Axure教程 | 知乎注册与登录原型

知乎——与世界分享你的知识、经验和见解。
这是知乎精神,今天我们来分享一下它的注册与登录界面原型,小小功能却是最常见的应用场景。

可以到知乎网站zhihu.com直接体验一下,然后再来体验一下下面的原型。
- 知乎首页 www.zhihu.com,这是真品哦
- 知乎首页原型设计在线demo(内有源文件下载),这是原型设计效果演示页面
我们来拆分一下首页的功能结构。
1、一个LOGO,一个中文slogan。
2、注册页面
- 输入提示框,未输入时显示的是输入提示,有输入时提示信息隐藏
- 随机验证码生成
- 注册校验,如果输入的信息不合法,会在当前输入框的右侧滑动显示提示信息,很有趣
- 鼠标移动到验证码上,提示可刷新,单击后可生成新的随机码
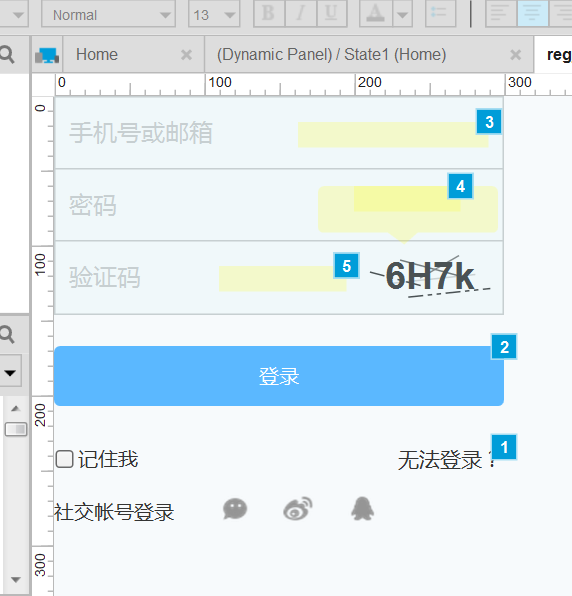
3、登录页面
登录与注册界面基本没有差别,只是少了姓名输入框,按钮标题变成了登录
4、社交帐号登录列表,包括微信、微博和QQ(这部分没有去做了)
5、交互效果
- 单击注册与登录链接,在注册与登录界面之间切换,并动态移动蓝色线条表示当前选中的功能。
- 输入错误时,注册或登录时提示错误信息
- 登录界面点击“无法登录”时弹出帮助提示
参照上面的功能点说明,开始动手做原型。
一、界面布局
注册和登录,两个功能,界面基本差不多,首先想到的自然是使用动态面板的两个状态来分别表示注册和登录状态,先处理注册界面,然后复制一份界面布局,作为登录界面,稍作修改就可以了。
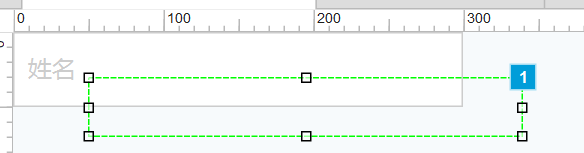
输入框这里的提示信息有一点点小技巧,因为输入框不支持设置默认提示信息,所以为了能在焦点落入输入框后能仍然看到提示信息,使用了两个部件,一个矩形框,一个文本框,文本框样式设置为无边框且透明的,这样就能 看到后面的矩形框,这样看起来就像是文本输入框的外边框,其实不是它的边框。

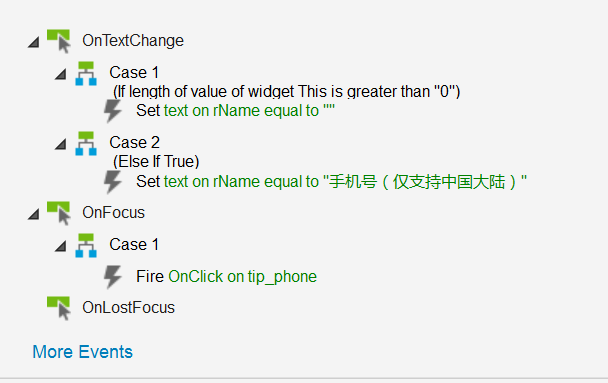
给输入框添加事件,在输入的文本的长度大小0,表示有输入文本,这时候就可以设置后面矩形框文本的提示信息为空,如果不断删除文本的内容到空时,则重新设置后面的矩形框文本为提示信息。

