Axure教程(中级):分类导航菜单高亮条的实现
本文介绍了分类导航菜单高亮条效果如何实现,供大家参考学习,enjoy~

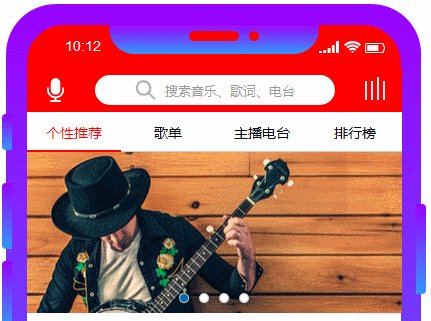
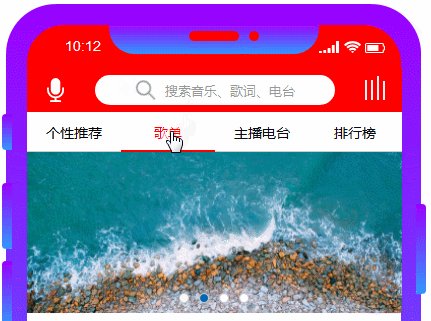
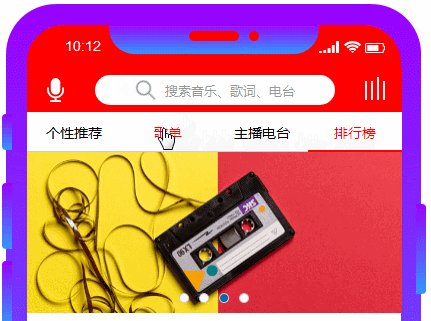
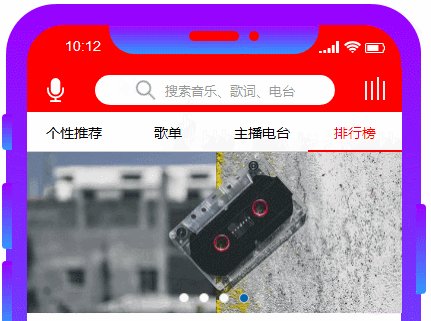
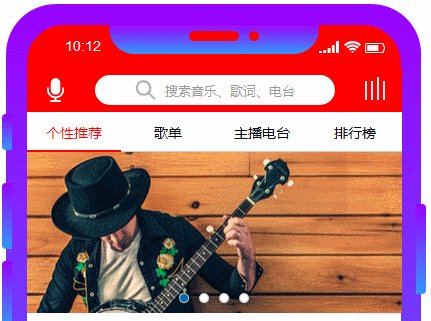
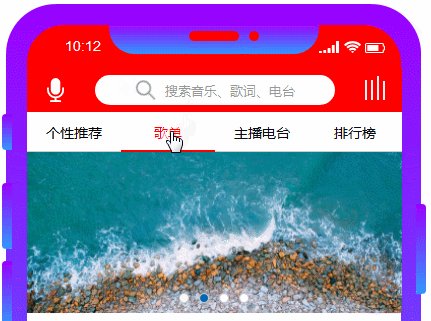
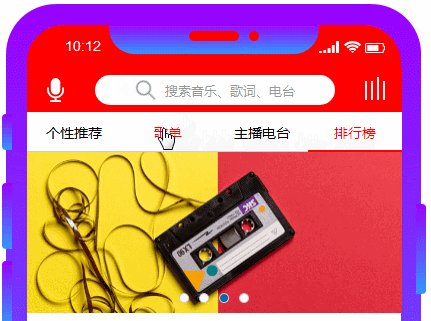
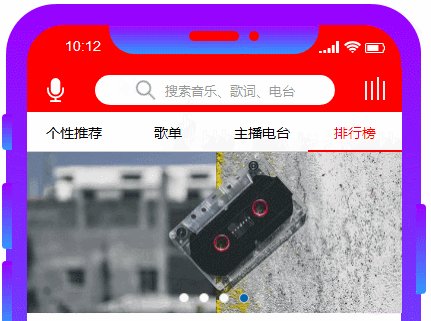
下面这种分类导航菜单效果,大家都见过,接下来将讲解此实现效果。主要是运用【绝对位置】移动效果和函数[[this.x]]、[[Target.y]]来实现。

