Axure教程:一个中继器实现密码验证
本文给大家介绍用一个中继器实现axure登录时账号密码验证效果,一起来看看~

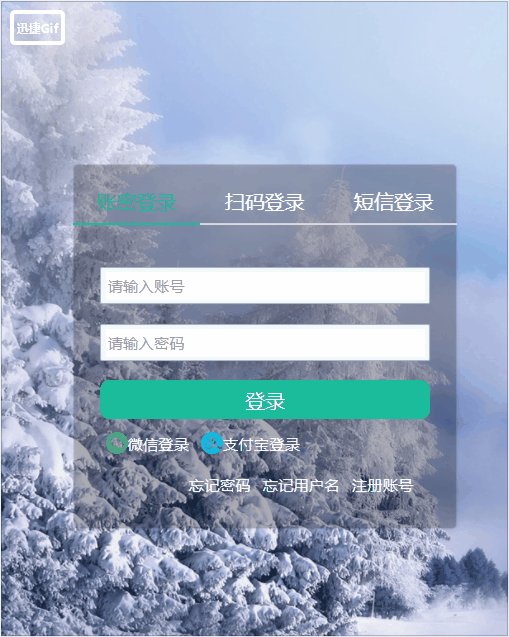
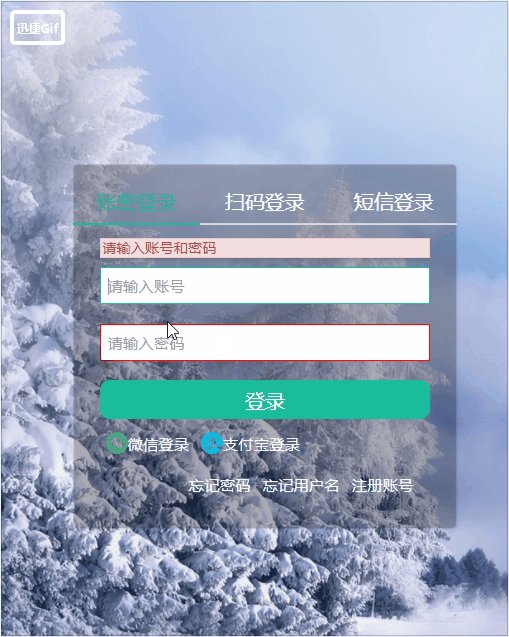
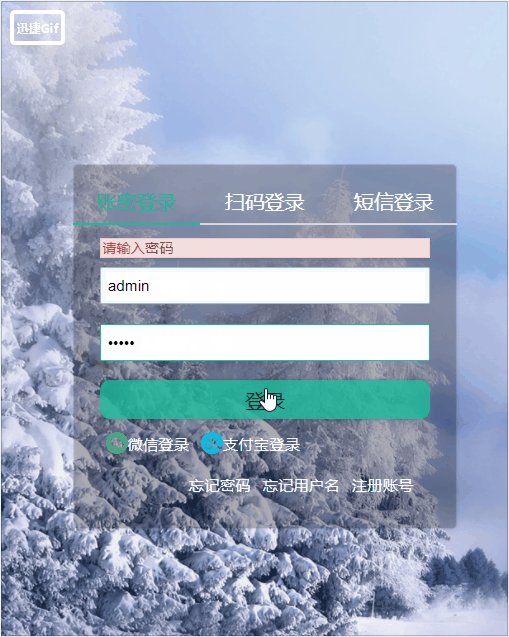
实现效果如下图:

工具/原料:
- 账号文本框
- 密码文本框
- 登录按钮
- 中继器
- 记录密码的文本标签(隐藏)
- 提示框(隐藏)
- 验证按钮(隐藏)
方法/步骤
步骤1
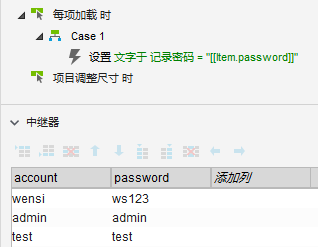
设置中继器:
- 新增列account
- 新增列password
- 在中级期内输入账号密码组
- 设置中继器每项加载时事件:设置记录密码的文本标签=中继器的password

步骤2
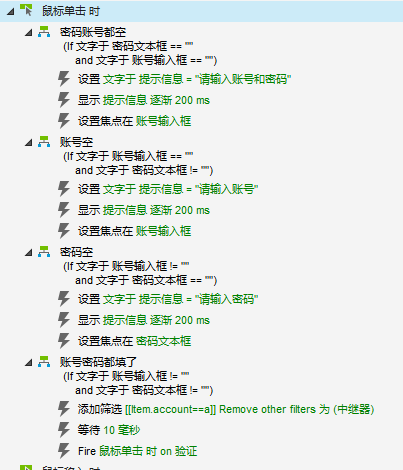
设置登录按钮鼠标单击时事件:
- 如果账号密码都为空,设置提示框文字=请输入账号和密码,显示提示框。
- 如果账号为空,密码不为空,设置提示框文字=请输入账号,显示提示框。
- 如果密码为空,账号不为空,设置提示框文字=请输入密码,显示提示框。
- 如果账号密码都填了,用账号框的文字对中继器进行筛选,然后出发验证按钮的鼠标单击时事件。

步骤3
设置验证按钮鼠标单击时事件:
- 如果中继器可见项为0,即账号不存在,设置提示框文字=账号不存在,显示提示框。
- 如果中继器项不为0,且密码文本框不等于记录密码的文字,设置提示框文字=您输入的账号或密码不正确,请重新输入,显示提示框。
- 如果中继器项不为0,且密码文本框等于记录密码的文字,设置提示框文字=正在登陆,并跳转到登陆页面。

注意事项:本原型可在axure官网下载。
本文由 @梓贤Vigo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








原型预览及下载地址:
https://axhub.im/pro/d556d5a7c51ee0ed
有画图的流程吗?中间好多地方看不懂啊
看完一篇原型设计文章啦,感觉还是不太会?
想从0基础开始学习Axure么?推荐你找Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:大礼包
❗ 领取原型设计大礼包,多学多练,你也能成为原型设计高手哦!
是不是设置了全局变量
原型怎么下载呢,可以提供一个吗
没看懂