Axure教程:上下翻动效果制作步骤详解
文章主要跟大家介绍,如何利用Axure制作上下翻动效果,一起来看看~

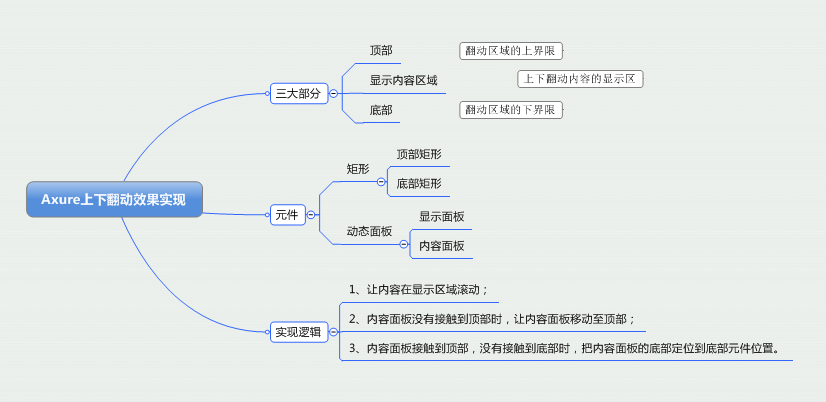
主要是用Axure做手机APP,内容翻动的效果如何实现:
- 让内容在显示区域滚动;
- 内容面板没有接触到顶部时,让内容面板移动至顶部;
- 内容面板接触到顶部,没有接触到底部时,把内容面板的底部定位到底部元件位置。

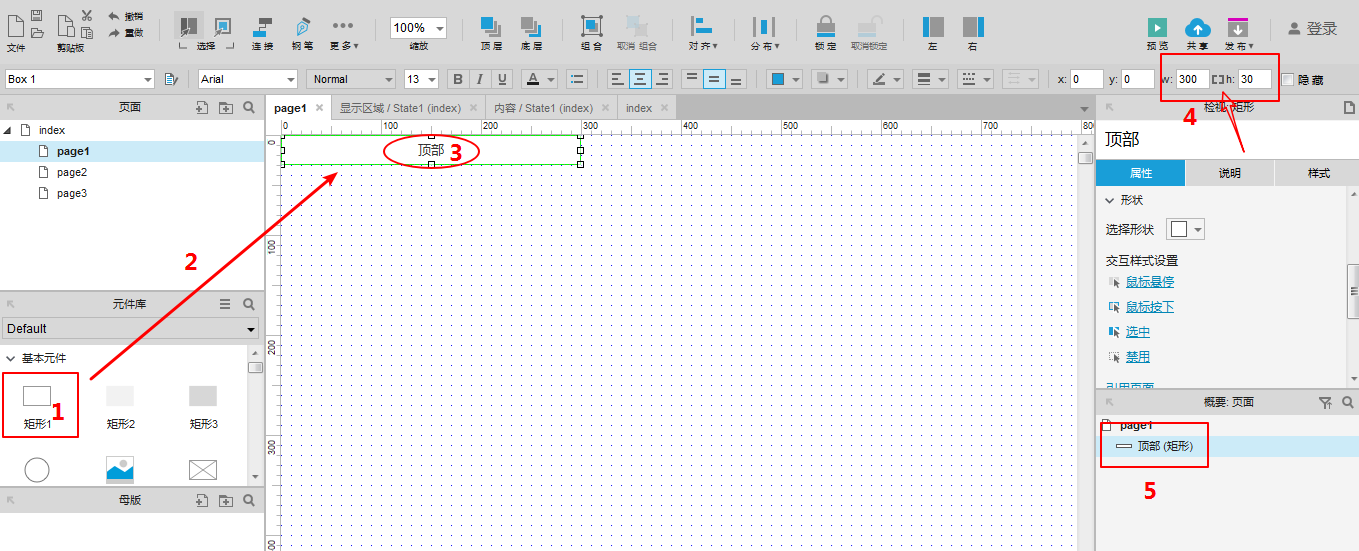
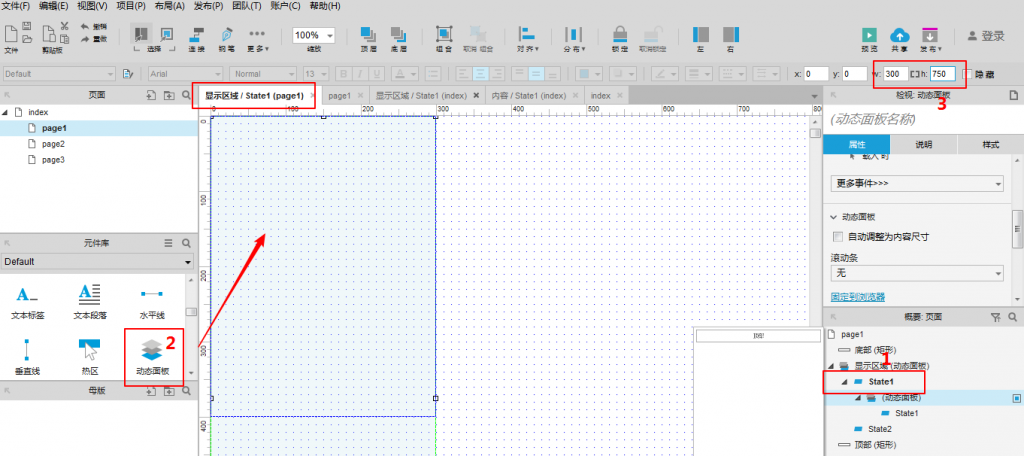
1. 元件布局
将顶部和底部矩形、动态面板显示区域先放置好,设置相同的宽度,高度自定,无缝衔接在一起。

