Axure教程:如何制作可伸缩的全局导航?
可伸缩的全局导航可以帮助用户寻找到感兴趣的类目,鼠标在一级分类上悬停,一级分类下的二级和三级分类就会显示出来,结束悬停时,二级和三级分类就会收缩起来。

话不多说,立马开始分享:
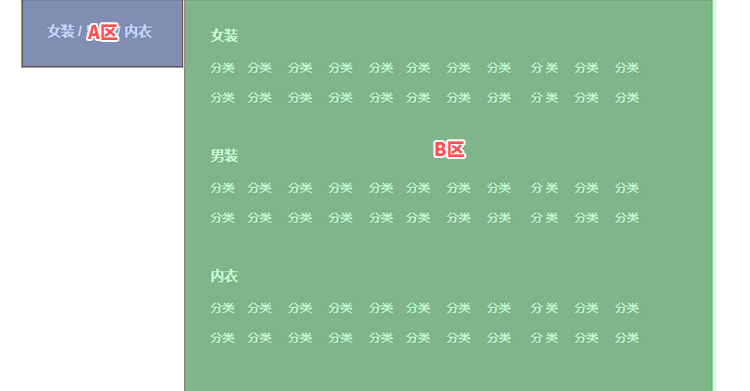
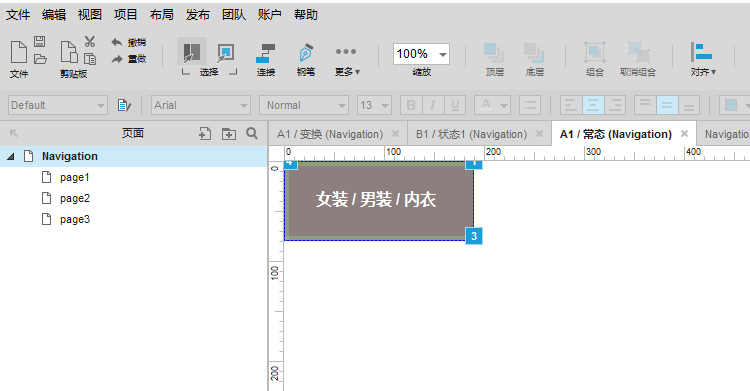
首先,我们将导航分为两个区域,A区域是正常情况下显示出来的区域,B区域是鼠标悬停以后显示出来的区域。当鼠标在A区域悬停的时候,A区域背景会变深,同时B区域的内容出现并且可以点击;当鼠标从A和B的非共同边界移出时,A区域颜色回到正常情况下的颜色,同时B区域隐藏。

