Axure教程:计数文本域实现
制定UI规范时,遇到实现“限制字数的文本域”的交互问题,即当用户输入的字数长度超过限制要求,如何只保留规定长度的文本?

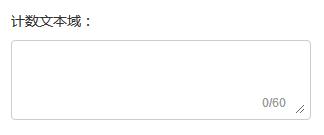
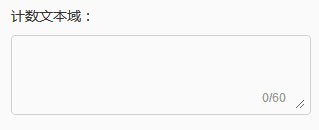
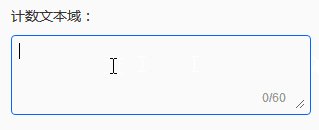
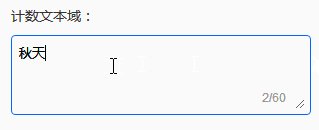
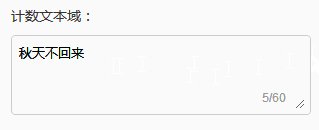
效果如下:

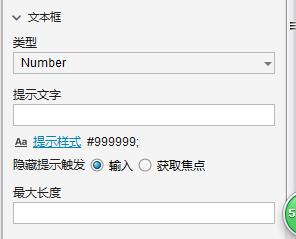
我们知道【Number】类型的文本框,可以限制输入文本的最大长度,通常用在11位电话号码的情形较多,如下:

可惜,多行文本框并没有类型的区别,没有最大长度的限制。最后,只能联想到使用:
函数[[LVAR1.length]]:获得元件字符串的长度(即1234.length=4);以及函数[[LVAR1.substring(from,to)]]:截取第from位到to位的字符串;
(即[[12345.substring(1,4)]]=234,也就是说截取第一位到第四位的数字但不包括第一位。)来实现上述的效果。
一、页面布局
为了使文本框的交互体验更好,本案例中,加入了一个矩形背景框,作为文本框的边框。主要是实现,鼠标点击文本框获得焦点时,边框线高亮的交互效果。因此,需要将文本框本身的边框线隐藏掉。
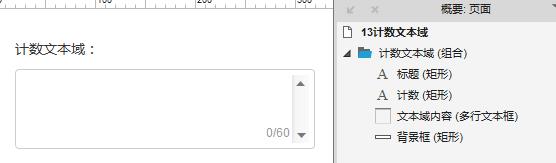
排版如下:

二、交互效果
(1)实现鼠标点击文本框时,边框线高亮效果
首先选中“文本框”:
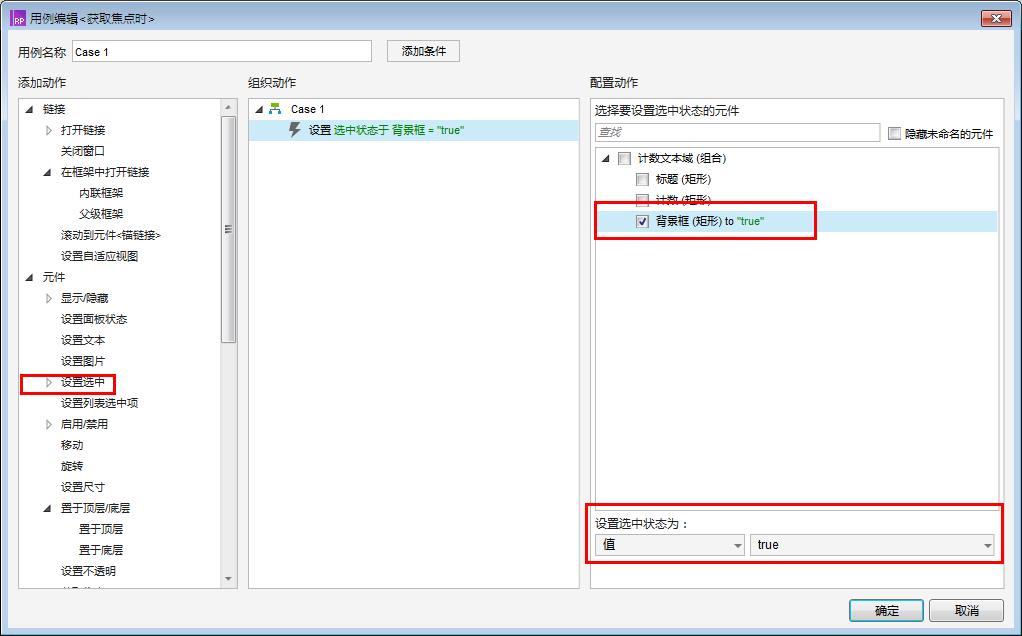
1)添加获得焦点事件
属性 – 双击“获得焦点时”交互事件,元件 – 设置选中 – 勾选“背景框”,状态值为ture。

2)添加失去焦点事件
属性 – 双击“失去焦点时”交互事件,元件 – 设置选中 – 勾选“背景框”,状态值为false。
其次选中“背景框”:
设置选中样式:
属性 – 交互样式设置 – 选中,将边框线颜色设为主题色#0066ff;

