从制作“打地鼠”小游戏,看对接客户的最后一步
本文通过分享一个用Axure做打地鼠小游戏的小案例,希望大家通过这个案例能了解到:循环事件的设置方法;全局变量/局部变量的使用方法;函数公式的使用方法;事件用例的使用方法;数据传值的方法;倒计时的实现。

作为一名经常与客户打交道的设计师,是不是经常遇到下面的场景?
老板:只有两天时间,来不及开发产品去汇报了,做个原型吧
而去汇报了无数次后才发现客户都是这样的:
客户:这里为什么点不了啊?你们产品是不是有bug
我:这只是个原型……
客户:什么是原型?
我:就是假的,示意的。
客户:假的,可是这里又能点啊
我:……
所以,设计师除了要拥有深厚的设计功底、透彻的业务分析,还需要做出一份能以假乱真的原型。
毕竟,给客户汇报就是要尽量规避在沟通时可能造成障碍的问题,一分一秒都不能浪费
所以,最近一直想把这些内容进行整理,和大家分享。整理过程中,就产生了用axure做小游戏的想法,寓教于乐,这次就分享一个用Axure做打地鼠小游戏的小案例,通过这个案例能了解到:
- 循环事件的设置方法
- 全局变量/局部变量的使用方法
- 函数公式的使用方法
- 事件用例的使用方法
- 数据传值的方法
- 倒计时的实现
1. 梳理需求
不论是做什么产品的demo,首先需要梳理需求,梳理完需求就能了解到我们最终的成品大概是什么模样。我们梳理了本次的“打地鼠”游戏的需求如下:
核心功能:打地鼠,用户可以使用锤子击打随机钻出的地鼠。
配套功能:
- 分数记录:当击中地鼠后记一分;
- 游戏计时:限定游戏时长,到达指定时长后游戏截止;
- 展示最终分数:到达时长后展示用户分数;
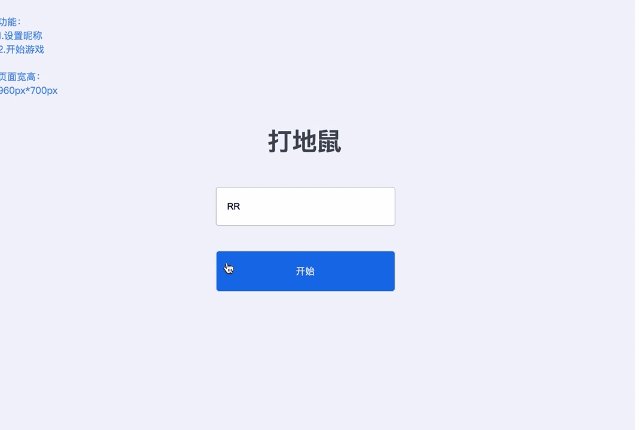
- 设置用户昵称:用户能设置昵称,在游戏展示分数时显示,增强代入感。
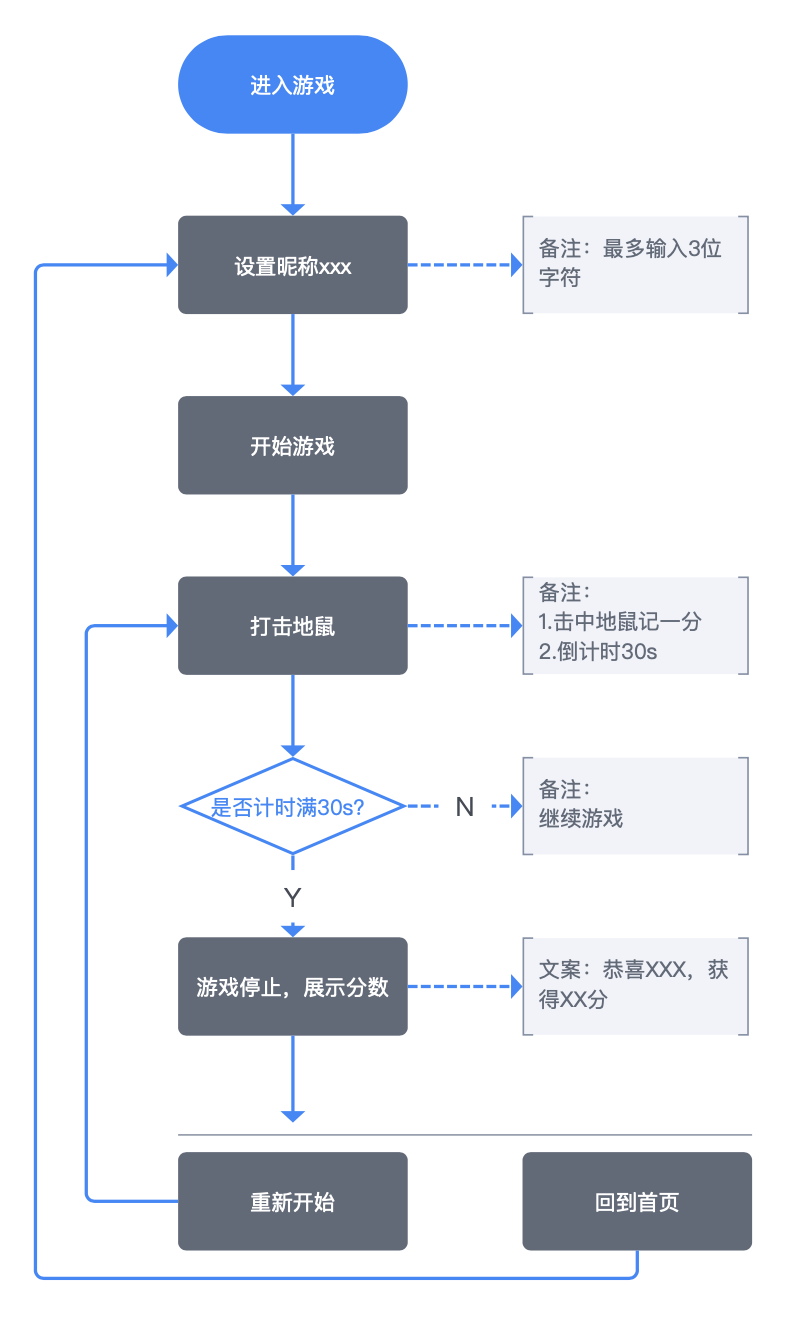
2. 游戏流程
功能梳理完成后,下一步我们就需要把功能串联起来,制成流程,方便梳理制作思路。

