Axure教程:拖动拼图解锁效果制作步骤详解
本文详细介绍了如何用Axure制作拼图样式的拖动解锁效果,有需要的小伙伴赶紧学习起来~

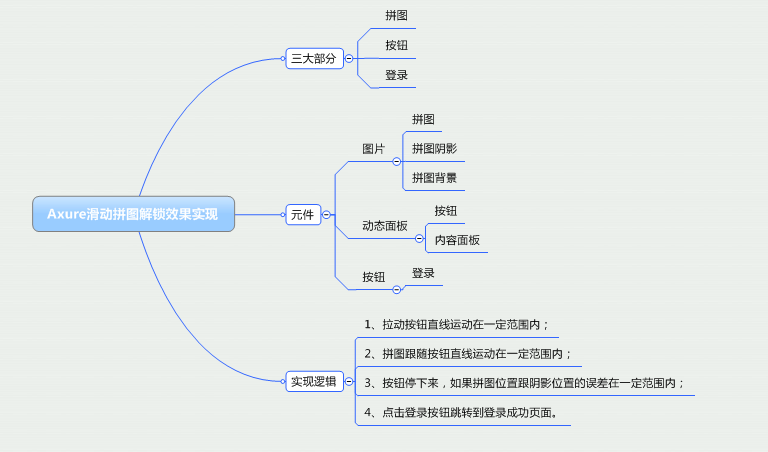
用Axure制作拼图样式的拖动解锁的效果:
- 拉动按钮直线运动在一定范围内;
- 拼图跟随按钮直线运动在一定范围内;
- 按钮停下来,如果拼图位置跟阴影位置的误差在一定范围内;
- 点击登录按钮跳转到登录成功页面。

一、元件布局
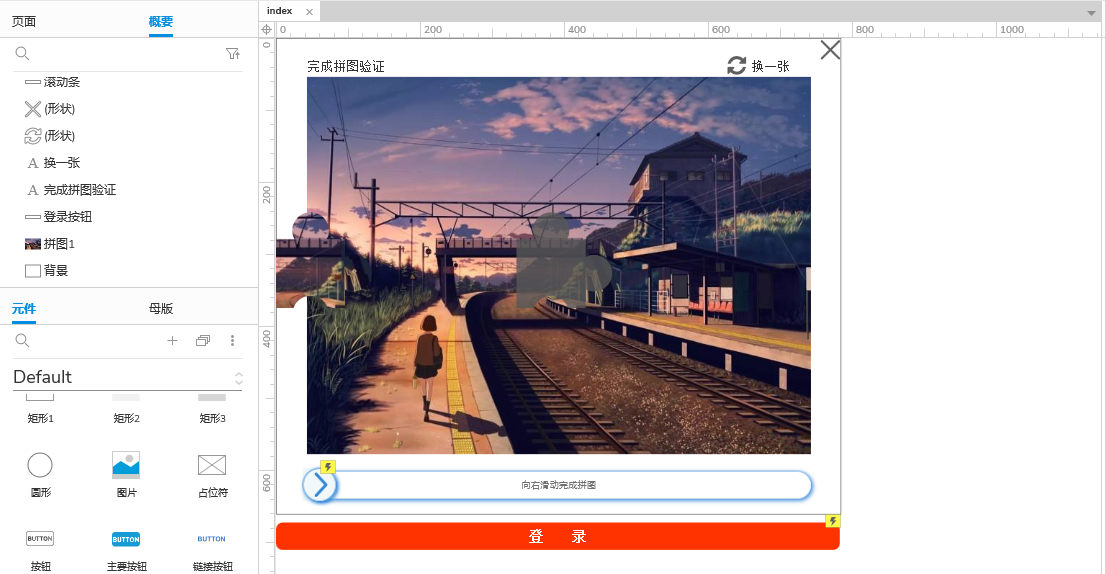
先用图片处理软件制作了三片拼图,两个小拼图是一样大的,大小拼图两者是能合一的,其他的图标从网上下载,图形可用Axure制作。

