Axure技巧分享:个人中心二级菜单的交互实现
在实现web端的顶部导航头像个人中心二级导航的原型,很多新手都会忽略Axure自带的一些高级交互效果,而采用冗余而复杂的交互事件。那么,要如何简单去实现这个效果呢?

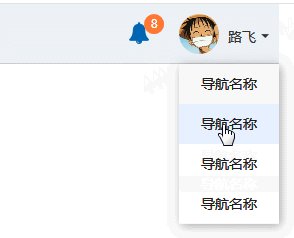
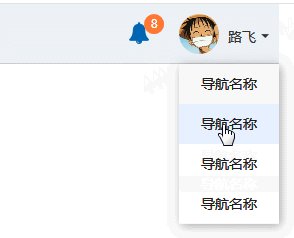
原型效果如下:

一、页面布局
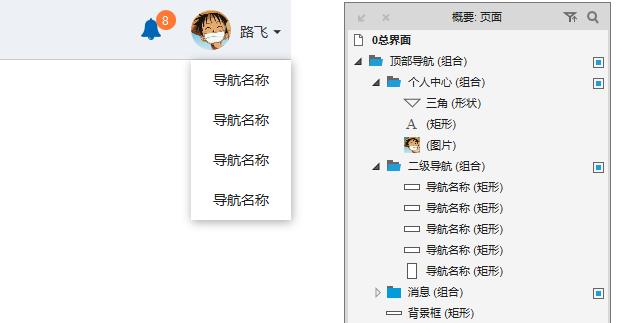
(1)主要从左侧元件库拉入【图片】元件,在样式中设置圆角半径变为圆形;拉入【文本标签】作为名称。三角形则可以采用顶部栏的钢笔工具勾画。将上述三个元件组合,命名为:个人中心;
(2)再从左侧元件库拉入四个矩形作为子菜单,宽高为100 X 40;一个矩形作为背景,宽度为100 X 160,并为其背景添加阴影;将上述五个元件组合,命名为:二级导航;并将其设为隐藏。
如下图所示:

二、新手误区实现的交互
(1)为【个人中心】添加【鼠标移入时】交互事件
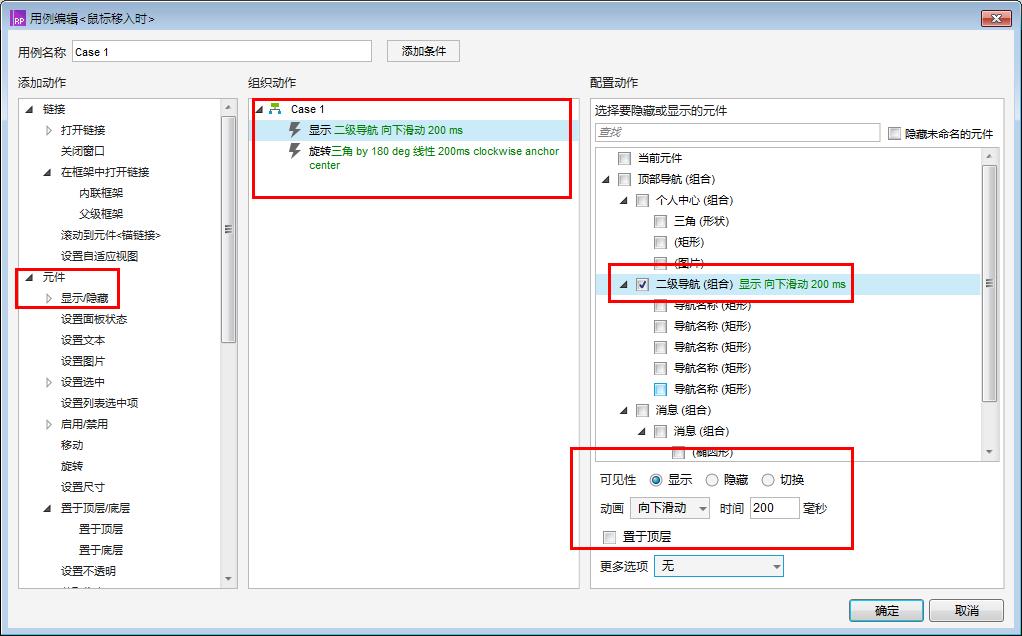
1)二级菜单的显示:左侧元件 —— 显示/隐藏 —— 勾选二级导航:可见性为显示,动画为向下滑动,时间为200毫秒。
如下图所示:

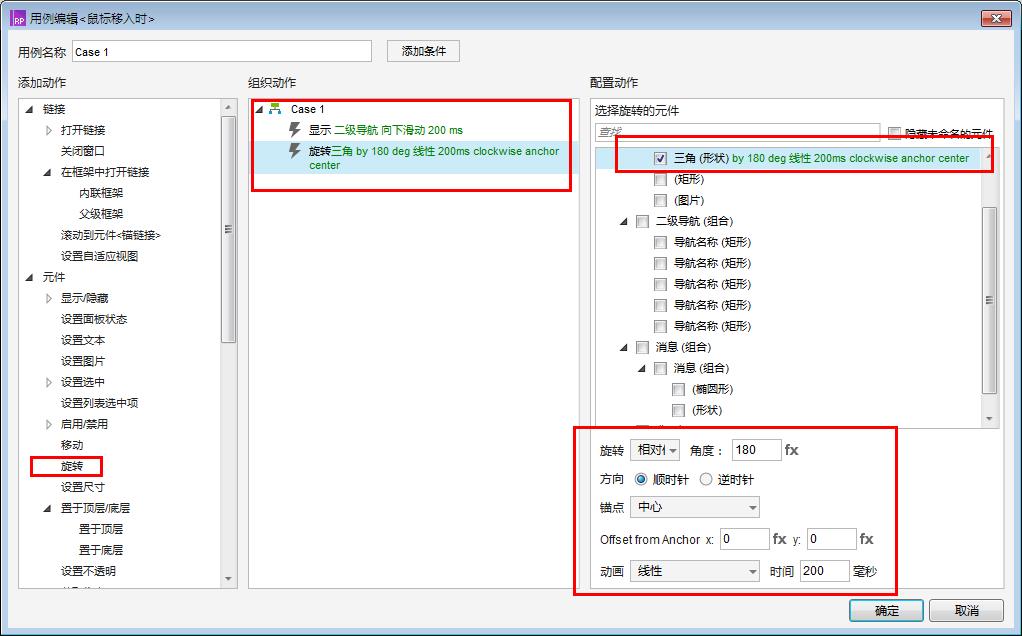
2)三角的旋转:左侧元件 —— 旋转 —— 勾选三角:旋转为相对位置,角度180fx ,方向为顺时针,锚点为中心,动画线性,时间200毫秒。
如下图所示:

(2)为【个人中心】添加【鼠标移出时】交互事件
1)二级菜单的显示:左侧元件 —— 显示/隐藏 —— 勾选二级导航:可见性为隐藏,动画为向上滑动,时间为200毫秒。
2)三角的旋转(与上一交互事件相同)
注意:为了使鼠标移入显示【二级导航】菜单时,二级菜单继续显示;移出【二级导航】菜单时,二级菜单隐藏;还需要将【个人中心】的鼠标移入移出交互事件,复制粘贴给二级导航;当然还有的新手,通过添加热区,来控制鼠标的交互事件,这样的步骤比较复制冗余。
而且,当鼠标刚离开【个人中心】,移入【二级菜单】时,会出现上滑下滑的情况,影响用户体验。动效如下:

三、简洁高效实现的交互
(1)只需要为【个人中心】添加【鼠标移入时】的交互事件
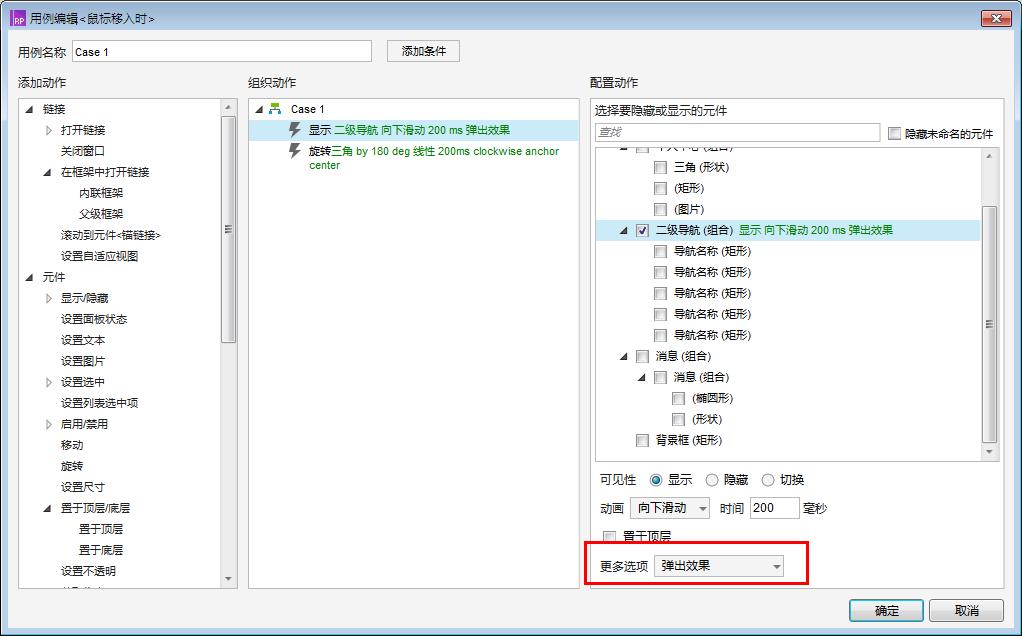
1)二级菜单的显示:(注意:需要将“更多选项”设为“弹出效果”)左侧元件 —— 显示/隐藏 —— 勾选二级导航:可见性为显示,动画为向下滑动,时间为200毫秒,更多选项设为弹出效果。
如下图所示:

2)三角的旋转(与上述交互事件一致)
(2)还需要为【二级导航】添加【隐藏时】,三角旋转的交互事件。直接将上述的旋转事件复制粘贴就行。
四、预览效果

作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








应该使用中继器 否则组建复用很麻烦
您好!为什么我的移入后三角形元件旋转180度后,移出不会转回去,只有移入的时候回旋转,我用的axure9
你鼠标移入事件有设置旋转,添加鼠标移出事件时,有设置箭头旋转180度吗
我这个怎么移入二级菜单就自己隐藏了呢,而且二级菜单不能点击
二级菜单显示,更多选项应该设为弹出效果,你检查一下。
是弹出效果,鼠标移出就不能进入二级菜单,二级菜单还是不能点击啊,老哥 ➡
只添加鼠标移入显示二级菜单,鼠标移出时不要添加隐藏就可以了