(2)实现文本框的字数统计展示效果
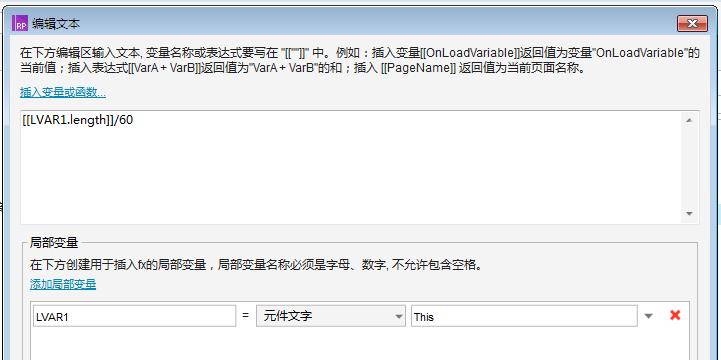
主要用到函数:[[LVAR1.length]]
选中“文本框”:(此案例限制字数为 60)
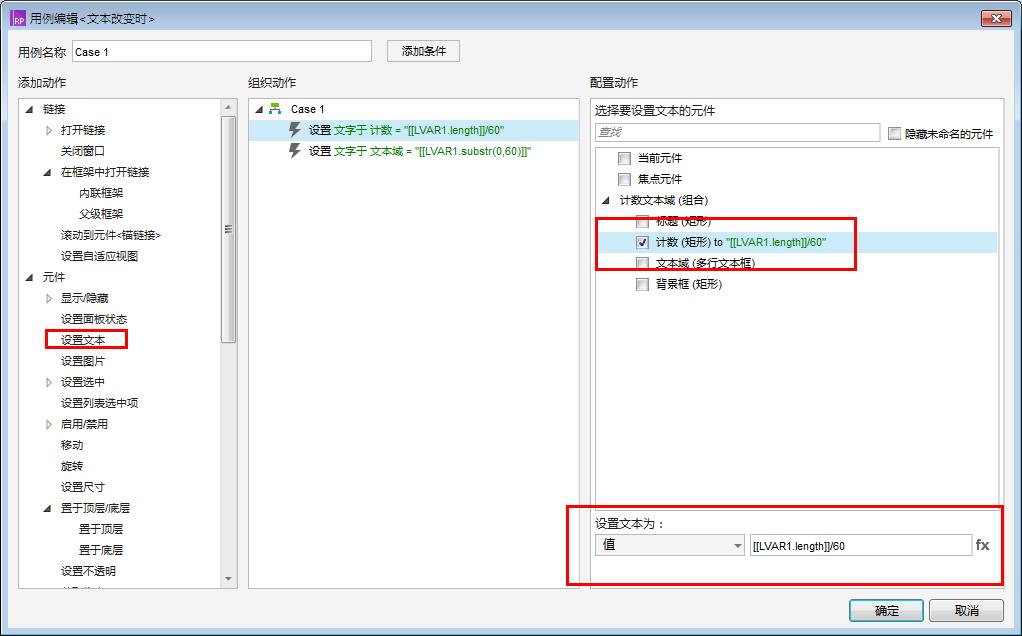
1)添加“文本改变时”事件
属性- 双击“文本改变时”交互事件,元件 – 设置文本,勾选“计数”,文本值为 [[LVAR1.length]]/60,其中[[LVAR1.length]]为文本框的字数。


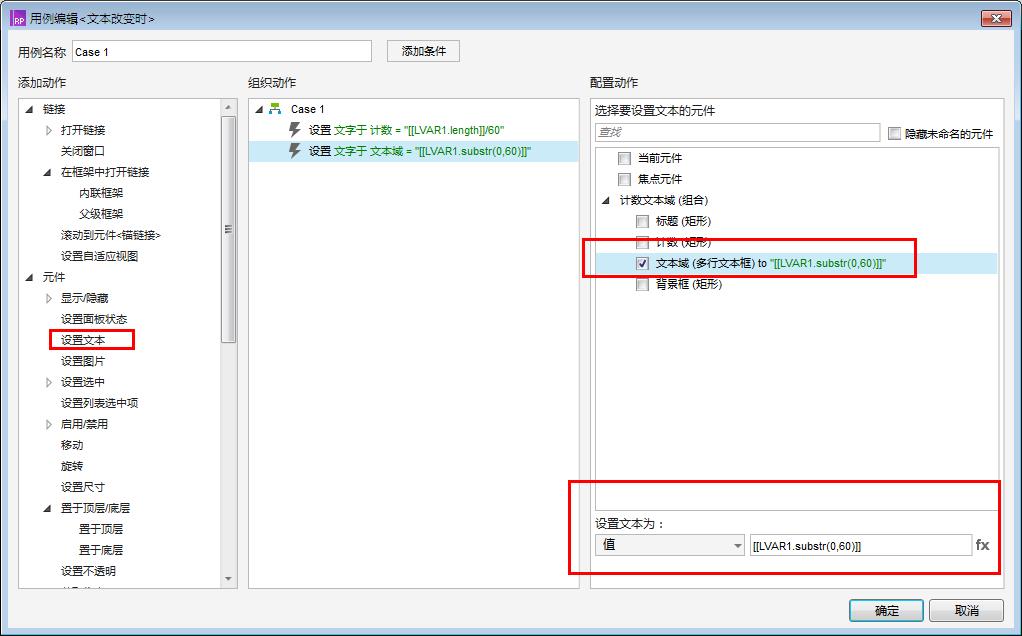
(3)实现字数超过限制时,只保留规定长度内文本的交互效果
主要用到函数:[[LVAR1.substring(from,to)]]。
只需要在上面的“文本改变时”事件中,选择左侧的元件 – 设置文本,勾选“文本域”,文本值为[[LVAR1.substr(0,60)]],其中,LVAR1为文本域的文本,即截取文本域前60个字符。


三、预览效果
学习更多教程,可关注本人公众号:艾斯的Axure峡谷。欢迎大家留言评论,也可以留下你期待看到的交互效果。
示例演示:


作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














看完一篇原型设计文章啦,感觉还是不太会?
想从0基础开始学习Axure么?推荐你找Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:大礼包