一、新建A区域动态面板
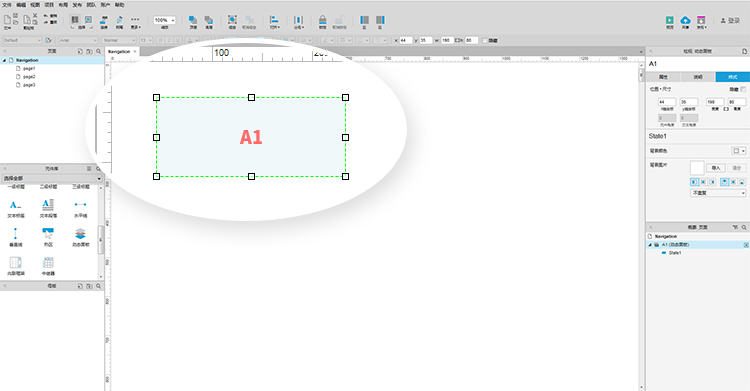
(1)拖拽一个动态面板部件到页面中,命名为 A1。

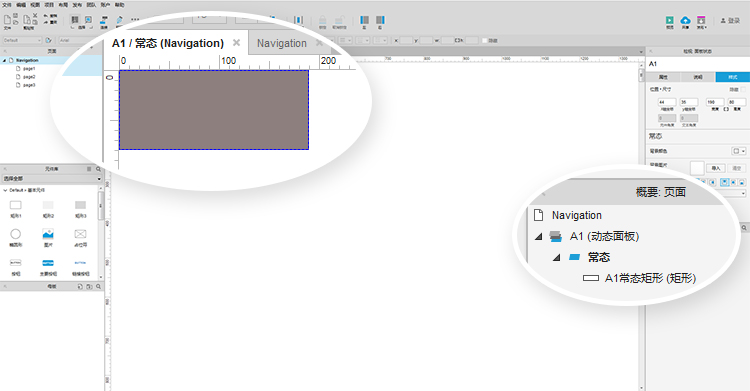
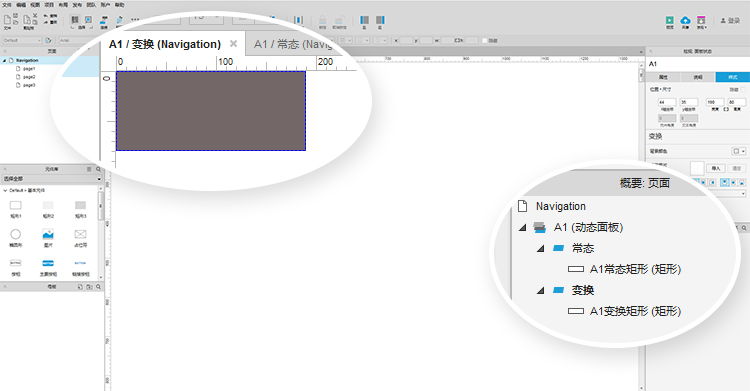
(2)将 A1 动态面板 state1 的名称修改为 常态 ,在 常态 状态中拖拽一个与A1面板相同大小的矩形部件(A1常态矩形),颜色自定义。

(3)为 A1 新建一个状态为 变换,同在 变换 状态中添加一个与A1面板相同大小矩形部件(A1变换矩形),颜色比A1常态矩形的颜色深一些。

二、新建B区域动态面板
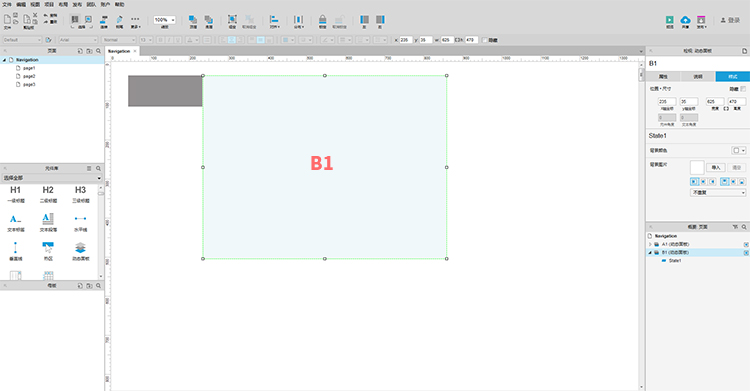
(1)再拖拽一个动态面板部件到页面中,命名为 B1(B1与A1右上角对齐)。

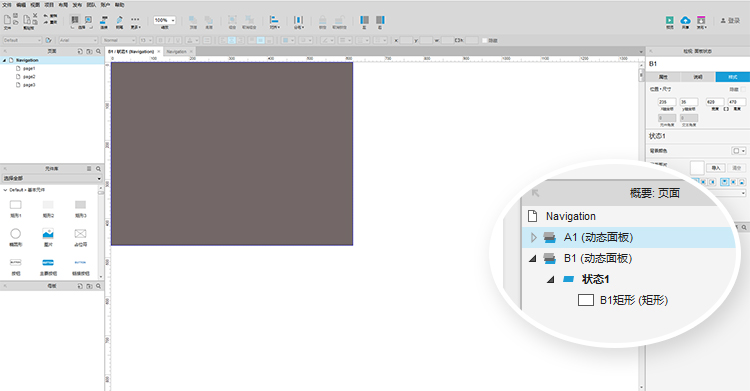
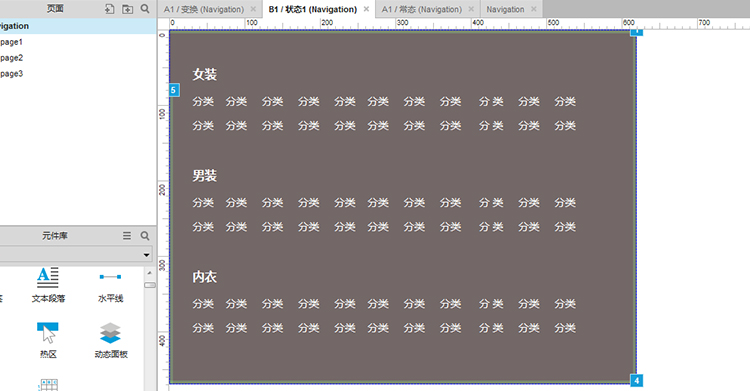
(2)B1 动态面板 state1 的名称修改为 状态1 ,在 状态1 中拖拽一个与B1面板相同大小的矩形部件(B1矩形),颜色与 A1变换矩形相同。

