Axure9原型教程:实现弹框、弹出窗口等
今天要讲的是如何用axure做出弹出框的效果,不限于当前窗口所弹出的提示、警告、带遮罩层的弹窗等,可以参考本教程,实用性非常强,应用的场景比较多。

想象一下场景,无论web端还是移动端,点击某个按钮,系统会提示相关提交信息、系统提示是否确认删除某条信息、确认关闭或退出当前界面诸如此类等等等。
原型设计

这个某个APP界面,当点击登录时,会弹出输入账号密码的登录框,这时候我们的设计就能派上用场了哈哈!
我有两种方案,供大家参考。
1. 动态面板
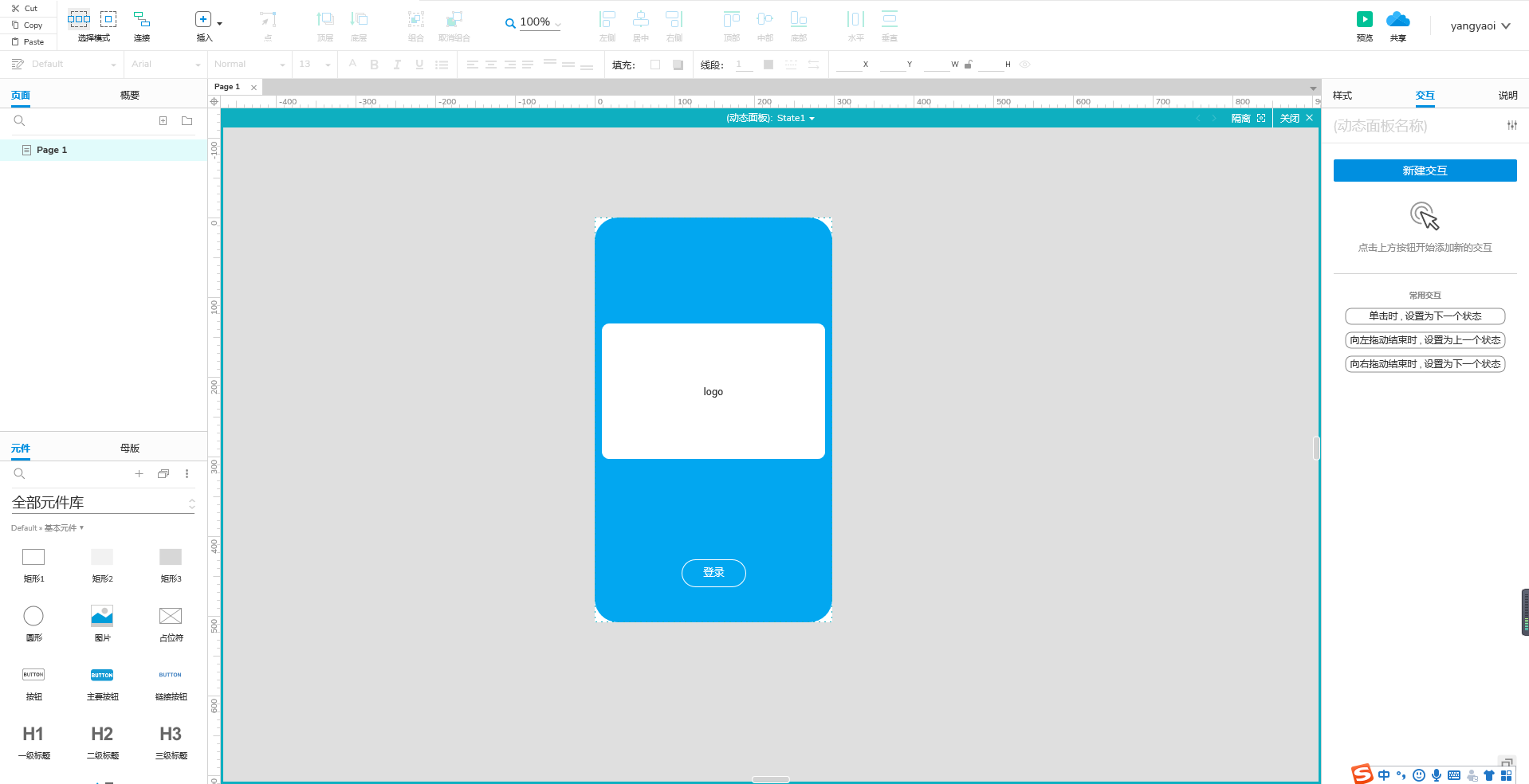
全选当前首页,在全选页面上右键单击“转换为动态面板”,如图,双击动态面板就到这个页面来了。

