App产品原型背后要交代的细节和要理解的原则(一)
笔者从产品经理设计需求的角度,分享了APP产品原型设计背后需要的注意的细节和原则,供大家参考与学习。

移动App的产品设计往往都是所见即所有,没有太深奥的逻辑要交代的,比葫芦画瓢即可。
产品经理常常很快就把原型画出完了,但是在设计UI的时候或开发的时候就常常被拉去澄清细节,原因就是对设计的细节交代不清楚,或者了解的不甚深入,缺少对边界或排他项的界定。
笔者近期从事社交App的需求,本文就移动端App产品的日常总结,从产品经理设计需求的角度,分享一些注意事项和细节如下,欢迎批评探讨。
一、明确App的按钮类型
从定义需求的角度来说,产品经理只要交代了哪里是按钮就可以了,可以通篇一律使用同一个按钮线框表达。但是这只能是个初稿,在落实之前,产品经理或交互设计师需要确定按钮的具体形态。
一般而言,一个APP的按钮设定四种就够了,设置的维度可以是按钮的定位权重(注意,菜单的入口或图表不包括在本次讨论中,比如微信的+、定位图标这种)。
- 权重最高的按钮:这种按钮一般比较大,颜色明显,主题鲜明。常见的比如用户“登录”按钮;
- 中等权重的按钮:这种按钮在产品中最为常见,比如一般的询问框上的【确定/取消】按钮;
- 权重最小的按钮:比如“关闭”、“查看更多”按钮。这些按钮的作用就是可以点击,用户看得到即可。这种按钮形式多样,可以没有框,只有文字。也可以只是个图形,比如关闭按钮用x表示;
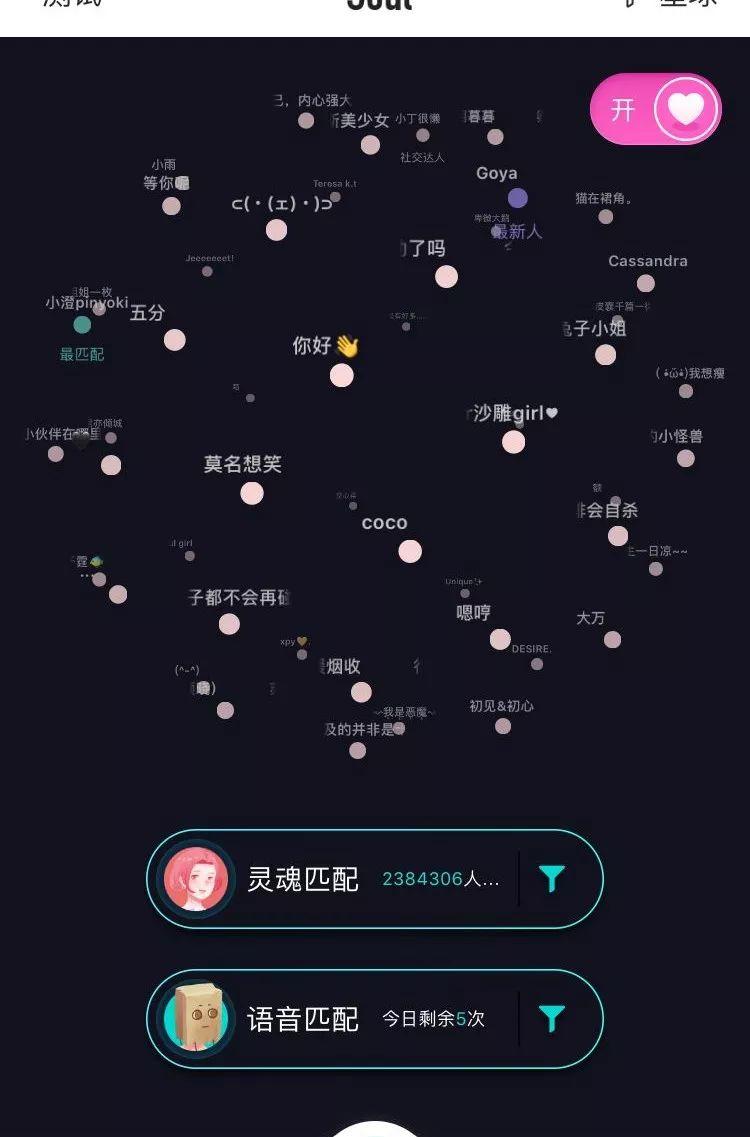
- 特殊按钮,这种按钮区别于其他的按钮,少且特别。要么是带很多文字,要么是App的核心入口,比如soul首页的“灵魂匹配”按钮。

在输出的需求文档中,可以一开始在“全局规范”中就定义这四种按钮代号,然后在原型中备注按钮类型的代号,这样设计就知道你是要怎么样的效果了。
二、了解第三方登录的本质
社交类App登录方式,基本都是手机验证码为主,配合第三方登陆,很少注册账号密码(与App的定位和用户群有关)。
第三方登录就是借助第三方应用的接口实现用户登记,比如常见的三家:微信、QQ、微博。
其目的之一是关联账号,形成社交群落之间的呼应,有利于用户生态链的搭建;其二是获取用户的一部分已有信息,比如用户信息或流量资源。
需要注意的有两点:
- 第三方账号给的资料完善度和安全性不好把控。比如你期望获取QQ中的头像、昵称、年龄、地区,但是QQ可能只给你头像和昵称。又比如有一天第三方封了接口,那么第三方登录功能就停摆了;
