Auxre教程:网易云音乐听歌识曲交互动效制作
如何用Auxre制作网易云音乐听歌识曲交互动效呢?一起来文中看看~

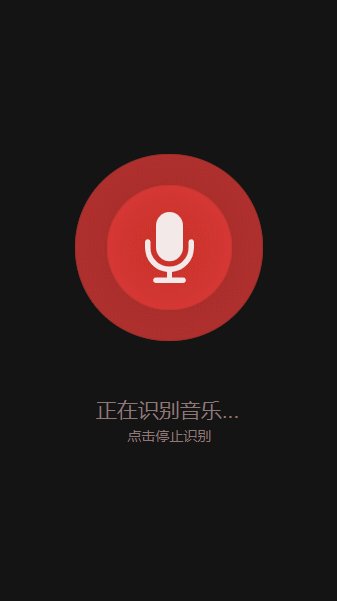
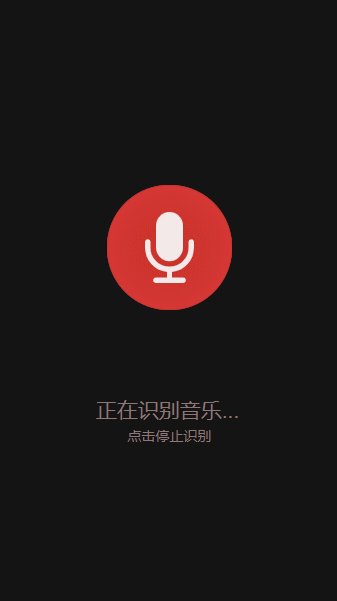
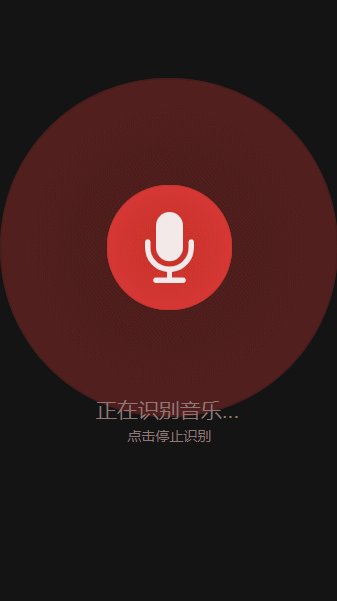
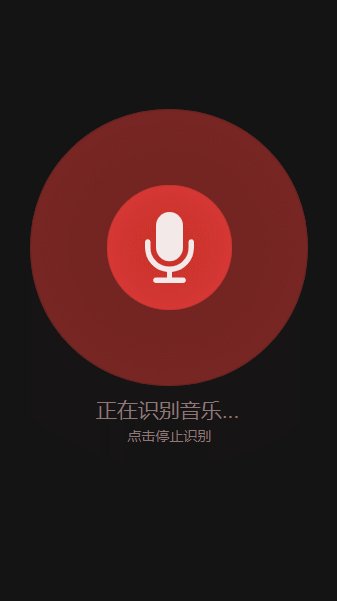
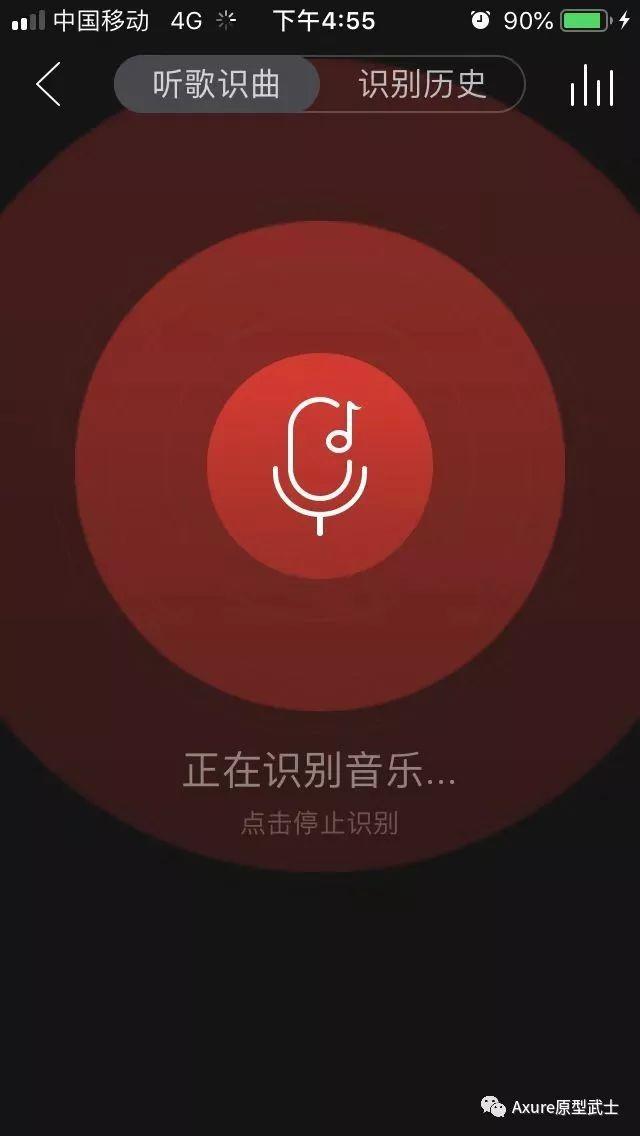
效果展示:

分析交互动效
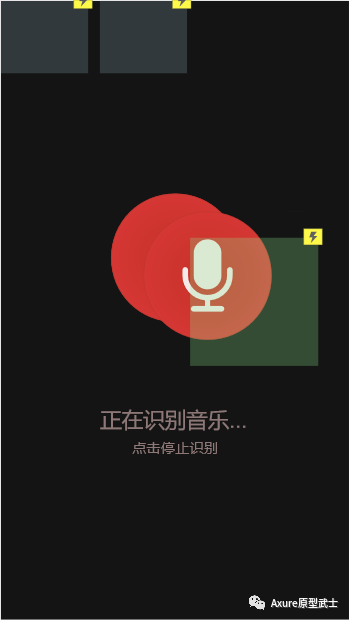
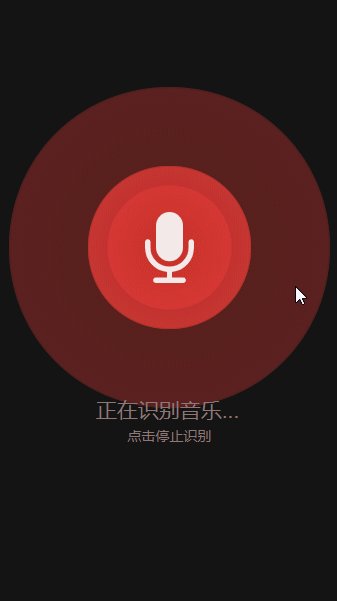
打开网易云音乐,截图,然后我们可以看到,这个就像水波的动效是这样组成的:
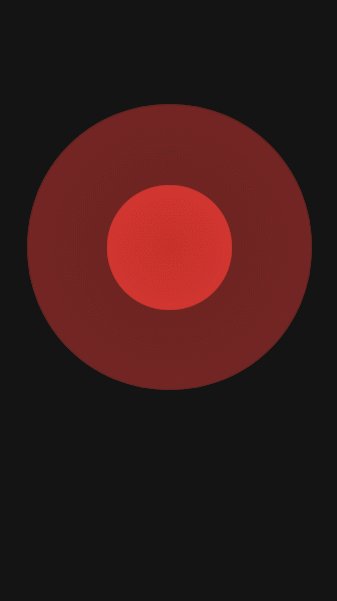
- 由中间的小圆圈逐渐扩大
- 不透明度由100%逐渐变0%
- 一共有两个圆循环,当第一个放到最大时,第二个放大到二分之一

制作交互动效
1. 制作第一个圆动效
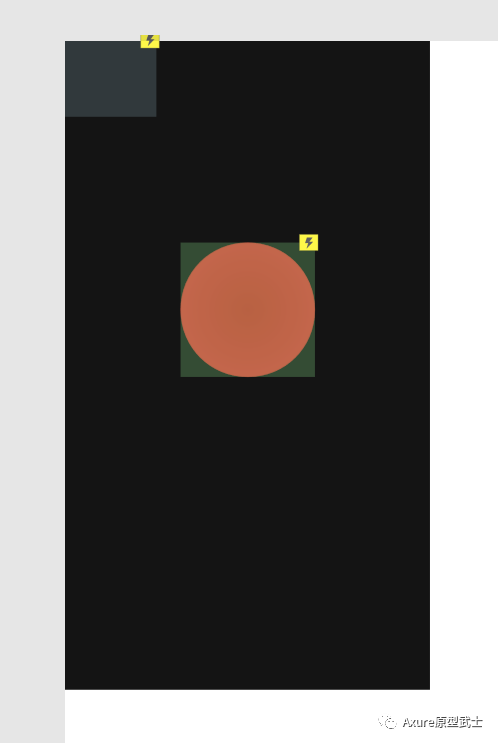
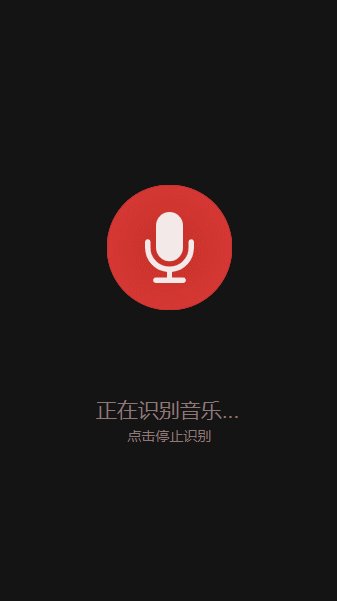
①画背景:纯黑色、375*667
②圆圈:红色、250*250、命名“红圈1”
③动态面板:创建一个动态面板,设置两个状态,命名“控制”(由于需要循环动效,所以用动态面板,这个主要用来控制红圈1的大小和透明度)
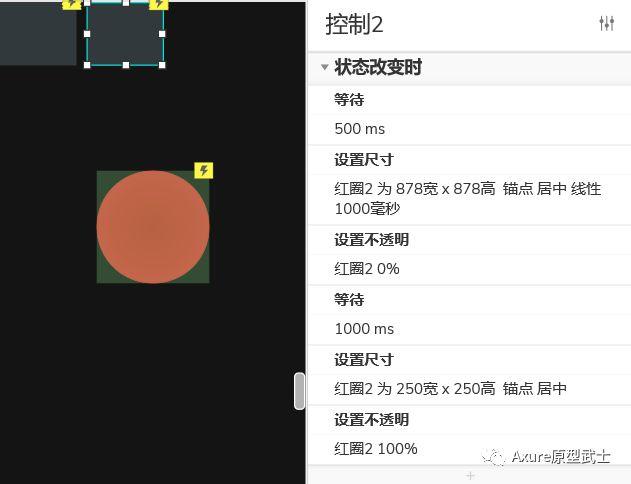
设置交互:设置红圈1尺寸变大至878*878锚点居中,动画线性1000ms→不透明为0%,动画线性1000ms→等待1000ms→设置尺寸和透明度为原来大小,具体参数如下:

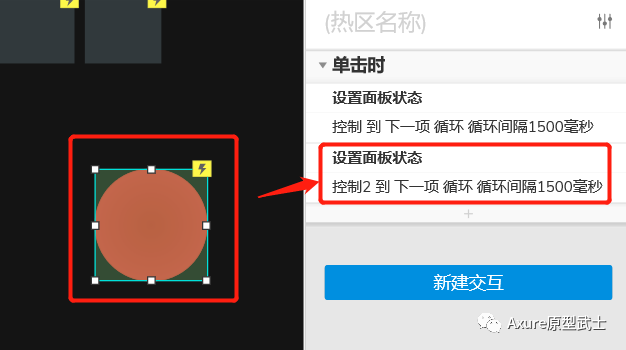
④添加热区:250*250,设置交互:单击时,设置“控制”动态面板下一项,循环间隔1500mm

⑤瞅瞅效果

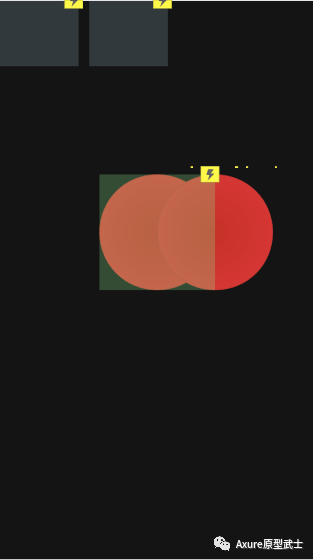
2. 增加另一个红圈2
①这里红圈2不需要直接画,直接复制红圈1和控制动态面板(注意:要同时选中这连个元件复制,这样能把交互关系也一起复制过来,命名控制2和红圈2),然后热区设置到顶层。

②修改控制红圈2的交互
只需要在最前面增加等待500ms即可,这个的意思就是红圈1执行交互放大后,过500ms,红圈2执行交互。

③设置热区添加控制2动态面板交互

④瞅瞅效果咋地

3. 添加其他元素
①复制一个红圈,放在在中间覆盖红圈1和红圈2上,添加录音图标,组合红圈和录音图标,命名红圈3。感兴趣的朋友可以自行做出点击文字修改提示和红圈3点击动效,这里不再做教学。

最最最终效果

好了,今日教学就到这里,大家有哪个步骤不懂可以留言或下载源文件研究。下期要来个比较难的交互动效,再会!
链接:https://pan.baidu.com/s/1gR-C_q98-9IrIPGDB9OZOw
提取码:k88s
本文由 @索大佩罗娜 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








希望编者如果条件允许的话,可以出相应的教学视频,那样更直观,谢谢
可以的,最近正打算出一波合集
哈,看完还是不太会?你可能需要从Axure基础开始学
😮 这里推荐你加Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:原型礼包
领取适合产品新人的原型设计大礼包哦,cc还会不定期分享Axure免费视频课程呢!
首先感谢编者的分享,我在自己做的时候,发现了几个小问题,这里提下:
1、红圈的大小,文中设置的红圈是250*250,改变后的是878*878,因为背景是375*667大小,所以,红圈偏大了些,建议改为150*150,改变后的大小是450*450;
2、建议在黑色背景周围,增加白色矩形,挡住改变后的红圈的溢出,交互效果更好些;
3、源文件有问题,打不开。分享下我自己做的原型文件:
链接:https://pan.baidu.com/s/1NV3tPxnADBhQ–i41uxJbw
提取码:6l52
PS:链接中Q–i中间的“-”有两个,不知道为什么发布后只显示一个。
感谢,因为我是用9.0的,所以打不开
源文件打不开 🙁
我是用9.0的,所以打不开