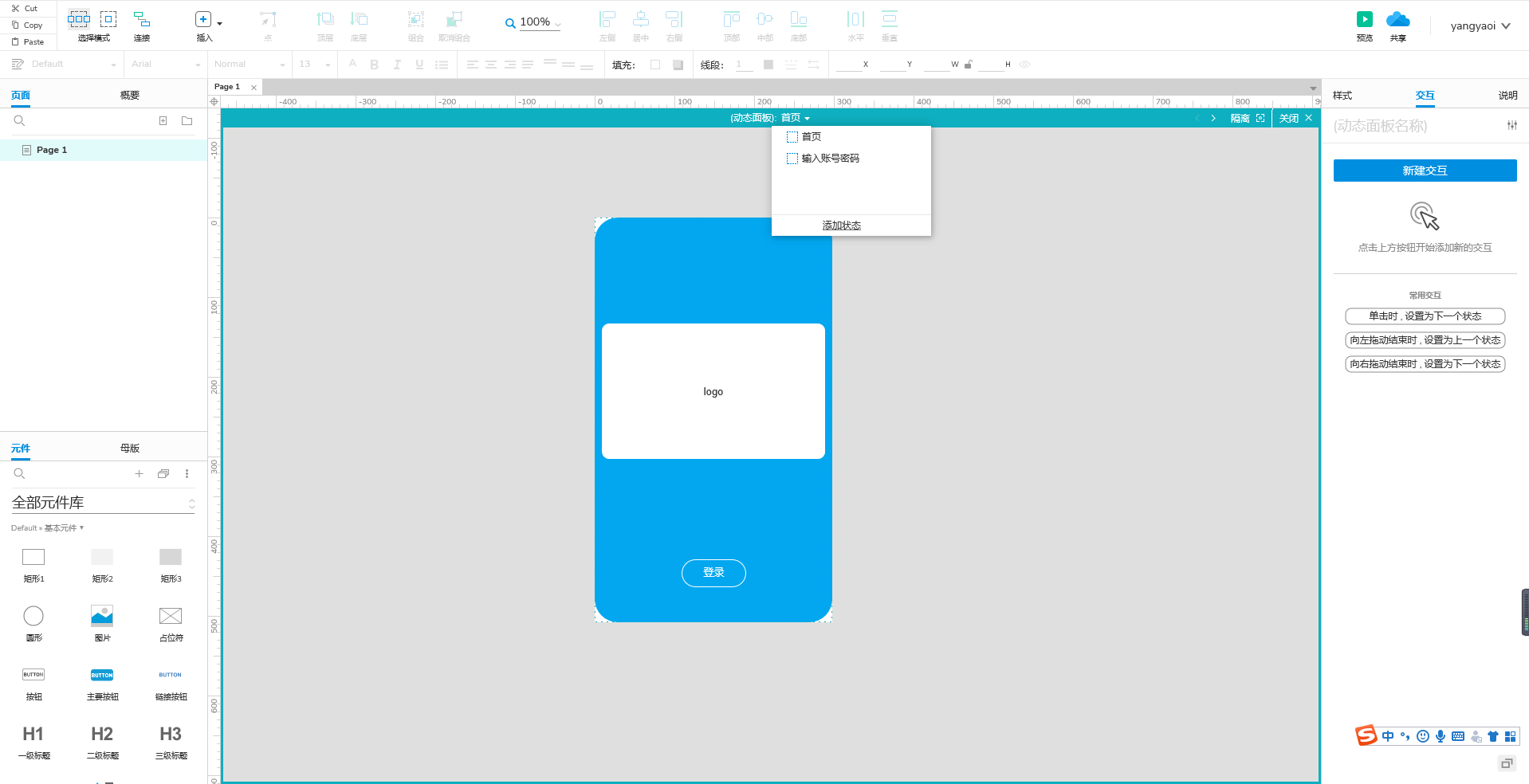
然后在上方添加一个状态;双击状态更改状态名,如果元件多的话不加名字会很麻烦哦~,我这里增加一个“输入账号密码”;

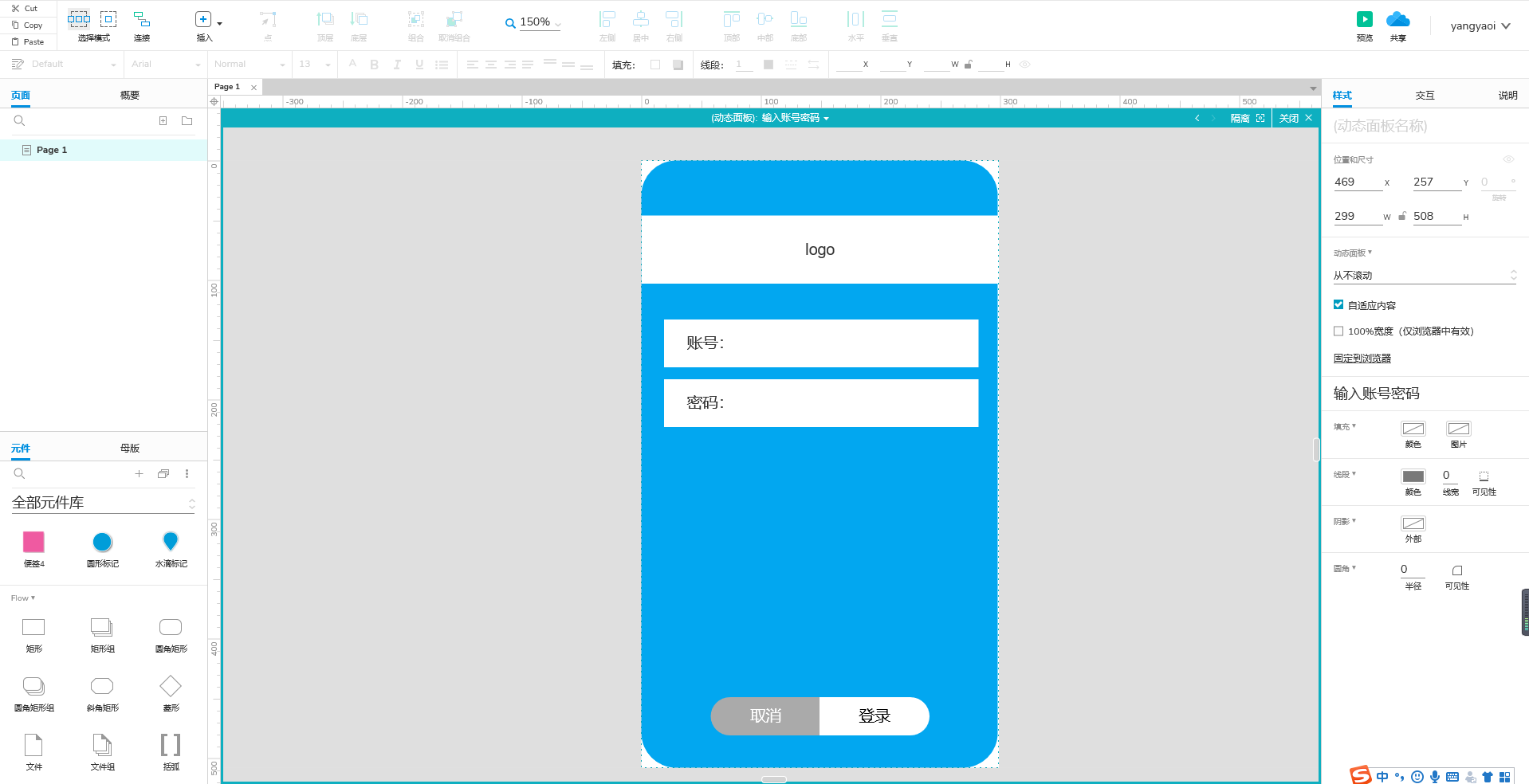
