Axure教程:音乐播放器中,带时间的进度条/歌词颜色变化/旋转元件
本文以QQ音乐为例,实现了带时间的进度条、歌词颜色变化、唱片旋转、暂停播放等原型交互。

一、效果展示
- 体验地址:https://v0u9to.axshare.com
- 原型下载链接:https://pan.baidu.com/s/1jbrZnENr2MLZvzlWgIze-g 提取码:34gu
- 交互说明:点击播放、暂停按钮可实现原型的播放与暂停;左右拖动页面可切换唱片、全屏歌词页面。
二、唱片旋转
1. 实现的效果
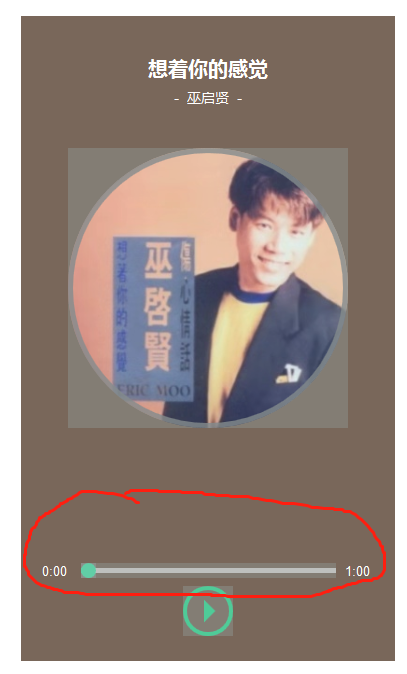
点击播放按钮时,唱片缓慢地围绕其自身中心旋转;点击暂停按钮时,唱片停止旋转。
2. 思路
可以通过循环面板来控制唱片的旋转。
(1)拖入一个374×645的矩形充当手机页面,并调整填充颜色;输入歌曲及歌手名称;添加一张歌手照片及圆形元件充当唱片,把该组合转化为动态面板,命名为“唱片”;添加一个名为“播放-暂停”的动态面板,该面板共有两个状态:暂停、播放,并通过圆形、三角形、垂直线等元件画出暂停、播放的按钮。如下图所示:

(2)拖入一个循环动态面板,命名为“循环1”,该循环面板共有2个状态。
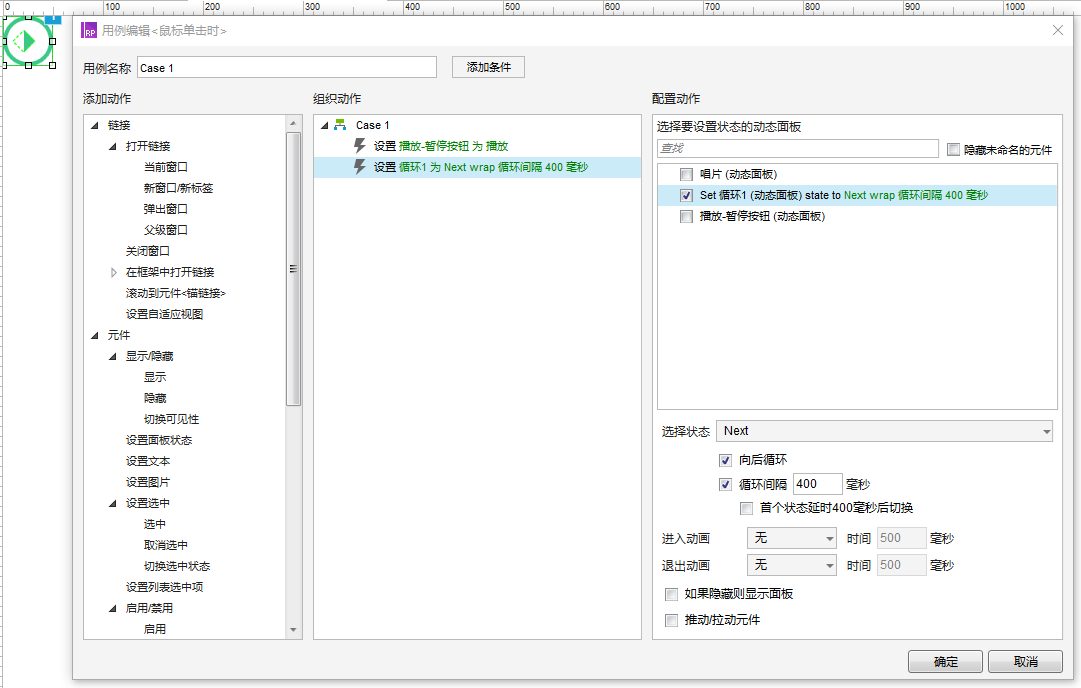
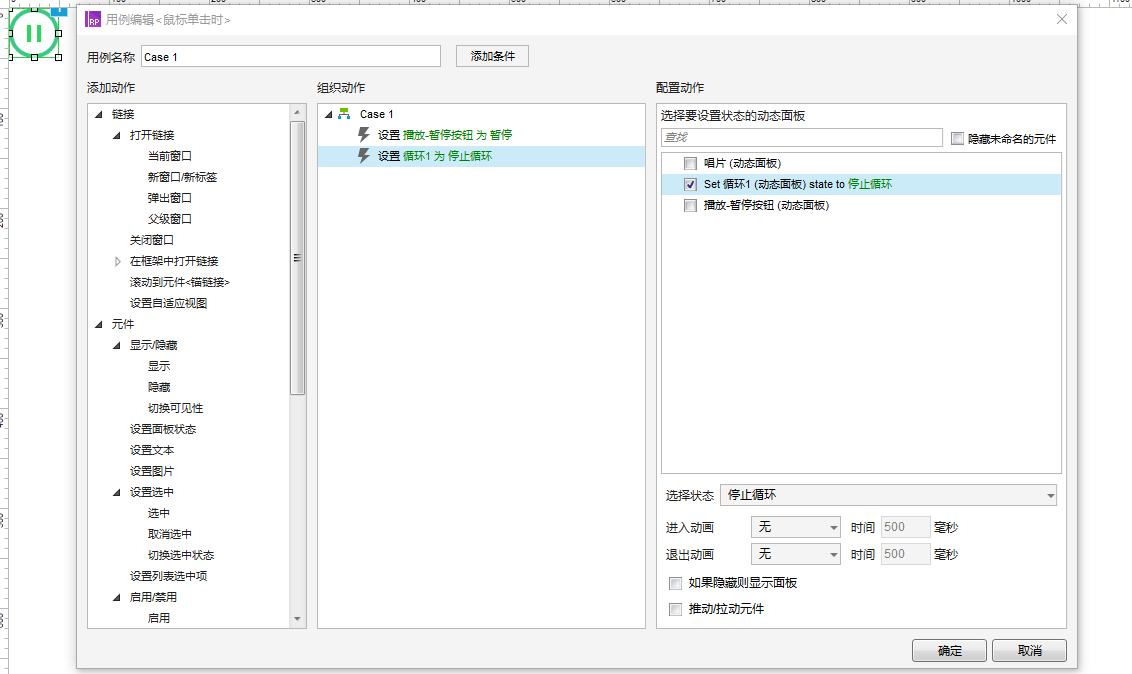
(3)当点击暂停状态图标时,把“ 播放-暂停”设置为“播放”状态,并设置“循环1”动态面板循环,循环时间为400ms;当点击播放状态图标时,把“播放-暂停按钮”设置为“播放-暂停”为“暂停”状态,并把“循环1”动态面板停止暂停。