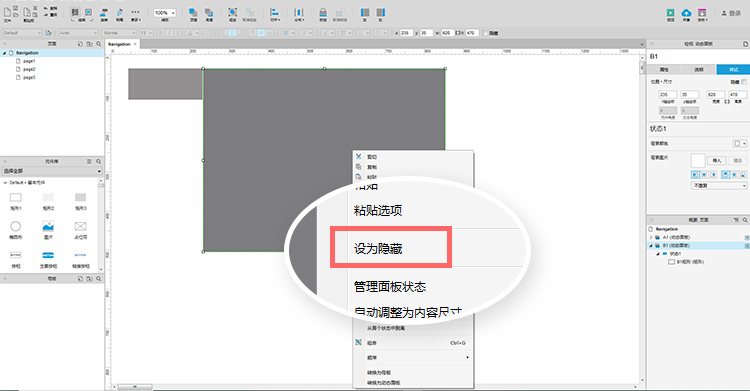
(3)回到首页中,右击B1面板,将它设置为隐藏。

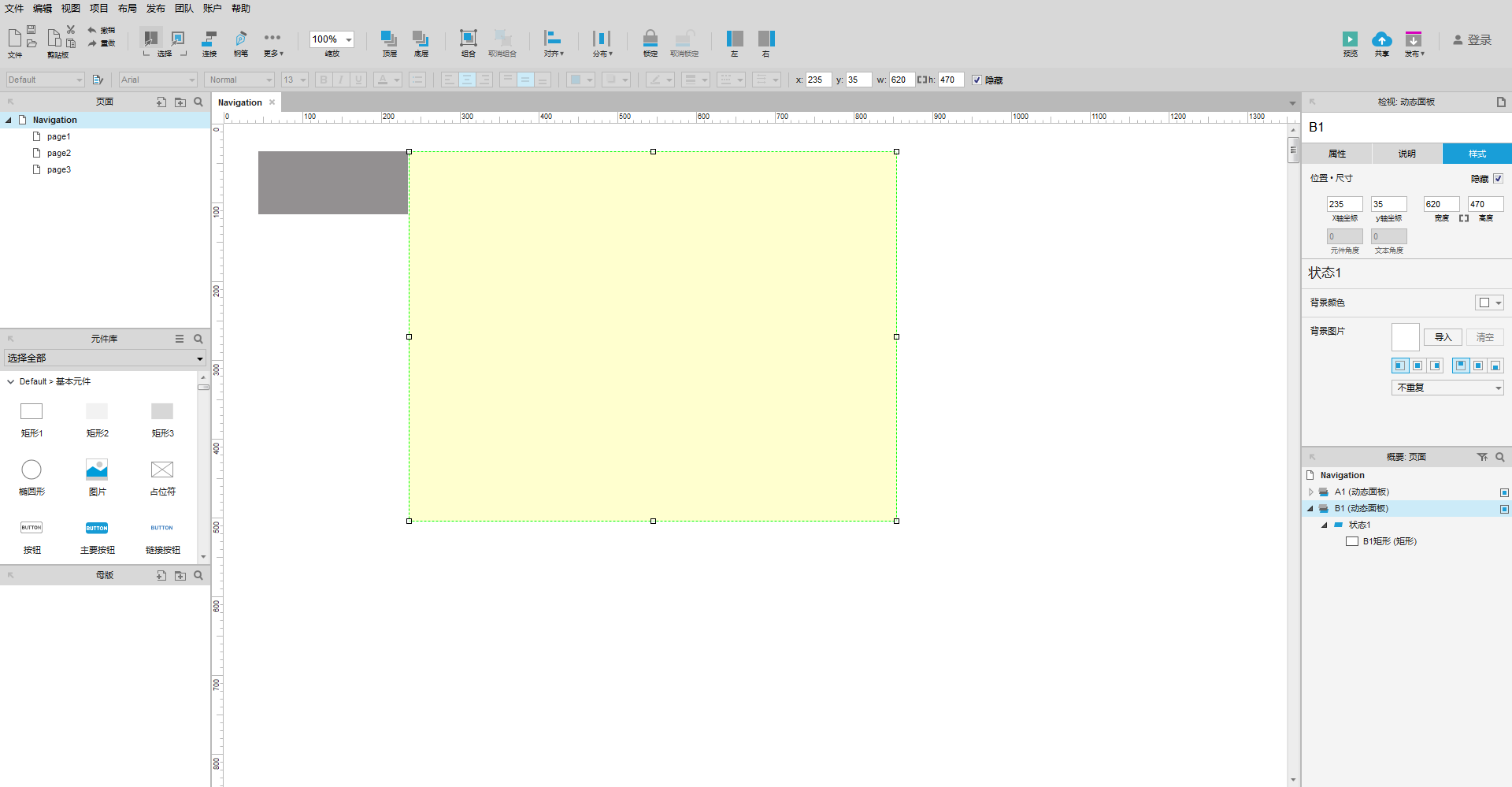
设置完效果如下:

三、给面板添加事件
(1)找到 A1 面板的 常态 状态中的矩形部件,在这个矩形的 鼠标悬停 事件中,做两个动作:
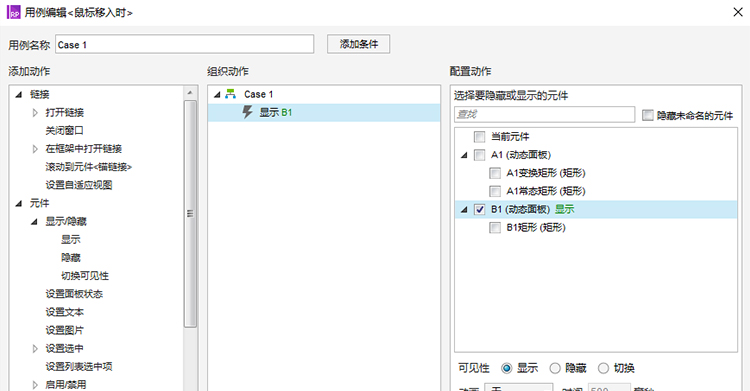
- 将B区域的B1面板显示出来;
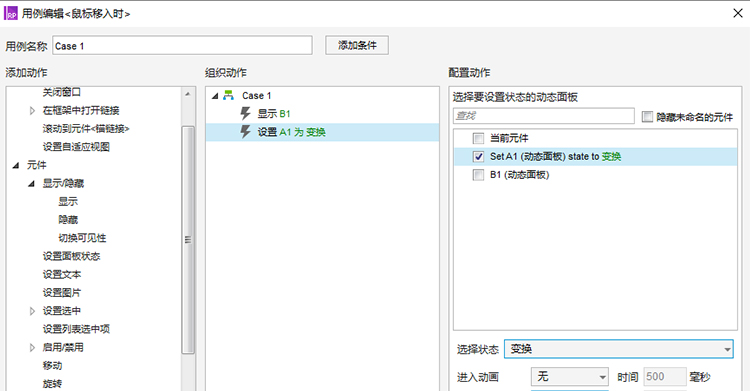
- 将A1面板的状态修改为深色背景的变换状态。

