Axure RP8:如何做出点击按钮切换页面效果?
如何利用Axure RP8做出点击按钮切换页面效果?一起来文中看看~

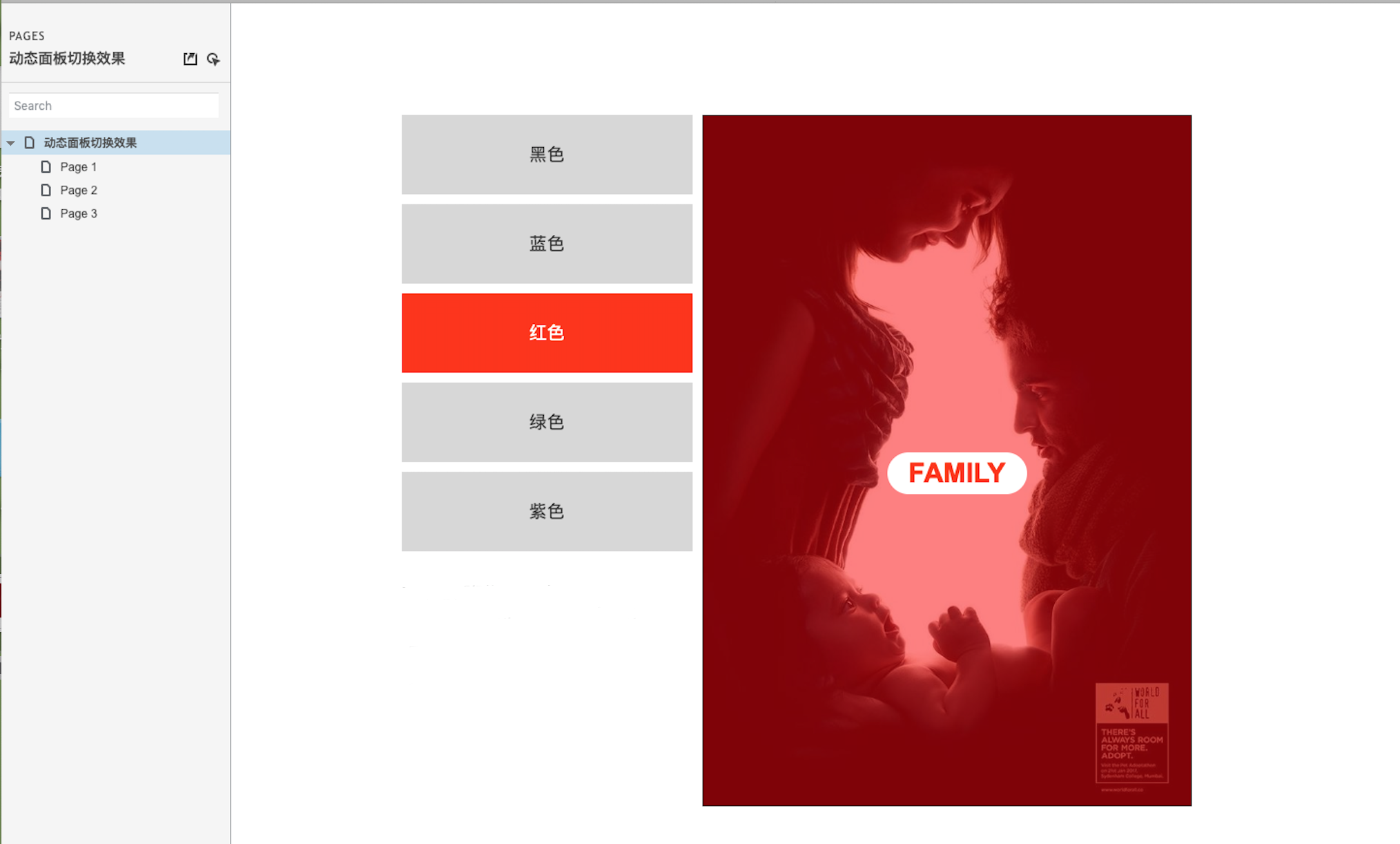
先来看一下页面的效果图:点击不同的按钮,切换不同的页面。(是web端和手机端都很常见的交互效果)

实现这一效果大致要分为三个步骤:
- 为按钮添加“选中”后的效果;
- 设置动态面板,并对其进行状态编辑;
