Axure教程 | Axure8旋转功能应用——幸运大转盘

大转盘活动在各种抽奖的活动场景中出现,游戏活动简单直观。
在axure8中,我们欣喜地看到提供了一些非常实现的动作,如旋转、设置大小、设置透明度等。
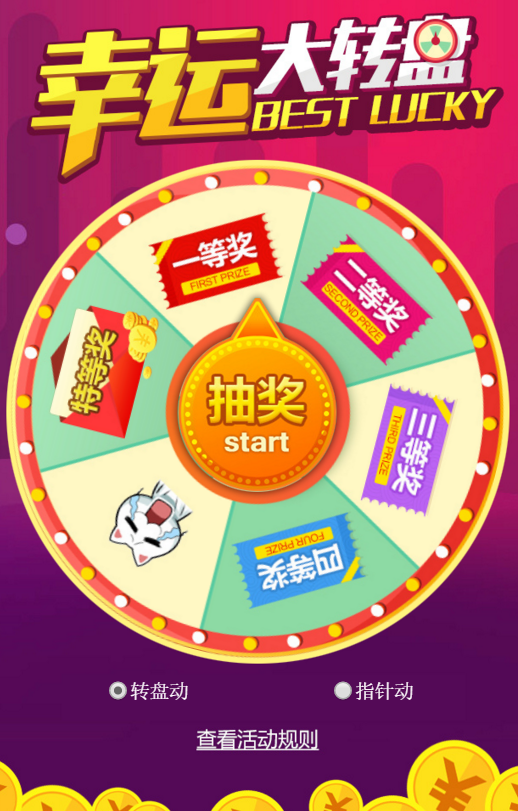
今天我们详细介绍一下旋转功能的应用,直接上在线效果图,先体验一下:

点击这里:幸运大转盘
大转盘活动常见于手机端活动,如APP客户端或者触屏版页面,因玩法简单,很受一些商家的欢迎。特别是在节假日,春节、元旦、情人节等等这些重要的节日,各种转盘活动层出不穷,商家也是变着花样来玩大转盘。现在一些线下的商超都会经常在门户搞一些这样的大转盘活动。
功能说明:
- 可以选择是转盘旋转还是指针旋转
- 转盘旋转时,指针复位;指针旋转时,转盘复位
- 旋转效果:先慢后快,最后再慢下来
一、素材准备
在网上找一张大转盘的图片(可以到花瓣网上找一找,类似图片很多),然后使用PS将图片分解成三个部分如下(这里就不说PS如何处理了),注意后面两个图片要保存PNG格式,带有透明部分背景的:

二、导入图片到axure中
将三张图片分别拖入设计区域,按顺序排好,注意三个位置的,排列好的效果如下:

为了能表现两种大转盘的转法,添加了两个单选框,分别以转盘转动,以及指针旋转的方式。
三、添加事件处理
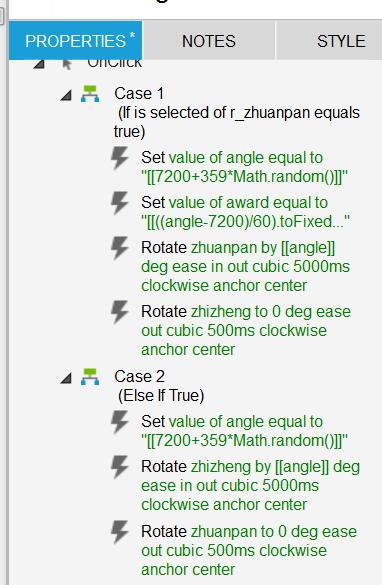
给中间的抽奖按钮添加事件处理,因为有两种旋转方式,因此,需要在事件处理里添加判断:

事件说明:
1)设置了一个全局变量angle,代表要旋转的角度,设置变量值为360度范围内的随机值360*Math.random(),为了让转盘多转一会,设置了默认至少转20圈,即20*360=7200.
2)接着计算当前的奖品,也是定义了一个变量award
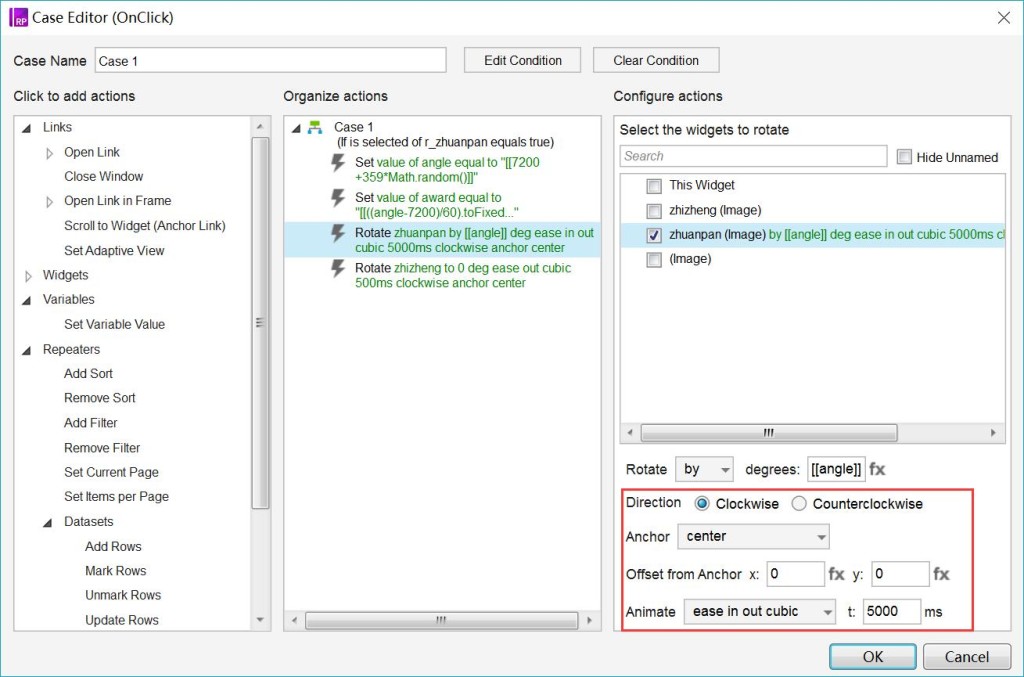
3)下一步就是根据当前选中的旋转方式,设置转盘按顺时针方向开始旋转,并添加了动画效果

4)将指针位置旋转复位
选择指针旋转的方式情况下,和上面的情况类似,只是旋转的对象不同而已。
自从有了axure8的这些旋转、设置大小、设置透明度后,一些原型的效果做起来真是相对简单多了。
但是还有些功能没有在意料之中,就是在动作中设置蒙板效果(看不见的区域把它挡住),设置文字的大小、颜色等样式,期望新的版本中能进一步支持这些功能。
本文由 @Axure原型设计工场 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








演示文件404了
演示文件404了呜呜呜
找不到源文件啊
求原件啊。。。大神能给个吗?
我感觉哭了,谢谢大佬,和哈哈哈哈哈哈嗝儿,这个真的6
大神求源文件,邮箱1245442281@qq.com,大榭了
demo页面的右上角可以下载。
遗憾的是AXURE没有汉化,让我费了半天劲。。
可以先把你的汉化包去掉,回头再加上。:)
大神,源文件哪里有?学习一下😄
大神求源文件 ❗ 1564324131@qq.com
🙄 好厉害
好东西
低保真完全没必要
虚心接受,请问要高保真到什么程度,想要什么样的效果? 😐
award变量有用么 没看出来有什么作用
暂时没用,原来是打算显示当前中的是什么奖品
应该吧源文件贴出来给大家学习学习
源文件已提供,请查看在线演示,内有下载链接
做的很精致,逻辑介绍的不错,值得学习。
楼上的朋友,我猜作者只是想分享一下心得,和保真度没什么关系吧。