Axure教程 | 原型中的商品图放大镜效果

前几天看到有人介绍了axure8的图片放大原型设计步骤(http://www.woshipm.com/rp/246879.html),挺不错的,可惜,我的axure目前用的不是8,还木有那么高大全,于是乎,我就想不如用现有的7.0做一做,分享给大家,且看下文步骤~
1.准备工作
- 打开Axure7.0(纯属废话,大家这么聪明都知道的~嘻嘻~)
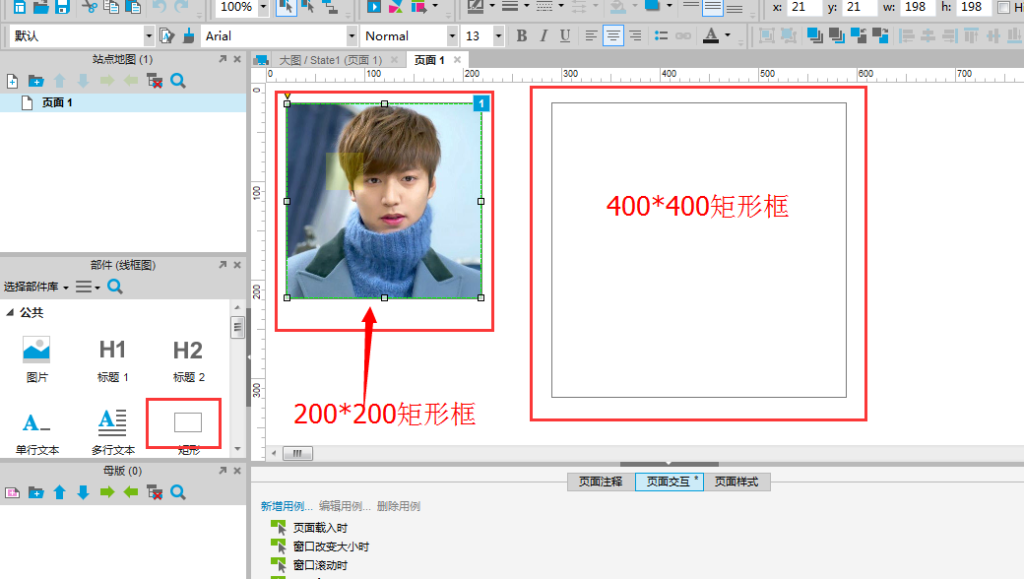
- 左侧工具栏,拖拉出矩形框2个
- 一个矩形框设置成200*200大小,一个设置成400*400
- 两张图片,一张缩略图(命名小图),一张放大图(命名大图),两张图片最好是等比的,看着效果更佳
- 将错略图放到200*200的矩形框内
准备工作暂时告一段落。
看看放大图片必要的元素还缺少些什么?嗯,就是放大镜!Of course,也有很牛掰的不用放大镜,鼠标放到缩略图上就放大图片,原理都是相同的啦,我这里放个放大镜,方便看效果~~~~~~

2.添加放大镜
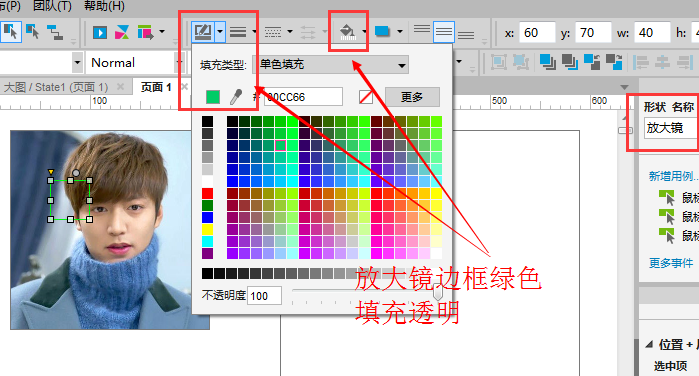
- 左侧工具栏,拖拉出矩形框一个
- 将矩形框设置成40*40大小
- 边框设置成绿色(颜色随你喜欢),填充设置成透明(这个必须,不然就看不到后面图片了哦)
- 将放大镜矩形框移动到缩略图片上