- 通过对“鼠标单击”命令的编辑,完成交互设置。(其中一、二顺序谁先谁后都ok)
先来讲第一个步骤,为按钮添加“选中”状态的效果(我会对其分为几个小的步骤)。

- 搭建出一个类似的原型,根据按钮的数量对文件逐一进行命名(重新命名是为了方便后面的操作);
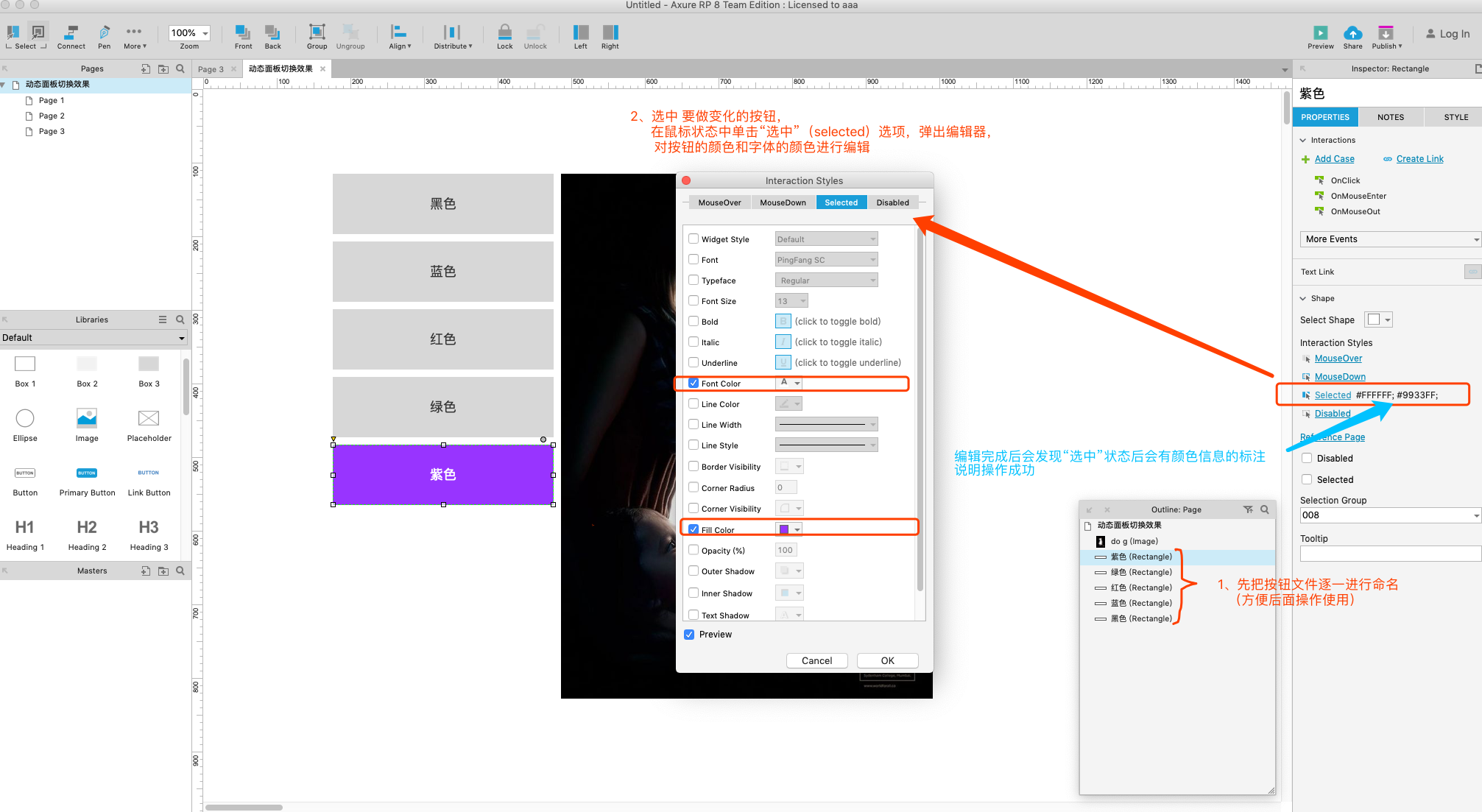
- 选中其中想要做变化的按钮,在鼠标状态中 