Axure8 原型设计:动态面板实现图片轮播
我们在浏览网站时经常会看到图片轮播效果,那么,这个效果如何用Axure实现呢?

很多网站都会用到图片轮播,在原型设计中相信很多人都会用到,本和大家分享一下用动态面板实现图片轮播的效果。原型预览效果如下:

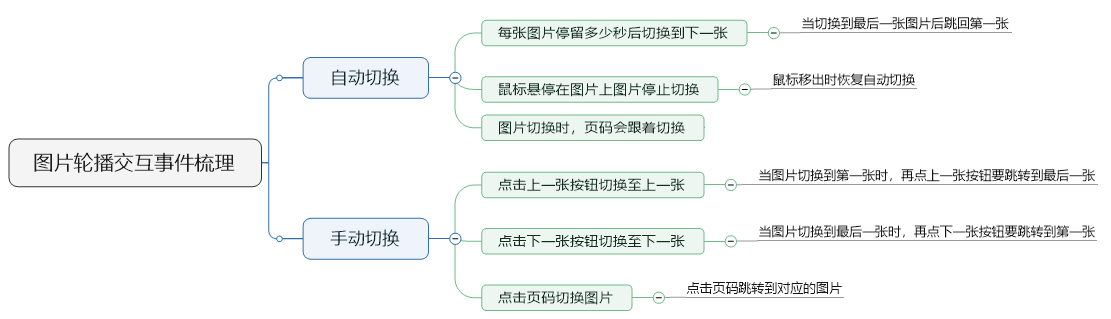
交互事件分析
图片轮播最主要的交互事件是自动切换及点击时手动切换,事件分析如下:

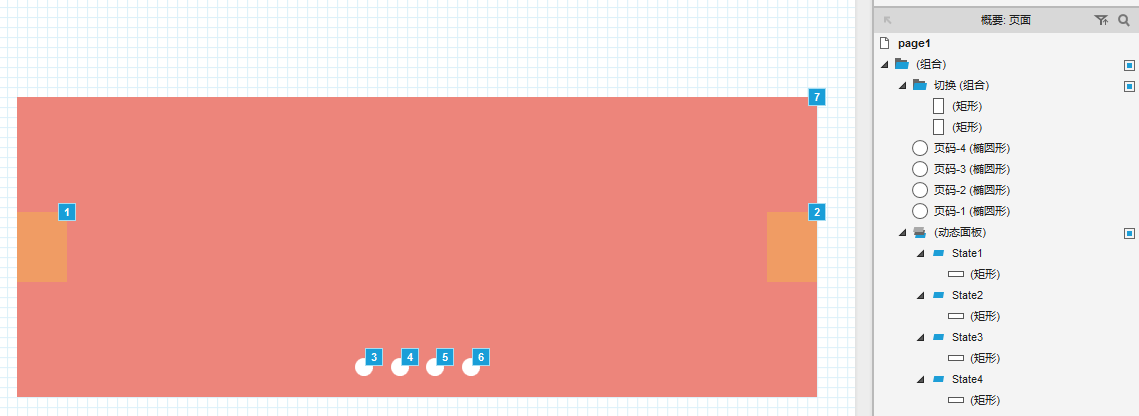
页面概要
1个动态面板:动态面板需新增4个面板,每个面板设置对应的轮播内容(本文用不同颜色的矩形代替);
2个矩形:设置为“上一页”、“下一页”按钮,点击后切换面板内容;
4个椭圆形:点击后切换到对应的面板。

交互说明
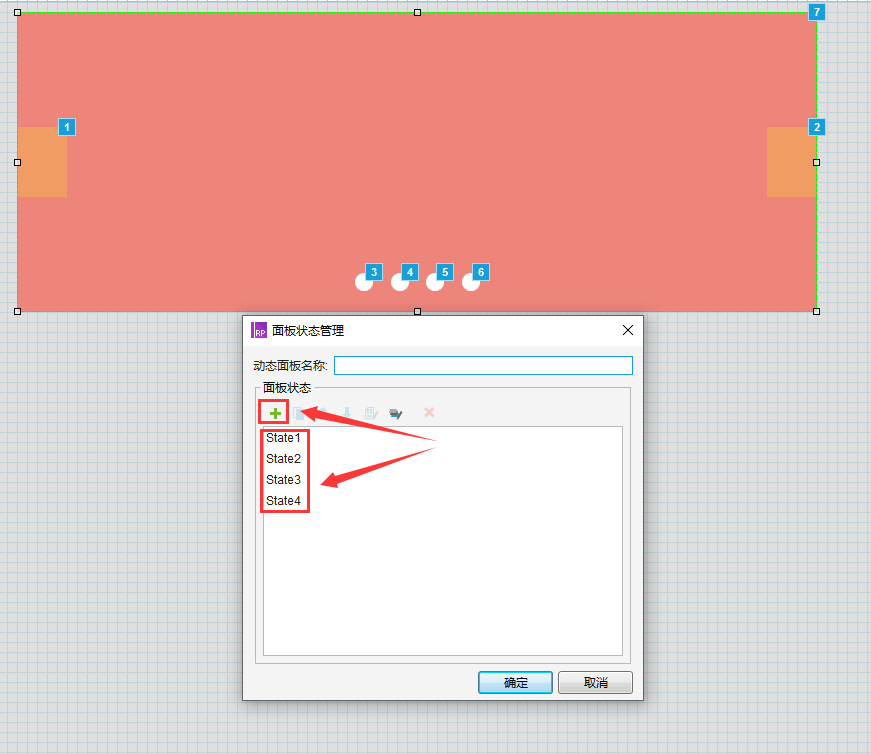
1. 动态面板设置
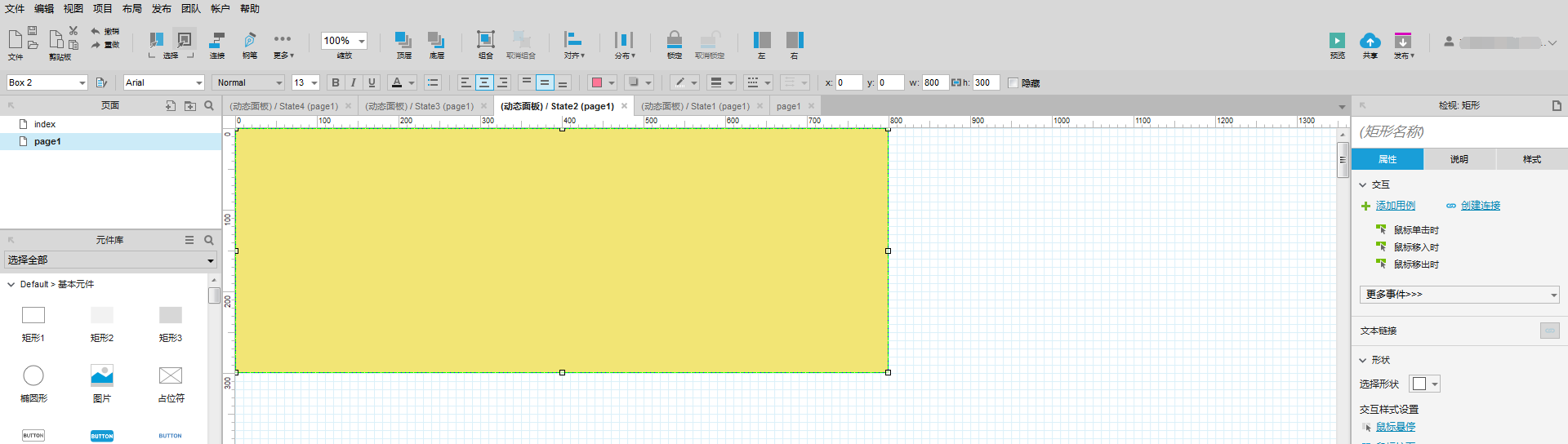
双击动态面板,点击“添加”按钮新增面板,并在每个面板添加对应轮播内容:


2. 椭圆页面按钮交互样式
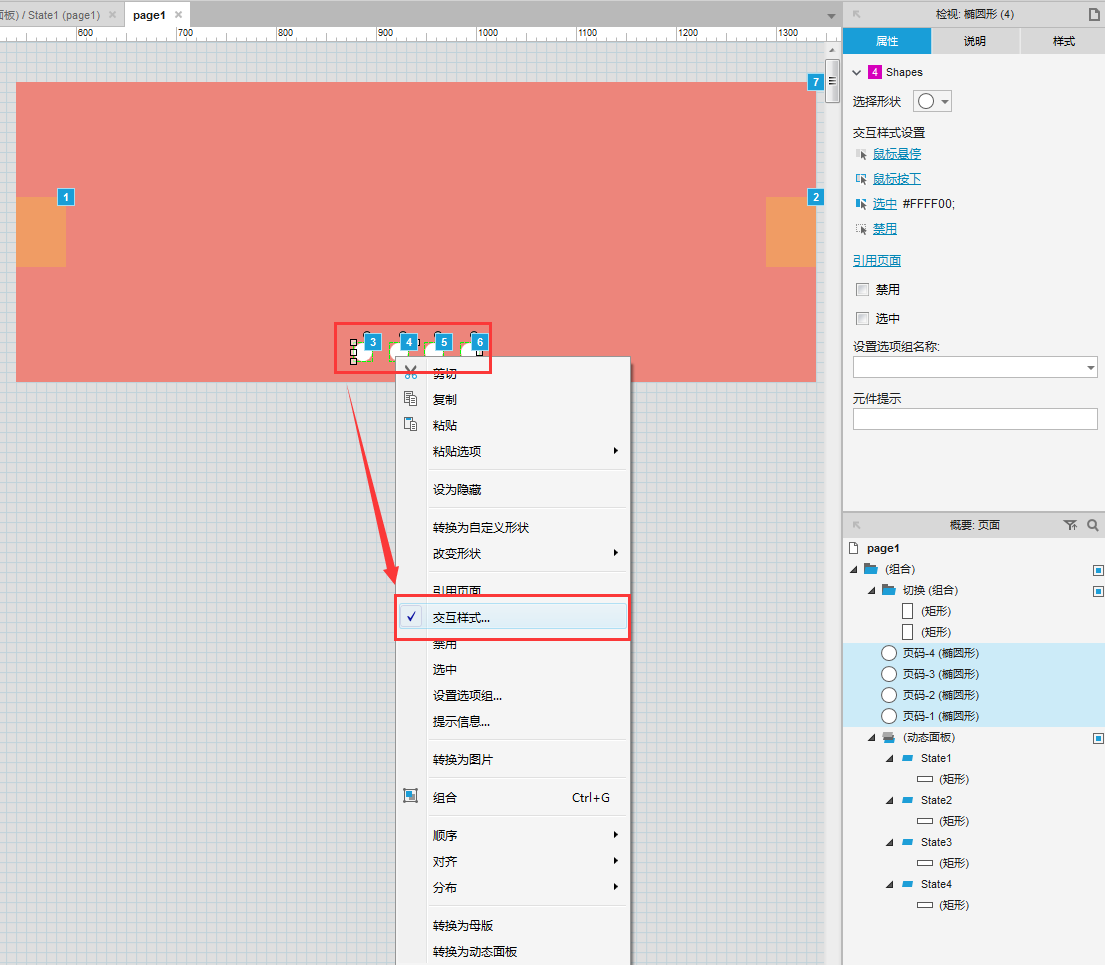
选中4个椭圆形,鼠标右键在菜单中选择“交互样式…”菜单:

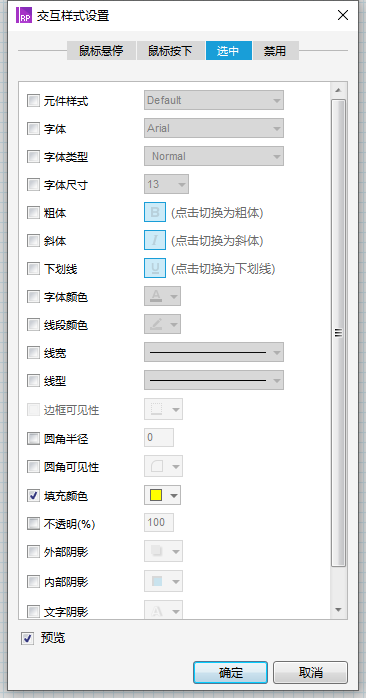
选择“选中”选项卡,选择“填充颜色”:

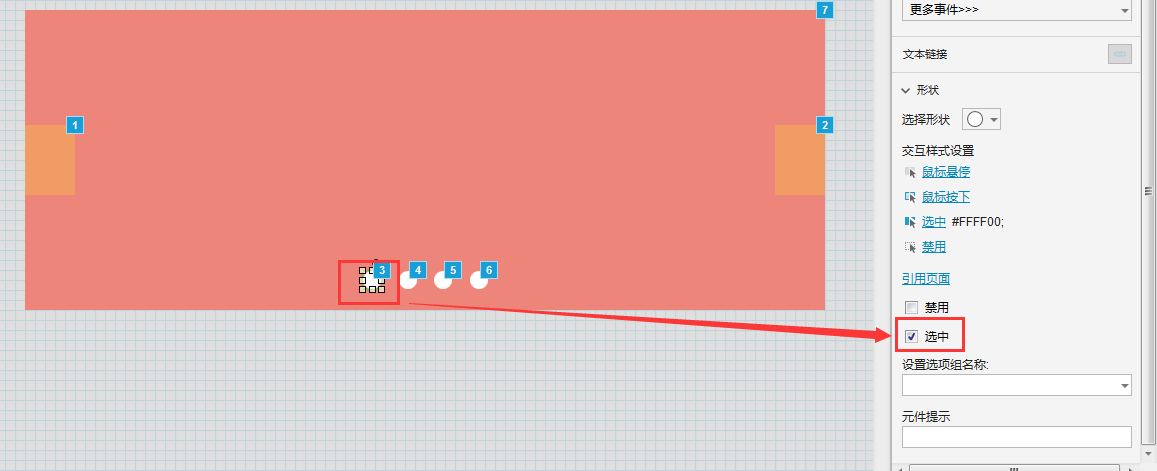
PS:第一个椭圆形页码需要设置为选中状态,当页面加载时,默认播放的是一张图片!