一、页面布局
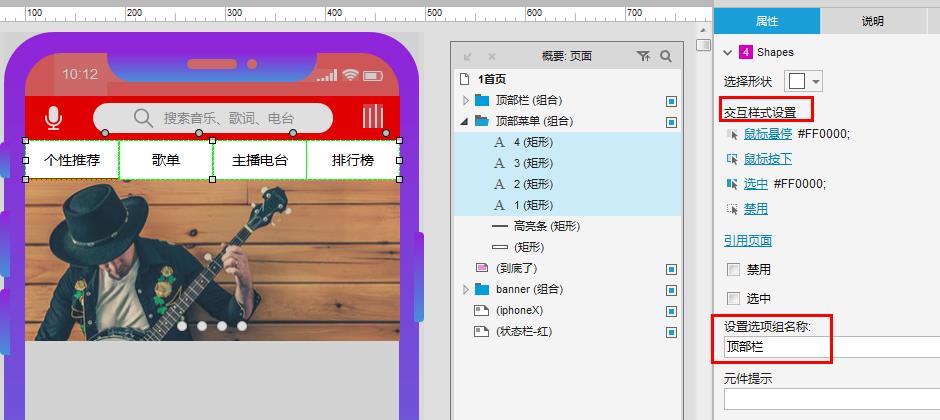
1. 从左侧拉入一个文本标签,文本为【个性推荐】,宽高为94 *40,行高为40;同理,再复制此文本标签3个,对齐排列,分别为【歌单】、【主播电台】、【排行榜】;
2. 选择四个文本标签,在右侧【属性】栏中设置【选中】和【悬浮】的交互样式以及设置选项组名称。如下图:

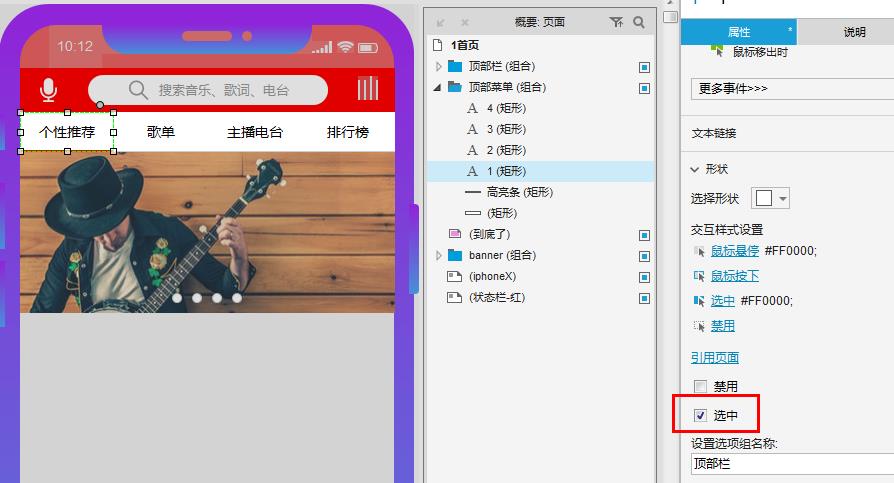
3. 将第一个文本标签【个性推荐】,设置为【选中】;如下图:
4. 从左侧拉入一个矩形,命名为【高亮条】,宽高为94*2;并位于分类导航菜单的第一个文本标签下方并左对齐。
二、添加交互
选中第一个文本标签,添加【鼠标单击时】的交互事件;
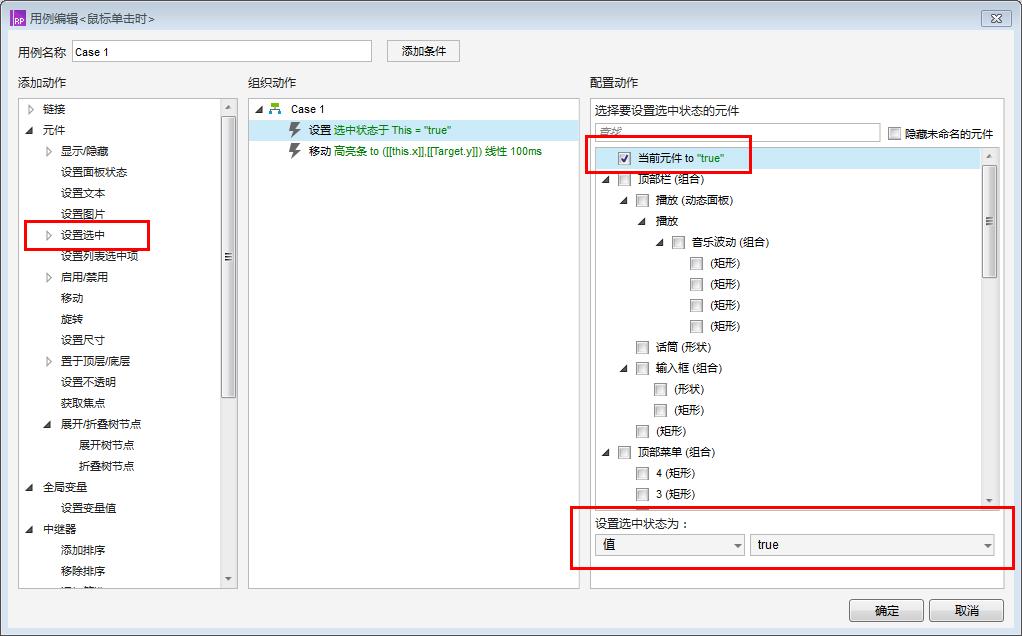
1. 设置选中效果:
元件》设置选中》勾选当前元件》值设置为ture;

