Axure RP基础篇:输入框根据下拉框选择显示不同的文字

说实话,这个案例我是在UCD大社区看到的,不过都是英文,愣是硬着头皮学习的,幸好英文底子+google。
1、案例效果图
这个例子的效果是,用户切换左边的下拉框选项,右边的提示文字会随之变化。当选中的是图书时,文本框中的文字是“请输入图书名称或作者”;当选中音乐时,文本框中的文字是“请输入音乐名称或歌手”:
1)首先在页面上添加以下的组件,并给下拉框添加两个选项“图书”和“音乐”:
![]()
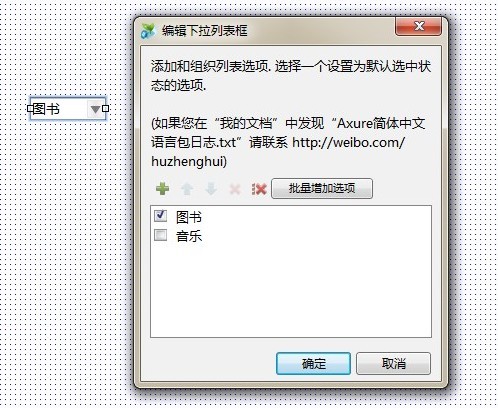
2)将下拉框拉到编辑区,双击出现编辑下拉框,点击“+”输入图书和音乐,点击确定;然后添加文本框,在文本框中输入“请输入图书名称或作者”;添加按钮,输入“搜索”

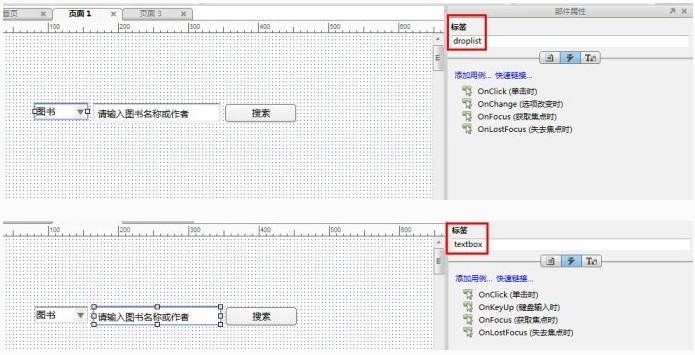
3)给各个部件取名,给下拉框取名为“droplist”,给文本框取名“textbook”,在部件属性中输入标签名即可

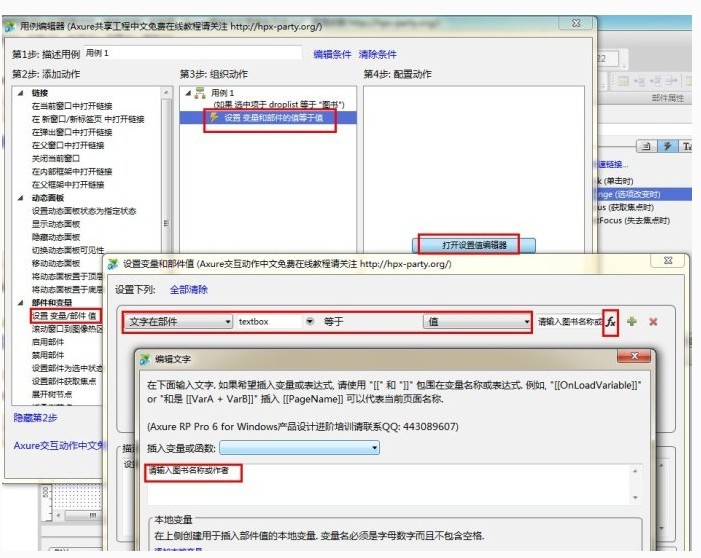
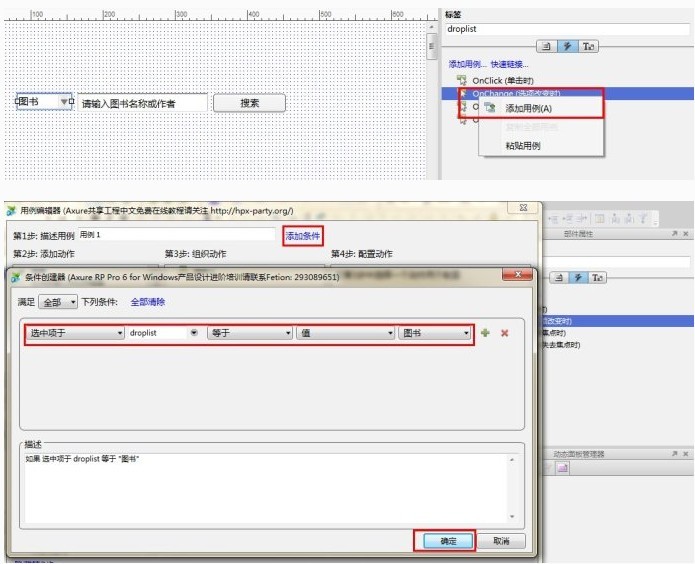
4)给下拉框添加用例,选中下拉框–点击右侧“Onchange选项改变时”–右击出现框选中“添加用例”–点击“添加条件”–满足“全部”,“选中项于”droplist等于值图书–确定
5)点击“设置变量/部件值”–点击“设置变量和部件的值等于”–点击“打开设置编辑器”–“文字在部件”textbox等于值–选中函数按钮–输入“请输入图书名称或作者”–点击确定

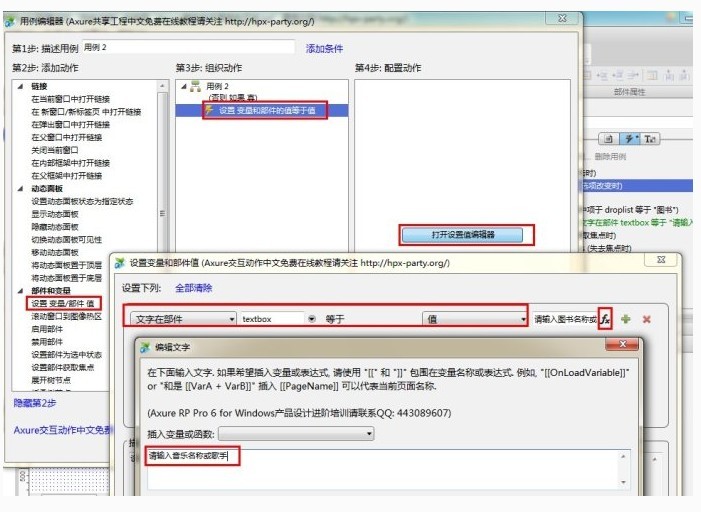
7)同样的方法添加用例–点击“设置变量和部件的值等于”–点击“打开设置编辑器”–“文字在部件”textbox等于值–选中函数按钮–输入“请输入音乐名称或歌手”–点击确定

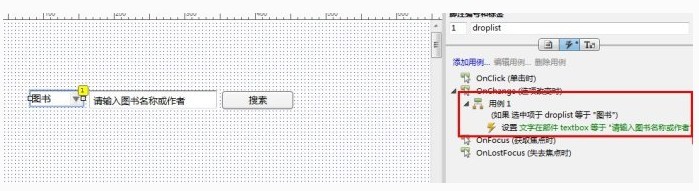
8)两个用例添加情况如下图
转自:http://blog.sina.com.cn/s/blog_8f5a03b10101e1rh.html


 起点课堂会员权益
起点课堂会员权益











那如果是有许多list呢?还一个个设置吗?
再设置一下文本框文字颜色为灰色就更保真了~