记录下滚动条的宽度和位置,这是按钮和拼图移动的范围,按钮元件设置为动态画板
二、添加事件
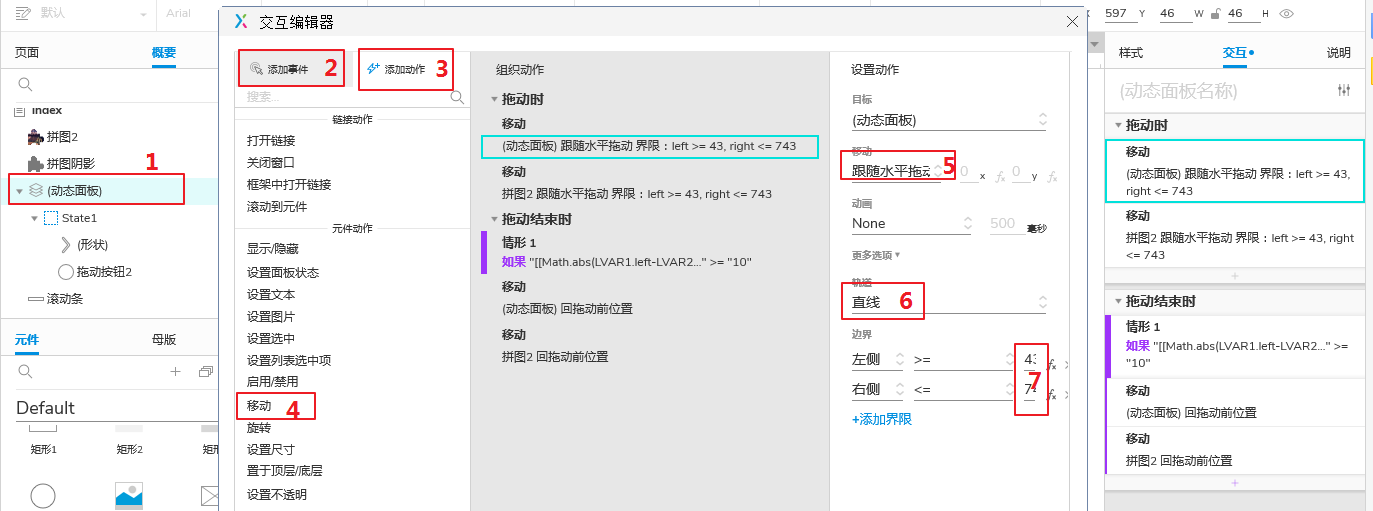
1. 按钮沿直线在一定范围内移动