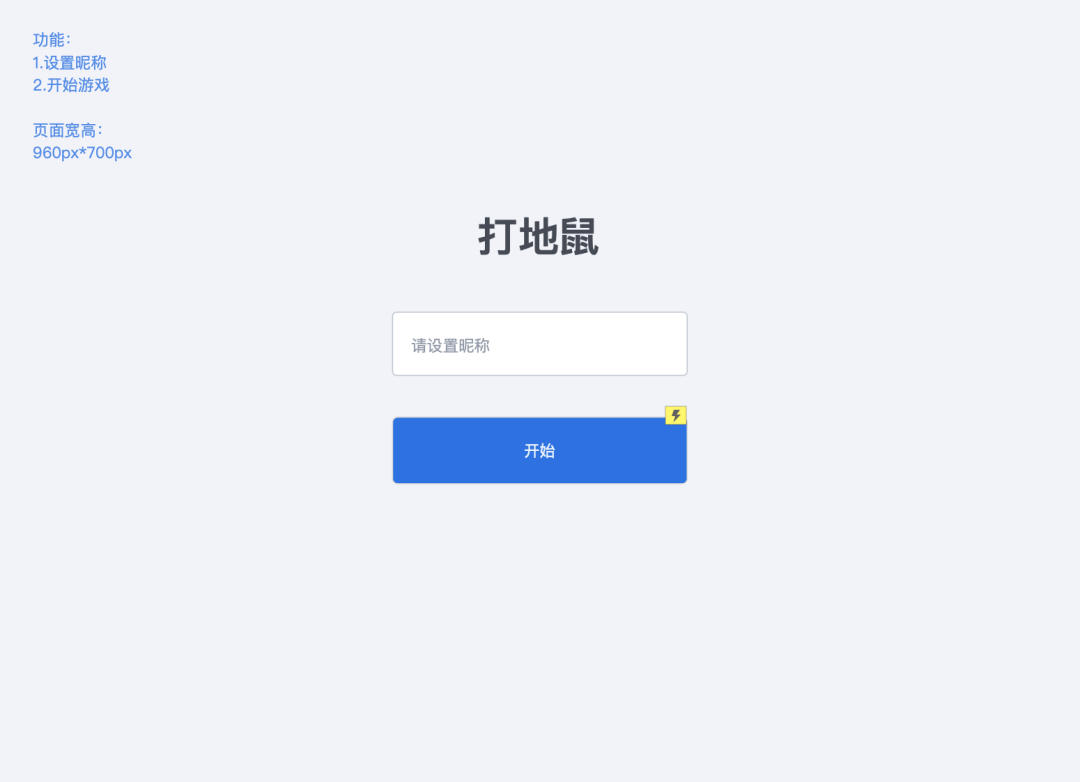
3. 划分页面
我们将绘制好的流程拆分成单个的页面,将功能划分至不同的页面中(画完后纵向摆放在Axure同一个页面内即可)。
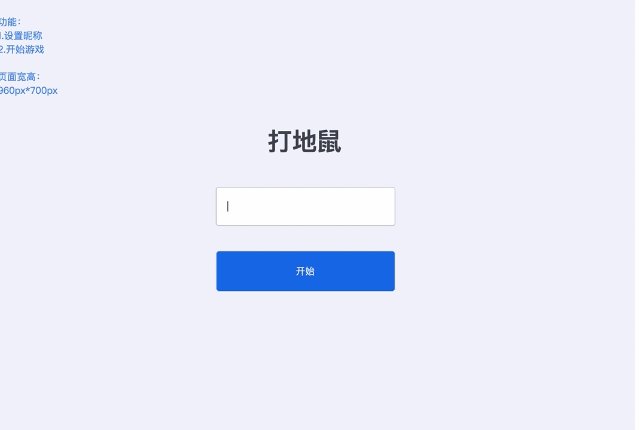
页面1:起始页面

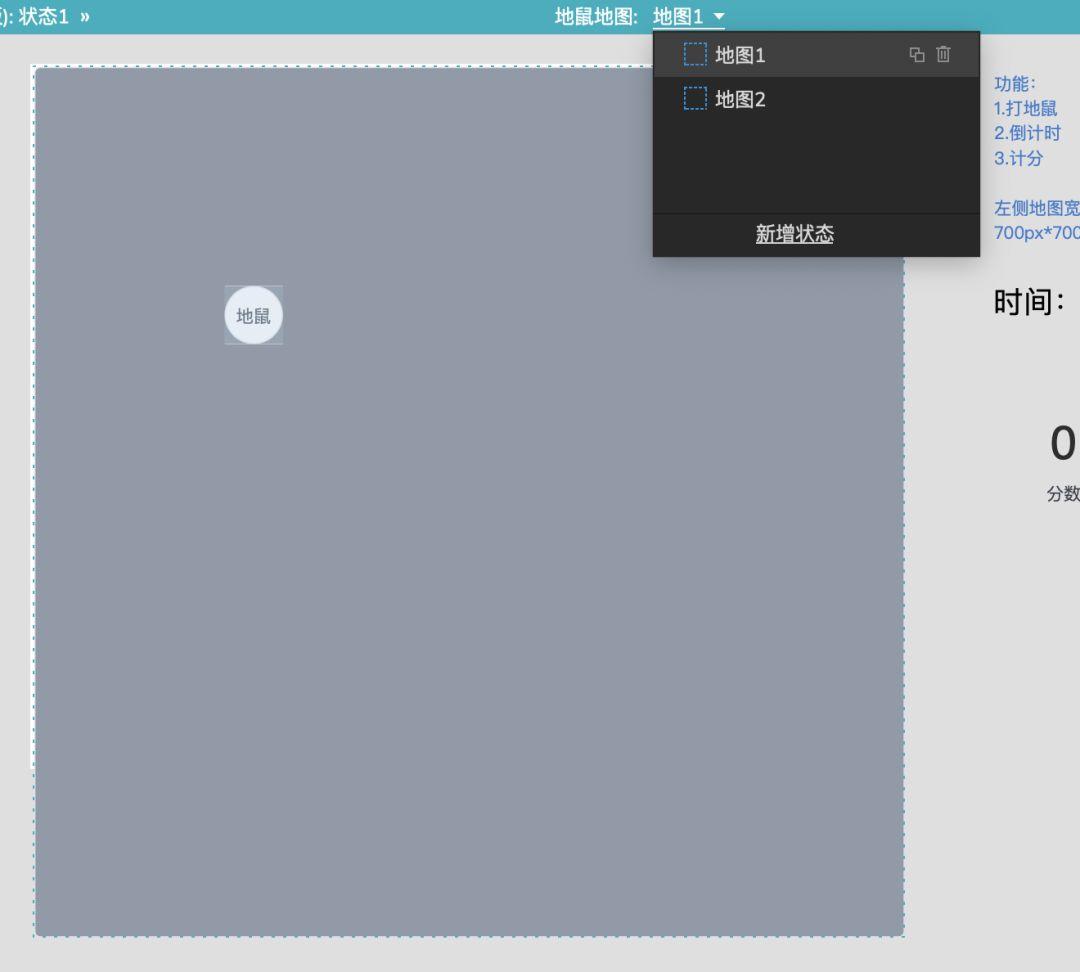
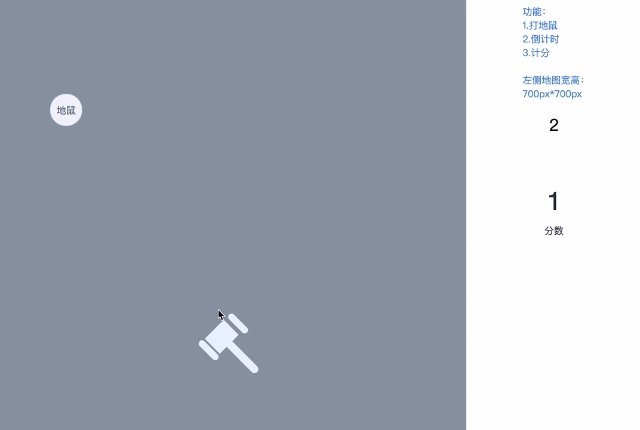
页面2:游戏页面