以顶部为例,从元件库中选择矩形1拉入画板中,双击矩形编写文字顶部,之后调整顶部的宽和高,如果宽和高固定了,你点击上图步骤4中箭头所指位置的蓝色小点,去除锁定即可修改,最后在右下角页面中双击矩形命名为顶部,同理可得底部。

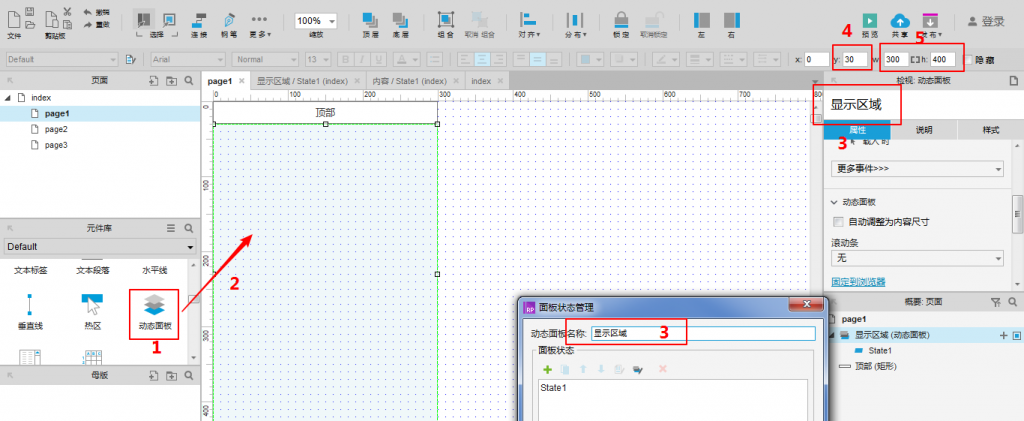
显示区域是动态面板同样是从元件库中选中拉入画板中,命名方式有两种,1种在面板选中的情况下,直接在右上角3的区域填写;第2种则是在右下角页面处双击动态面板弹框中命名,如右下角的3区域。
显示区域除了长宽要设置,还有最左上端的坐标,要承接顶部最坐下端坐标,X轴为0,Y轴为顶部高。
内容区域也是动态面板,但是,生成方式跟显示面板不同,敲黑板这部分是关键,初学看了其他的教程摸索很久才弄懂。内容区域是在显示面板的state1里面实现的,双击state1进入,然后从元件库拉入新的画板中。设置内容画板宽度同其他元件,高度比显示区域大。图中忘了截图内容区域命名后的,别忘了要命名。