单击“选中”(selected)选项,调出编辑器,对按钮颜色和字体颜色进行编辑,确定后,检查“选中”状态后的备注变化,标有备注信息说明操作成功。
- 对其他按钮分别进行 第 2 步的操作,这样为按钮添加效果的第一步就完成了。
接着,来说第二个步骤:设置动态面板(也就是需要做变化的页面)。

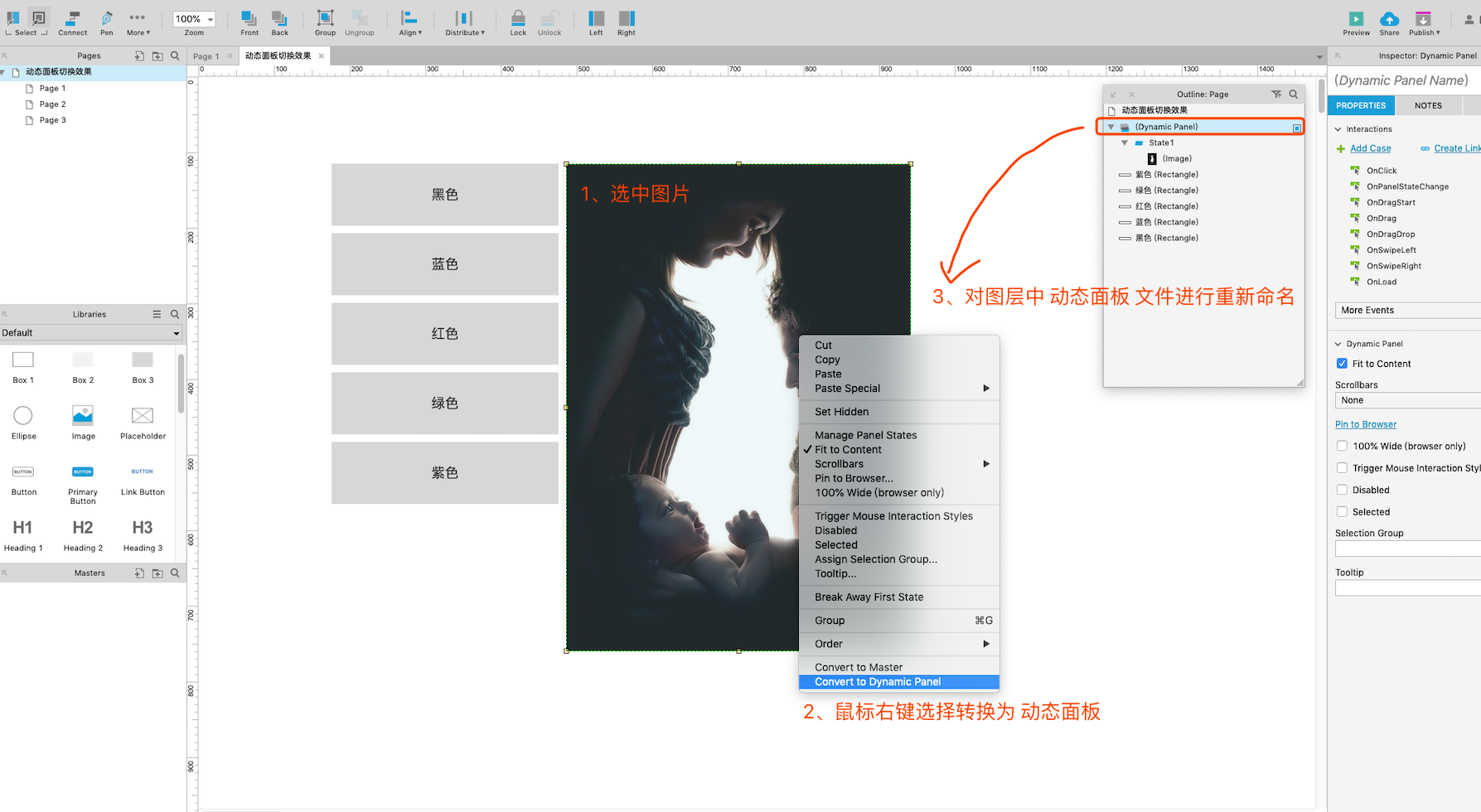
选中图片——右键 选择 “转为动态面板” 