Axure教程——页面载入进度条

在产品的原型设计中,进度条的意义是:
- 第一,在页面载入中,给用户的等待过程中增加少量的乐趣;在一个追求快的环境中,这是十分关键的要素,可以减少流失率。
- 第二,也是在告知用户,网页或者APP有没有响应了你的点击?反馈给了用户信息,而不是不是一张白纸,使用户感到茫然。
而在Axure中,进度条的设计,主要的掌握要素就是函数变量的使用。
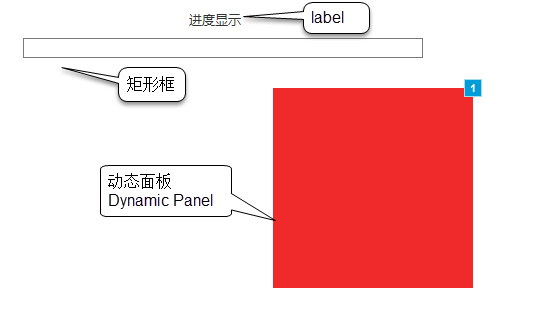
拖入部件
如下图所示,在Axture中拖入label标签、矩形框、动态面板。此时一定要培养一个好习惯,给部件命名。一旦交互过程十分复杂时,不同的名称将使得逻辑关系变得十分清楚。

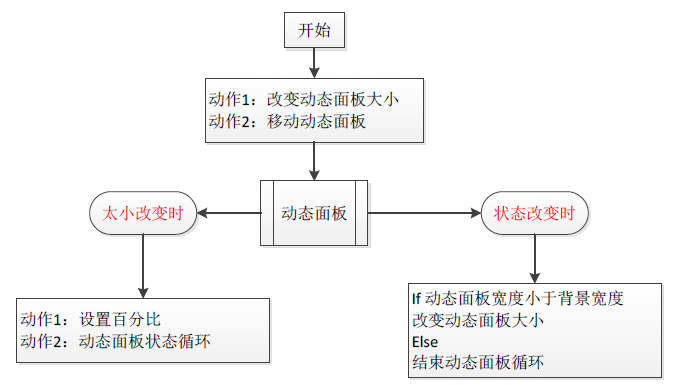
交互设计

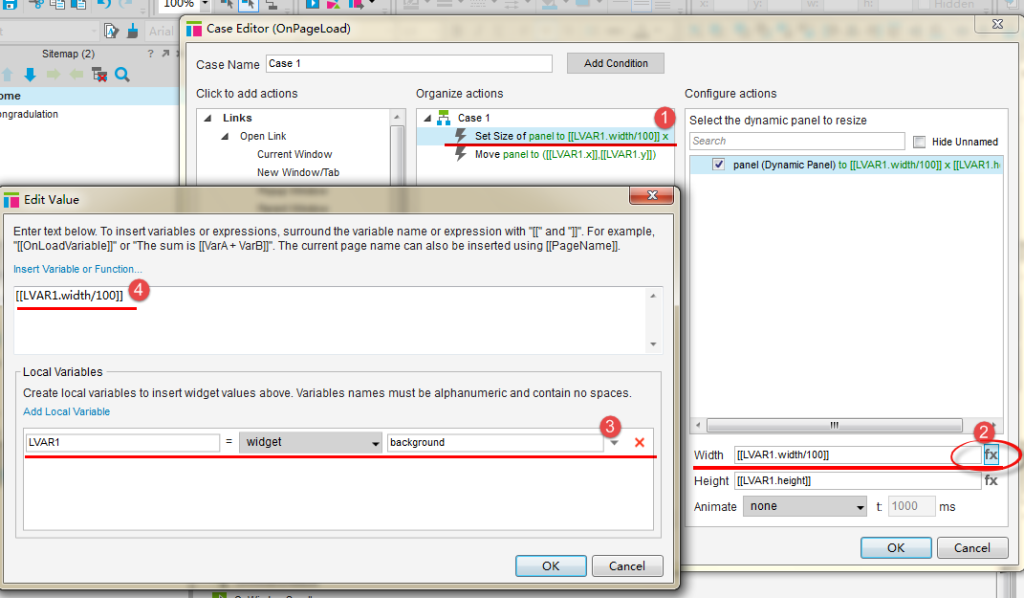
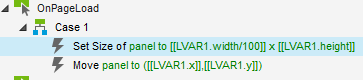
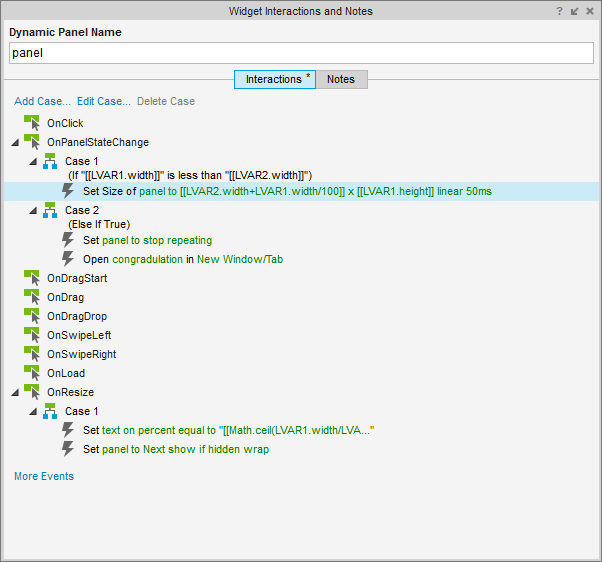
OnPageLoad:页面载入时,改变动态面板大小(Set Panel Size),调用fx函数,宽度设置为背景部件的宽度/100,高度为背景部件的高度。其次,将其移动(Move)到背景部件的位置。