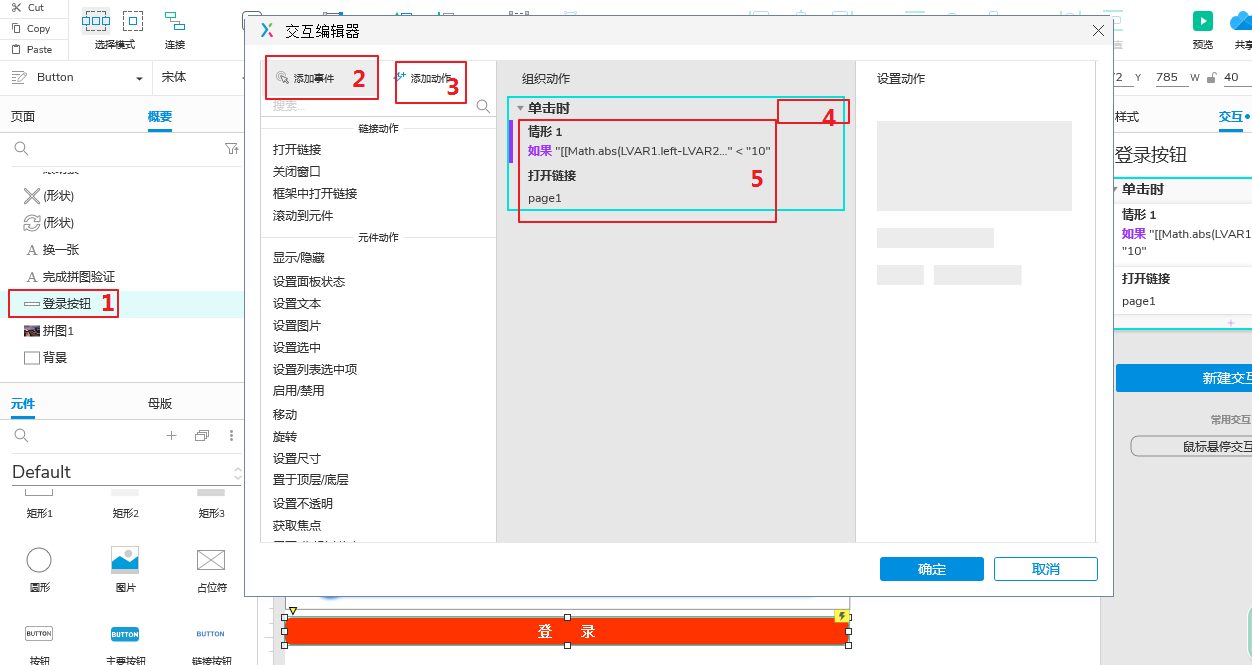
选中动态面板添加拖动时事件,添加移动动作
2. 拼图跟随沿直线在一定范围内移动 ——同按钮,直接添加动作即可
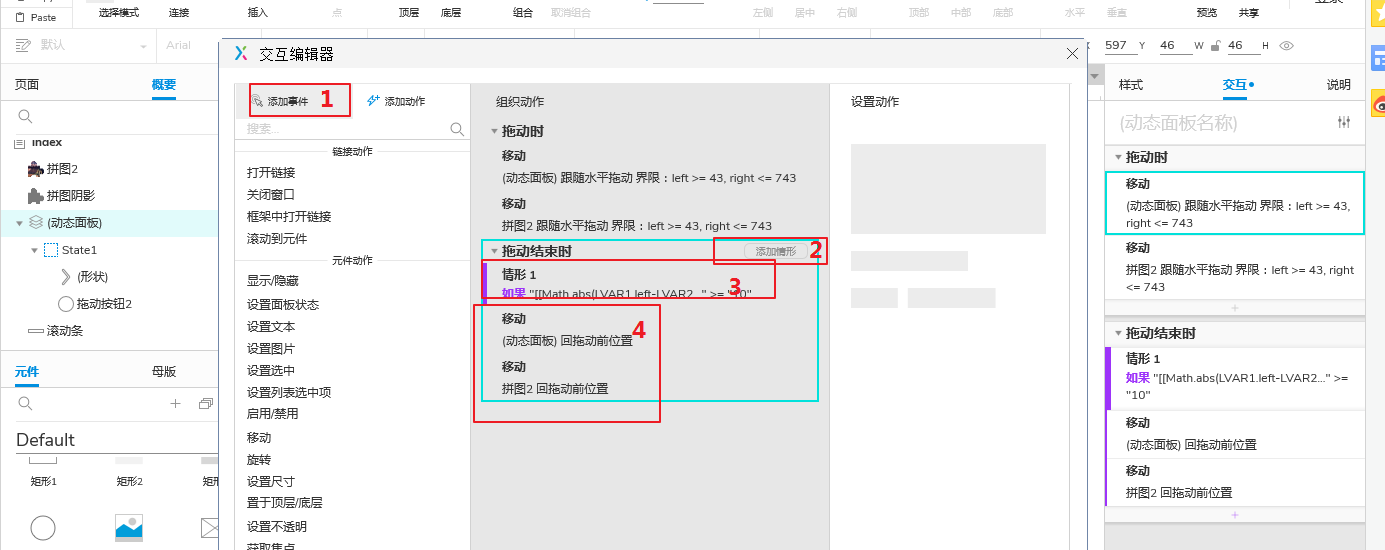
3. 按钮停下来,如果拼图位置跟阴影位置的误差在一定范围内(技术小白在这卡了很久)