给输入账号密码画一个界面~有点丑,大家不要介意啊~

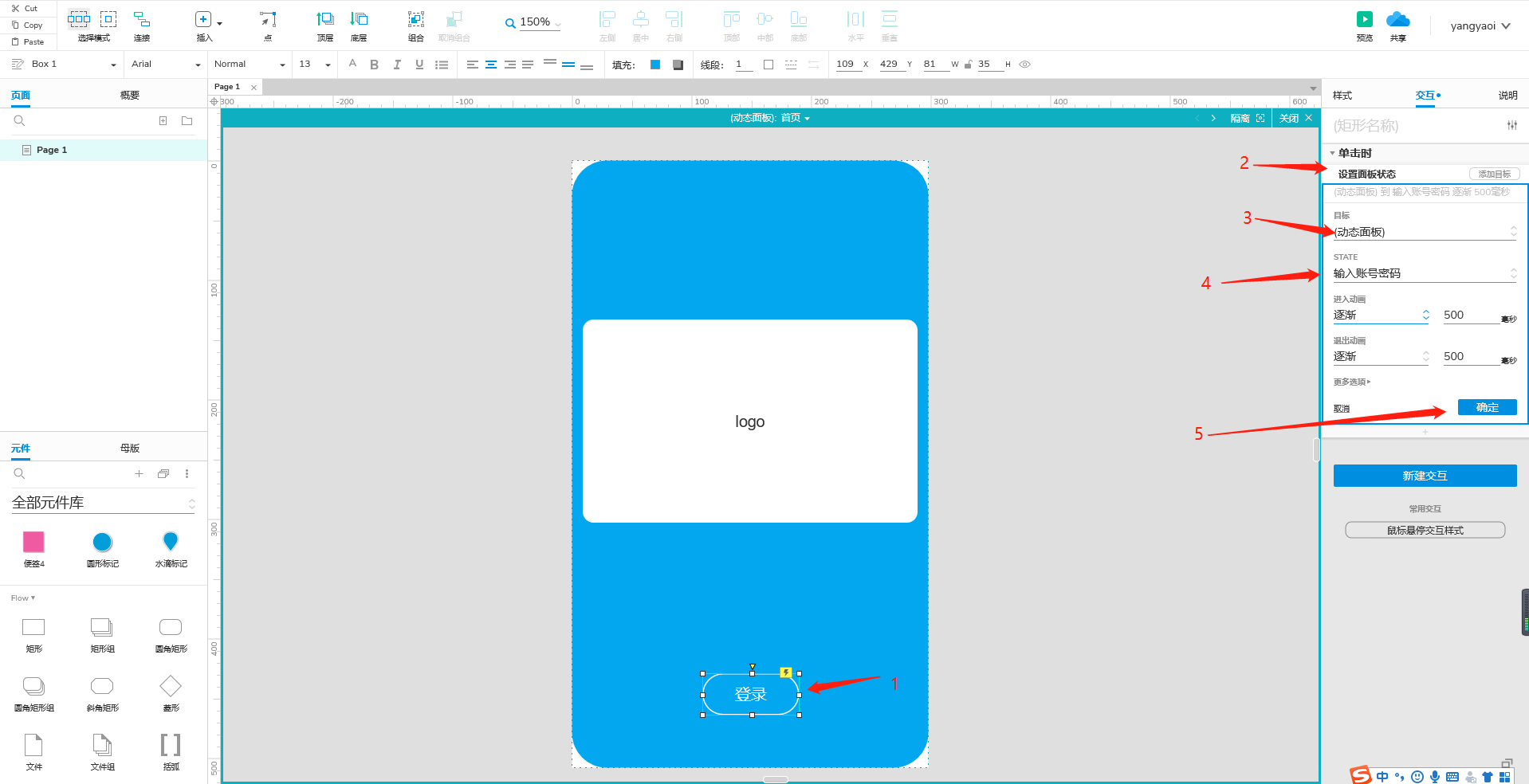
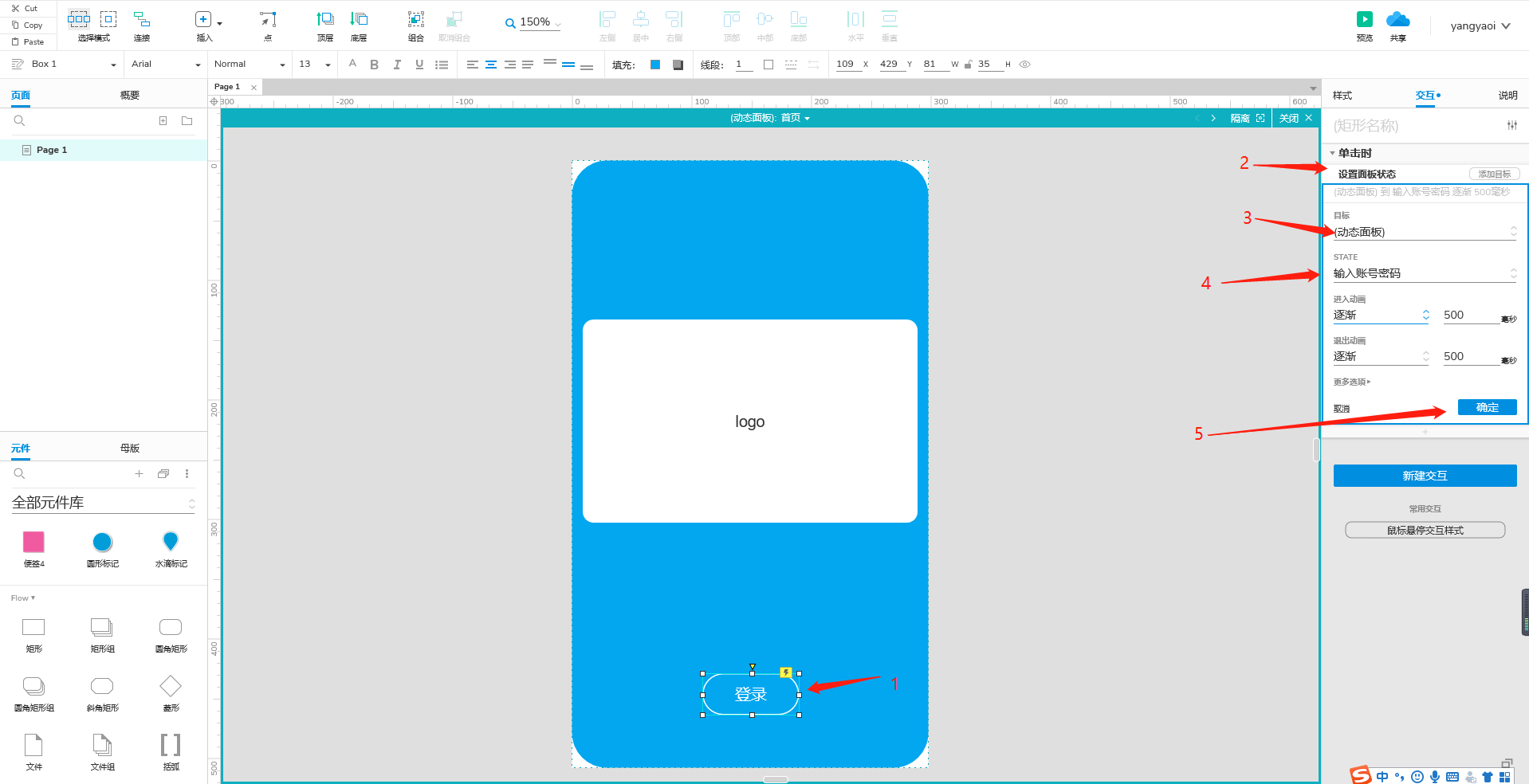
开始设置交互,选择“登陆”元件,右侧交互选择“单击时”-“设置面板状态”-选择动态面板-选择跳转的那一页动态-选择相关的效果,点击确定,交互完成。