其它手机号、密码、验证码都是一样的文本输入框,直接复制第一个姓名的组合输入框后,改改里面的提示信息就行了。
添加注册知乎按钮、社交帐号的图标,这里偷懒了,直接截图了,因为后面不打算处理社交帐号登录部分。
二、随机验证码的生成
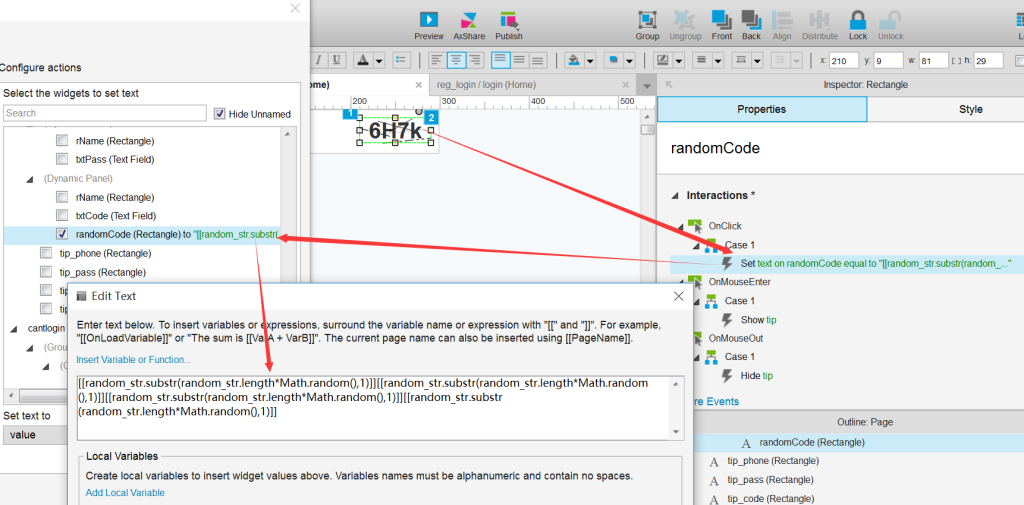
随机验证码是显示在一个模糊背景上的四位随机字母和数字,这里只需要从26个大写英文字母和10个数字中随机获取一位字符,四个字符拼成一个随机验证码。设置一个变量,变量的值就是26个大写英文字母和10个数字,使用字符串截取函数及数学的随机函数来获得随机字符:
[[random_str.substr(random_str.length*Math.random(),1)]]
random_str=ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789
重复以上[[]]之间内四个值就生成了四位随机验证码。

三、“注册知乎”按钮事件
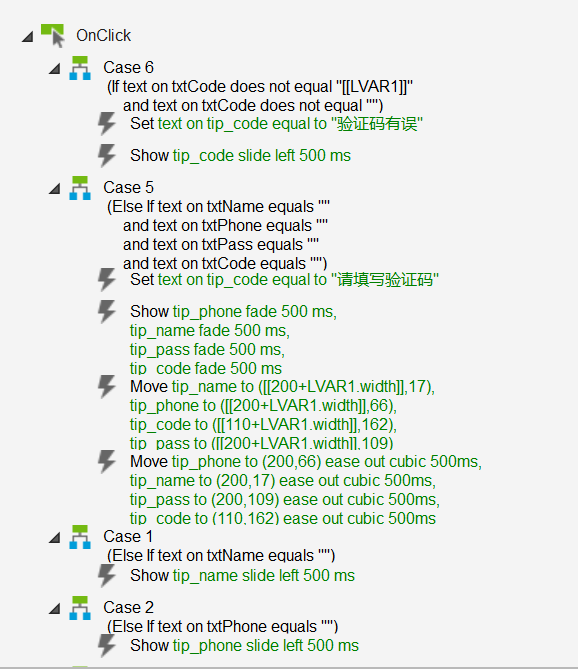
给“注册知乎”按钮添加处理事件,做了简单的规则校验,如果四个输入框都没有输入,则水平滑动提示用户需要如何填写,再次单击输入框时,隐藏提示信息,当然,也是带滑动效果。