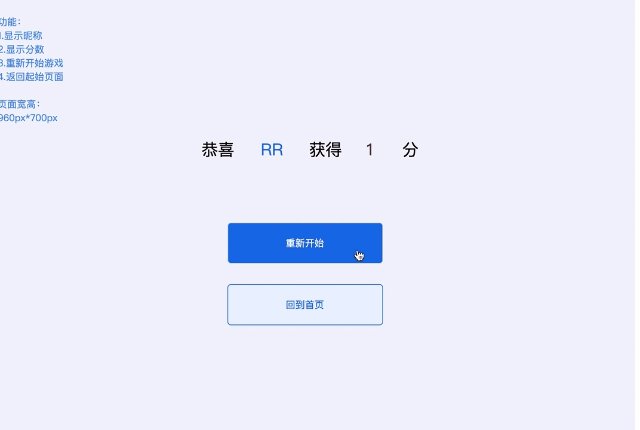
页面3:结束页面

4. 添加交互事件
接下来我们就开始正菜啦,添加交互事件。
4.1 核心功能:打地鼠
从“打地鼠”页面开始设计,因为“打地鼠”是核心页面所以我们从这个页面开始,现在我们就一起分析下这个页面的交互事件:
- 地鼠会周期性(每0.5秒一次)从地面随机位置钻出;
- 锤子跟随鼠标移动;
- 当地鼠被锤子击中后会立即缩回底下,并从其他随机位置重新出现;
- 锤子击中地鼠后记一分;
- 限制游戏时长30s。
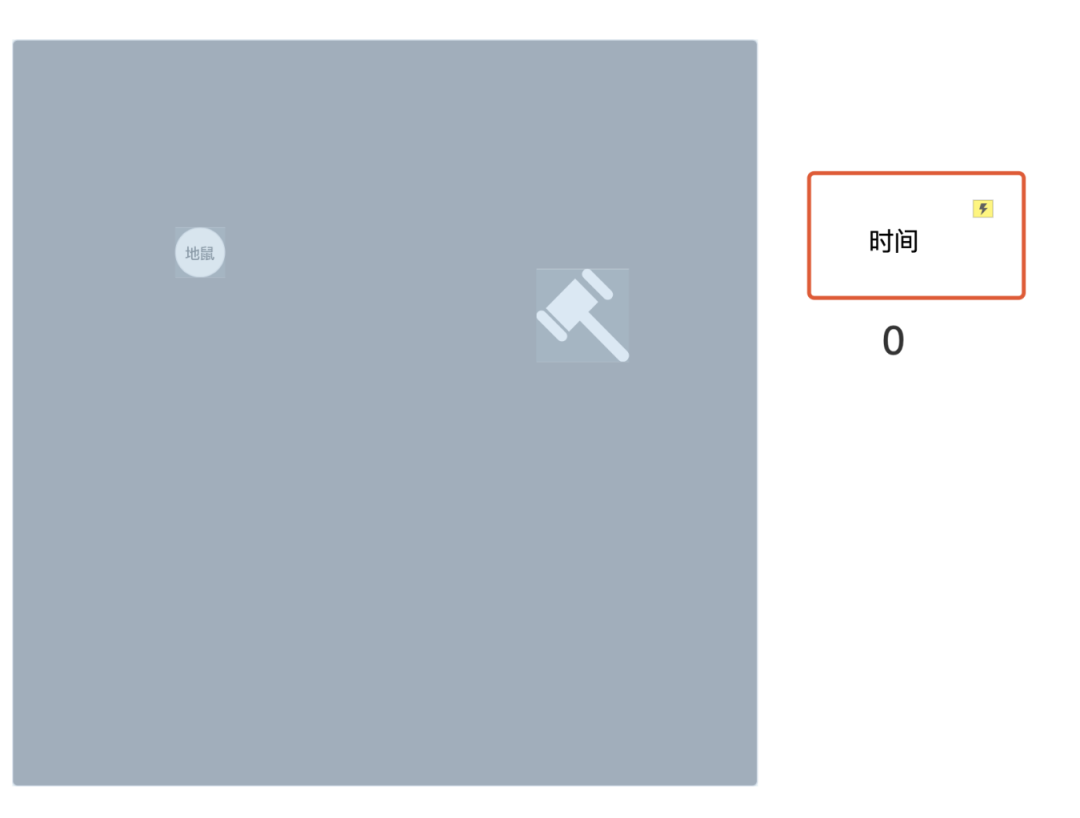
功能1:周期性改变地鼠位置
首先要解决的是解决周期出现的地鼠,聪明的你一定想到了Axure的自动循环器动态面板,利用自动循环切换面板实现定时切换面板状态,再利用动态面板状态改变时执行命令“改变地鼠位置”,这样就实现了地鼠随机出现的设计
(1)我们制作两张打地鼠的地图,放在一个动态面板内起名为“地鼠地图”,动态面板内的两个状态分别起名“地图1”、“地图2”,“地图1”内绘制50*50的圆形作为“地鼠1”,“地图2”内绘制50*50的圆形作为“地鼠2”(地鼠的位置随意摆放即可)。