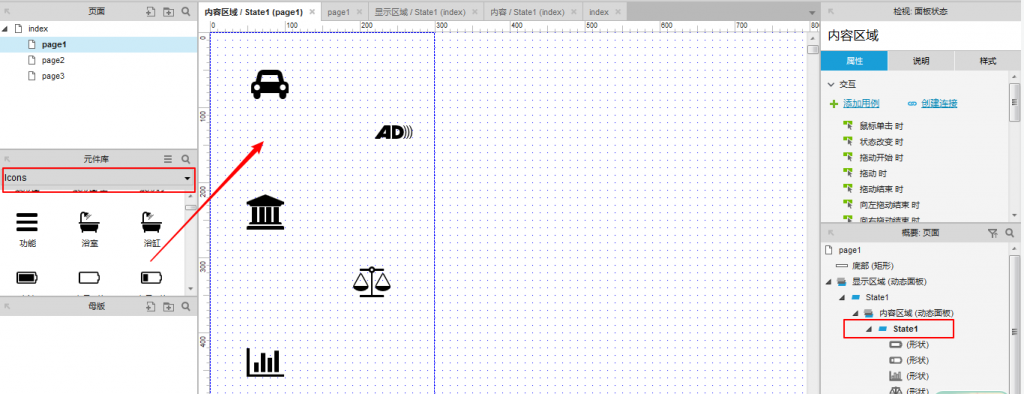
2. 填充内容面板
双击内容面板中的state1,填充一些元素,方便查看滚动效果,记得操作完要回到首页。