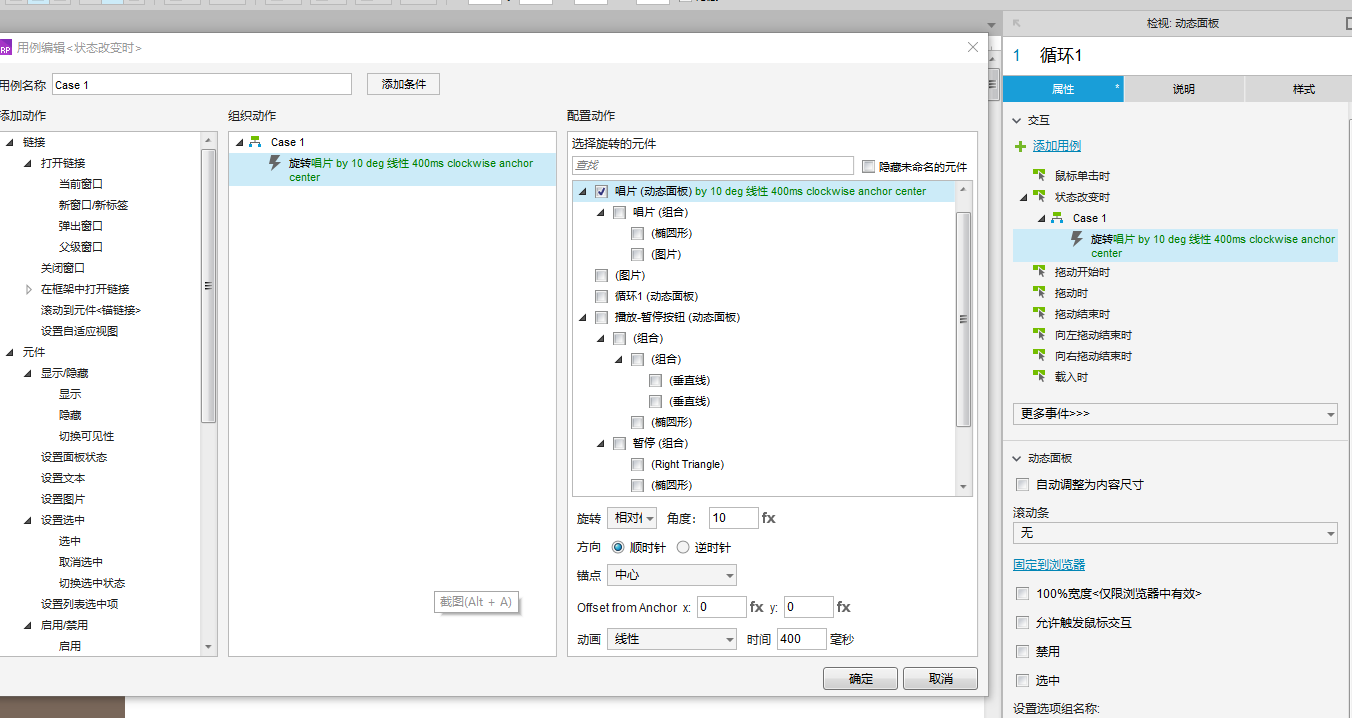
(4)设置当“循环1”面板状态改变时“唱片”动态面板顺时针围绕中心线性旋转10fx,线性时间也刚好是400ms。线性旋转400ms是与“循环1”的状态改变时间对应,而400ms刚好不快不慢。

三、带时间的进度条
1. 实现效果
点击暂停状态图标时,原型切换为播放状态,进度条每一秒前进一定的距离,与此同时“时间”文本实时显示已进度条的已播放时间;点击播放状态图标时,原型切换为暂停状态,进度条停止前进、停止计时。
2. 思路
点击暂停状态图标时,设置循环面板以1000ms的时间差循环改变状态;而循环面板每一次改变则会让“滑块”动态面板向右移动一定的距离,同时,循环面板的状态改变也会改变“时间”文本的值。
3. 交互设置
(1)拖入一条长为255的水平线,调整好线宽及颜色,命名为“底”,让其充当进度条的底色。
在“底”的顶层添加一个名为“进度条”的动态面板,在“进度条”的state1里面添加水平线及圆形元件,总宽度也是255,调整好颜色并转化为动态面板,该动态面板命名为“滑块”,并把“滑块”的x轴坐标设为“-240”好让滑块在页面初始时仅露出一个圆圈。
在进度条的两端分别添加两个文本来显示进度时间及总时间,左端初始值为0:00并命名为“时间”,总时间为1:00。