注意:to指的是绝对位置;by指的是相对位置。
函数说明:
- widget.width 部件的宽度
- widget.height 部件的高度
- widget.x 部件绝对位置的x坐标
- widget.y 部件绝对位置的y坐标

OnResize:动态面板大小改变时的触发。
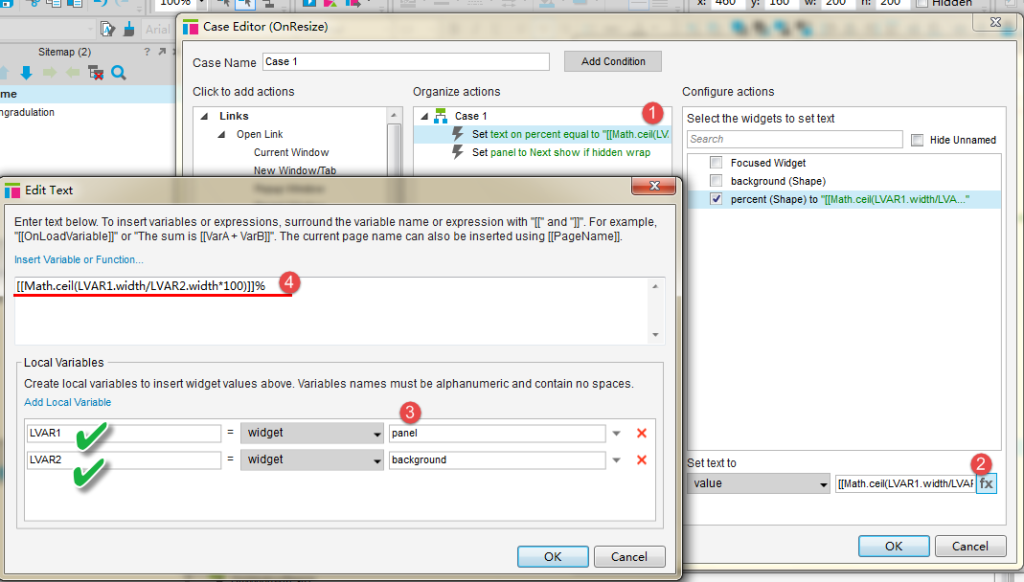
- 第一,设置百分比(Set Text on widget)。基本思想是动态面板的宽度占背景条的宽度的百分比就是我们想要的效果。但是在动态面板大小改变的过程中,进度条百分比的显示会有小数的出现,这就需要用到Math.ceil()取整函数。
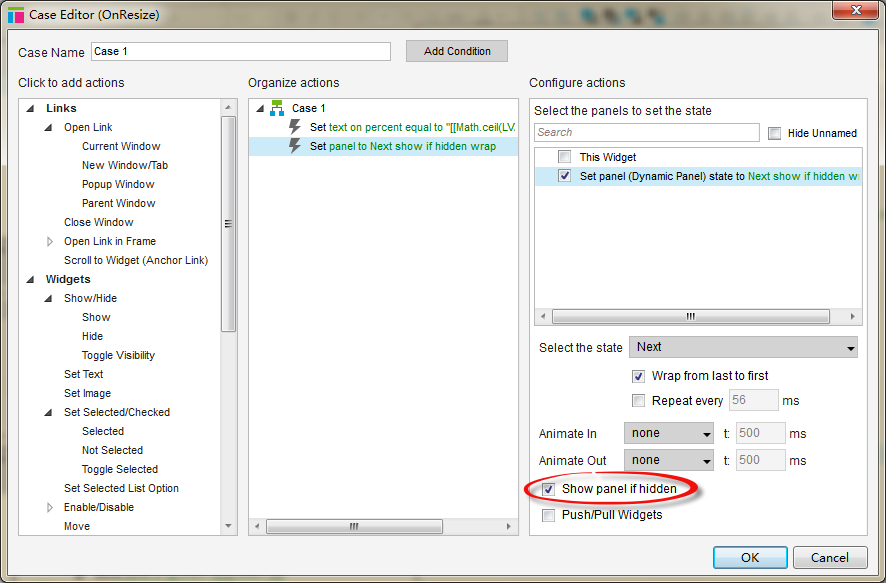
- 第二,设置动态面板循环(Set Panel State)。基本思想同设置Banner轮播图是一样的道理。通过设置不同的面板颜色,会使得进度条具有闪烁的效果。
注意:show panel if hidden。因为动态面板是处于隐藏的状态,所以要勾选这一选项。