Yeah,放大镜制作完成,来看下预览效果。咦?放大镜不能移动,What’s wrong??????Calm down,还没有给放大镜添加动态效果。
放大镜动画效果:鼠标移入图片显示放大镜;鼠标移出隐藏放大镜;放大镜跟随鼠标移动;
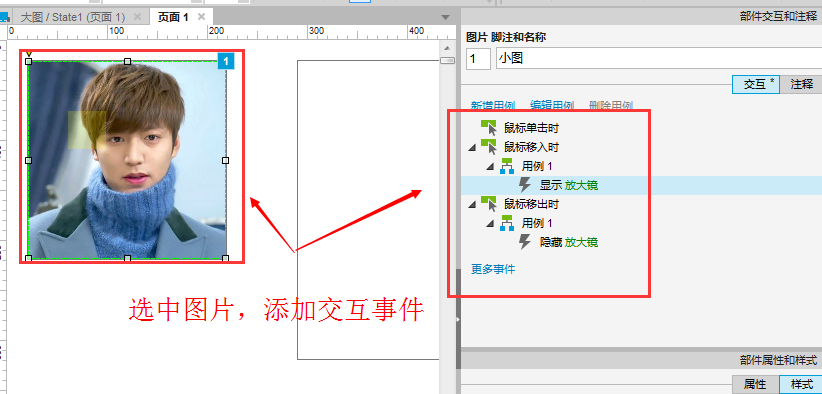
- 点击选中缩略图
- 右侧交互区添加交互事件,选择“鼠标移入时”,显示“放大镜”
- 再添加交互事件,选择“鼠标移出时”,隐藏“放大镜”
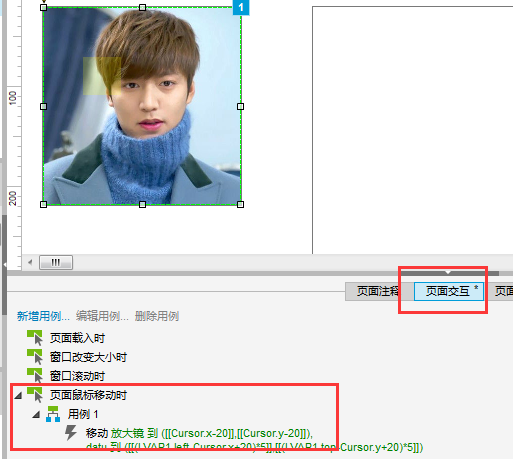
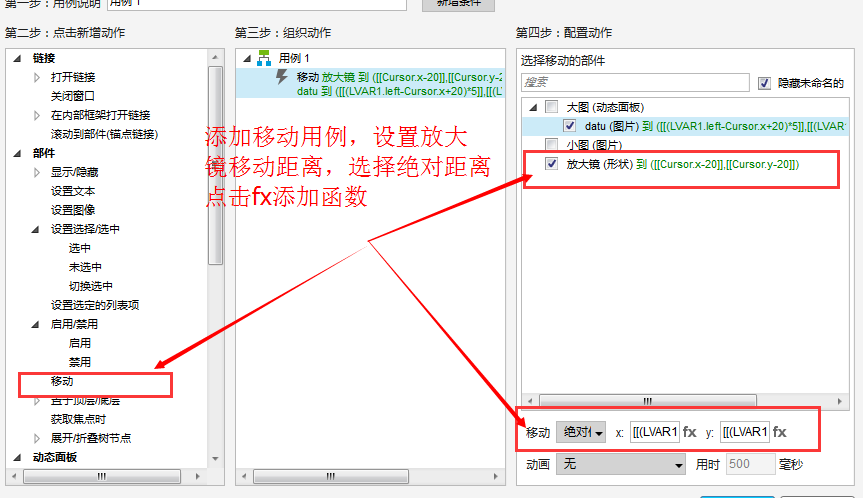
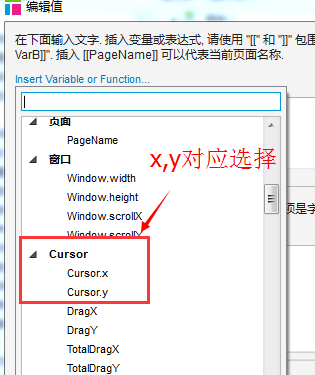
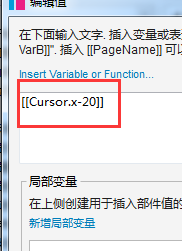
- 在页面交互区添加页面交互事件,选择“页面鼠标移动时”,移动“放大镜”,设置x和y距离,一定要选择“绝对距离”(不这么做的你看看是什么效果,认真脸),添加函数即点击fx打开变量面饭,插入函数Cursor.x和Cursor.y(为了使鼠标显示在放大镜中间样子更好看,设了Cursor.x-20和Cursor.y-20,猜猜为什么是-20而不是-10或-60?就是这么调皮,啦啦啦~)