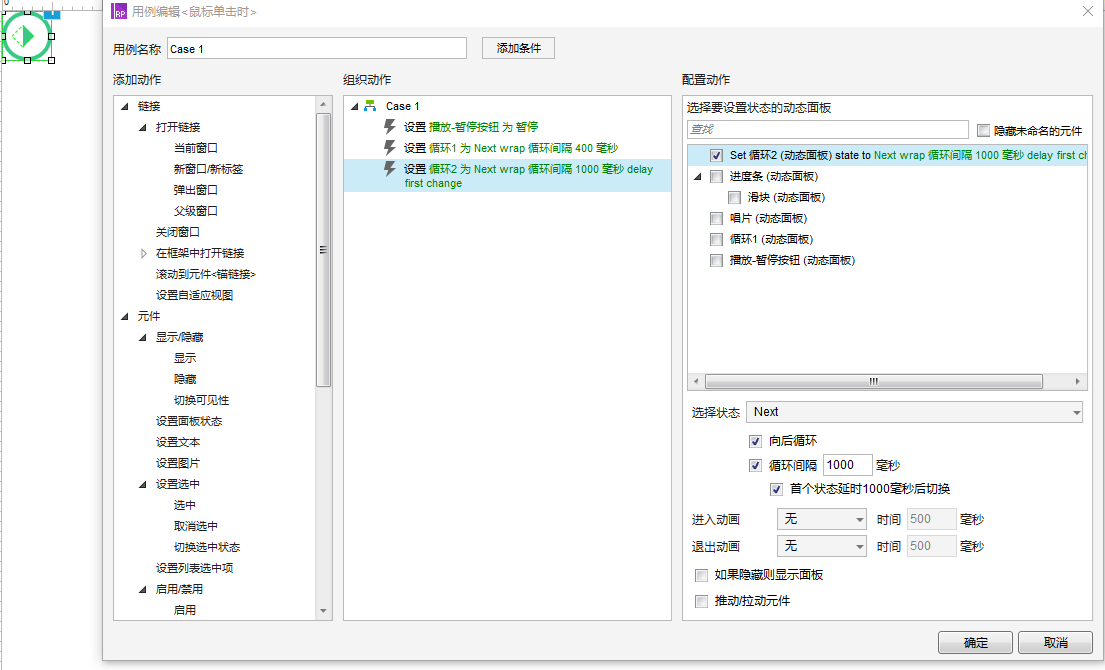
(2)拖入一个动态面板,共有两个状态,命名为“循环2”。当点击播放按钮时,设置“循环2”以1000ms的时间循环改变状态,并首个状态延时1000ms后切换。

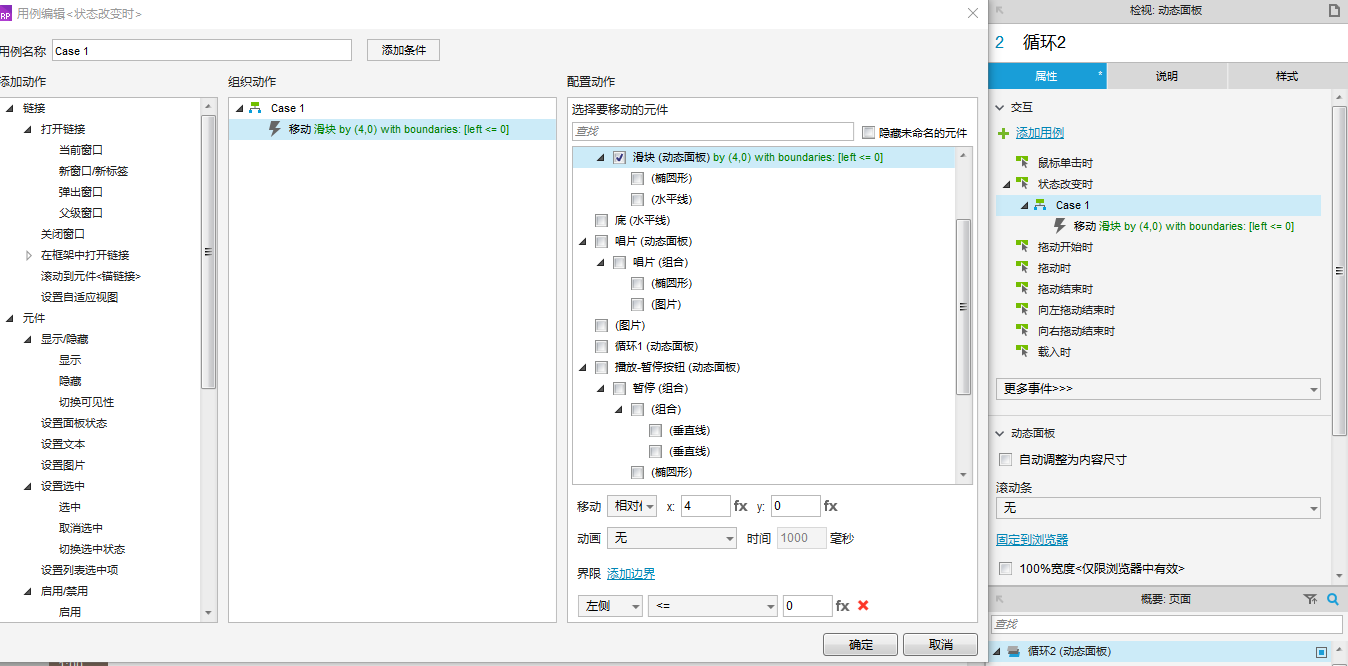
(3)设置“循环2”状态改变时滑块移动:因为“滑块”的总移动距离为240、总移动时间为60秒,则每一秒移动的距离是4。因此设置如下事件。

