Axure8原型教程:实现Tab选项切换(选项卡、导航栏等)
本文针对于初级产品同学学习Axure原型交互设计,笔者介绍了如何实现Tab选项切换(选项卡、导航栏等),希望能为大家提供帮助。

Tab的切换实现可以帮助你更好的画原型,尤其针对我这种强迫症患者,很实用。不管是APP还是web端,都能用到,而且需要用到的地方还很多。

思路:
1. 通过动态面板实现内容页面切换,n个tab设置n个状态;
2. 绑定tab按钮的点击事件,设置动态面板的状态切换
步骤:
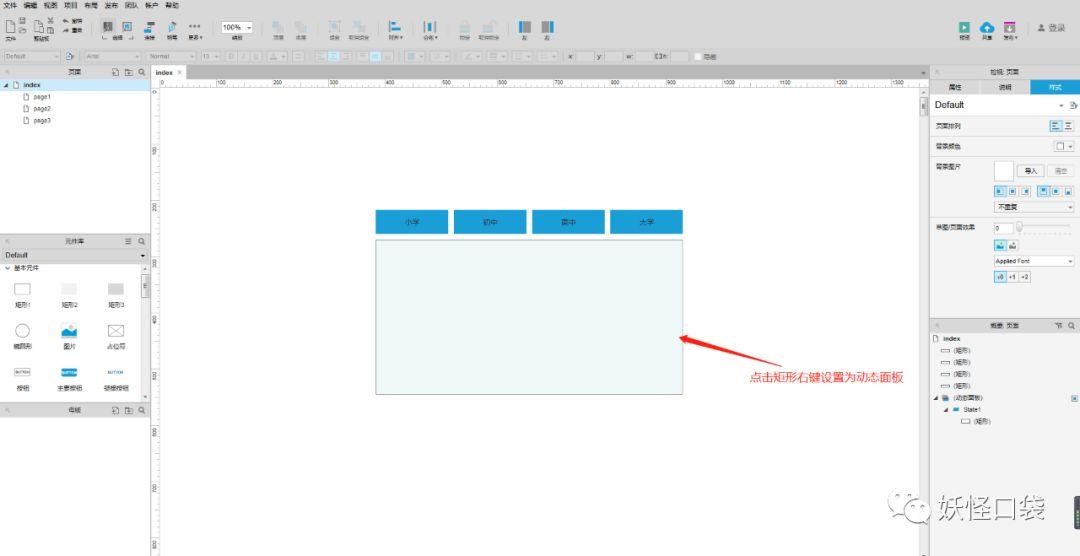
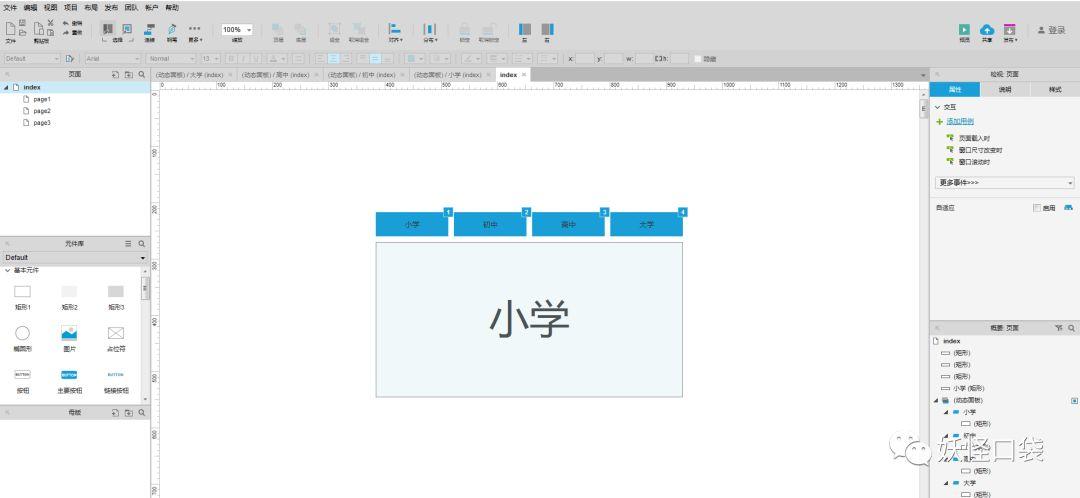
1. 按照上面的思路,几个tab设置几个状态,先拉出所需要的按钮(选项)+空白矩形(设置为动态面板);

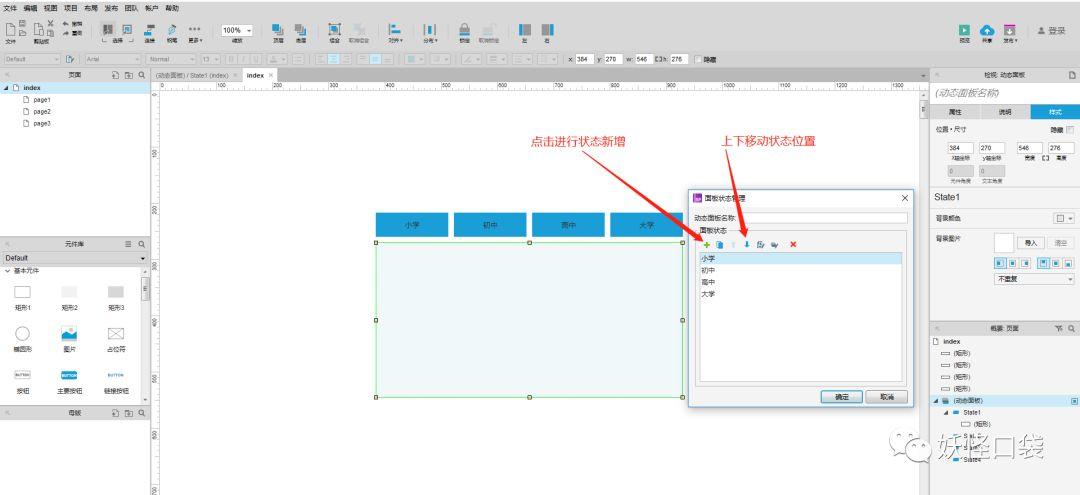
2. 双击动态面板,根据我们的按钮(选项)设置状态,这里设置了四个tab,所以就设置四种;