选项,这时右侧的图片文件会发生变化,转化为动态面板,里面默认会包含一个 状态 文件,然后对动态面板(不是里面的包含文件)进行重新命名。

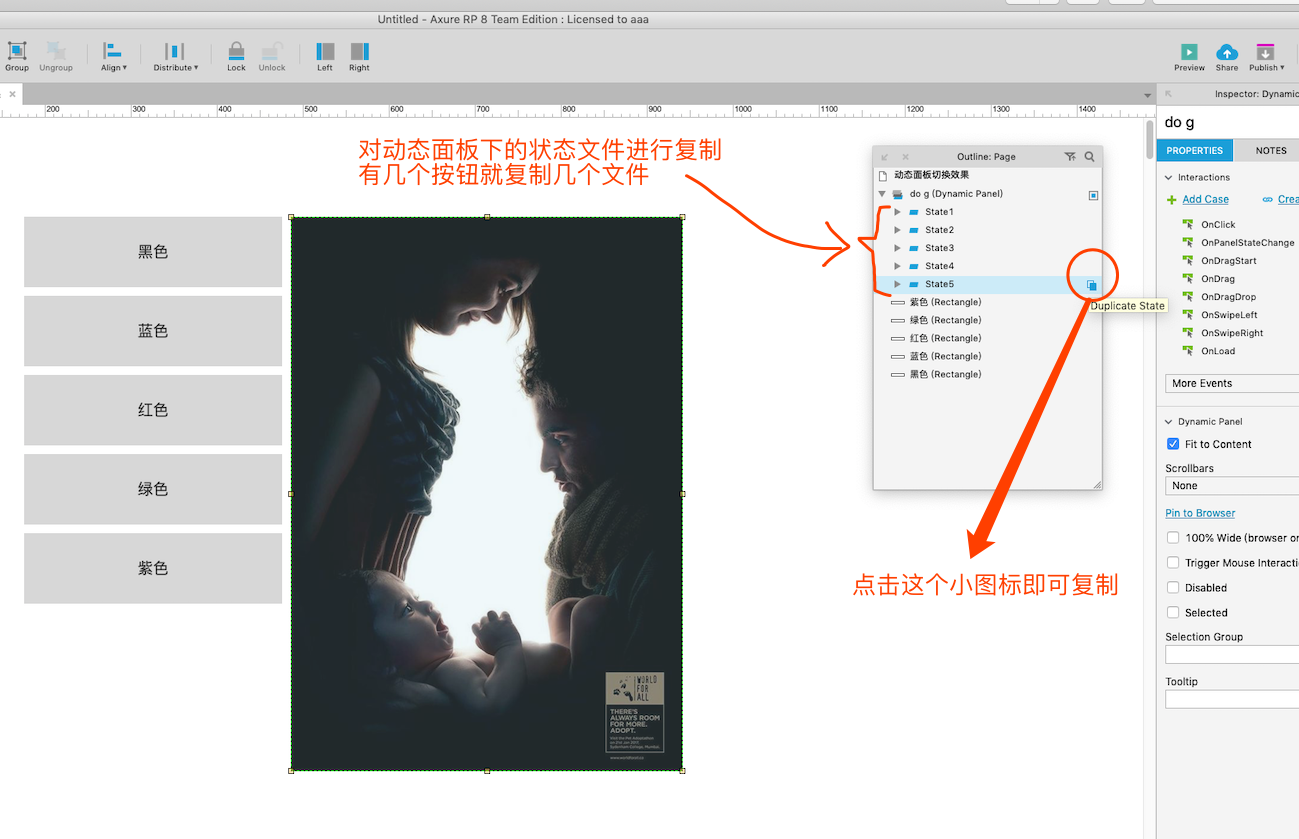
对动态面板下的状态图层进行复制,有几个按钮,就复制几个文件。

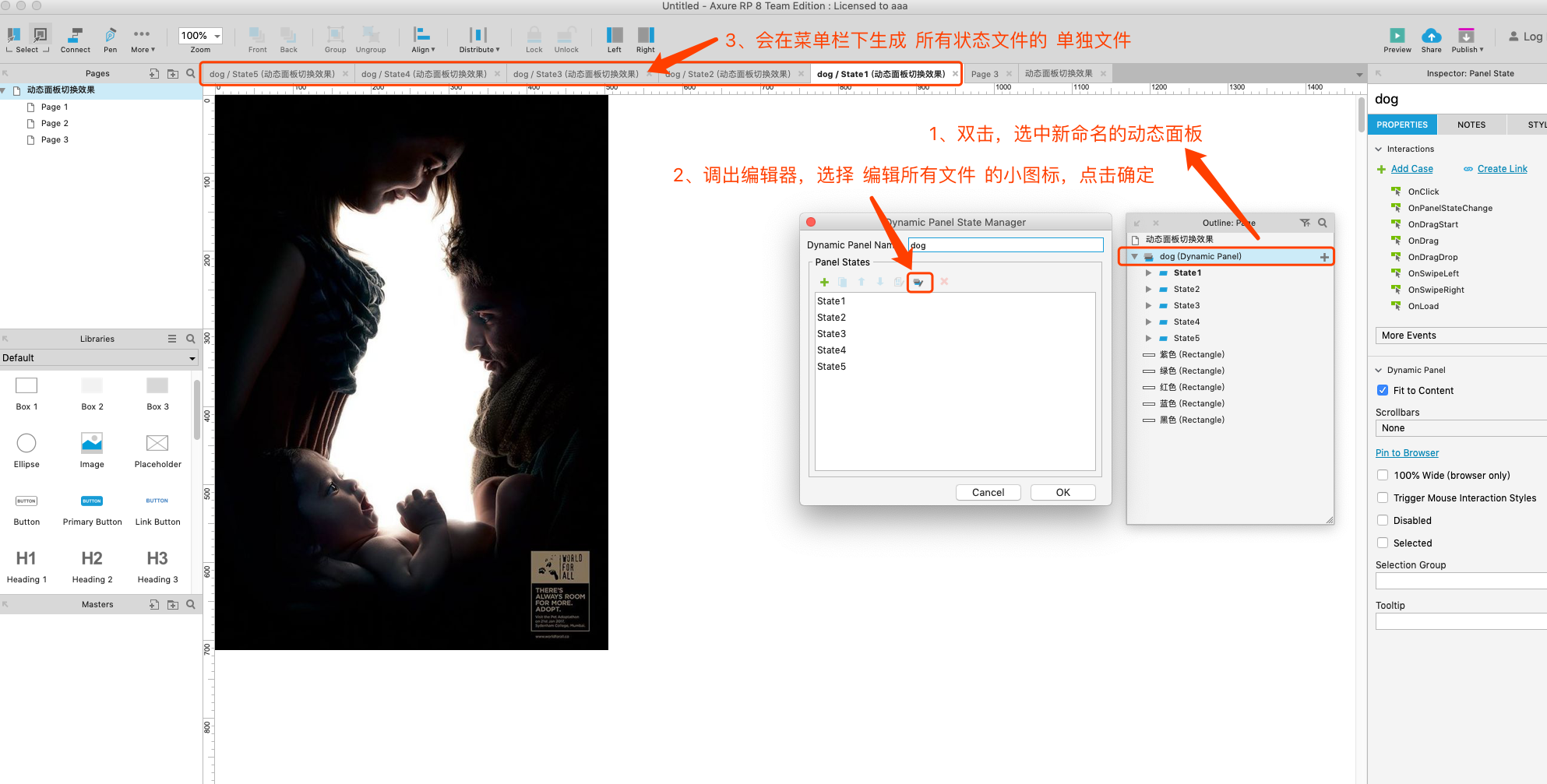
文件复制完了,双击动态面板调出编辑器,选择“编辑所有文件”的小图标,然后确定,这时候菜单栏下会生成所有需要编辑的状态文件。