(4)通过以上三步已完成了进度条的移动,现在来实现“时间”文本的显示。因为“循环2”每变换一次状态的时间是1000ms,而“时间”文本每变换一次值也是1000ms,所以这两者是对应的。而“时间”文本按字符串显示可分为三种情况:0:01~0:09、0:10~0:59、1:00。
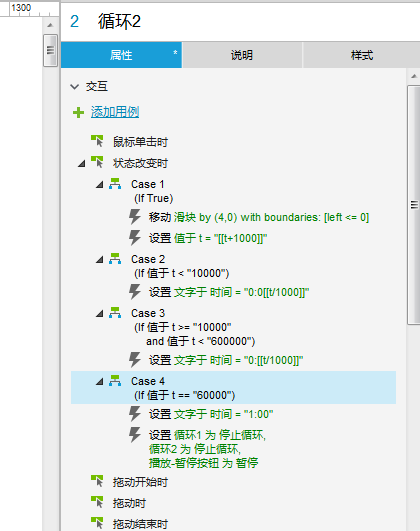
为此,在【项目】【全局变量】设置全局变量“t”用来记录时间,当“循环2”每变换一次状态时t=t+1000ms。当t<10000ms时,“时间”的值=0:0[t/1000];当10000ms=<t<60000ms时,“时间”的值=0:[t/1000];当t=60000ms时,“时间”的值=1:00,且循环1、循环2停止循环,把“播放-暂停”面板设置为暂停状态。

四、单行歌词的颜色变化
1. 实现交互
跟QQ音乐的单行歌词显示一样。
2. 思路
在QQ音乐APP中,歌曲的歌词颜色变化不是匀速的,而是由歌曲本身的音乐性来决定的。此案例中假定每行歌词里的颜色变化是匀速的。因此,可算出在1分钟内算出每行歌词颜色变化的所耗时长,再通过每行歌词动态面板的尺寸改变来实现歌词颜色变化的样式。
3. 实现过程
(1)拖入一个宽为141、高为16的动态面板,命名为“歌词”。宽为141是为了让所有的歌词行都能显示,高为16是为了仅能显示一行。在“歌词”的state1里加入八句歌词,调整好位置且垂直分布,记录每歌词的y坐标。

(2)把这八行每句歌词每行都复制一份,调整好颜色用来当作变色歌词行,并每把变色歌词的每一行都转化为动态面板,分别命名为:“1”、“2、“3”、“4”、“5”、“6”、“7”、“8”。变色歌词每一行都叠放在非变色歌词的正上方。