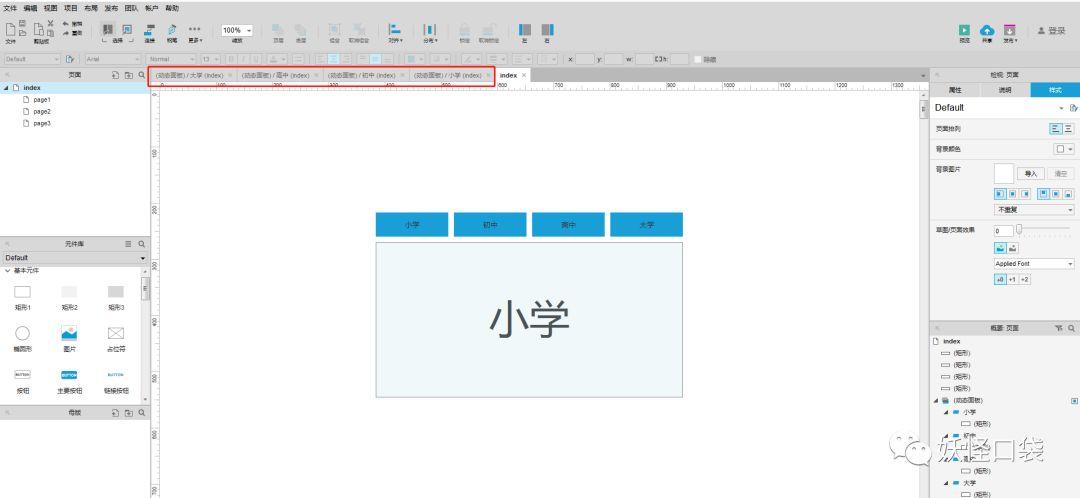
3. 当状态设置好之后,点击任意状态进行编辑,界面大小统一;

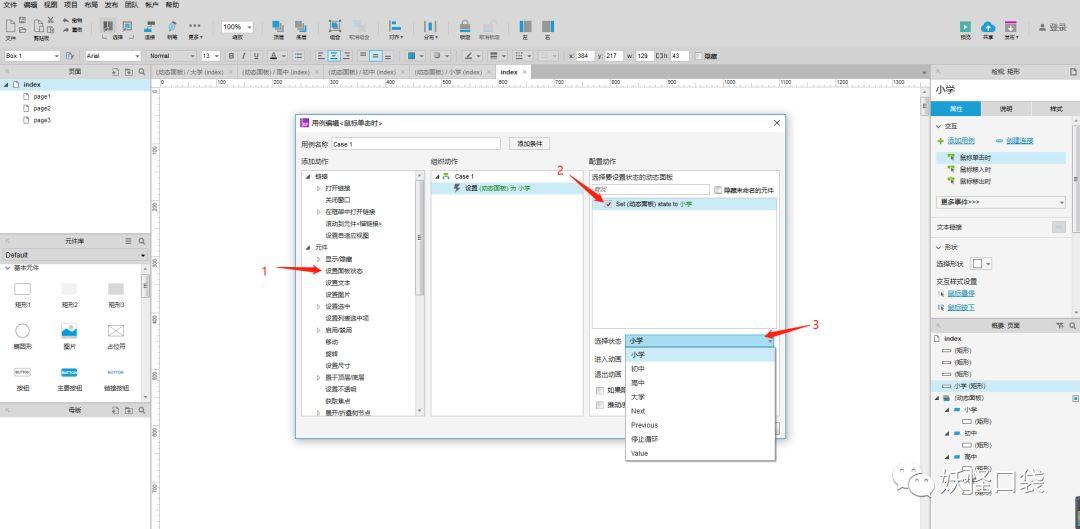
4. 设置好界面后,绑定按钮与界面关系。
单击“小学”,axure界面右侧-属性-鼠标单击时-显示面板状态-勾选(动态面板)-选择按钮所对应的动态面板状态(意思就是连线),选择好之后可以设置相关的动画巴拉巴拉啥的。另外三个依次这样弄一下,点击预览,完美。


作者:妖怪口袋,微信公众号“妖怪口袋”
本文由 @妖怪口袋 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








导航下面的蓝底边怎么设置交互?
App底部导航栏的切换怎么实现,用不上动态面板
哈,看完还是不太会?你可能需要从Axure基础开始学
这里推荐你加Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:大礼包
😳 领取适合产品新人的原型设计大礼包哦,cc还会不定期分享Axure免费视频课程呢!
!!!
谢谢分享!