来来来预览一下。嗯,移动可以了,但是一开始放大镜就显示出来了,这你逗人玩吗?NoNoNo,忘记一步。
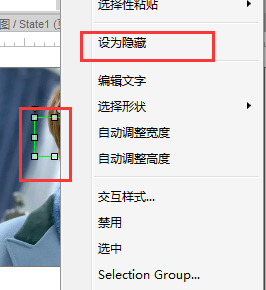
- 右键放大镜,选择隐藏

好了,再来预览一下,保证是好的~如果还不行,真的不是我的问题,不是我的问题,不是我的问题!
放大镜搞完了,还没有放大图,下面就来设置放大图。
3.添加放大图
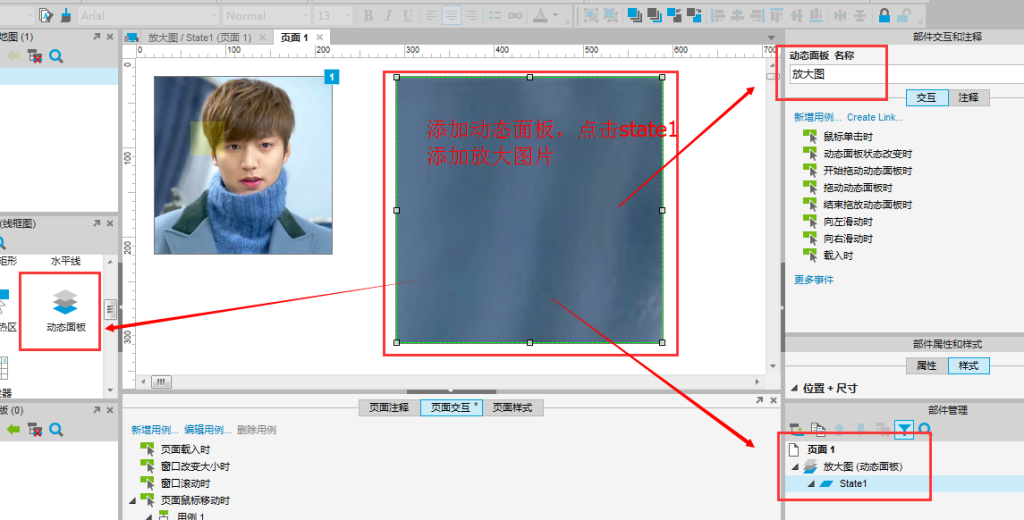
- 左侧工作区拉出一个动态面板
- 设置动态面板大小为398*398(没设成400是为了显示矩形边框)
- 将动态面板(命名放大图)放到400*400的矩形框上,居中对齐,露出矩形边框
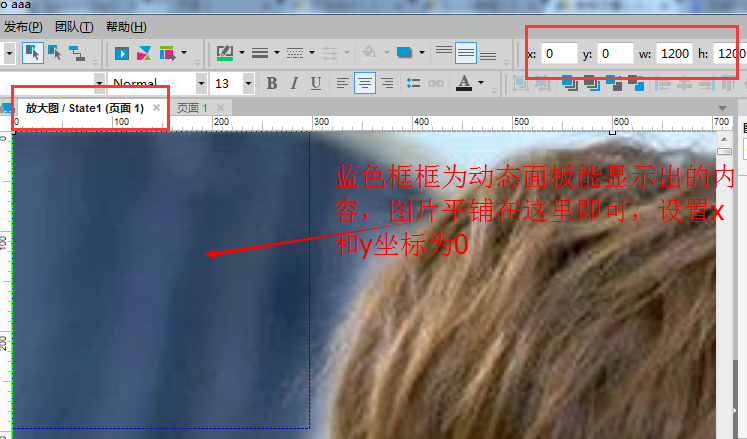
- 右侧部件管理,点击动态面板下的state1,添加放大图片(演示用的1200*1200,图片命名为大图)