3. 设置图片自动轮播
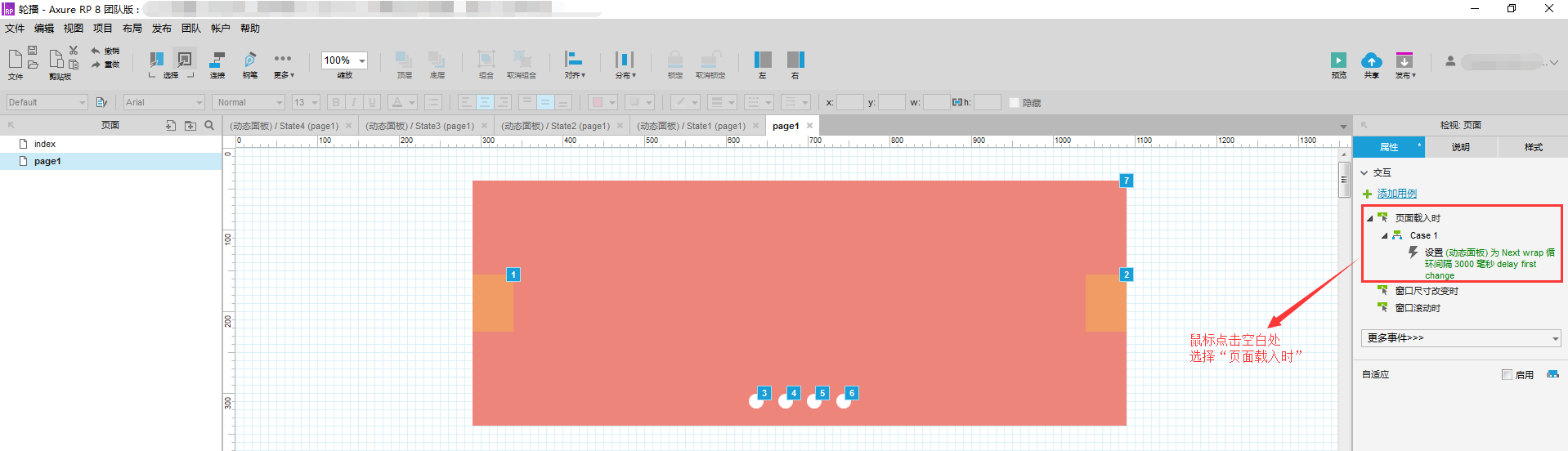
动态面板在页面载入时就开始自动轮播,鼠标点击页面选择“页面载入时”事件:

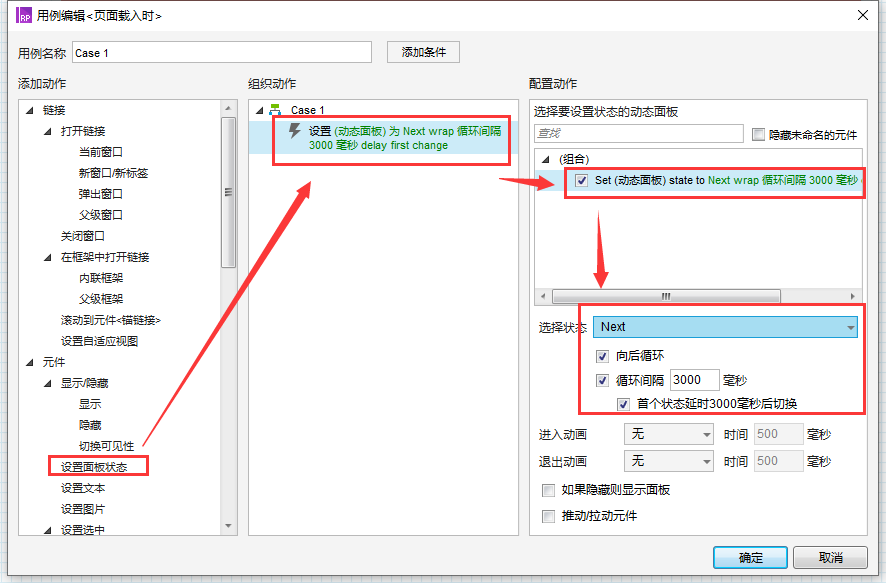
页面载入时动态面板轮播事件:
选择状态:Next,面板切换到下一个面板;
向后循环:勾选后,面板切换到最后一张时,会自动切换到第一张;
循环间隔:每张面板停留事件;
首个状态延时:如果不勾选页面将跳过第一个面板。