3. 添加事件
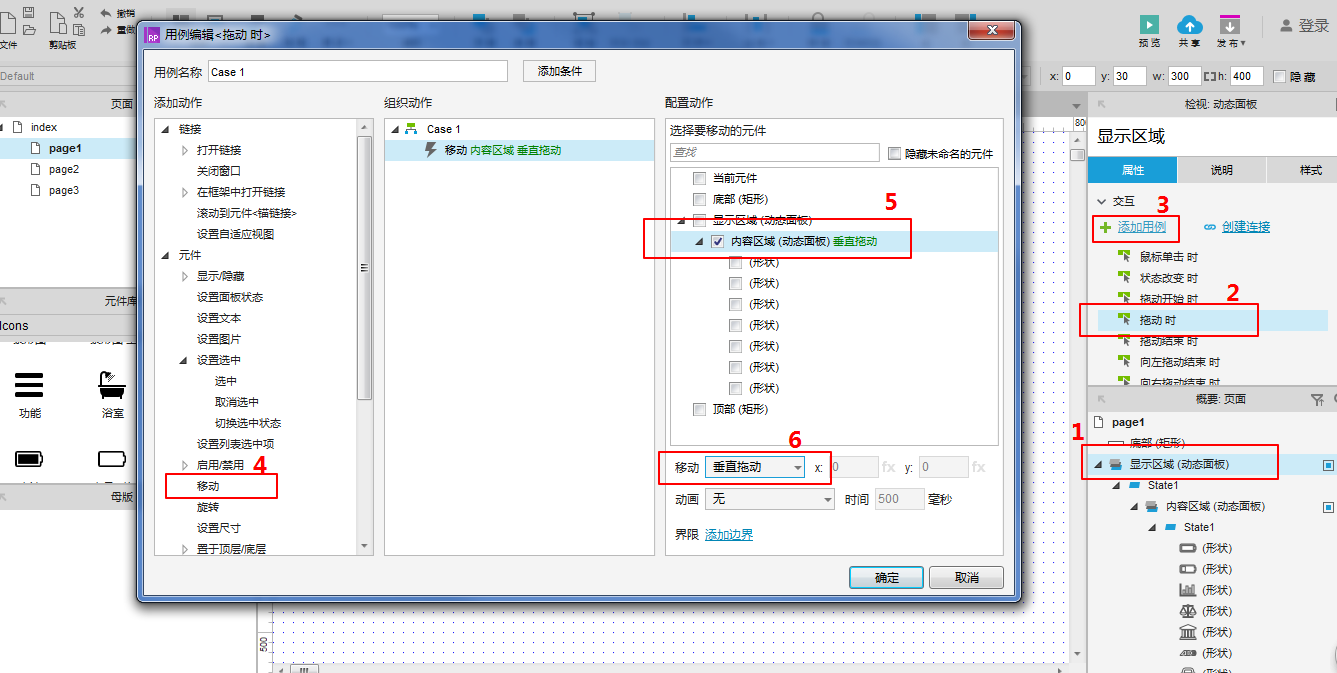
1)让内容在显示区域滚动

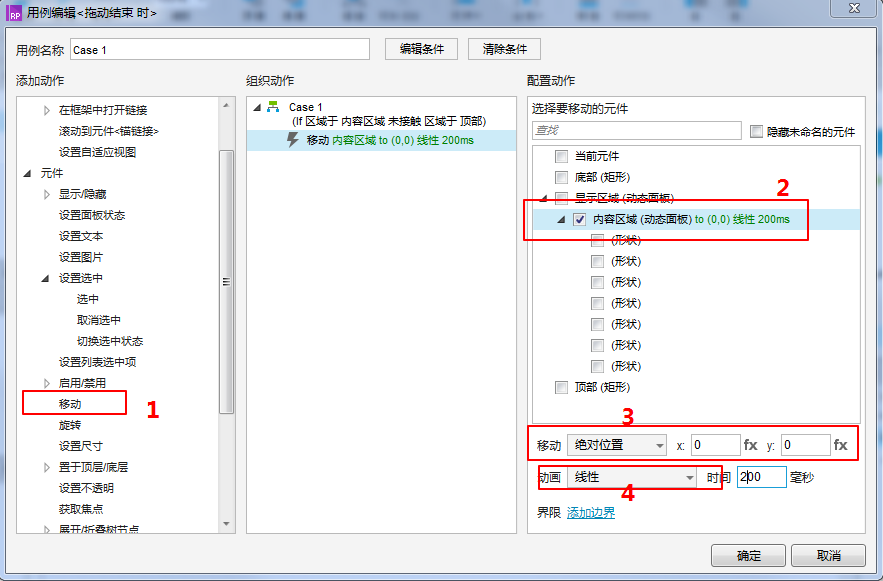
2)内容面板没有接触到顶部时,让内容面板移动至顶部;意思是你拉下来页面,让内容面板上部没有接触到顶部时,会自动回到顶部。
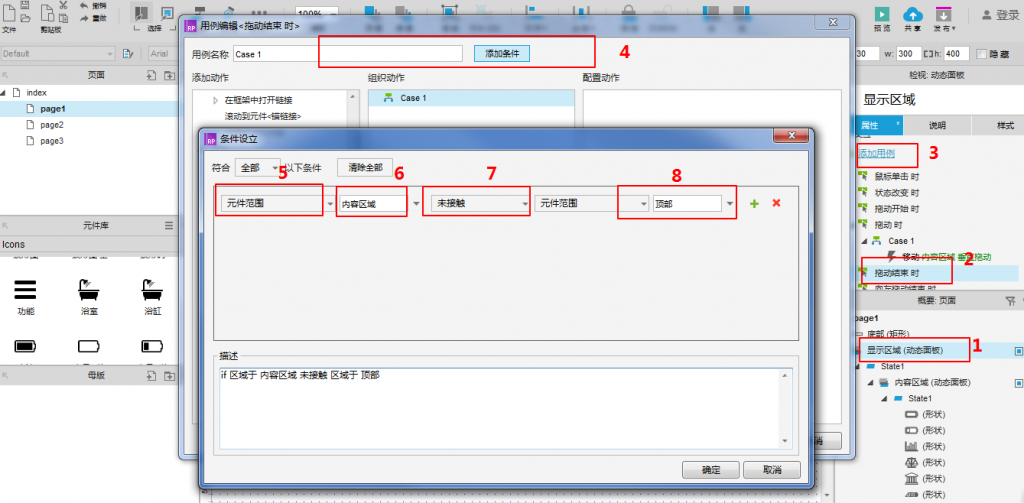
先编辑条件,内容面板未接触顶部时;