图片放好了,那接下来就是看它怎么配合放大镜移动。别害怕,很简单的:
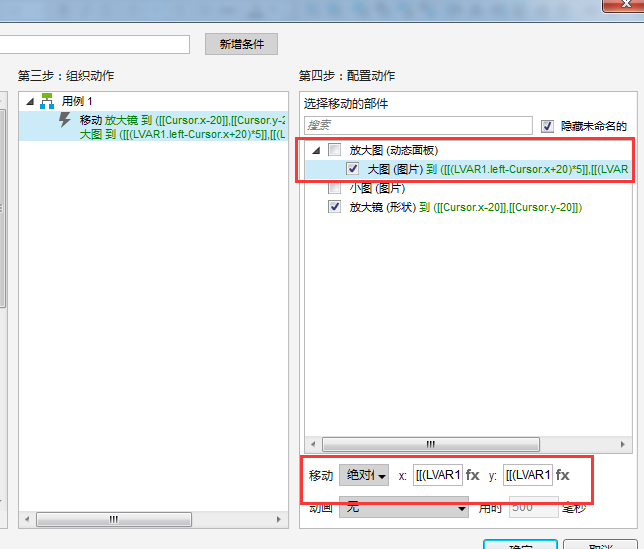
- 页面交互区添加交互事件,选择“页面鼠标移动时”,移动放大图(勾选的是“大图”图片,别勾选成动态面板!!!!)
- 设置移动距离x和y,再次强调选择“绝对距离”,点击fx添加函数式
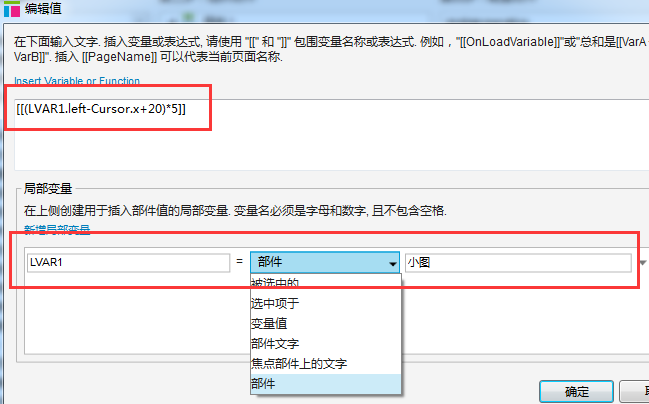
- 新增局部变量LVAR1,选择“部件”=小图(缩略图),插入函数式[[(LVAR1.left-Cursor.x+20)*5]],同理设置y的函数式[[(LVAR1.top-Cursor.x+20)*5]]
.left代表大图的x坐标,.top代表大图的y坐标,Cursor.x和.y代表放大镜当前停留位置的x和y坐标(前面设了-20,所以上面有+20)。(大图坐标-小图坐标)*放大倍数=当前放大图该显示的部分,上面函数式的*5就是图片的放大倍数,大图的比例最好是>=函数式上的放大倍数


完事具备,赶快预览去吧!
写完这些,感觉自己萌萌哒~~~~~~~~~
原型预览:http://fvh0oa.axshare.com
作者提供源:
原型下载:http://pan.baidu.com/s/1eRd6reE 密码:nv8y
人人官方源:
链接:http://pan.baidu.com/s/1pKbmik7 密码:eq4h
本文由 @Lprecious 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














大家都点开原型试一试再评论,你把鼠标放在人物嘴唇上,你看看放大的图片中心点是否是嘴唇?明显大图的移动参数写的不对!没有校验就发出来了,感觉还是没吃透移动的规律,还有一个没有解决的问题,鼠标移动到小图边缘的时候,大图显示有半拉子是没有东西的,感觉上很不好,和淘宝、天猫上的货品预览还是有直接感官的差别!
做的不够完善,分享下所做原理,您可以自行练习做到天猫淘宝等完全逼真的效果
牛
理解