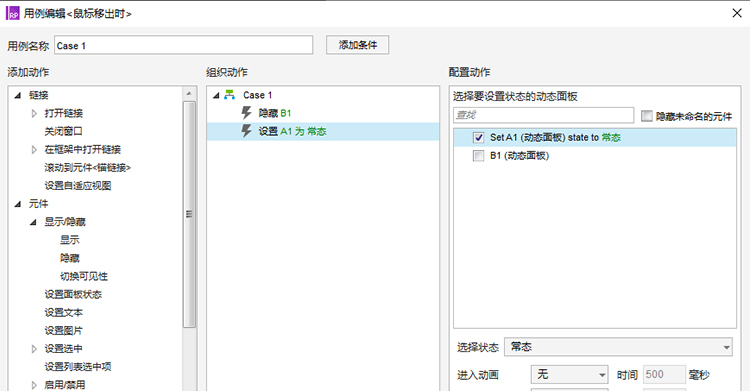
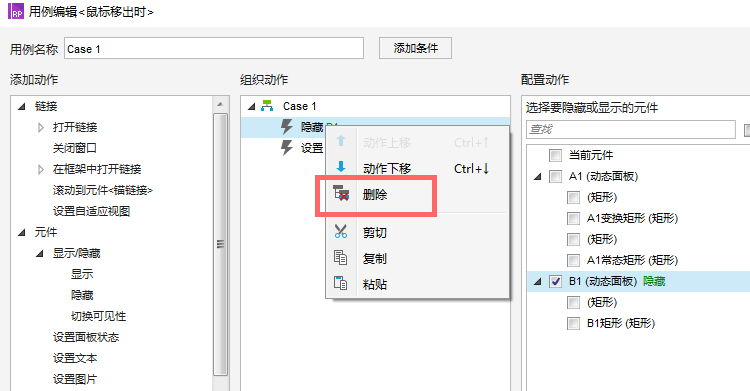
(2)为 B1 面板的 状态1 中的矩形部件添加一个鼠标移出事件,做两个动作:①先隐藏B1面板;②再将A1面板的状态恢复为常态。

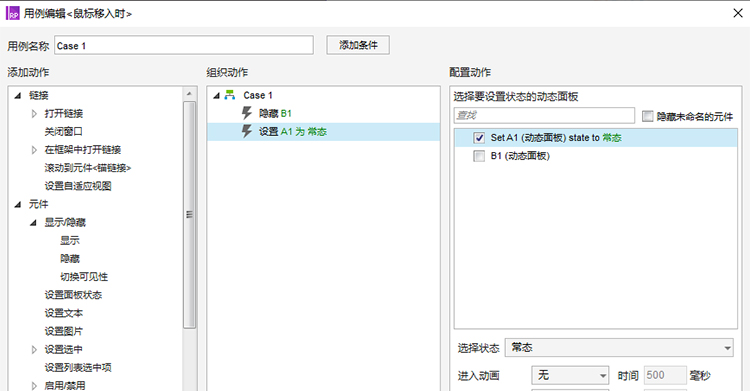
(3)为 A1 面板的 变换 状态中的矩形部件添加一个鼠标移入事件,做一个动作:将B1设置为可见。

四、添加文字
拖拽一个矩形部件到 A1 常态 状态中,双击输入相应文字并将矩形填色和边框都设置为无。
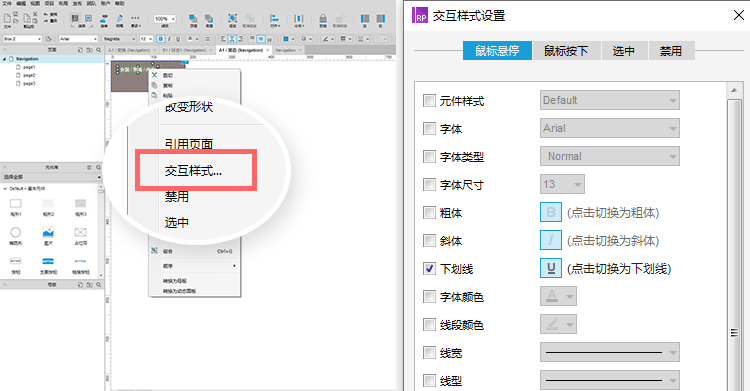
右击这个矩形,选择交互样式,在鼠标悬停中勾选下划线。

把矩形的外尺寸调整得跟矩形当中的文字外尺寸差不多,并且在 A1 的常态和变换状态都放上这个矩形。
同理,在 B1 拖拽一个矩形部件到 状态1 中,双击输入相应的文字并将矩形填色和边框都设置为无。(这时你会发现当鼠标悬停在 B1 的文字上时,B1面板会被关闭。这是因为文字是矩形部件,当鼠标进入到 B1 的文字上方是就相当于移出 B1 面板中的 B1 矩形部件,就触发了鼠标移出事件,而这个事件就会关闭B1面板。)
所以我们必须去掉 B1面板 状态1 中鼠标移出事件,另外想办法实现 B1 面板的关闭。

