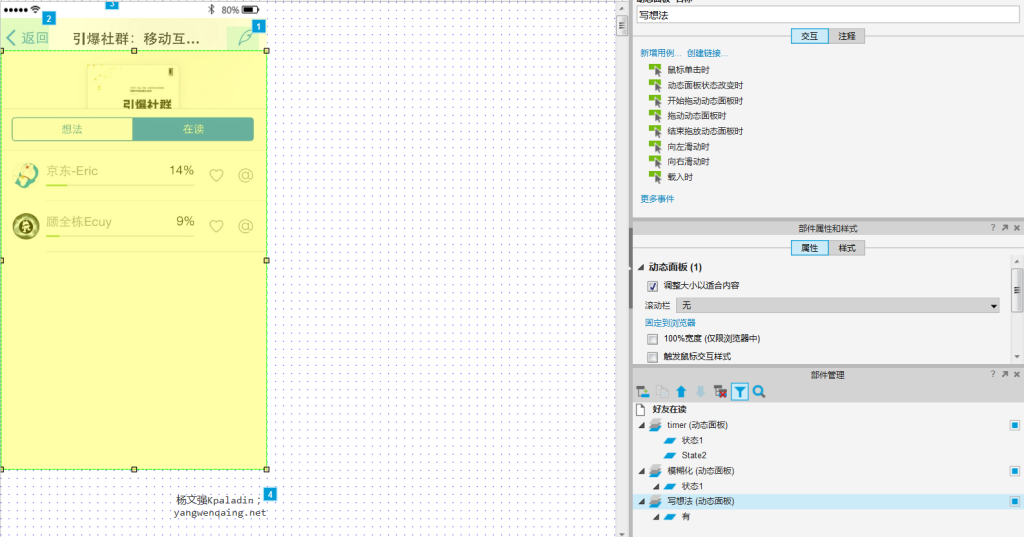
在发现或书籍简介点击 “xx好友在读” 均会进入到好友在读界面。

点击右上角的羽毛笔按钮,会弹出 写想法 的界面,应该说整个微信读书都是围绕着社交展开的,而阅读的社交重点就在于用户分享自己的阅读想法,所以写想法这个功能的入口较多。该功能的实现是通过对写想法这个动态面板的的显示和隐藏。另外我还在主界面和写想法动态面板之间加入了一个 模糊化 动态面板,然后点击羽毛笔功能,会同时弹出写想法和模糊化动态面板,而实现后面的背景看上去的模糊效果。(实际上这里有更简单的方法,就是显示动态面板时给它设置一个灯箱效果就好了)
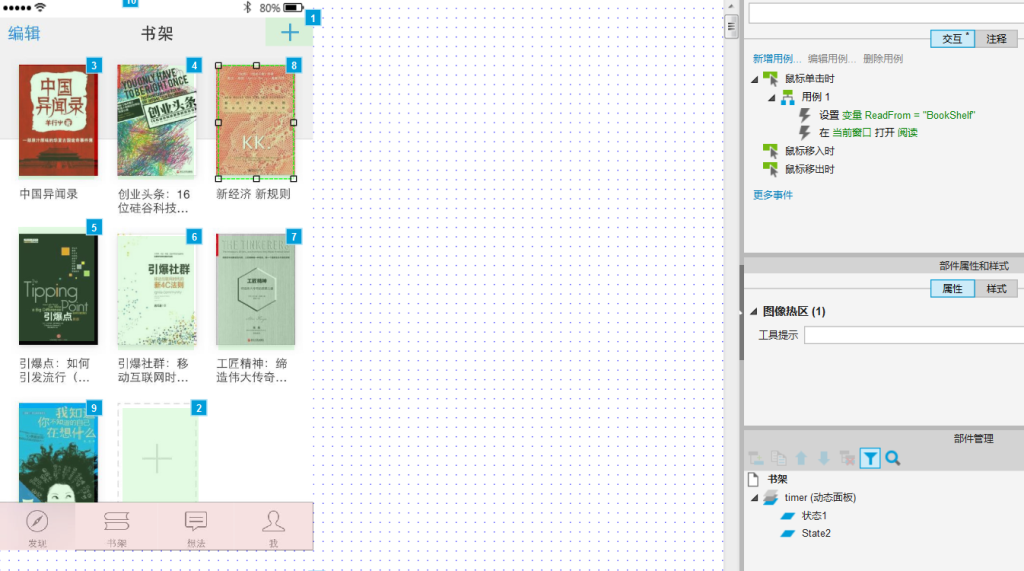
5. 书架
书架界面就比较简单了,主要是点击书的封面会进入到书籍简介界面,点击右上角或者最后一本书之后的加号会进入到书城。

5.1. 书城
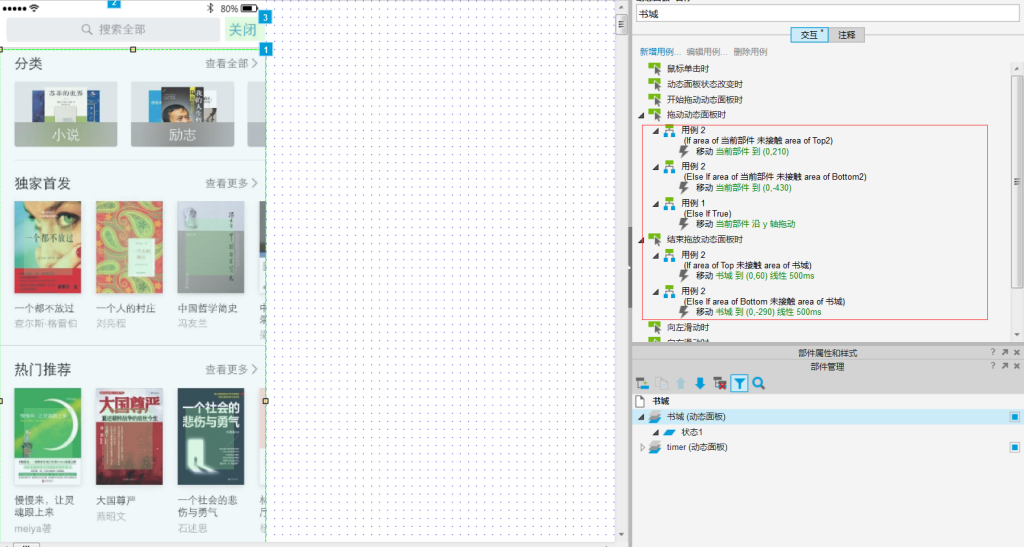
书城界面比较特殊的是可以进行上下拖动,而且拖动到最上面和最下面一定程度会无法再拖动,并且释放后会自动回到最顶和最底。(其实这个功能在APP的很多界面都有,本原型只在书城界面上实现了作为示范)

该功能的实现如上图用例处所示,首先实现上线拖动很简单,只要添加动态面板拖动时沿Y轴拖动即可。