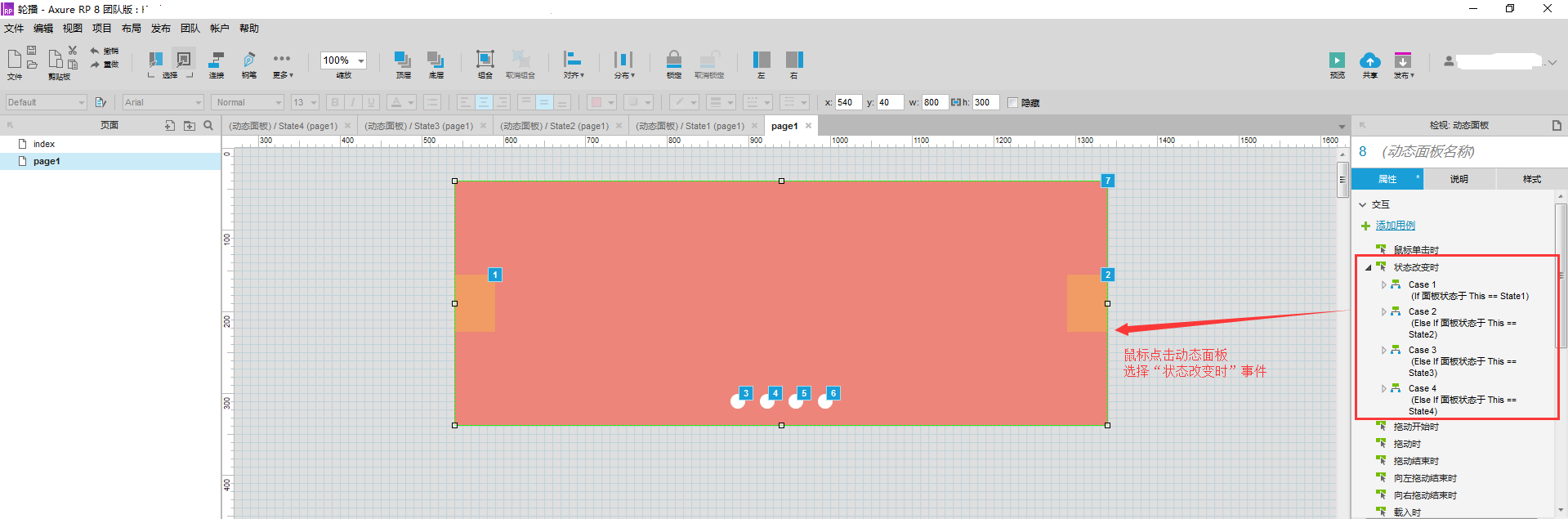
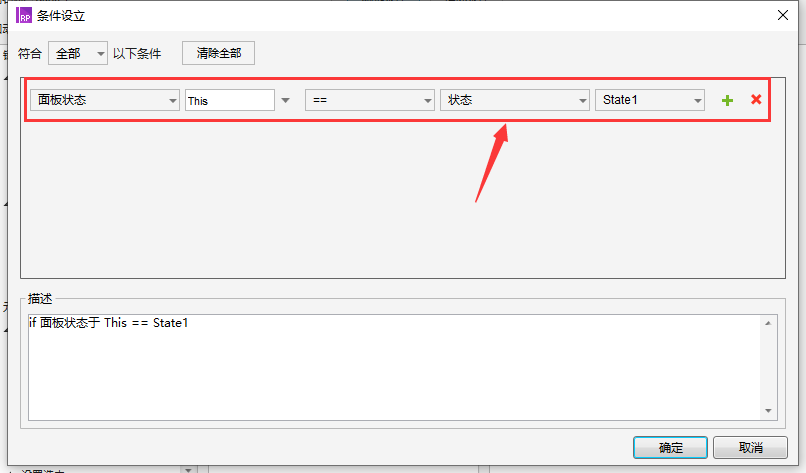
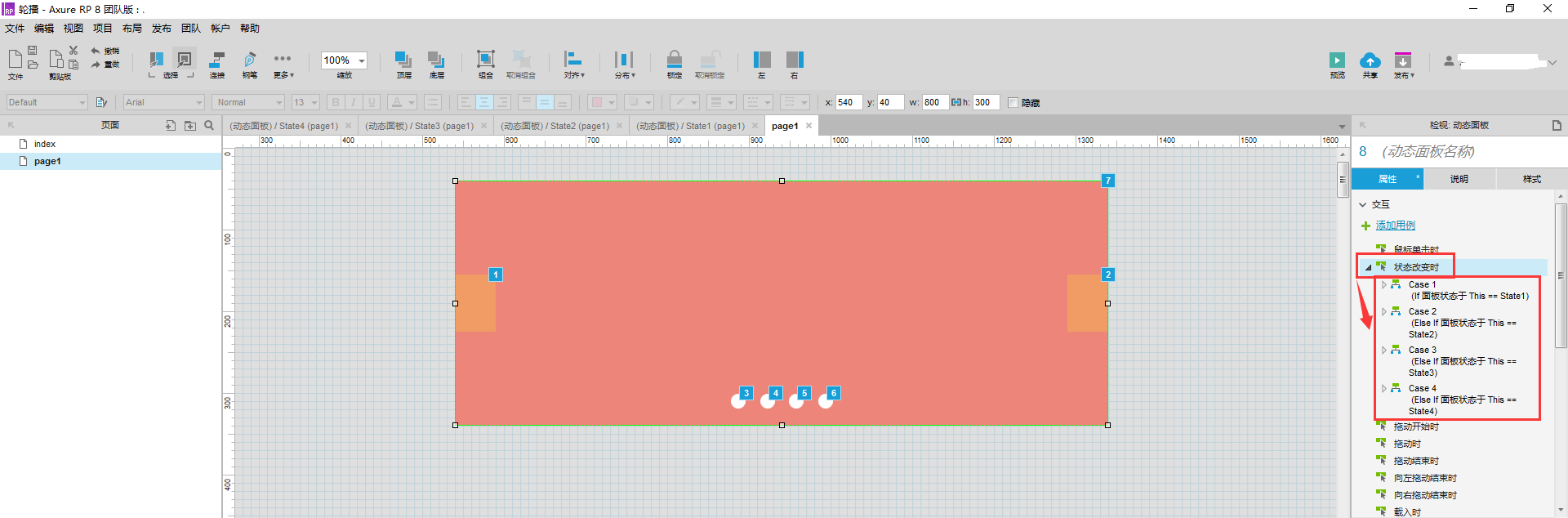
图片轮播时需显示当前轮播到第几个面板,该事件需在动态面板“状态改变时”事件中配置:

动态面板轮播判断动态面板轮播到第几个面板:


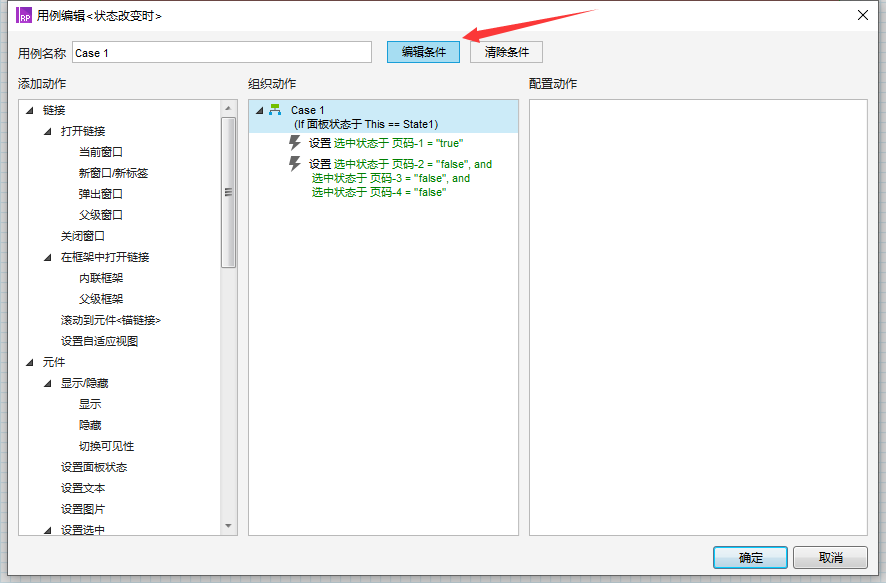
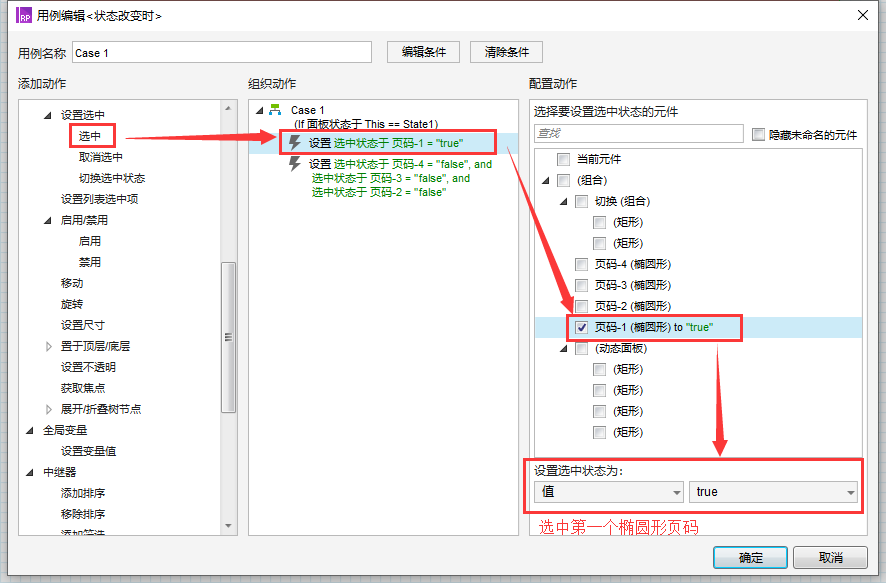
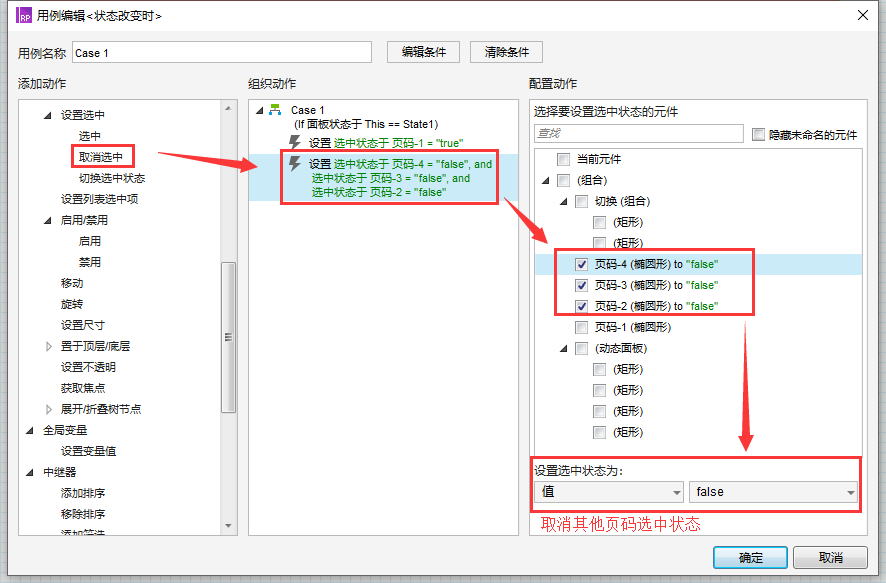
面板轮播到第一个面板,需选择第一个椭圆形页码,取消其他页码选中状态:


鼠标双击“状态改变时”用例,增加多个事件用例,设置面板切换时,椭圆形页面选中状态:

配置好后,预览原型图图片自动轮播就设置好啦~
4. 设置手动切换图片
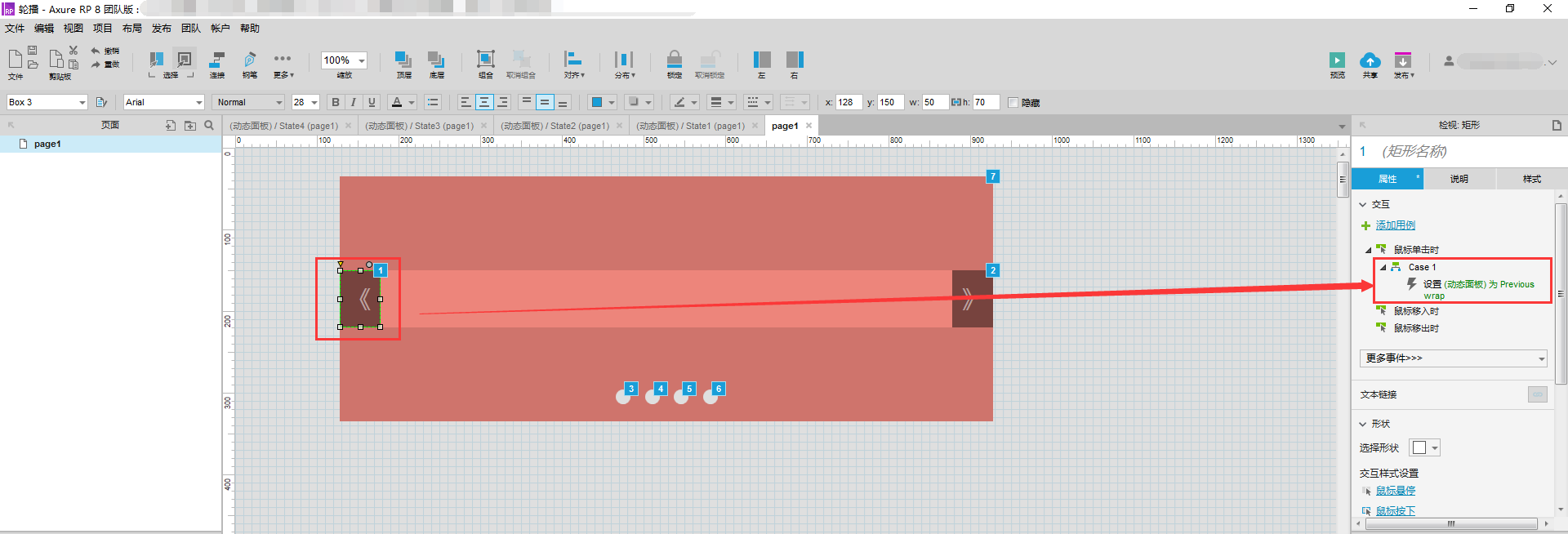
设置上一页按钮:
选中“上一页”矩形,选中“鼠标单击时”事件:

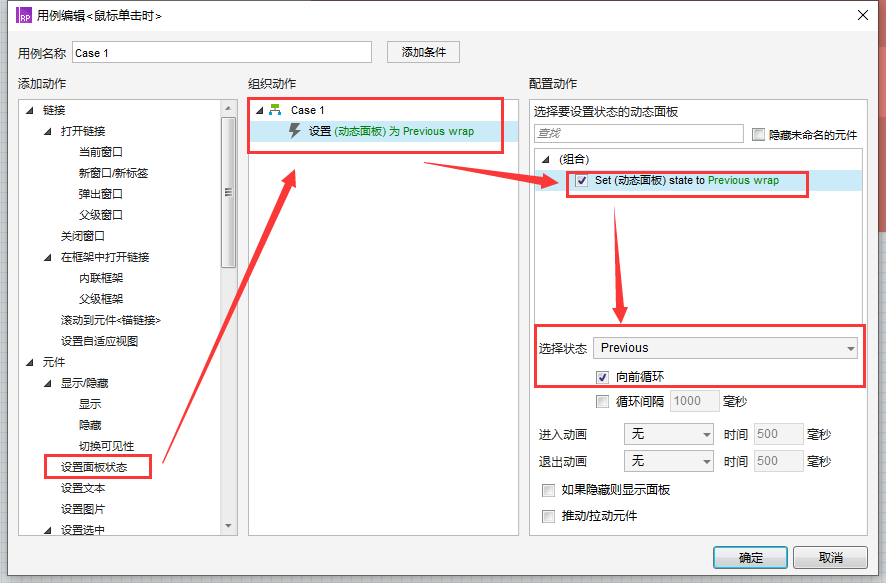
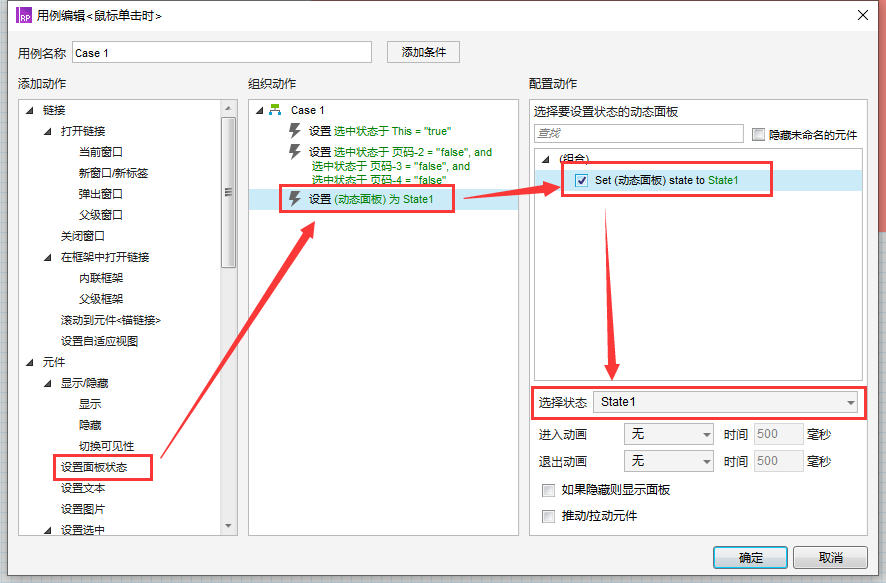
在事件中选择“设置面板状态”动作,选择动态面板:
选择状态:Previous,面板切换到上一个面板;
向后循环:勾选后,面板切换到第一张时,会自动切换到最后一张。