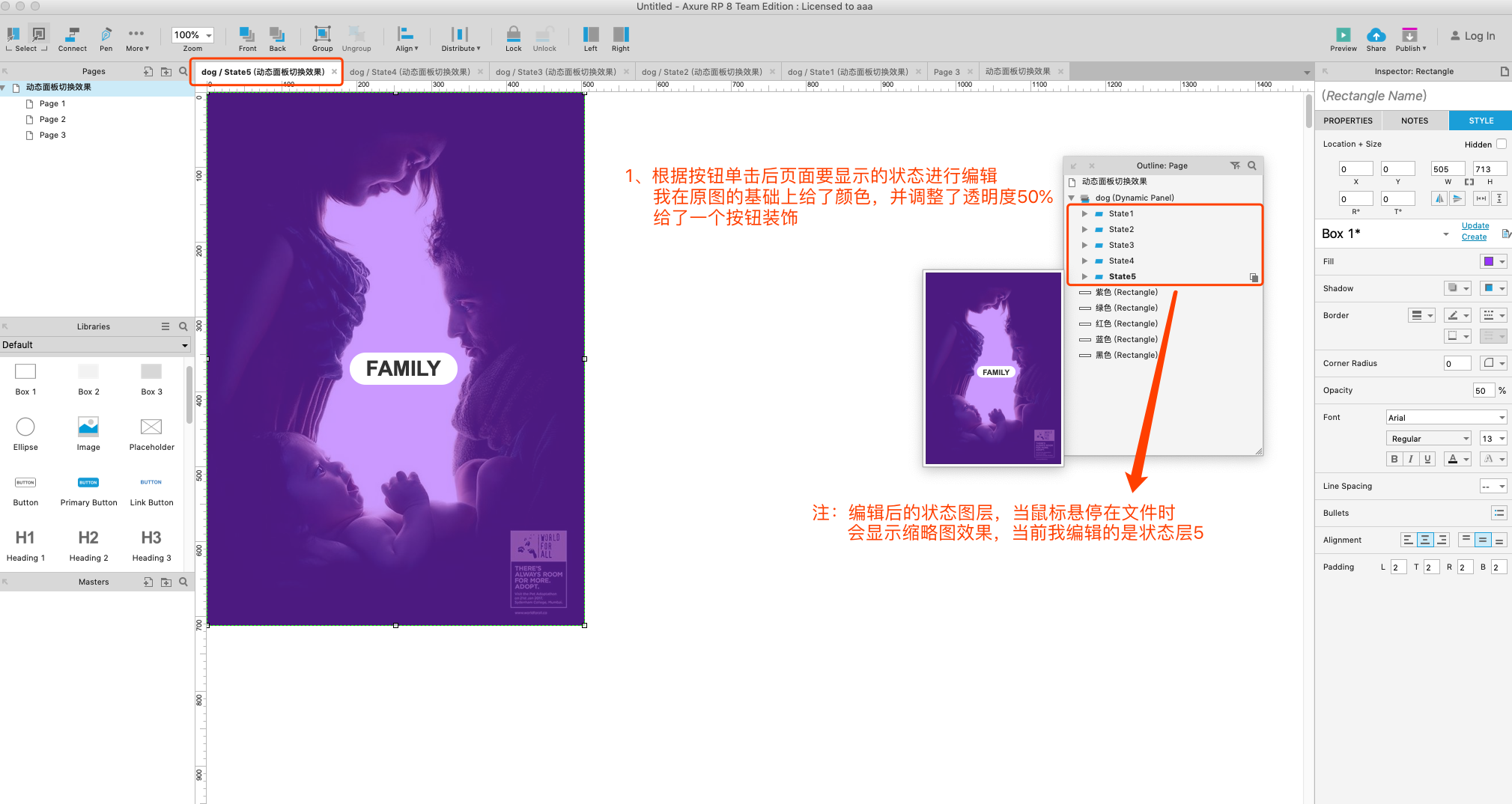
选择需要编辑的状态文件进行编辑(如只换颜色,可复制效果,粘贴到其余文件中进行编辑即可,这样能快一些),编辑完成后 叉掉 (关闭)即可。
最后,将按钮和动态面板效果进行交互编辑,效果就完成啦。

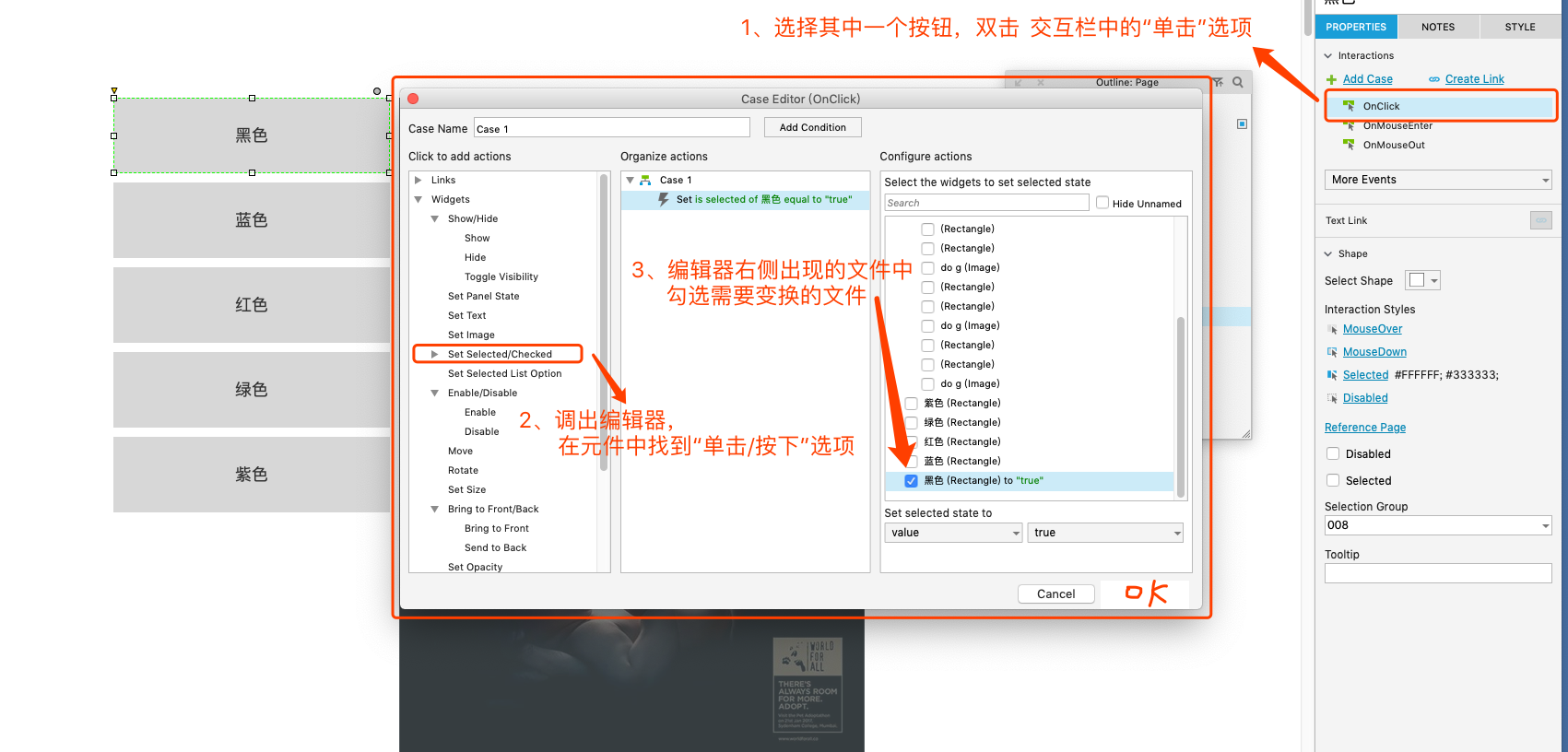