让内容面板移动到顶部,即绝对位置。

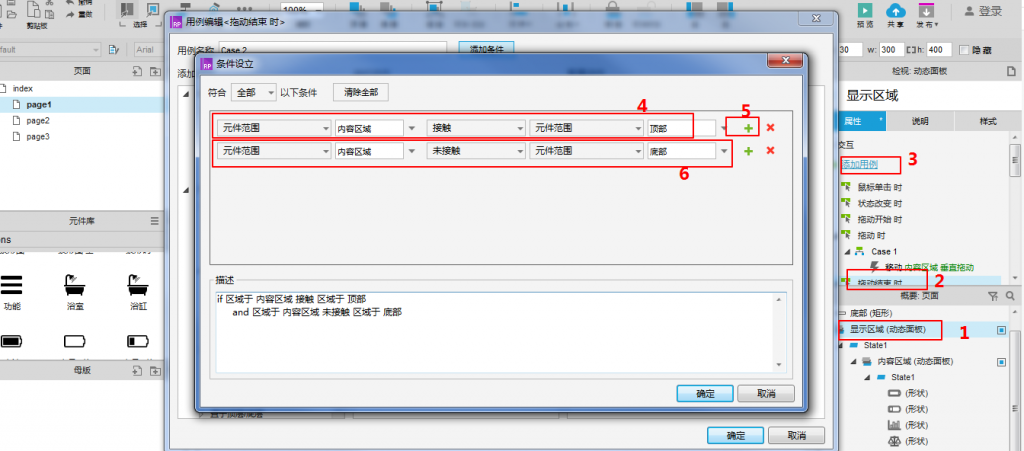
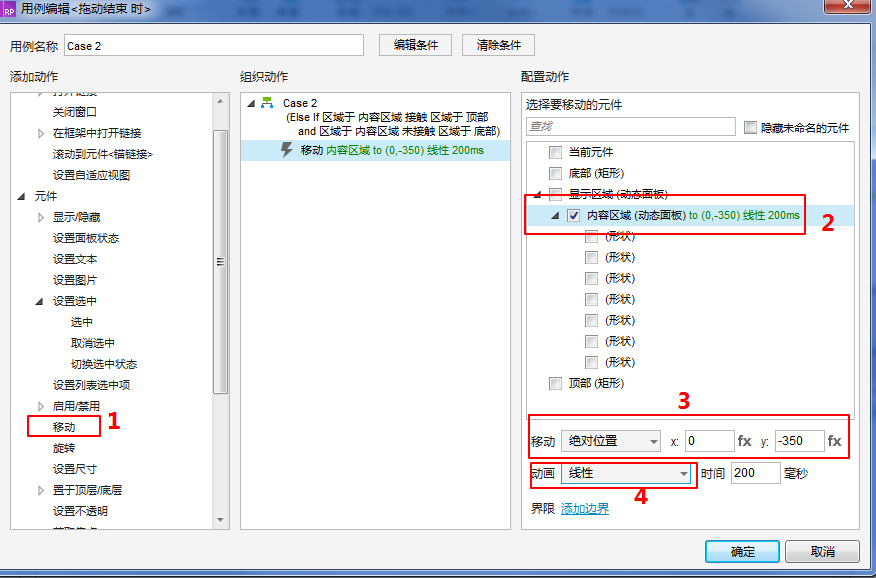
3)内容面板接触到顶部,没有接触到底部时,把内容面板的底部定位到底部元件位置。
先编辑条件,内容面板接触到顶部,但未接触底部。

让内容面板移动到底部,移动距离=显示面板高度-内容面板高度(为负数)。

确认之后预览即可。
本文由 @粉小妞Holly 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








看完一篇原型设计文章啦,感觉还是不太会?
想从0基础开始学习Axure么?推荐你找Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:大礼包
🙂 领取原型设计大礼包,多学多练,你也能成为原型设计高手哦!