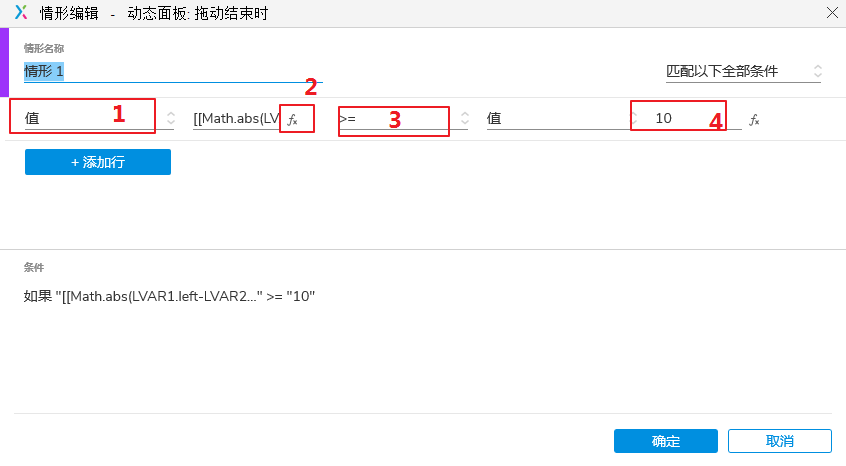
添加事件拖动结束时,添加情形(条件),设置拼图和拼图阴影直接距离绝对值大于等于10,添加动作,这个条件下将产生什么动作

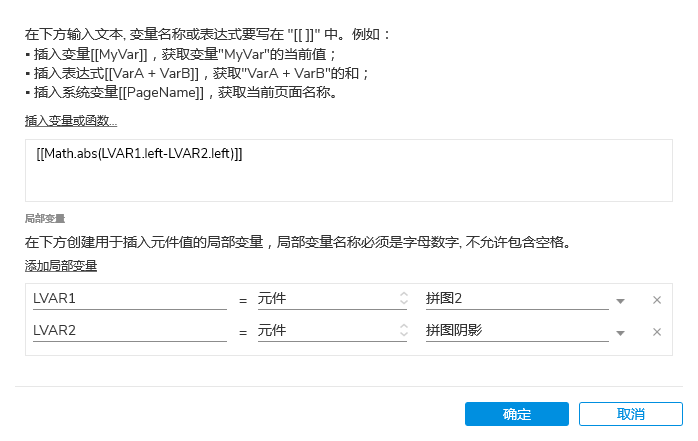
重点是第2步,设置变量和函数。

设置局部变量拼图和拼图阴影,用函数math.abs计算两个图形左侧距离的绝对值,当大于10时,按钮退回原处(可以设具体的位置)。
4. 点击登录按钮跳转到登录成功页面

总结一下:做这个效果的难点在于增加了变量和函数在里面,同时两个判断条件所产生的位置不同,一个是按钮界面一个是登陆界面。
本文由 @粉小妞Holly 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








看完一篇原型设计文章啦,感觉还是不太会?
想从0基础开始学习Axure么?推荐你找Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:大礼包
🙂 领取原型设计大礼包,多学多练,你也能成为原型设计高手哦!
为什么我设置的移动时跟随,图片不动呢
求原型图奥 ,谢谢大神 1023810445@qq.com
请问可以求原型吗? 感谢!!24001357@qq.com
变量和函数设置 在那个控件的什么条件下?
请问可以求原型吗? 感谢!!2674258163@qq.com
发你了
收到了 谢谢大神!!
求原图,可以麻烦发我邮箱一份吗?谢谢2737867469@qq.com
可以求原型图吗
你是想要那几个拼图?