Axure 原型 | 用Axure画流程图

软件行业从业6年,流程图看过太多,大部分流程图是在考验阅读者的理解能力,近期在设计公司新版APP,对流程图的绘制也有点体会心得。
用Axure绘制流程图好处是可以随时预览,比较灵活。不过就是没有Visio那么多模板和强大的功能。
Axure默认的流程图控件:

其实我们最常用的是:矩形、菱形、箭头。因为这些基本图形其实并没有形象的表明它们是什么,更多的还是需要使用者根据自身的流程实际情况多加注释,所以大部分流程图只需使用这两个控件即可。
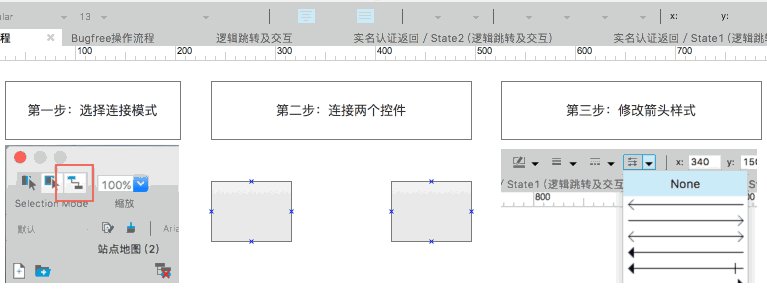
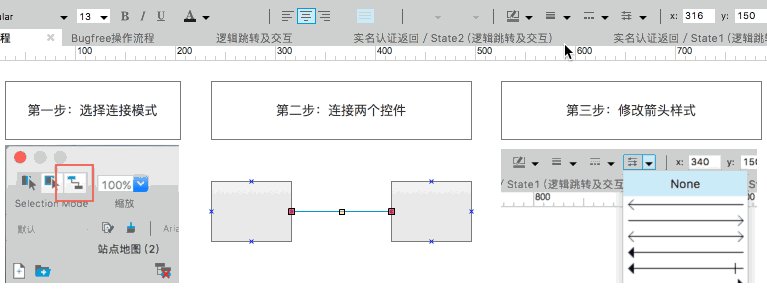
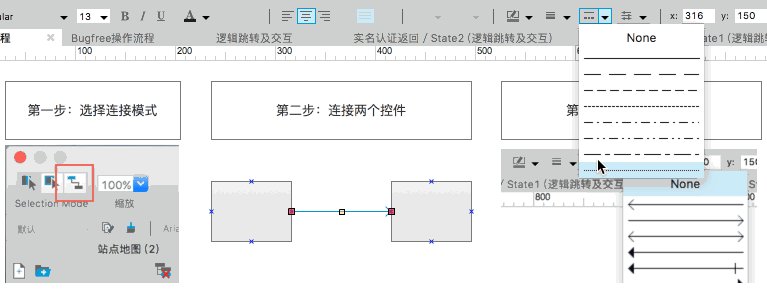
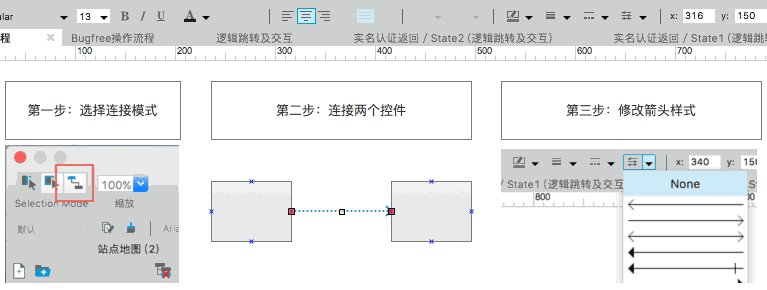
Axure选择连接模式连接流程图:

绘制流程图基本要点:
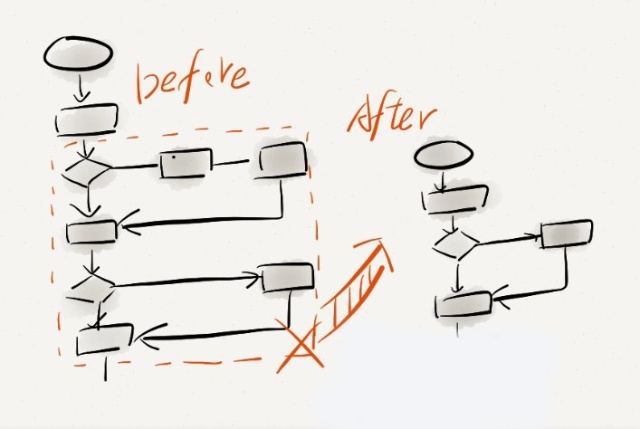
流程路径不要交叉:

对复杂流程进行精简,只保留最少最优路径:

反复思考和理解需求,深入理解才能更好的改进:

网上也有非常多实用的要领和方法,本文不再赘述。我只列出最实用的三条,第一条是基础,考验基本功、第二条是要锻炼清晰的思维、第三条为第二条服务,深入理解需求并改进流程。
案例共享:
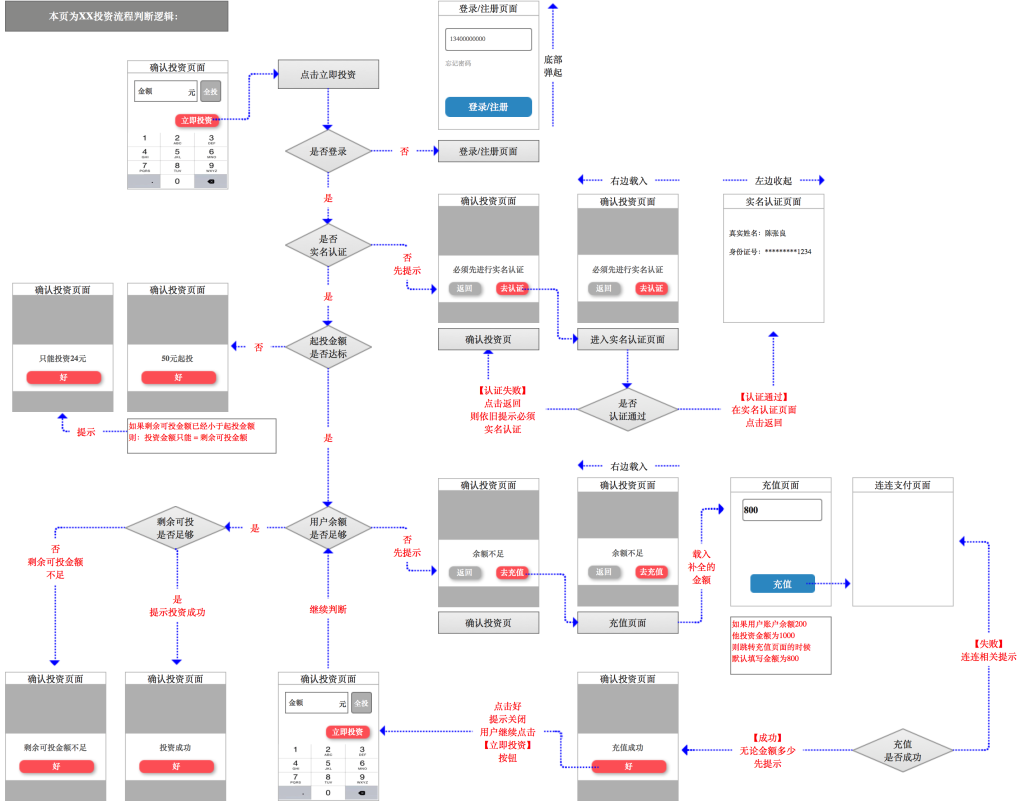
下面这个流程图是我目前正在做的项目,将隐私信息都屏蔽了。是一个P2P金融APP内购买理财产品的跳转逻辑,晚上闲着时间所以加了动态效果,可以让人眼前一亮,而且包含部分页面切换的交互逻辑[建议将交互逻辑分开写],这么写在演示的时候自然更佳!也是能(zhuan)力(bi)的体现~