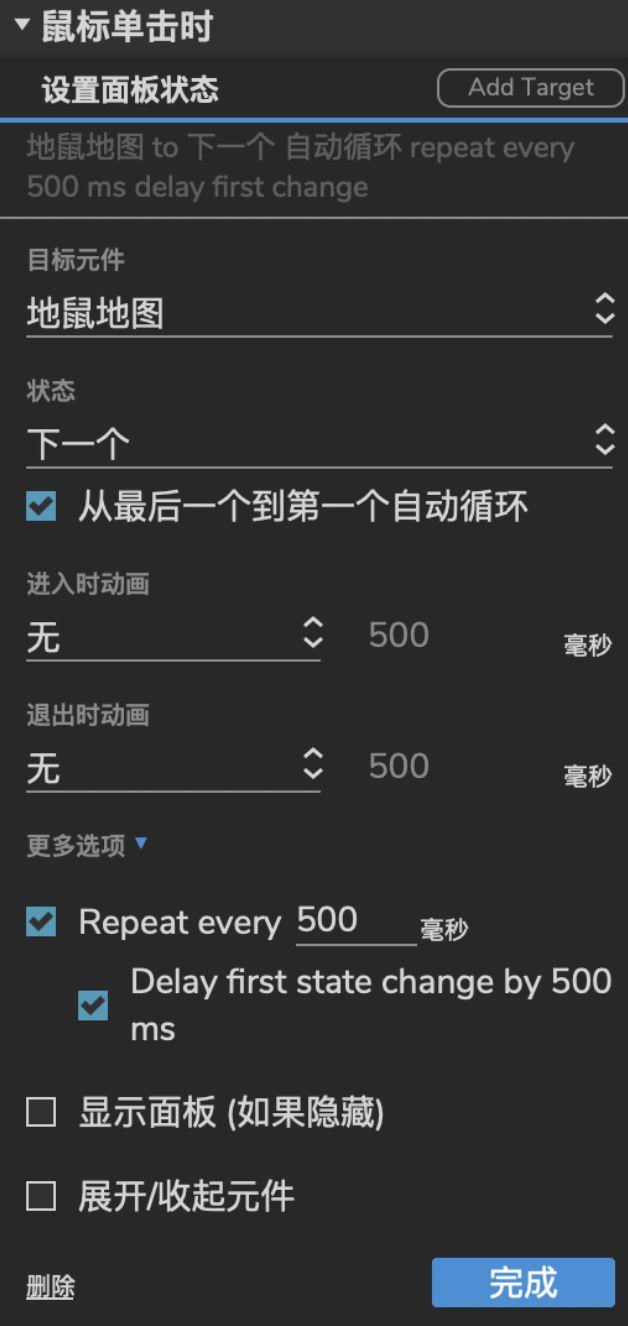
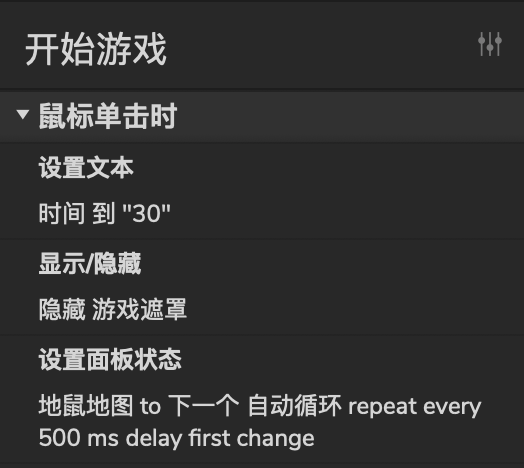
(2)给“开始游戏”按钮加上事件,单击时循环0.5s切换“地鼠地图”的面板状态,如下:

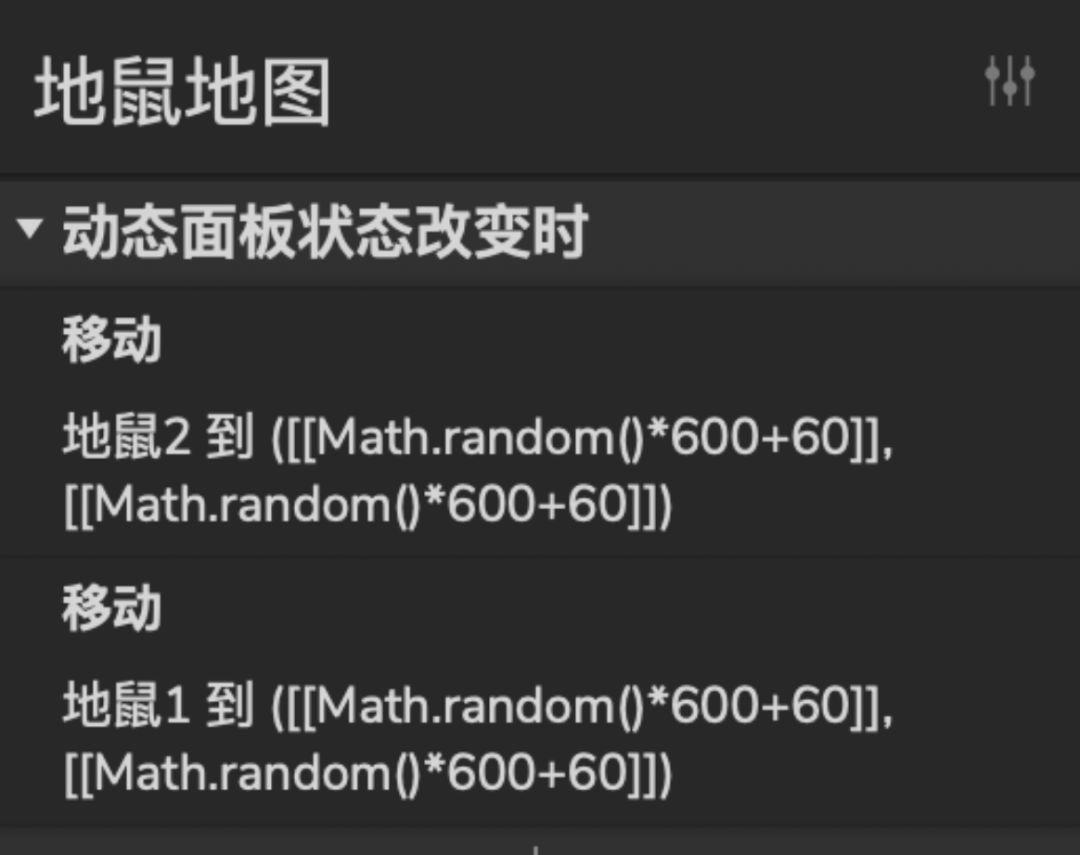
(3)给“地鼠地图”加上事件,当面板状态改变时,移动地鼠至随机位置。

Math.random()是令系统随机选取大于等于 0.0 且小于 1.0 的伪随机 double 值,通过Math.random()*600即是令地鼠的x与y的值在600*600的画布范围内随机出现,而“+60”则是防止x与y取值为0时,地鼠移出画板边界
功能2:设置锤子跟随鼠标移动
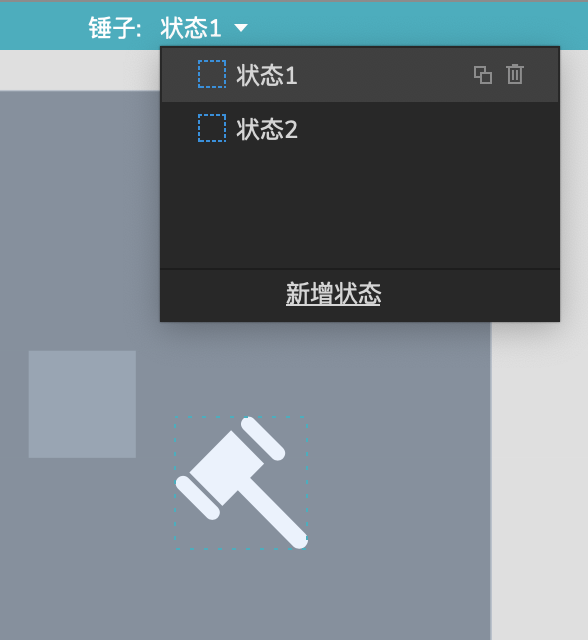
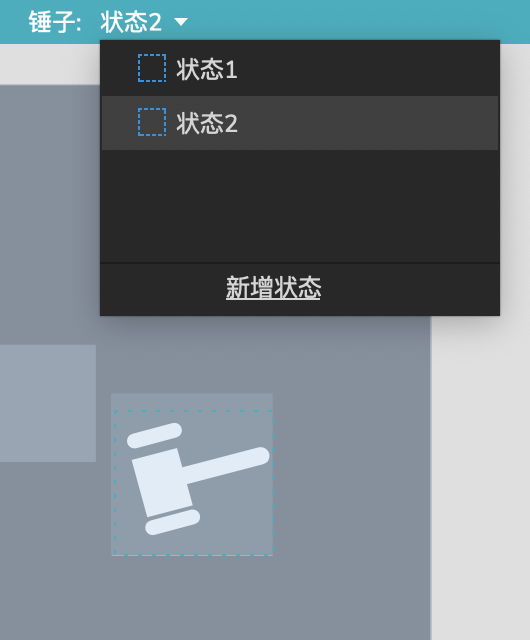
(1)添加动态面板“锤子”,状态1为抬起的锤子,状态2为锤下的锤子。