- 第三方登录方式,对用户来说不一定就是省时省力的渠道。因为相关法规的要求很多APP是需要用户手机号的,而第三方登录并不能获取用户已经提供给第三方的手机号(用户隐私)。
因此对用户来说常常是使用第三方登录后,仍然要跳转到验证手机号的界面,还不如直接使用手机验证登录。
三、我们常见的支付功能的猫腻
支付很常见,社交应用的虚拟礼物购买、知识平台的付费学习等。
在设计支付功能的时候,主要注意的是要从安卓和IOS两个系统的角度区分设计。
(1)首先明确一个常识,就是支付必须是有资质的支付平台才能进行操作处理。这就是为什么很多大的电商公司的交易要经过支付公司的结算才能拿到钱,比如paypal、腾付通、支付宝、微信支付、网银在线等。其中安卓手机最常用的是支付宝或者微信;
(2)安卓系统接通第三方支付体系还是比较友好的,手续费也不高。调用支付宝或微信支付,会返回其绑定的银行卡或者余额,可以作为业务数据保存在后台。有时候前端感受不到这个数据,产品经理应该知道,作为功能扩展的考虑因素;
(3)苹果手机(IOS系统)正常来说只能调用苹果支付,苹果顺带扣的手续费比较高。虚拟支付的时候,安卓是可以使用任意金额充值的,但是苹果手机对特定的原币,只能选择固定的金额。这个是因为苹果公司将充值金额本身固定了,当成一个一个的商品对外出售。
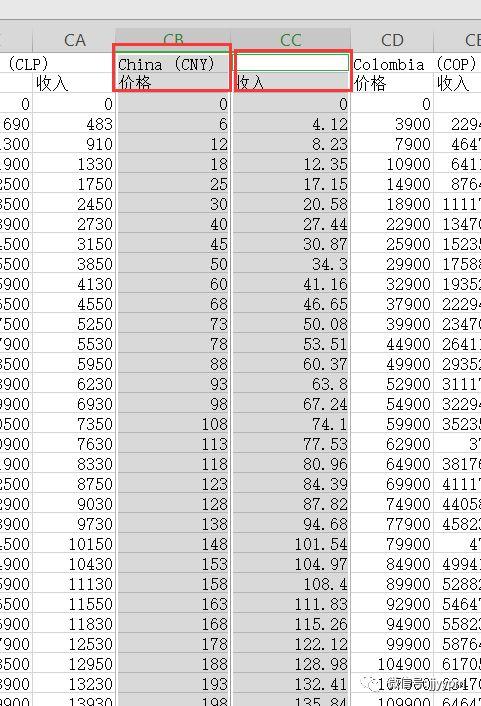
如下图就是苹果提供的清单,比如可以购买的价格列就是需要支付的金额,收入列就是扣掉手续费之后有效的金额。可以看到花6元钱,在苹果这里只剩下了4.12元。

这就是为什么陌陌同样是充值6块钱,安卓系统给60个虚拟币,苹果只给42个币。
四、了解后台数据的存储
做APP的不仅要盯住页面和用户,也要理解数据的运作,这样对内容推送机制、数据搜索的页面展示的方案选型帮助很大。
这里介绍三点:
(1)初创公司的数据基本都使用的云端存储,同时配合自己的数据库,从效率和安全性上都会更有保障。
产品经理需大概了解数据存储的定位。以视频直播类为例,直播或视频数据文件占存比较大,一般都是存储在云端的,而用户业务数据放在自己的服务器的数据库中,原因很简单这些牵扯更多的隐私和安全责任,且一般数据不会太多。
(2)产品经理需直观地理解关系型数据库和非关系型数据库,比如非关系型的mongdb数据库,一般存储信息量大的不定型数据,比如用户日志。
而MySQL则承担了大部分可以用二维表表达的规则的数据,比如用户资料、数据字典的参数配置等。
(3)数据存储与页面的搜索方式等方面都有很大关系。比如,在“我的好友”中搜索用户昵称,是只搜索自己关系为好友的用户,还是搜出有一部分是好友,另一部分非好友的用户并用标签分类呢?