(3)把“1”~“8”动态面板的宽度设置为1、把非变色歌词设为白色且透明度为50%。以此,可通过改变“1”~“8”的宽度来实现歌词颜色随着歌曲的播放而改变的交互。把“歌词”state1里面的全部内容转化为动态面板,命名为“歌词1”。
(4)进度条的总时间1min,八句歌词的总宽是1016,所以平均每秒歌词颜色变化的长度为16.93。
又根据每行歌词的宽度可算出“1”~“8”句歌词的颜色变化耗时分别为:7.5s、7.5s、8.33s、7.5s、7.5s、8.33s、5.84s、7.5s。
因为歌词颜色变化是以1s为时间单位的,所以时间不能存在小数点,那么对于以上所述的所耗时长,是要向上取整数还是向下取整数呢?
如果是向上取整数的话,那么这八句歌词的总时长为64s,这显然不符合要求,所以设定这八句歌词的所耗时长分别是7s、7s、8s、7s、7s、8s、5s、7s。
(5)因为每行歌词的所耗时长已经向下取整数了,所以每1s在歌词里的每一行颜色变化的宽度就不再是16.93了。把每一行宽度除以时长,得出每一行在1s颜色变化的宽度为18.2、18.2、17.7、18.2、18.2、17.7、19.8、17.7,此处是向上保留一位小楼(如:如果是18.112就简化为18.2),因为如果向下保留一位小数则会导致在规则时间内完成不了每行所有的字颜色变化。
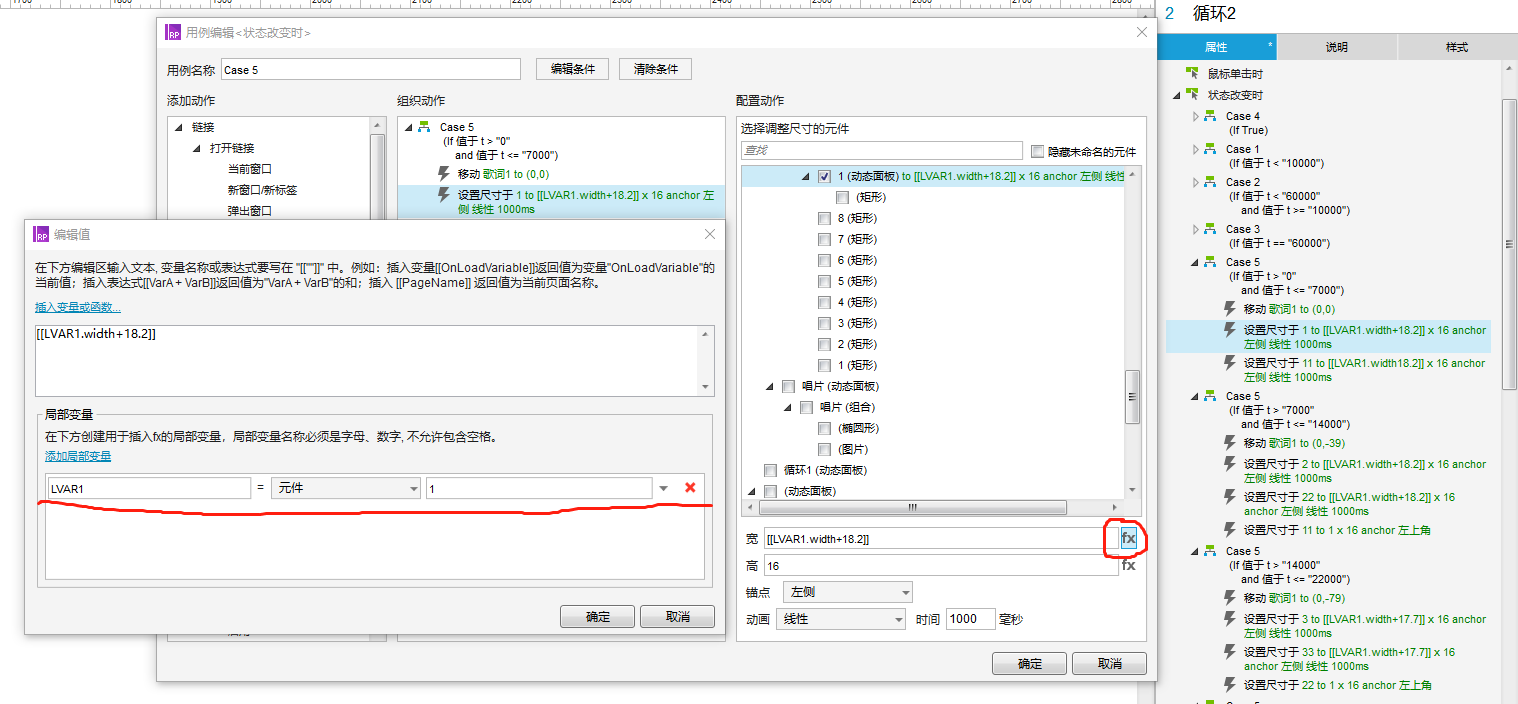
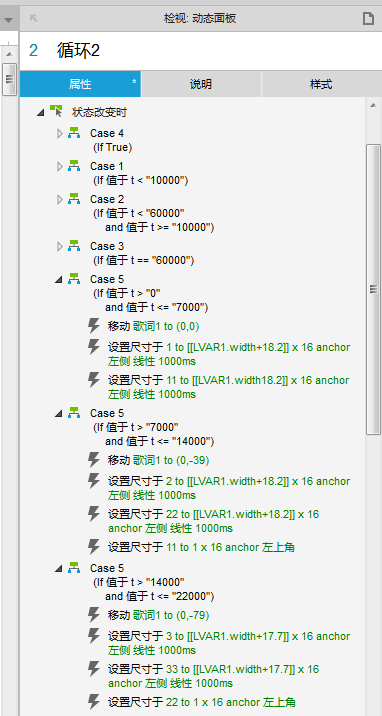
(6)“循环2”状态变化时,设置事件。如:当0<t=<7000时,移动“歌词1″至(0,0)、动态面板的长度=自身的长度+18.2。