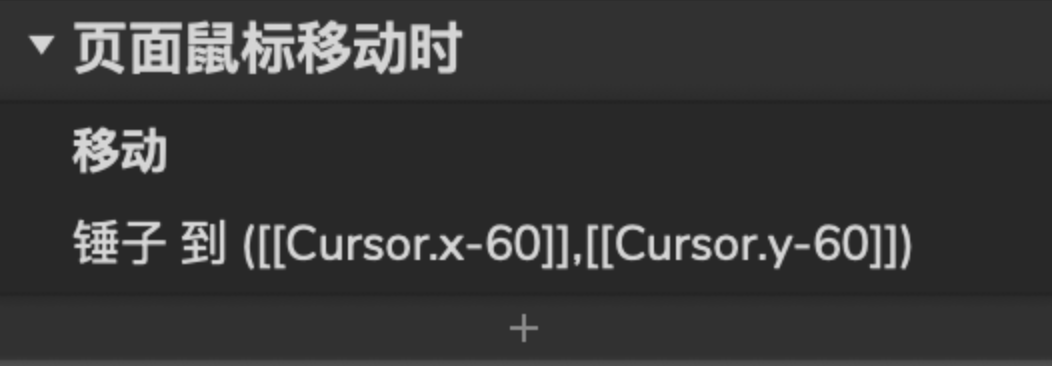
(2)给整个页面添加事件,当鼠标移动时,移动“锤子”面板至鼠标位置(减去60px是减去锤子自身的宽高)。

功能3:当地鼠被锤子击中后会立即缩回底下,并从其他随机位置重新出现
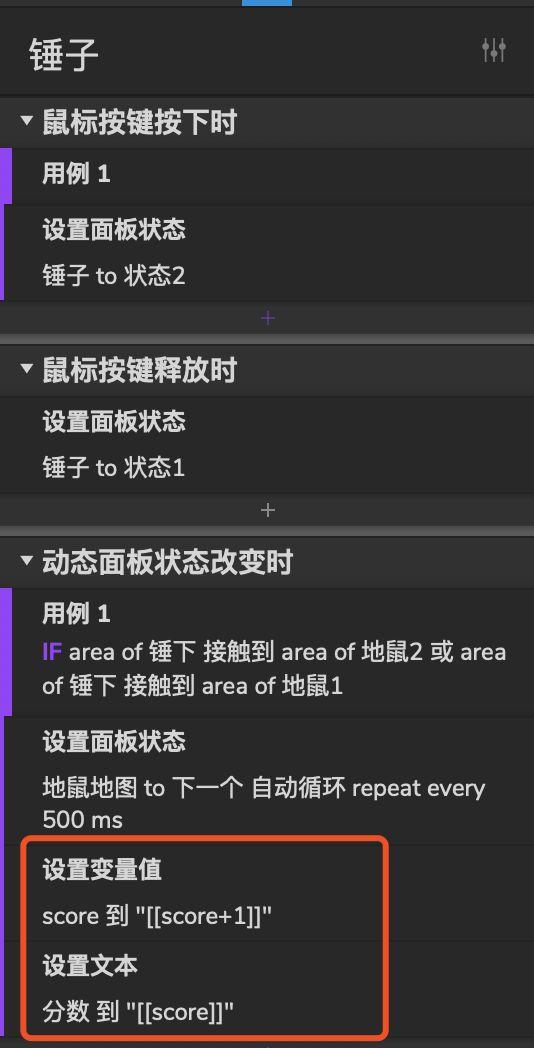
(1)给锤子面板添加事件,鼠标按下时锤子变为锤下的“状态2”,鼠标释放时变为抬起的“状态1”。

(2)添加设置事件,当锤下的锤子接触到任意地鼠时,执行改变“地鼠地图”面板状态,这时就会触发之前设置的“移动地鼠位置”事件,实现打中地鼠后刷新地鼠位置的功能。

4.2 配套功能
至此,核心功能部分完成,接下来就完善配套功能。
功能1:分数记录
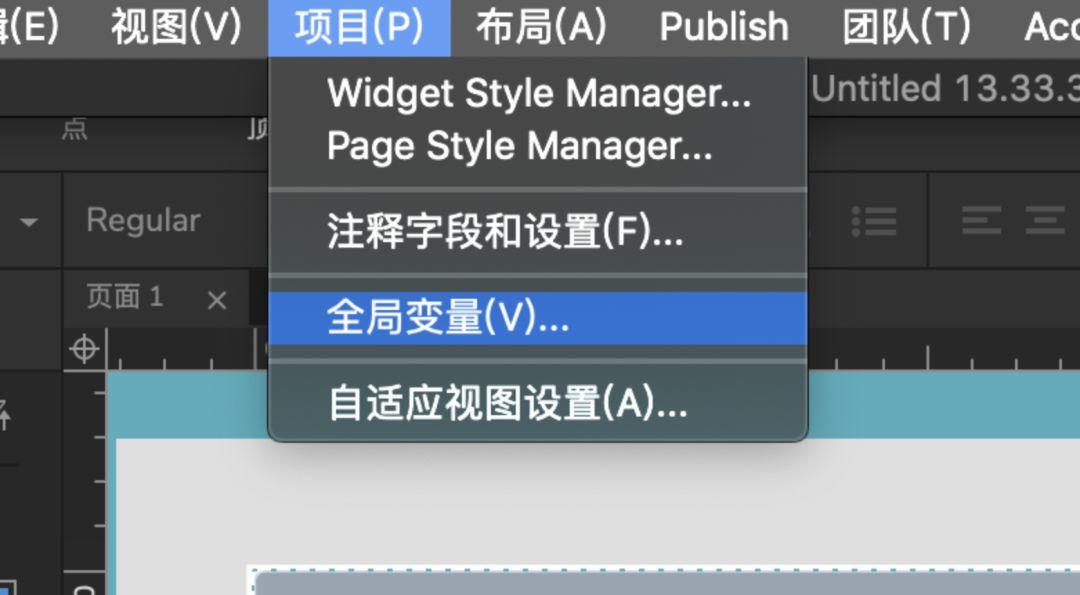
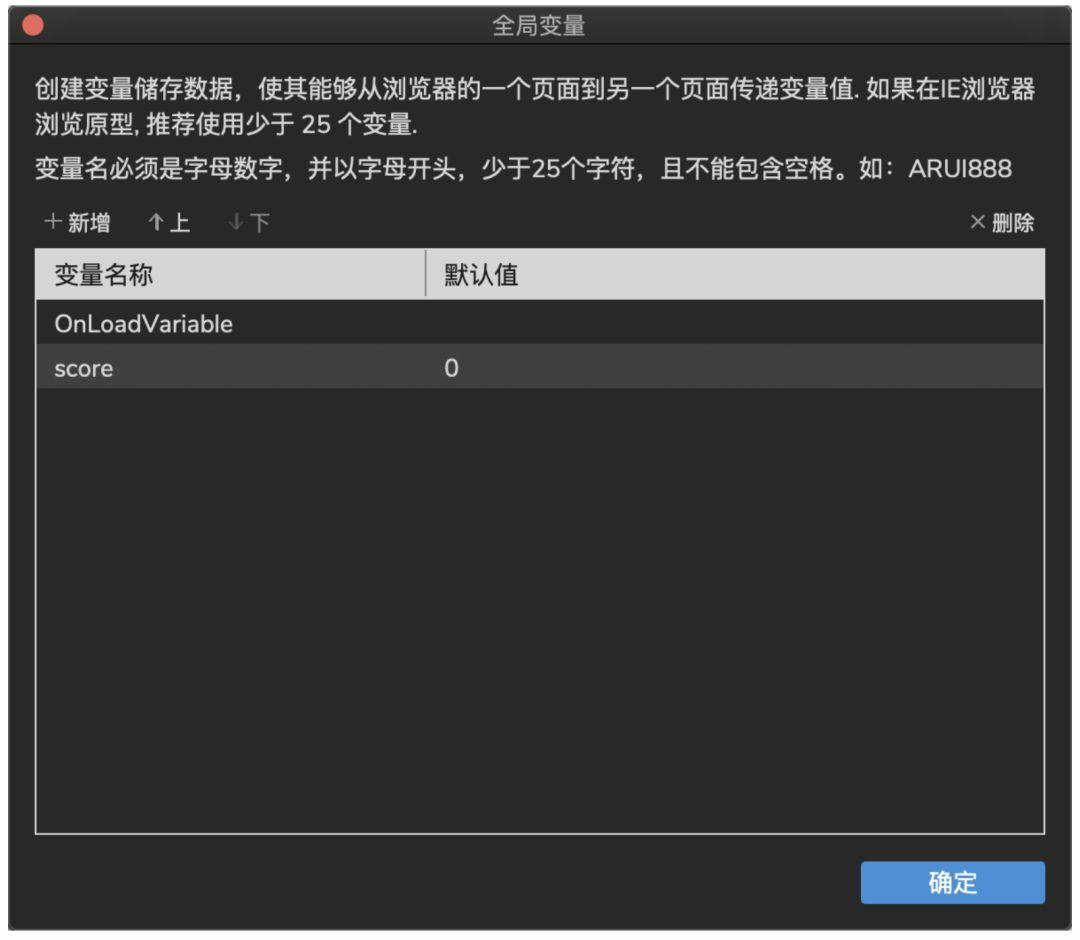
(1)首先设置一个全局变量score,初始值为0,作为储存数值功能。


