Axure RP 9 教程:模拟登录注册
本篇文章将会教大家利用Axure RP 9,制作显示密码和隐藏密码的交互效果,enjoy~

前言
本期案例给大家展示的交互内容包括:
- 60s倒计时
- 动态面板的简单切换
- 输入正确的密码的时候登录成功;否则登录失败
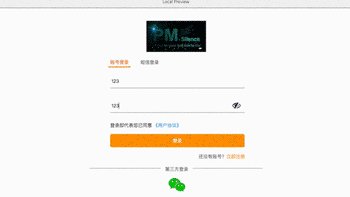
- 显示密码和隐藏密码
- 本次教程主要讲如何制作显示密码和隐藏密码的交互,其他的效果请大家自信研究,如有需要,请留言
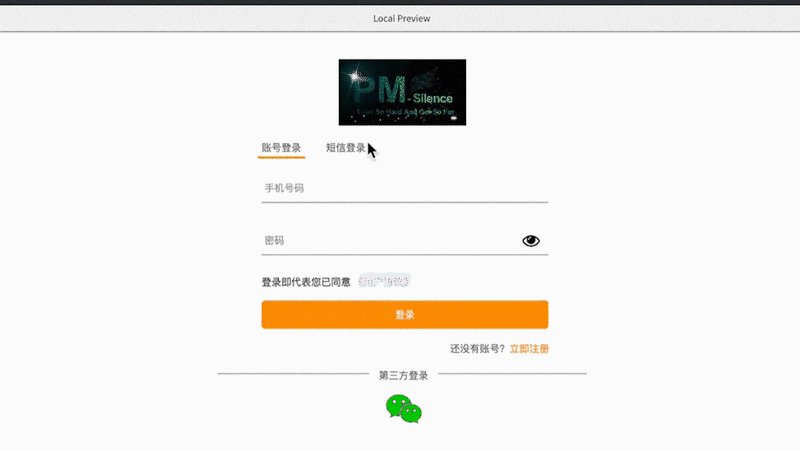
实现效果
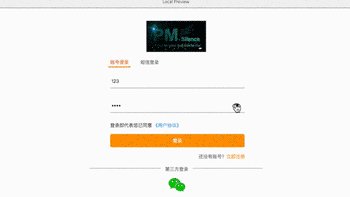
点击小眼睛时候,可以切换是否显示密码,点击登录的时候可以判断输入的账号密码是否正确。

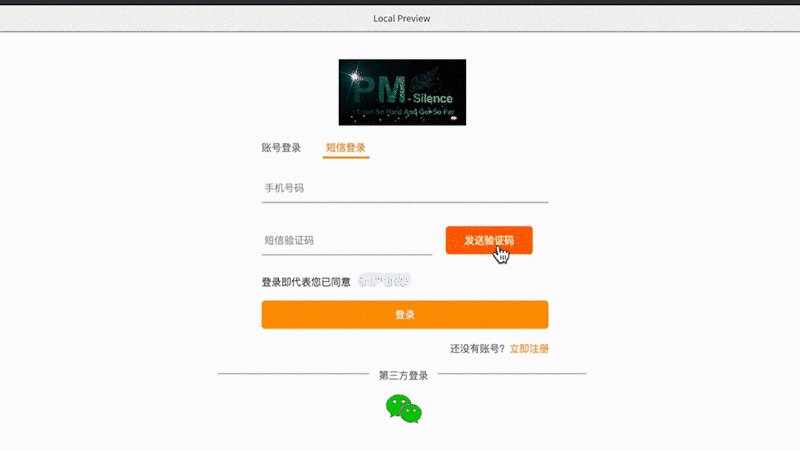
60s倒计时/面板切换

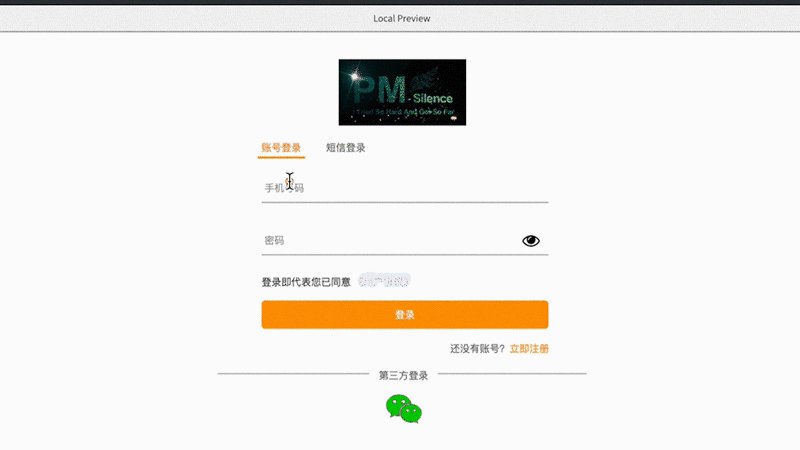
密码显示与隐藏
实现逻辑
- 密码显示和隐藏逻辑:利用两个输入框,一个显示密码,一个隐藏密码,点击小眼睛来回切换来实现密码的显示和隐藏。
- 判断账号密码是否正确:点击登录,当账号密码都符合我们一开始的预设的时候,登录成功,否则登录失败。
操作步骤
显示和隐藏密码:
- 准备一个动态面板,在动态面板内添加两个状态,分别为显示密码状态和隐藏密码状态。
- 在显示密码状态和隐藏密码状态内各方一个输入框,隐藏密码内的输入框选中后右键选择输入类型,选择为密码,这样,该输入框在输入内容的时候就会显示为小星号*****。
- 此时开始设置交互,选中隐藏密码的输入框,当文字改变时,设置文字到显示密码框,利用简单的局部变量使显示密码框内的内容和隐藏密码框内的相同。
- 同样,选中显示密码框设置交互,让隐藏密码框的内容同显示密码框,3和4两个步骤就是用于实现不管在隐藏密码框输入内容还是在显示密码框输入内容都能保证两个输入框内容是同步的。
- 在Axure自带的元件库内选择一个小眼睛的icon,给小眼睛设置交互,点击小眼睛,让动态面板在显示密码和不显示密码两种状态内切换,就实现了密码的显示和隐藏。
判断密码正确与否:
在页面内放入一个输入框取名叫账号,放置一个按钮用于登录,点击登录,添加条件,账号输入框和密码输入框均填写正确的时候,让页面跳转;填写错误的时候Toast提示账号或密码错误。
结语
本案例使用Axure RP 9制作,附上原型下载链接:
https://pan.baidu.com/s/1-V37JFY1Cualbikhd0M5fQ
作者:王得宇AIPM,公众号:他们已经在路上了
本文由 @王得宇AIPM 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








您好老师,您能出个用中继器实现多用户的登录教程吗?谢谢!
添加条件判断账号密码是否符合预设,怎么添加
能不能加您微信沟通一下
为什么那个短信登录的我修改不了啊就是添加不了发送验证码那个
可以啊 你搜索公众号:他们已经在路上了 里面有地方加我
有9的
下载地址吗
你是说axure 9还是 原型地址
哈,看完还是不太会?你可能需要从Axure基础开始学
😳 这里推荐你加Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:原型礼包
领取适合产品新人的原型设计大礼包哦,cc还会不定期分享Axure免费视频课程呢!
什么时候要用到如此高保真的效果图
没女票 失眠 孤独寂寥的时候 😮 哈哈哈哈哈哈