- 当7000<t<=14000时,设置第二行歌词;当14000<t<=22000时,设置第三行歌词;
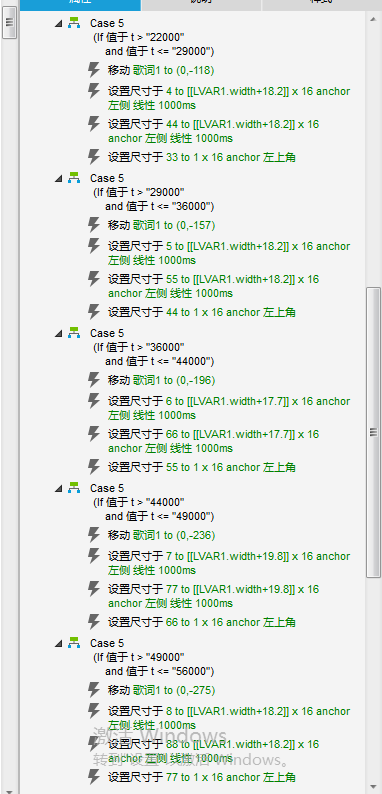
- 当22000<t<=29000时,设置第四行歌词;当29000<t<=36000时,设置第五行歌词;
- 当36000<t<=44000时,设置第六行歌词;当44000<t<=49000时,设置第七行歌词;
- 当49000<t<=56000时,设置第八行歌词。具体的设置事件跟第一行类似。
通过上述步骤,已完成了单行歌词的颜色变化,变化起始第1s,终止于57s。
五、全屏歌词的颜色变化
1.实现的效果
当向左拖动页面(代表向左滑)时切换为全屏歌词页面,向右拖动页面(代表左滑)时切换为单句歌词页面。全屏歌词的颜色变化交互样式跟QQ音乐一样。
2. 思路
以拖动页面切换动态面板状态来实现左右滑动;全屏歌词的颜色变化实现跟单句歌词类似。
3. 实现过程
(1)把“唱片”、“歌词”转化为动态面板命名为“主面板”,并添加state2。
(2)把“歌词1”动态面板的state1里变色歌词及非变色歌词都复制到“主面板”的state2,并调整好位置。把变色歌词分别命名为“11”、“22”、“33”、“44”、“55”、“66”、“77”、“88”。
(3)设置左右滑动时的切换效果。

(4)全屏歌词的颜色变化是跟单行歌词同步的。所以全屏歌词的颜色变化设置只需在单行歌词事件中设置即可。不同的是,全屏歌词里非第一行歌词的事件设置须加上把上一行变色歌词动态面板的宽度设置为1。具体设置如下图所示。


在上图中,每个case都有两个或三个设置尺寸的事件,其实在实际的原型制作中不必一步一步地设置尺寸,可在每个case里面一步到位地设置这两三个需要设置的元件尺寸,此处只是为了演示讲解方便而已。
至此,已完成了此案例的全部交互。
作者:稻草人,产品经理。
本文由 @稻草人 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








网盘链接失效了,可以重新发一下吗
网盘链接失效了,可以重新发一下吗
看完一篇原型设计文章啦,感觉还是不太会?
💡 想从0基础开始学习Axure么?推荐你找Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:大礼包
领取原型设计大礼包,多学多练,你也能成为原型设计高手哦!