(2)在“锤子面板”刚刚设置的打中地鼠的事件后继续追加,当锤下的锤子接触到任意地鼠时,设置变量score=[[score+1]],实现击中后数值自增1,再设置界面中分数的文本值=[[score]]。

功能2:游戏计时
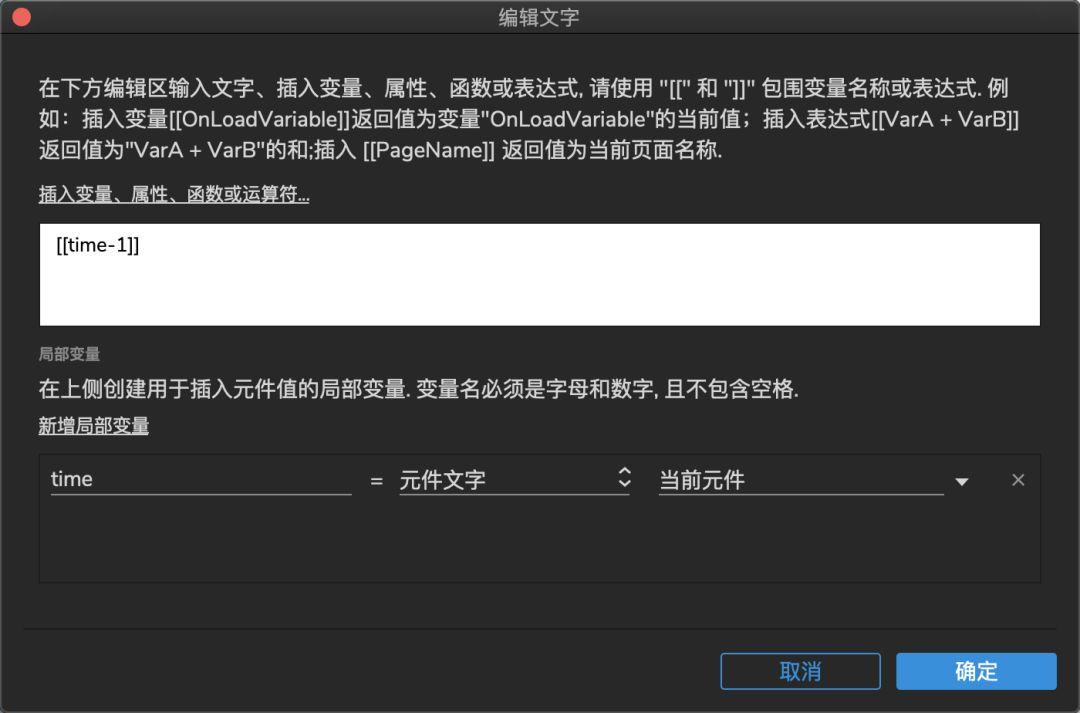
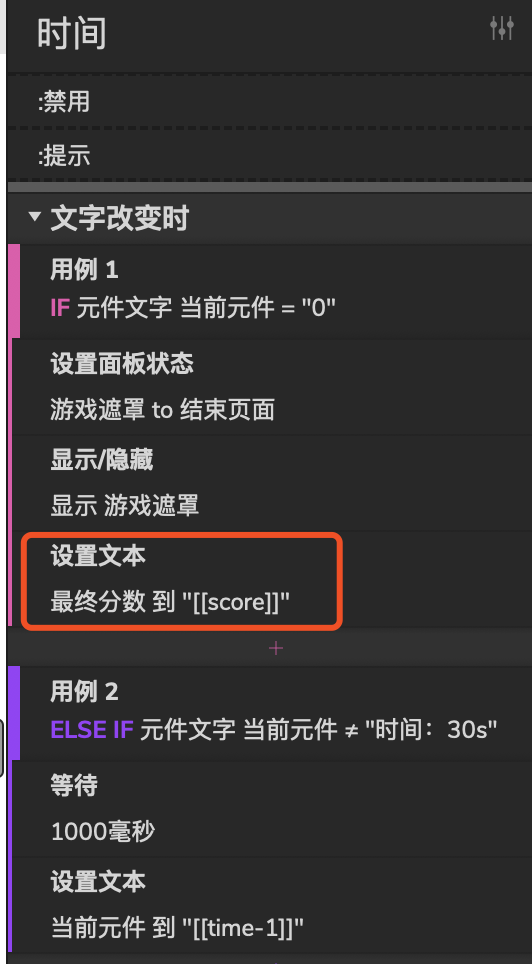
主要利用文本框元件的“当文字改变时”事件实现:
(1)设置文本框初始值为“时间:30s”,设置条件“当元件文字不等于时间”时,等待1秒后文本框设置值为当前文本值减一。