还记着之前对按钮进行了“选中”状态的编辑嘛?现在需要让这个效果能在预览中显示,我们就需要双击 在交互面板里的“单击”(onclick)选项,调出编辑器之后,在元件库中找到 “单击/按下”选项,选中它,然后在右侧文件中找到对应的文件名称,勾选后 确定。(剩下的按钮也是这样操作)

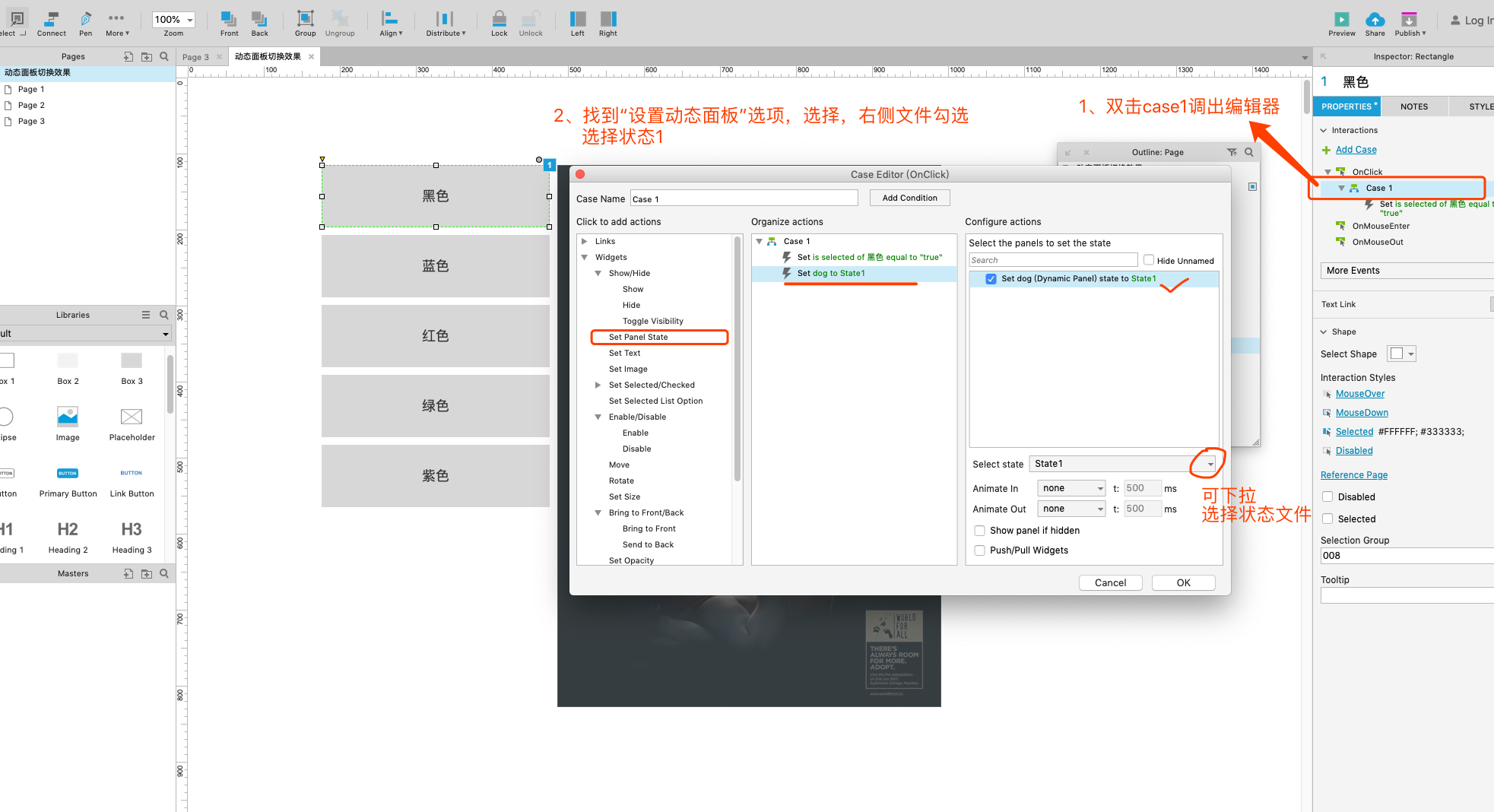
选中刚才的按钮,双击“case1”调出编辑器,在编辑器中找到“设置动态面板”选项,然后勾选右侧的动态面板,然后在状态栏中选择 