点击预览就可以看到所绘制的原型了~

2. 隐藏
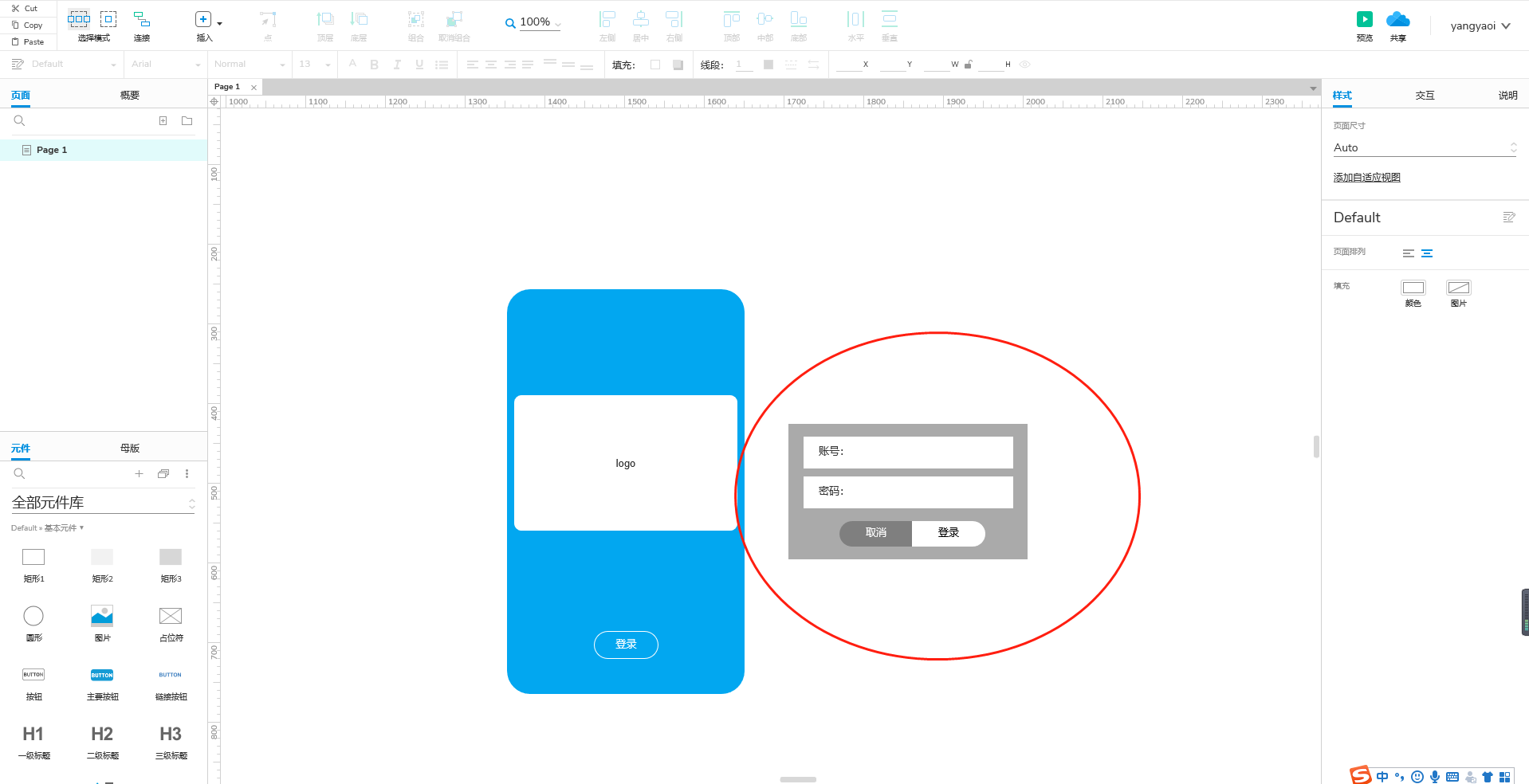
照例,先创建一个首页,另外创建一个登陆窗口,如图

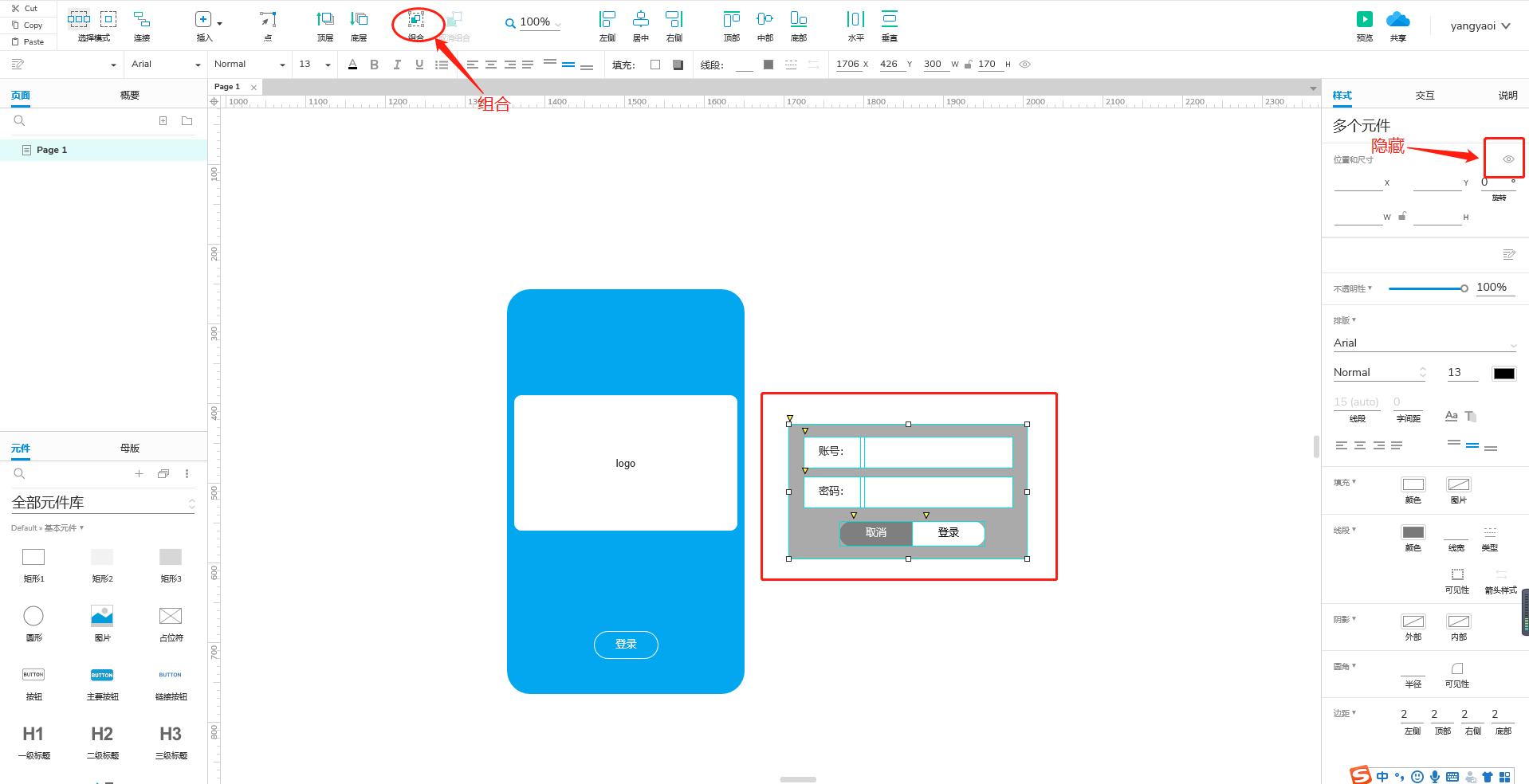
全选登录框,“合并”这个组合-隐藏。

选中“登陆”右侧交互选择“单击时”-“显示/隐藏”-选择元件-上一步隐藏的组合-选择交互方式,确定,大功告成~

#演示链接#
https://lanhuapp.com/url/mAsJ6
作者:妖怪口袋;微信公众号:妖怪口袋,不定时更新axure9原型案例。
本文由 @妖怪口袋 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








第一种方法 根本实现不了
演示链接看不了,提示:你没有此项目的访问权限
链接:https://pan.baidu.com/s/13uOL9X1M6QL5ksxDywXq_w
提取码:wdfv
不好意思~