(2)设置局部变量time用于储存数字。


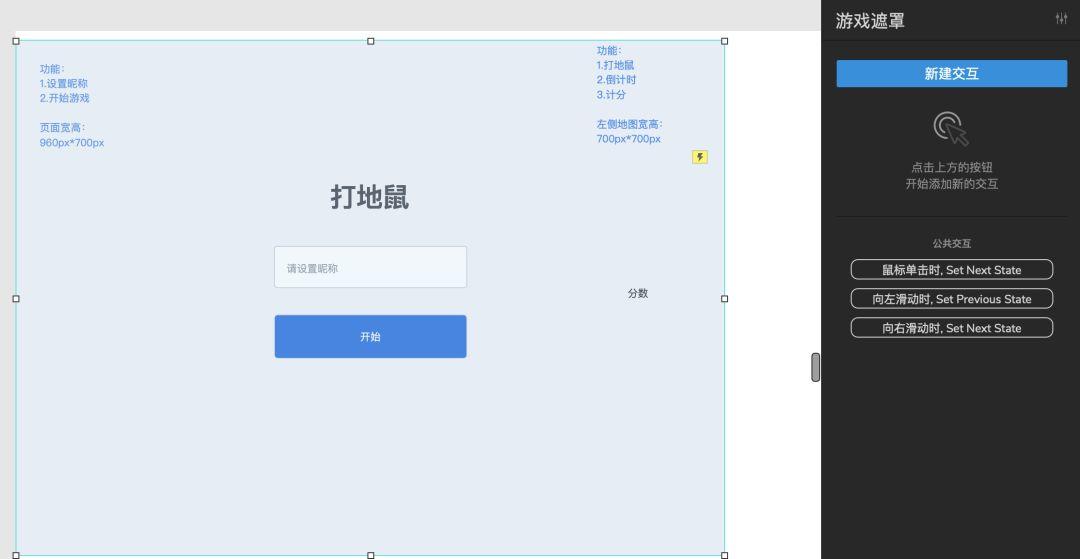
(3)将“起始页面”与“结束页面”放在同一个动态面板,命名为“游戏遮罩”,覆盖于“游戏页面”上。

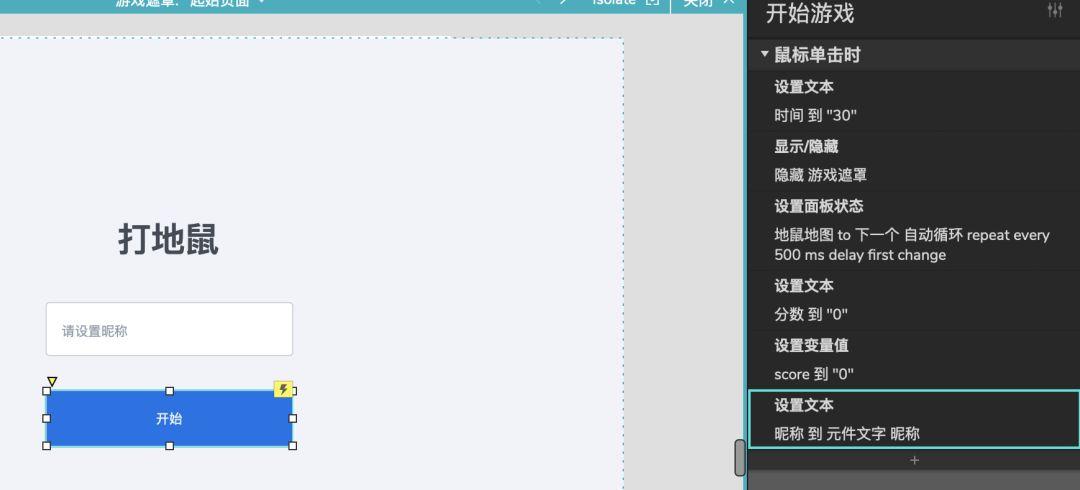
(4)给“开始”按钮添加事件,鼠标单击时,设置time=30,并隐藏游戏遮罩。

(5)设置当time=0时,显示“游戏遮罩”达到结束游戏的目的。

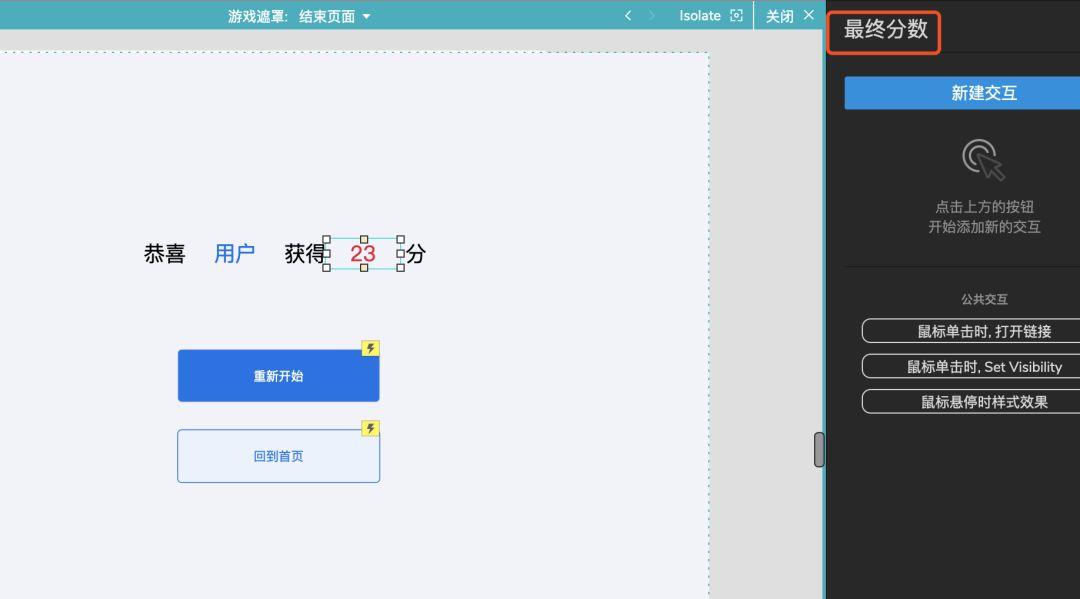
功能3:展示游戏分数
当time=0时,设置“最终分数”的值等于当前score。


