Axure8.0教程——页面载入进度条(二)

在上一篇原型设计《Axure教程——页面载入进度条》中,设计中运用的技巧主要是函数、动态面板的使用;全局变量的使用、逻辑条件的设置。函数部分涉及widget.width、widget.height、widget.x、widget.y、Math.ceil()等;动态面板部分通过其大小改变触发(OnResize)和其状态部分触发(OnStateChanged)相互牵制影响。其实这一种比较依赖于函数的设计方法,是比较定性的一种设计方式。在一部分博友的建议下,我又设计了3种不同形式的页面载入进度条,其实,万变不离其中,运用的还是一些基本元素。
进度条设计
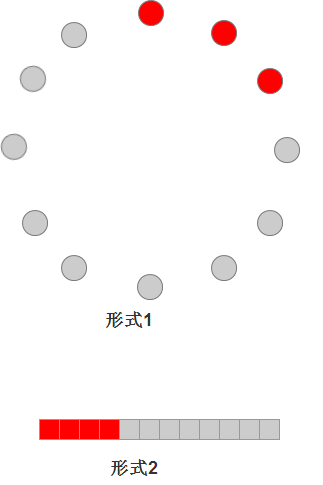
形式1的进度条是模拟钟表的形式,这一形式其实是很符合中国的传统元素——人生如圆,终点亦是起点。进度条的作用是某一页面和另一页面的润滑链接。这在移动APP和网站页面载入中比较常见。形式2和形式3比较类同,都是矩形长条的形式。只不过前者是将矩形长条分成矩形框的形式,而后者是直接划入的形式。


设计思想
形式1&形式2
首先,作图方面,给一个小建议:尽可能充分的利用辅助线;其实,逻辑条件方面,什么时候是页面载入完成时刻,什么时候是载入进行时,临界点是什么?这里,我们设置global variables(全局变量)——num,初始值为1,当每次一个小圆点或者正方形亮起时,num的值自动加1,当num=12时,即载入完成。最后,基于逻辑条件下,判断是动态面板状态切换还是打开新的链接。
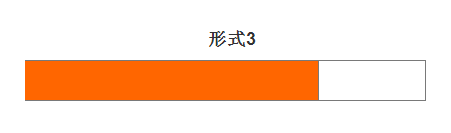
形式3
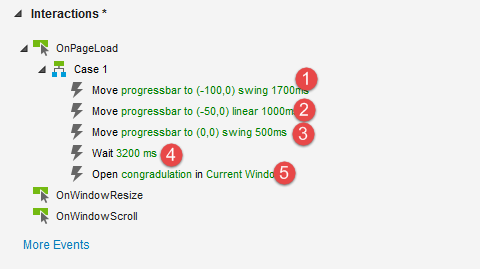
形式3的交互设计是一种基于视觉的定量的设计。动态面板是有显示任意页面的功能的,即可以显示我们想让其显示的部分,而隐藏掉我们想要隐藏的部分。明白这一点是很重要的。那么,我们就可以画两个相同大小的矩形条,分别命名为progressbar和background。页面载入时,progressbar矩形条以不同的速度移入background矩形条中。这就会在视觉上给人一种忽快忽慢的逼真的网页承载效果。
值得一提的是,case1和case2是按照设置的先后顺序,至上而下的运行的;但是在case1中具体的交互情景则是同时进行的。所以,我们需要加入wait 3200ms这一交互设计。

源文件下载:http://pan.baidu.com/s/1jGMwVFC
Axure页面原型展示:http://hmgltn.axshare.com/#c=2
本文由 @蜗牛PM 原创发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