而对于顶部往下拉到一定程度不能继续拉的功能的具体做法是在顶部设置一块图片热区。然后给动态面板设定 拖动动态面板时 事件,当动态面板未接触该图片热区,则将动态面板移动到一个绝对位置,其中要注意的是必须将这个用例放在动态面板沿Y轴移动的 前面。
顶部直接下拉松手后的返回功能也是类似,在上面放一个很小的图片热区,然后设定 结束拖动动态面板时 事件,如果动态面板未接触到该图片热区,则将动态面板移动到绝对位置。同理,底部的实现完全类似。
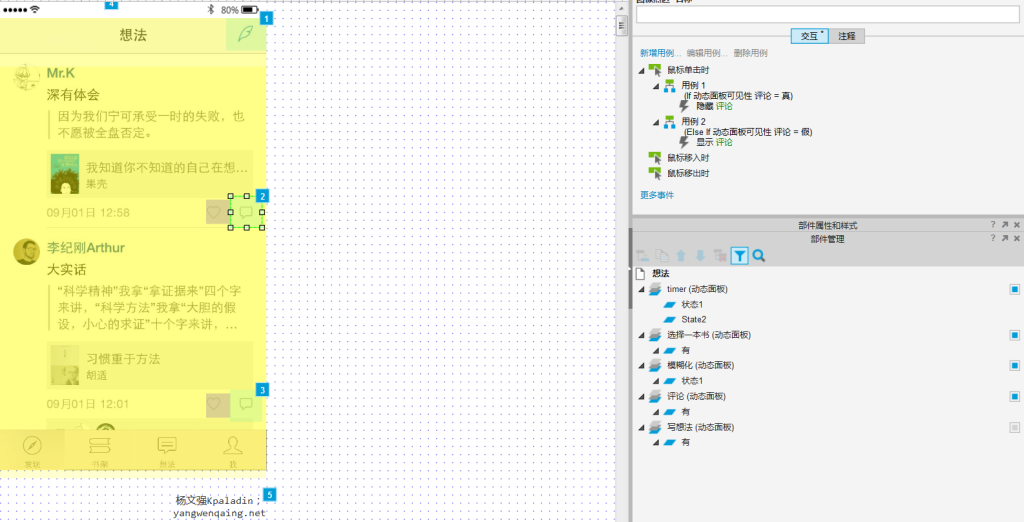
6. 想法
想法应该是微信读书的一大重点,很多其它软件虽然也有这样的功能,但是微信读书生而可以借助微信本身积累的好友圈,可以较为容易的形成这样一个分享交流读书想法的平台。想法的功能上和微信朋友圈很类似,主要是针对某一本书发表自己的想法,然后其它人可以点赞,评论。

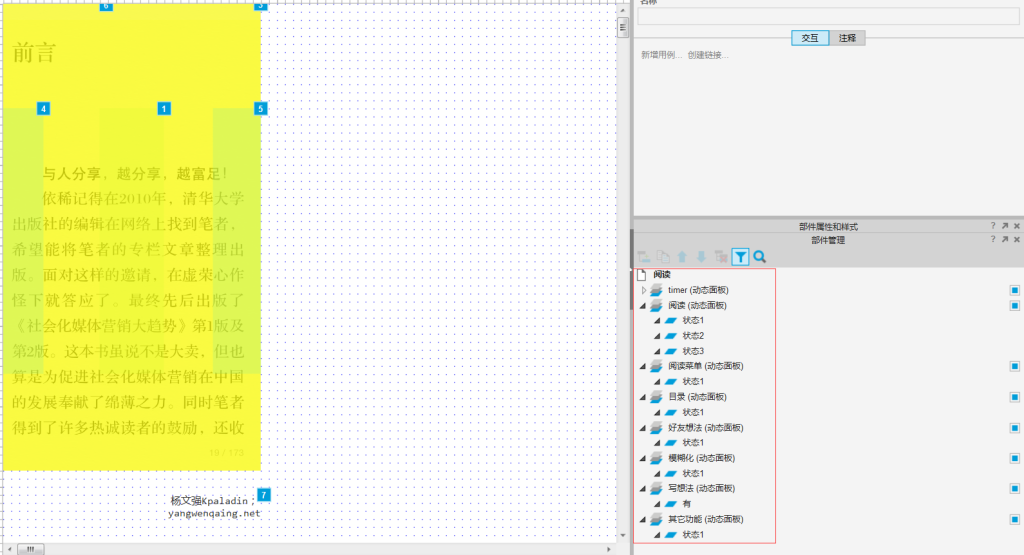
大家可以看到这个页面中的动态面板比较多,但其实用的技术都是前面使用过的了,主要就是点击某个按钮之后使动态面板显示隐藏即可,需要注意的是要自己在脑袋里想象一下这里面几个功能的过程以决定几个动态面板的上下层关系。(在部件管理中排列动态面板即可实现动态面板的上下层关系)
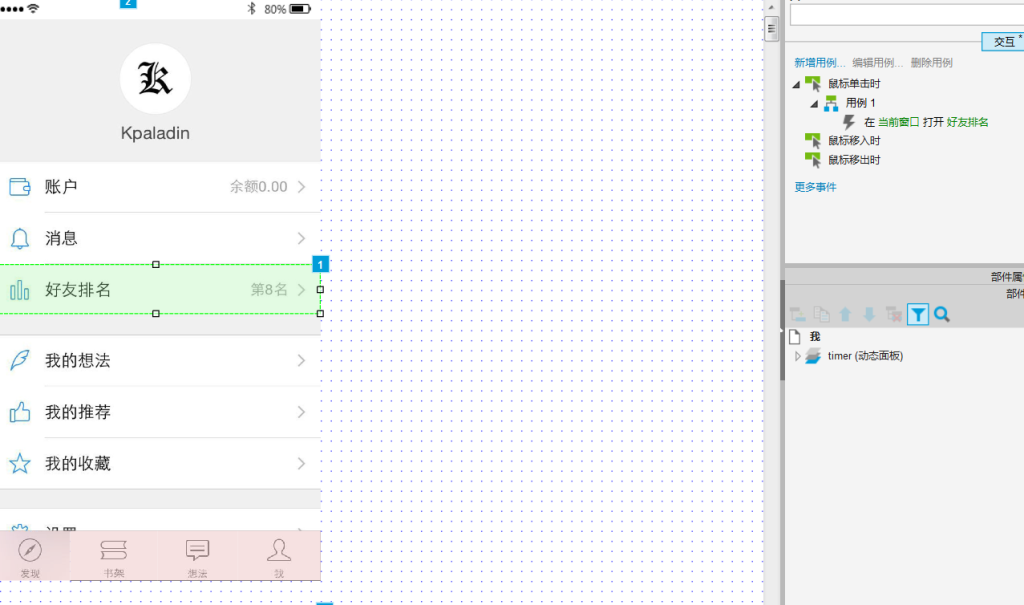