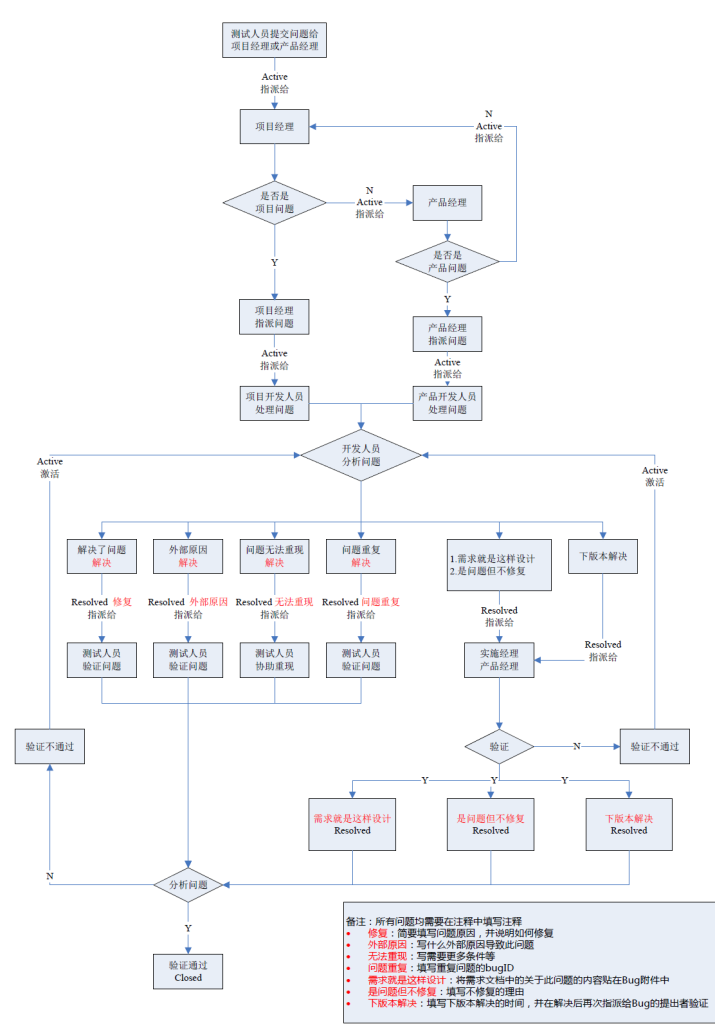
下面是一个几年前写的Bugfree处理流程,用的Visio画的,用了几年了,一直很好用,共享给大家!

由于隐私保密问题,后台的流程及更多的交互稿无法共享,以后有时间将隐私内容除去再共享给大家,一起学习进步!
原型下载地址:
密码:ermx
在线预览:
本文由 @陈张良 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








作者我是位交互设计师 有些不解是否可以指教下,你我都是同道中人,所以不用多说 心照不宣的感觉,可以加个微信吗?VX:raincnos(布衣)
请问你演示的“Axure选择连接模式连接流程图”的动画是什么做的呢?140 KB还这么清晰。
楼主原型地址失效了,还能共享一下吗
图1 吧业务流程图和页面流程图放在一起,感觉有点乱
请问那个在线预览怎么做到的呀,好赞
Axure的发布 功能 吧
AXURE rp8直接就可以预览的啊
请问您逻辑的线框图用什么画的
求中文版Axure下载的云链接?拜托~
这篇文章里面有下载地址和汉化包http://www.woshipm.com/xiazai/58714.html
跪求中文版软件Axure~求百度云下载链接
谢谢~我也是测试转,做了一年测试,公司需要;转了产品
楼主好人
谢谢楼主分享
不错,受教了,膜拜大神
谢谢,很有用
您好 请问交互都添加在哪个元件了?
我在网上看到一张流程图,各项之间的连接线特别的流畅,学校有个课件想做成那张图片的样子,可是这个软件做出来的连接线都太过于生硬了,不知道邮件没有办法让流程图的线条不要那么生硬?
请问用什么把在电脑上的操作做成GIF动图的 😉
很专业的感觉
是否可以多分享一下你上图那个APP的rp?
目前我也在做一个社区购物的APP,想参考一下。 🙄 🙄
如果想要做UI/UE的,yohoo.looip.cn?id=51 可以来我们这里看看呦。优乎只专注互联网移动端设计,因为专注,所以专业。 😀