五、设定响应区域
办法是在 A1 的两个状态中的矩形和B1状态中的矩形周围添加一圈响应区域,这个区域的作用就是响应鼠标移出事件,但它们本身是透明的。所以我们用热区部件来实现,利用它既可以添加事件,又透明的特性,并且它有颜色,你可以看见它有利于我们操作。
(1)在 B1 面板 状态1 中的矩形上方,添加一个宽度与矩形相同,高度为5的 热区 部件。添加一个鼠标移入事件,两个动作:①先隐藏B1面板;②再将A1面板的状态恢复为常态。

(2)同样我们在 B1 的右侧、下方以同样方式添加热区,左侧有点特殊,高度不能与矩形一致,要把与 A1 相交的地方空出来,这样当从交界处移出的时候不会关闭B1。

(3)在A1的两个状态下我们也要在它们的上、左、下方添加这样的热区,并设置相同的事件。

六、更多的动态面板
以相同的方式添加其他的A区域和B区域,例如新添加A2和B2,因为在A1和A2的边界上面要有一些特殊处理。
(1)在页面中复制一个 A1 ,命名为 A2 ,然后将 A1 面板的 常态 和 变换 状态中的矩形下方的那个5像素的相应区域的热区删除。因为 A2 会直接处于 A1 的下方,所以我们在 A2中 的矩形的鼠标移入事件中去关闭 B1 就可以了。同时也需要删除 A2 面板 常态 和 变换 状态中矩形上方和下方的热区。
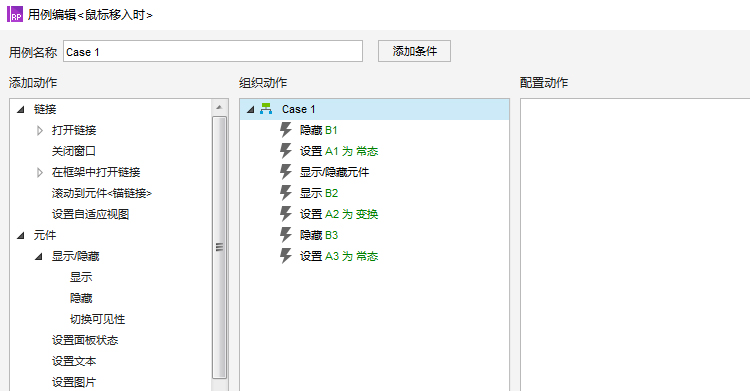
(2)同样复制一个B1,修改名称为B2,先处理A2常态状态中的矩形鼠标移入事件①隐藏B1;②将A1状态转换成常态;③显示B2;④设置A2状态转换成变换;⑤隐藏B3;⑥将A3状态转换成常态。

(3)处理A2变换状态中的矩形鼠标移入事件:显示B2。
(4)把A2和B2中的所有热区的鼠标移入事件改为隐藏B2和修改A2的状态。
(5)这时B1和B2会同时出现,同时在A1的事件中要关闭B2,A1中的事件也要修改。
(6)同理复制生成A3、B3……,根据加入动态面板按照之前的逻辑修改相应的事件。
(新问题:如果鼠标从A1进入B1在从A1与A3相交的地方进入A3,A1就不会关闭,这时候保险起见就把所有A系列面板常态状态下的矩形鼠标移入事件中添加一个关闭所有其他B系列面板并且将所有其他A系列面板的状态设置为常态)
这是一个垂直的导航,大家感兴趣也可以试试水平方向的。
本文由 @Delia 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








哈,看完还是不太会?你可能需要从Axure基础开始学
😳 这里推荐你加Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:原型礼包
领取适合产品新人的原型设计大礼包哦,cc还会不定期分享Axure免费视频课程呢!
当鼠标不是先进入A区再进入B区,而是直接从空白处移入B区时,也会显示,但理论上不应该出现的
“三、给面板添加事件中”,触发显示B区域的事件用鼠标移入是不是更好点,因为悬停其实是有延迟的