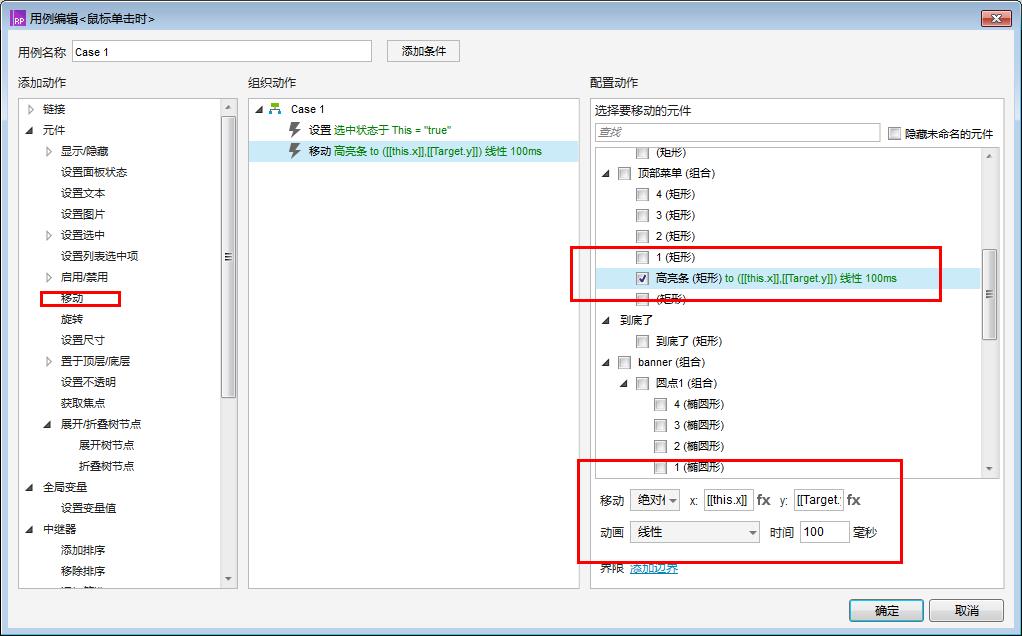
2. 设置高亮条移动效果:
元件》移动》勾选高亮条》移动为【绝对位置】,X轴为:[[this.x]],即点击的文本标签元件的x轴坐标);Y轴为:[[Target.y]],及高亮条自身的y轴坐标,保存不变。如下图:

将【鼠标单击时】的交互事件复制粘贴到其他三个标签。
三、预览效果
学习更多教程,可关注本人公众号:艾斯的Axure峡谷。欢迎大家留言评论,也可以留下你期待看到的交互效果。
示例下载:
链接: https://pan.baidu.com/s/1mMFXiLs_WiIDl4LLADAF4g
提取码: 6fch
示例演示:

作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。


















看完一篇原型设计文章啦,感觉还是不太会?
想从0基础开始学习Axure么?推荐你找Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:大礼包