对应按钮点击时,需要做变化的状态文件,设置好点击确定。(其他按钮的操作也是如此,如果熟悉了操作不需要分别两次打开编辑器,直接进行操作也是可以的,我是为了方便拆解步骤看的清楚才分了两步)

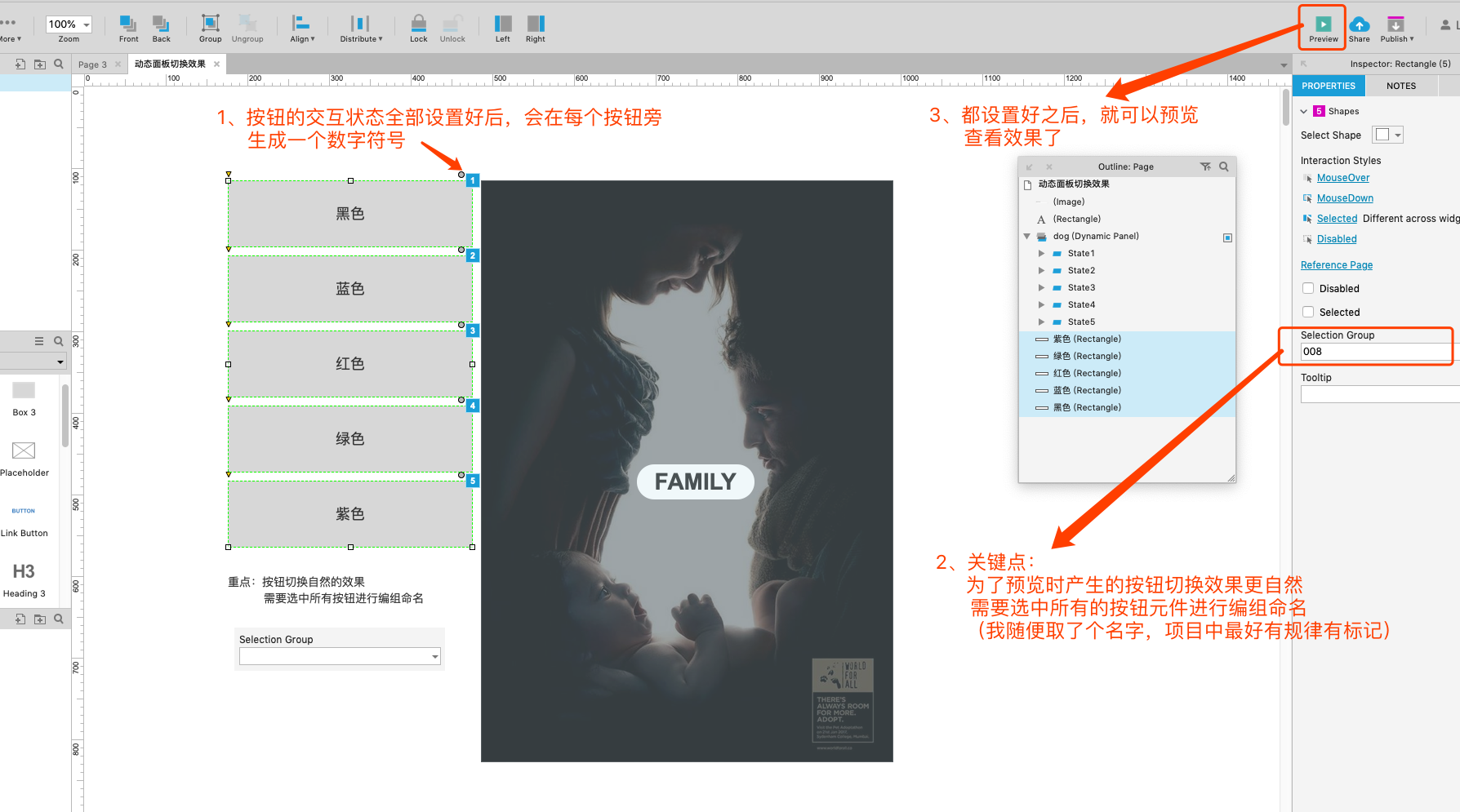
最后,还有一个关键的步骤:为了预览时,按钮切换的效果更加自然,需要选中所有的按钮元件,进行编组命名。
以上步骤都完成后,即可预览查看效果了。
本文由 @??雨禾君 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 雨禾君
雨禾君














哈,看完还是不太会?你可能需要从Axure基础开始学
这里推荐你加Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:原型礼包