四、登录界面
复制登录界面布局,删除第一个姓名输入框,修改登录按钮的事件中各个提示信息文本的初始位置,及移动的目标位置,到这里基本改动不多了。

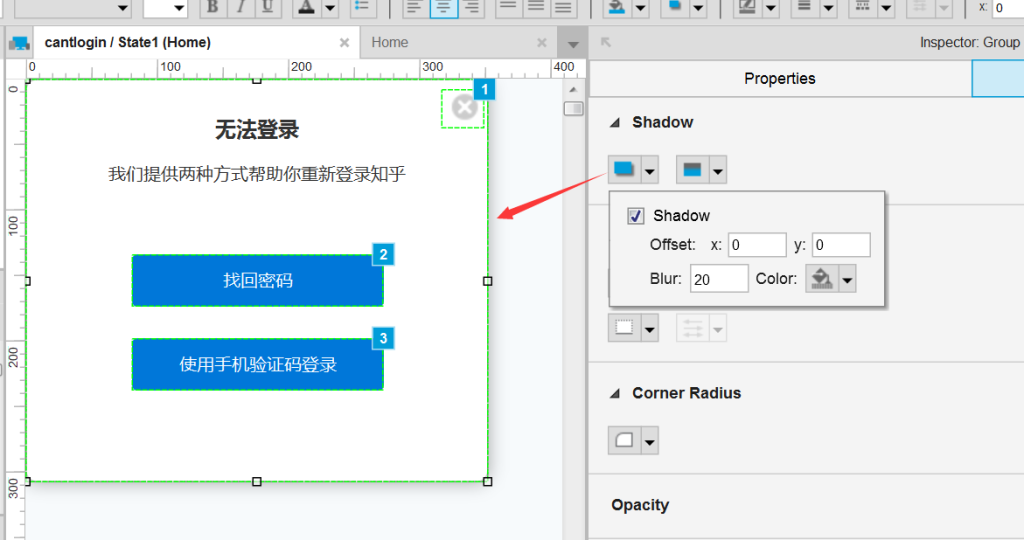
五、添加“无法登录”的弹出提示
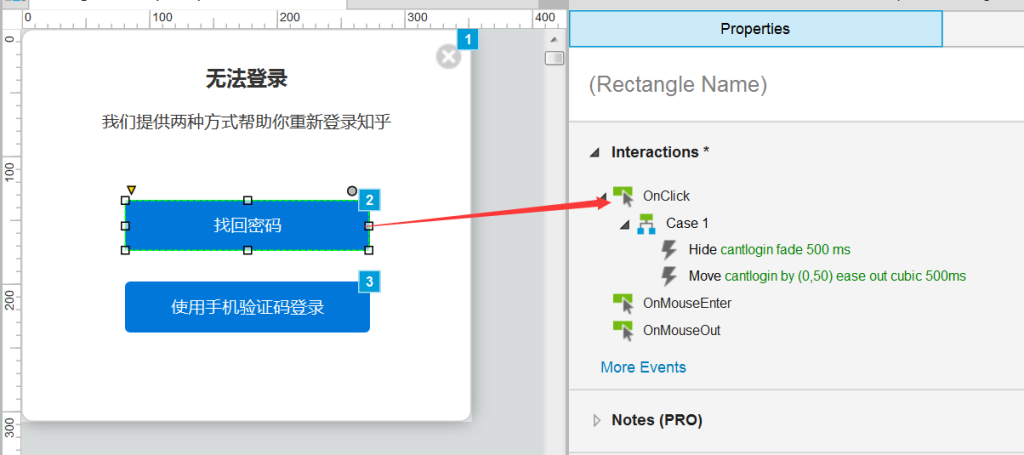
这是个弹出窗口,因此将它放在最外层,设置好布局样式。外边框设置阴影效果,调整阴影大小,模拟阴影边框。添加两个按钮“找回密码”和“使用手机验证码登录”,单击这两个按钮和右上角的关闭按钮后隐藏这个弹出窗口。

显示和隐藏这个弹出窗口使用了淡入淡出效果+移动效果。

大功告成,串起来跑一下看看效果吧!
注:教程里并不会详细说明每个事件里的设置,需要你自己下载源文件研究一下哦,教程的目的主要是提供思路和方法,如果有不清楚的,欢迎找我交流哦。
本文由 @Axure原型设计工场 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








源代码发一下
在哪下载啊
为何无法下载呀?
你好,请问文本框怎么设置透明啊,为什么找不到呢
在样式-背景颜色那里可以设置
怎么源文件下载不了??
可否提供源文件啊,文章里面没有显示出来,谢谢
有没有放原型出来下载
提示找不到下载文件