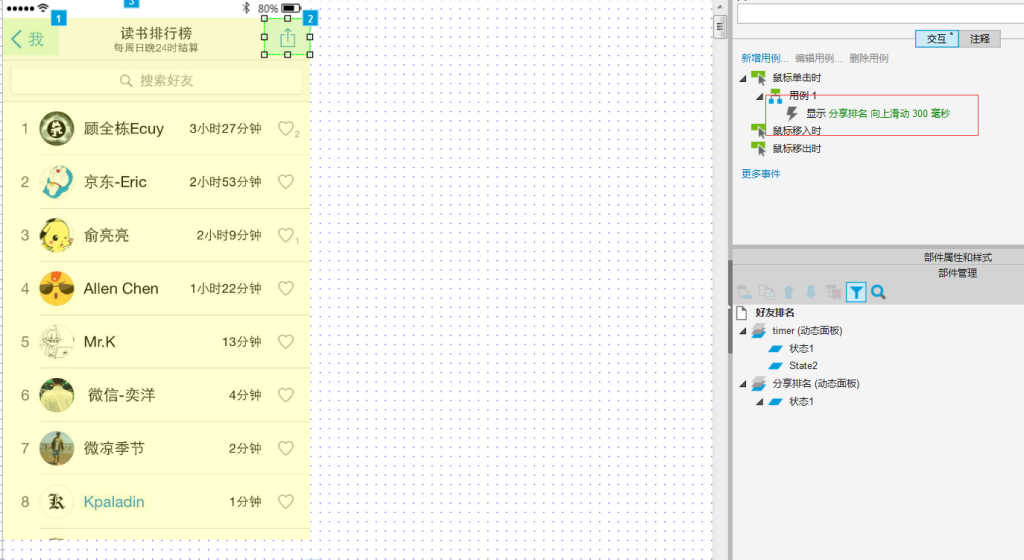
7. 我、好友排名
“我” 这里的功能其实还很多的,而“好友排名”应该算是微信读书的一个特色,所以这里将其分享效果做了一下,其它功能比较基础,就没有做。功能实现也很简单,就是点击后的显示隐藏。


8. 阅读
看下图大家会发现这个界面中动态面板非常之多,几乎所有的功能都是弹出式进行。这是因为阅读功能是读书软件的最基本功能,用户的阅读体验不宜被打断,任何操作结束后都应该直接回到阅读界面,而不用经过跳转。

这里的主要功能也都是通过动态面板的的显示隐藏来实现,就不再赘述了。而阅读中的拖动效果,也是前面用过的 左右滑动 时事件,同时点击屏幕的右边进入下一页,左边进入上一页就更简单了,添加途中的 4,5 两个图片热区即可。
写完了发现可能写的还是不够详细,光是看文字估计大家都会有点不明所以,所以在此给出axure原文件供大家下载,对照着看应该很容易掌握这里面用到的几个功能。然后有一点不足是我这个原型没能用到另一个很重要的部件 中继器,下次我会再做一个会重点使用到中继器的案例。
文件下载
源文件下载:Axure学习之微信读书.rp
演示地址:Axure学习之微信读书演示(国内AxShare速度较慢,大家最好还是下载原文件预览)
特别说明:
此原型只是为了学习axure软件,并非实际作为产品经理应该将原型画成这样,实际工作中,产品经理是在UI之前输出原型,既不可能有如此完善的UI素材,也完全没必要做成这样,产品经理的原型最重要的是体现产品逻辑结构和功能点。为了防止给和我一样的产品初学者带来错误观点,所以特此说明。
PS:本人作为初学者,这是做的第一个较完整原型,其中难免有错误和不足,欢迎大家一起交流学习。可以给我评论留言,谢谢。
本文由人人都是产品经理专栏作家 @杨文强Kpaladin(微信:Kpaladin) 原创发布于人人都是产品经理 。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








原链接失效了,麻烦分享一下,谢谢 768488531@qq.com
原链接失效了,麻烦分享一下,谢谢 1223307184@qq.com
请问可以分享一下吗?18120568@bjtu.edu.cn
原链接失效了,麻烦分享一下,谢谢 1852554540@qq.com
源文件链接失效了,大神能给共享一个么~~~~1342498840@qq.com
源文件链接失效了,大神能给共享一个么~~~~1794163889@qq.com 谢谢啦
源文件链接失效了,大神能给共享一个么~~~~1029691055@qq.com 谢啦~
源文件链接失效了,大神能给共享一个么~~~~lcs23488@163.com 谢啦~
求大神共享一个😭983866443@qq.com
源文件链接失效了,大神能给共享一个么~~~~981928867@qq.com 谢啦~
你有了么兄DEI
源文件链接失效了,大神能给共享一个么~~~~641573922@qq.com 谢啦~
源文件链接失效了,大神能给共享一个么~~~~pinshengxiaoyi@163.com
源文件链接失效了,大神能给共享一个么~~~~awwhome@163.com
源文件链接失效了,大神能给共享一个么~~~~42117955@qq.com
源文件链接失效了,大神能给共享一个么~~~~zhen720@126.com
源文件链接失效了,大神能给共享一个么~~~~624983739@qq.com
源文件链接失效了,大神能给共享一个么~~~~59223683@qq.com
源文件链接失效了,大神能给共享一个么~~~~774204075@qq.com
源文件链接失效了,大神能给共享一个么~~~~953579319@qq.com
源文件链接失效了,求更新啊,真心不错
链接失效了 还能共享么 237668148@qq.com
链接失效了,大神能发一个给我吗,谢谢啦。。。442920902@qq.com
大神,rp文件的链接失效啦
分享的太实用了希望多点分享
很有用!
多谢了
标题6666666
我以为是个可以吧Axure灭掉的新工具来着,初学能做成这样不错了