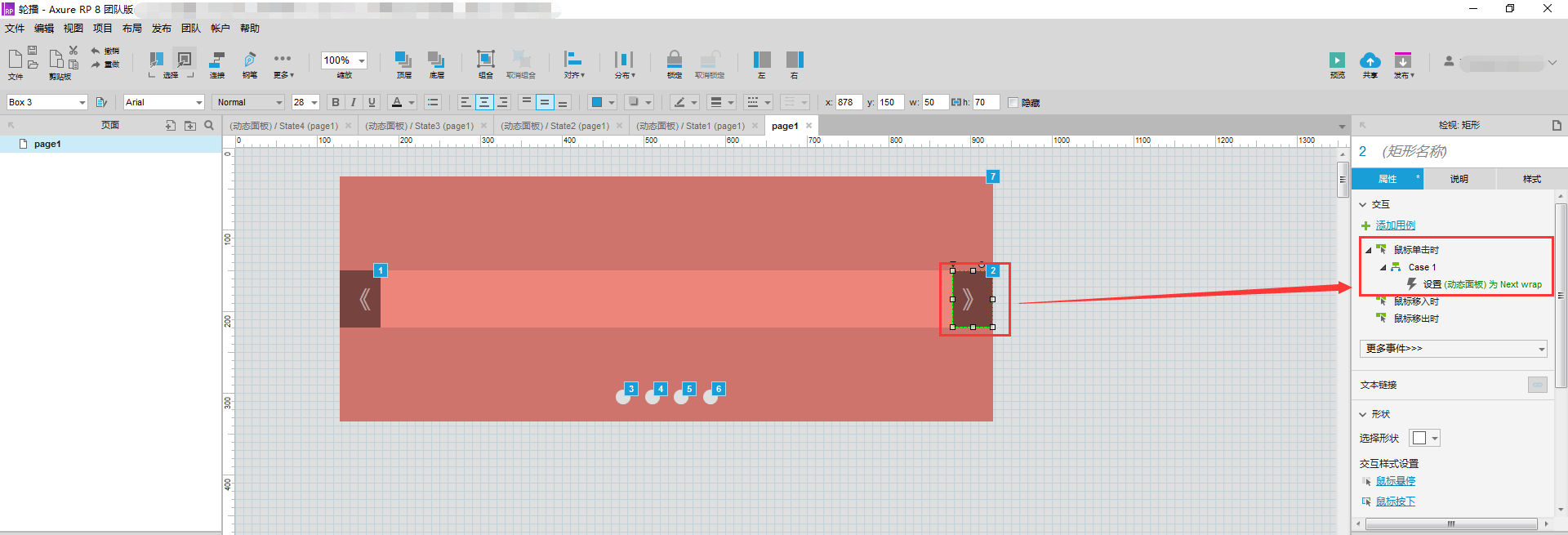
设置下一页按钮:
选中“下一页”矩形,选中“鼠标单击时”事件:

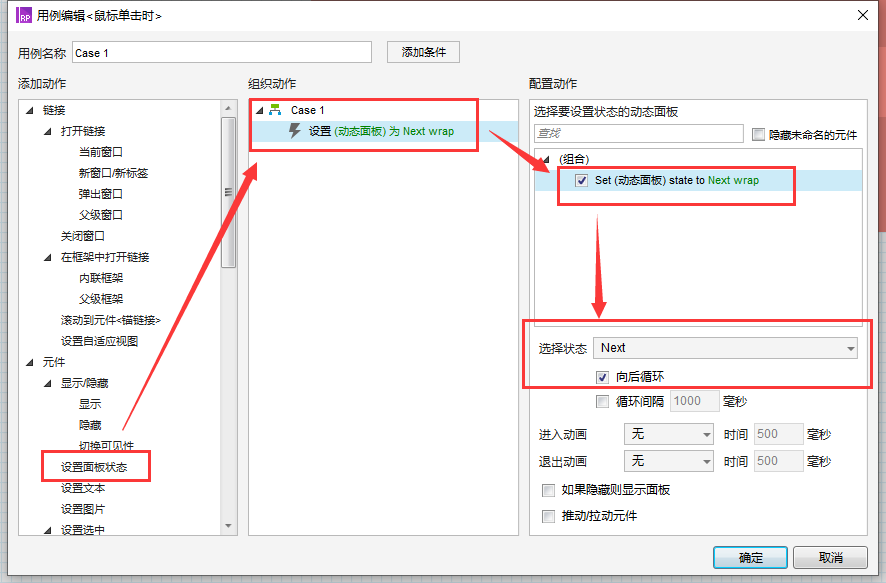
在事件中选择“设置面板状态”动作,选择动态面板:
选择状态:Next,面板切换到下一个面板;
向后循环:勾选后,面板切换到最后一张时,会自动切换到第一张。

5. 椭圆形页码点击设置
选择第一个椭圆形,选择“鼠标单击时”事件:

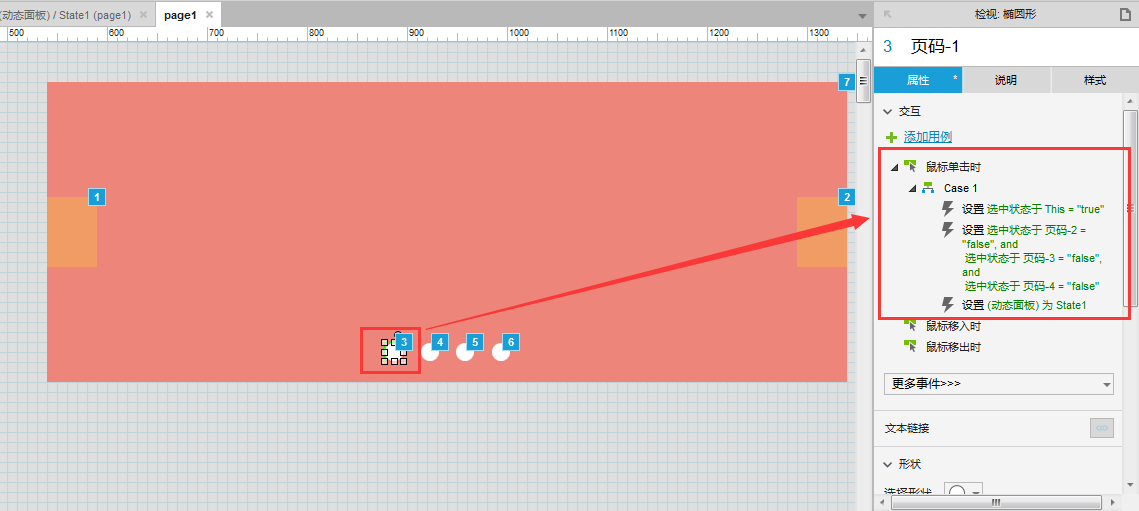
鼠标点击时需要将动态面板切换到对应的页面,第一个椭圆形切换到第一个面板,第二个椭圆形切换到第二个页码,以此类推:

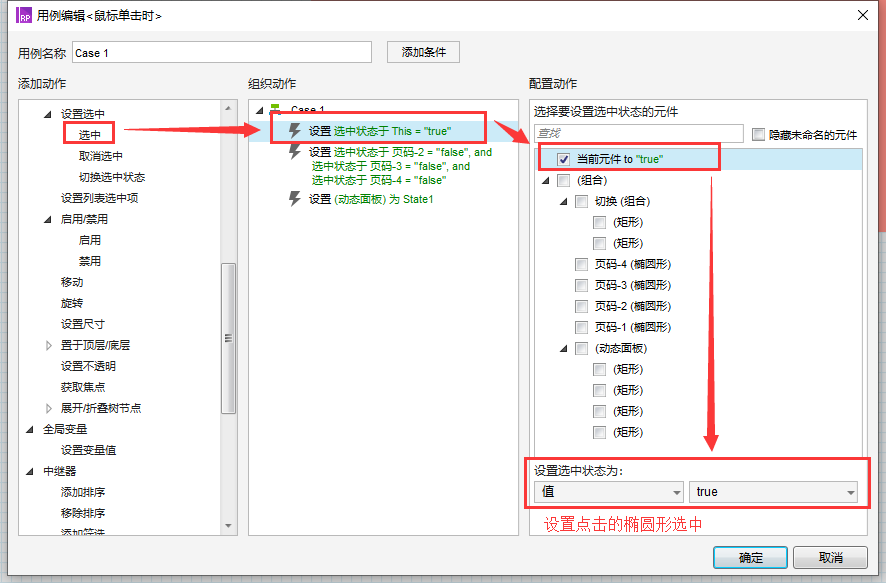
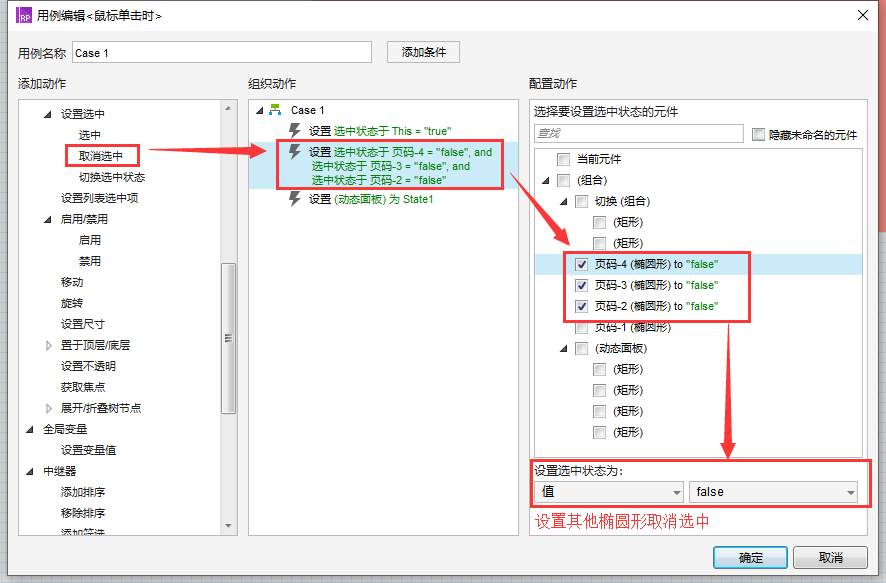
点击时,除了需要切换动态面板,还需设置当前椭圆形“选中”状态,设置其他椭圆形“取消选中”状态:


6. 图片轮播停止及恢复
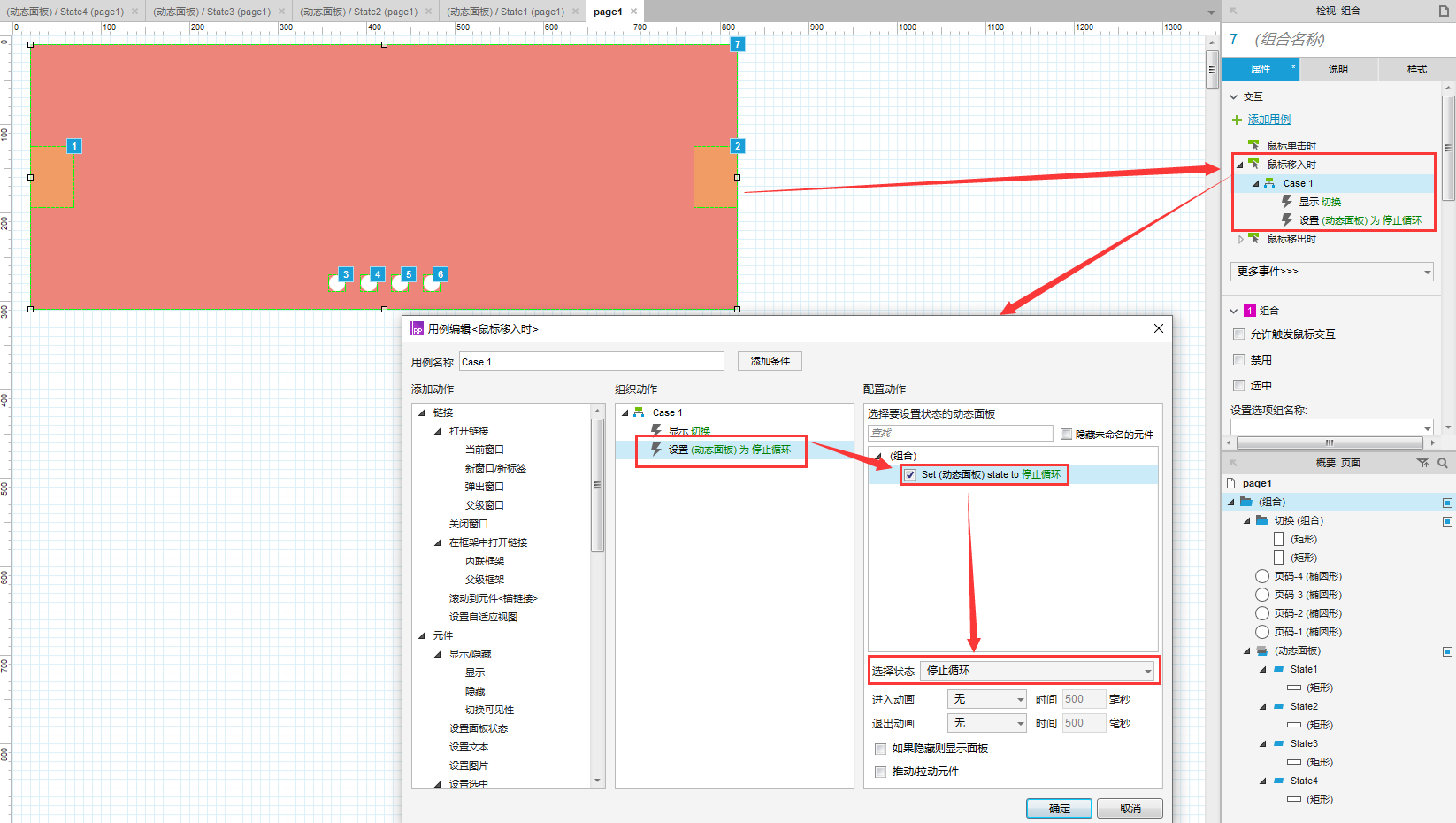
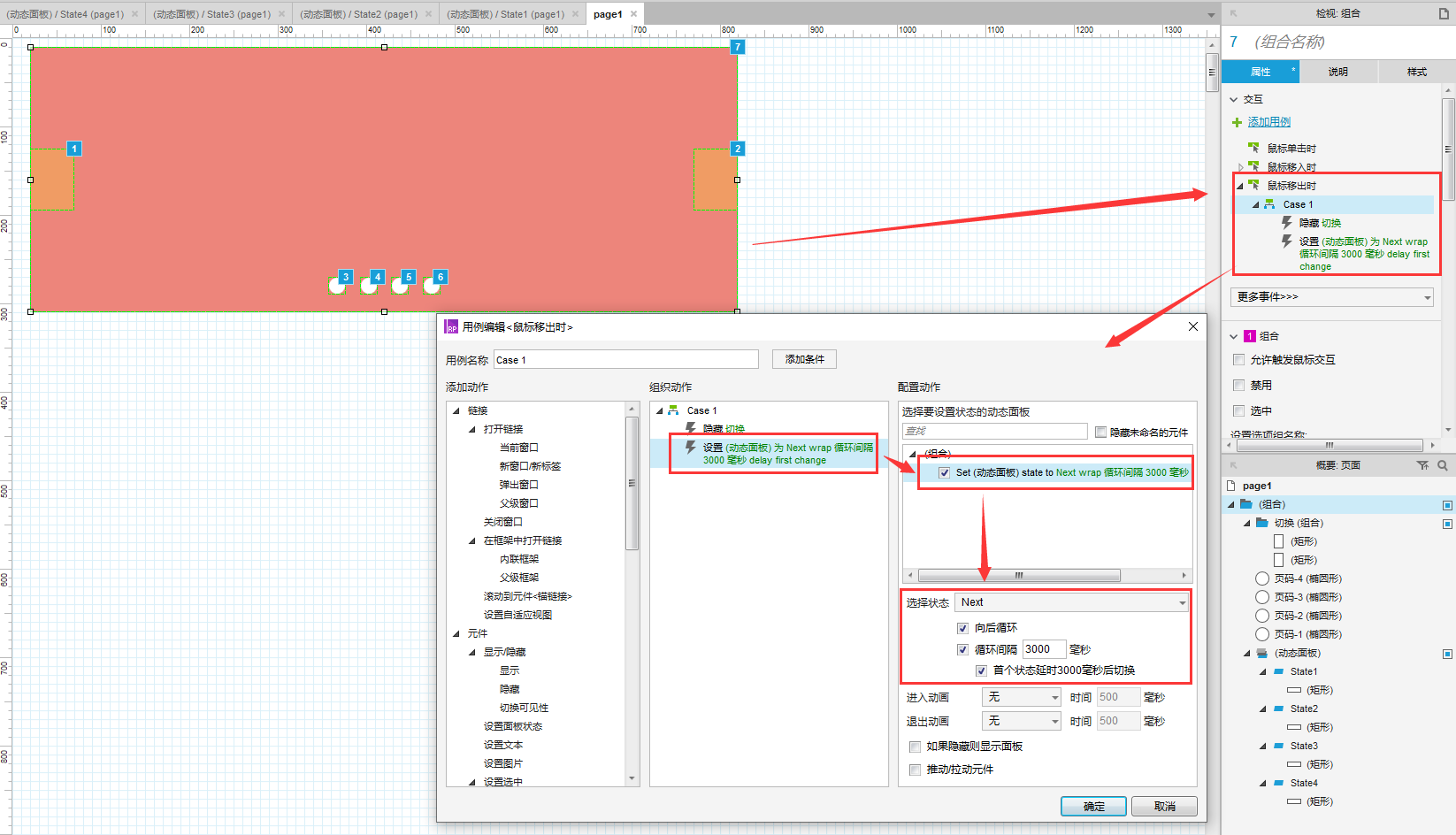
当鼠标移入轮播区域时,图片要停止轮播,显示上一页、下一页按钮;当鼠标移除轮播区域时,图片恢复轮播并隐藏上一页、下一页按钮。可以将所有部件设置为一个组合,在组合的“鼠标移入时”、“鼠标移出时”添加事件:


源文件下载地址:
链接:https://pan.baidu.com/s/1GgSXN6BZMF8TaGWc-Iyjcw
提取码:98q2
本文由 @Miss_Zhang 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







哈,看完还是不太会?你可能需要从Axure基础开始学
这里推荐你加Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:原型礼包
亲,请教下,怎么在中继器添加行里通过函数形式添加图片
谢谢分享,看了您的原型知道原理了。
请教一下,上一页和下一页按钮在设置了因为鼠标移入移出条件而显示或隐藏后,点击无效您 怎么解决的
写的真详细,赞~
谢谢 🙂
4个椭圆设置成选项组,就不用一个个设置了,选中一个后其他三个不会被选中,还有,在动态面板里面设置椭圆的选中状态是跟随图片的显示区选中的,会更简单,比如,第一个图片显示会带动一个椭圆的选中,你这个有点复杂化了
第一种方法没试过,改天尝试一下,谢谢!
4个椭圆形页码设置成选项组可以简单点吧 😆
能分享一下思路吗?