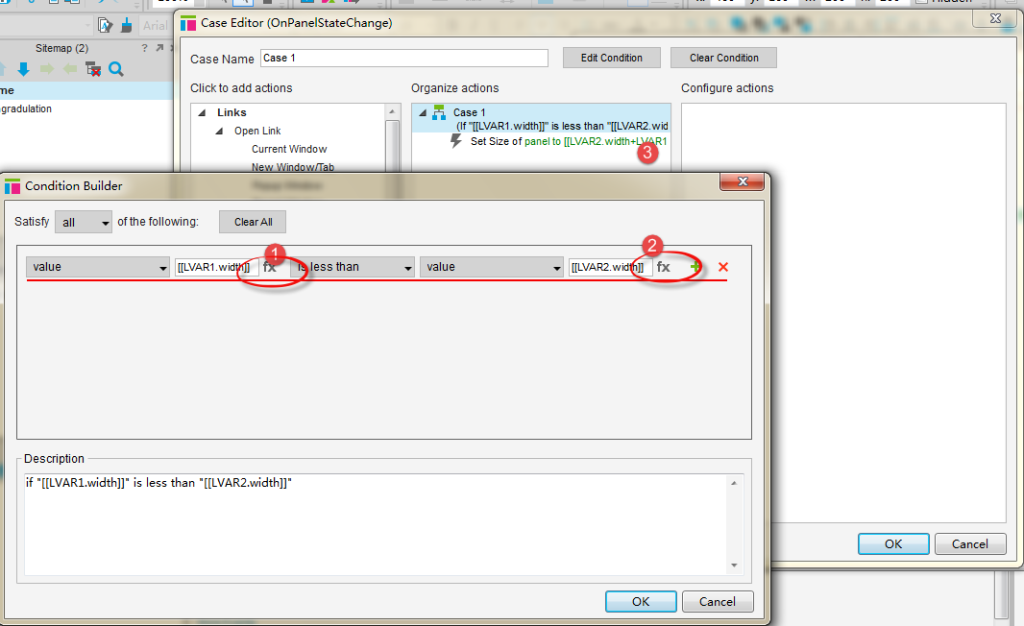
OnPanelStateChange:状态面板状态改变时触发。如果动态面板的宽度没有达到背景条的宽度,即进度条百度比小于100%时,那么动态面板就要每隔56s增加背景条宽度的1%。选择56s的依据是,电影的一帧是56s,比较符合人眼的视觉观察。一旦进度条的百分比=100%时,则弹出网页。进度条就停止增加,完成使命。


通过以上的设计,页面载入时的进度条就基本已经完成了。
源文件下载:链接:http://pan.baidu.com/s/1qWGKToK 密码:adx4
Axure页面原型效果展示:http://sj8sjc.axshare.com/#c=2
本文由 @蜗牛PM 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








有些地方不清晰,不过后来还是搞清楚了
话说老师的是axure几,我花了一天的时间还是没做出来。想死的心都有了。
如果教程更详细点就更好了
已练习,谢谢分享
成功了吗?为什么我的动态效果出不来,一直停留在1%????
在学习中!!
有闪烁现象,建议使用移动部件的方式处理进度更优雅些 😉
照着做了,没出现闪烁现象怎么破
没出现闪烁现象才比较好啊,还要破啥。。。