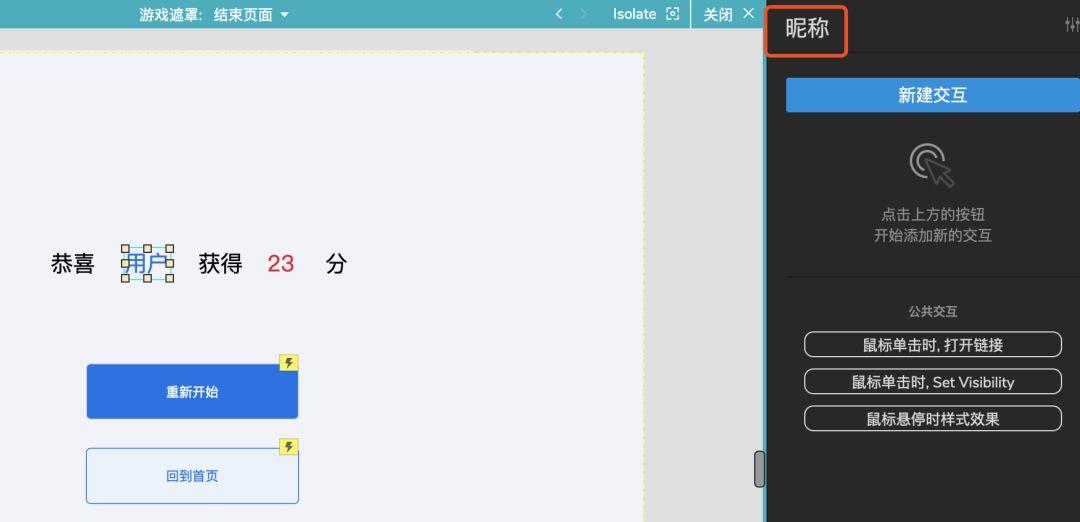
功能4:展示用户昵称
用户点击“开始”按钮时设置“昵称”的文本值等于“输入框”内的文本值。


4.3 其他功能
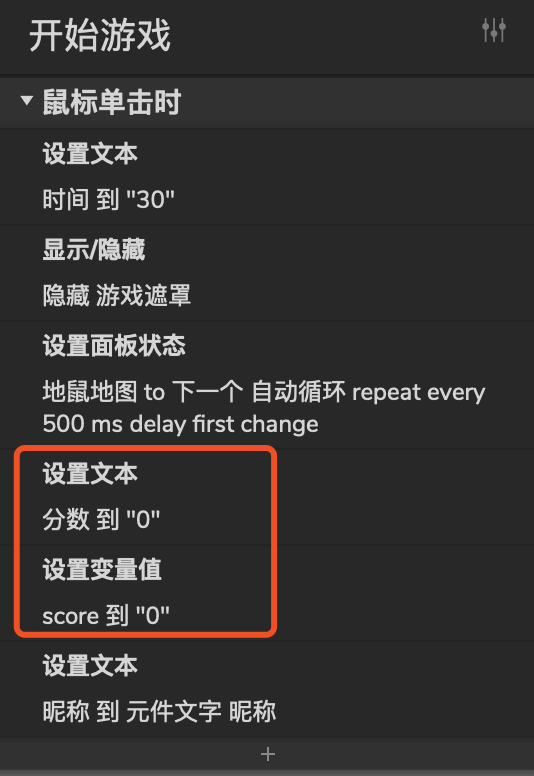
初始化数据:点击“开始”按钮时,设置分数文本等于0,设置score=0。

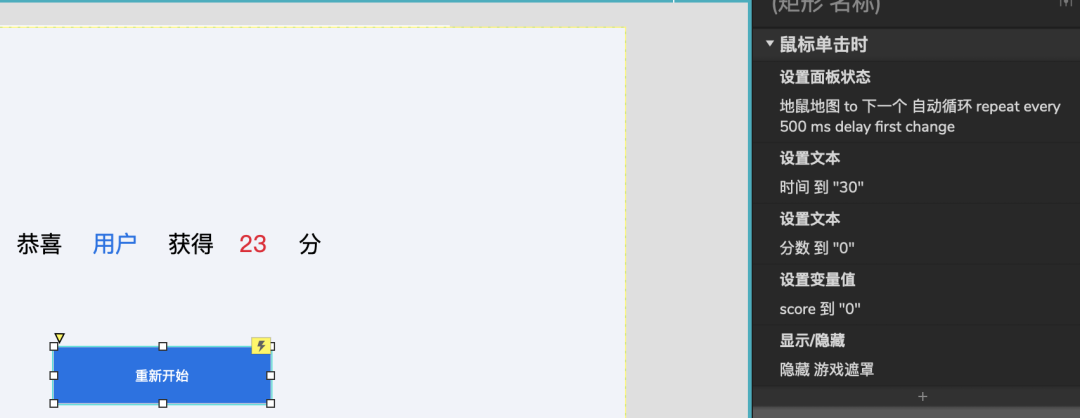
设置“重新开始”事件:与“开始”按钮事件相同。

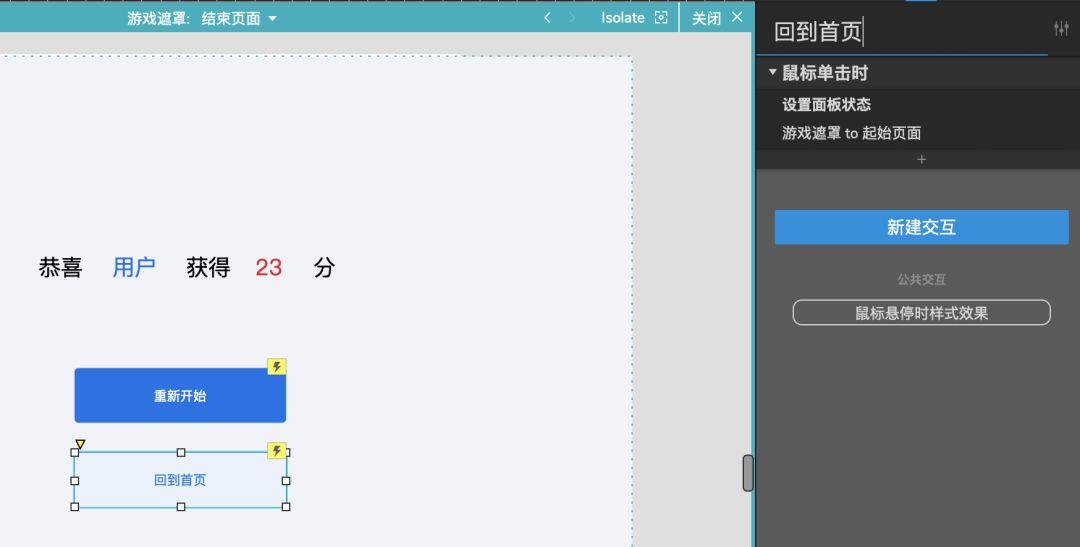
设置“回到首页”:设置“回到首页”为切换回“起始页面”面板。

至此我们完成了本个版本“打地鼠”游戏的所有功能,点击页面右上角的预览按钮,即可疯狂地play自己的“大作”。

最后,将游戏内各类元素换成卡通元素即可获得一份能以假乱真的“打地鼠”小游戏,赶紧动手试试吧~
源文件地址:https://pan.baidu.com/s/1Hmn-fs8ubbGvY7Ib3tJuPA
作者:麋鹿,北京华宇元典高级交互设计师,微信公众号:元典UED
本文由 @麋鹿 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








哈,看完还是不太会?你可能需要从Axure基础开始学
😳 这里推荐你加Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:原型礼包
领取适合产品新人的原型设计大礼包哦,cc还会不定期分享Axure免费视频课程呢!
有点厉害
谢谢