这两个方案前者比较保守,但是如果期望用户扩大社交圈的话后者更有价值。因为不仅可以看到好友,并且还能提供增加陌生人为好友的功能。
但是这时候还要结合后台数据的存储,是否好友和陌生人存储在一个表里了呢,如果分开了那最好就不要一起搜索,随着用户量增大,聊表查询很耗性能。
五、了解前后端接口
项目过程中,前端与后端开发之间沟通需求基本都是围绕接口请求数据进行的。
接口是前后端分开开发的行业标配吗,是高内聚的体现。因此产品经理要理解接口的原理和自己的目的,协助前后端完善接口的定义(另一篇文章有专门介绍)。
后端开发在写接口的时候,一般需要知道未来的走向,包括数据量级、功能扩展性等。
产品经理要针对该功能给开发们说清楚未来的扩展可能性,比如:App的用户动态的评论,计划是展示一部分优质评论内容(类似微信的朋友圈)在外层,类似下图:

但是对于展开部分的算法尚还在研究阶段,因此这个版本将评论折叠,只显示数字,点开则打开评论列表。
后端在给前端传的接口中,可能会多设计出“是否展示在外层”标识,提前预留参数,以后版本用。本版本前端只需填留下自己需要的信息即可。
六、图片比例、圆角和缩放的注意事项
App用到图片的地方很多,每一处又可能有不同状态下的不同表现形式。产品经理不能只放一张图了事,应当对图片不同场景下的样式列举清楚。比如下面几点:
1. 缩略图的缩放比例
微信朋友圈的列表中,图片都是缩略的,那么设计的时候首先就是缩略方式的问题。
之所以要给出缩小的比例或最终尺寸大小,是因为拍摄的手机屏幕尺寸和比例不一致,上传的图片又可能有各种形状。因此发布之后要给予对应的规则和秩序,避免效果模糊、展示不全、图片过小等不良效果。
在确定方案的时候,合理即可。可以通过研究竞品,找近期流行的产品的规律。
比如按图片或视频的H:W:
- H:W>4/3(高图):切上下两端,保存为4/3,靠左展示;
- 3/4≤(H:W)<4/3之间(方图):切成正方形,靠中间展示;
- H:W≤3/4(扁图):切成3/4,靠中间展示。
以上并不一定是最好的,但是秩序是要给到开发的。
2. 图片的圆角和直角
留意的话,就会发现有的App的图片是圆角的有的是直角的。目的只有一个,就是确定这两种展示方式哪种更符合产品的定位和气质。
一般而言,做社交类的产品,图片用圆角看着舒服和气;做技术类的或者法律类的比较严肃的产品,可以考虑直角。
最后还是一句话,看竞品,以及一段时间流行哪种。
3. 大图和缩略图
消息发送成功之后 ,图片也是缩略的,并且要设计发送失败的提示图例。
点击打开之后大图是否铺满整个窗口?最后就是不要忘记做缩略图和大图,这是完整的一套。
另外在很多公司,这个算是设计师方面的工作,但是产品经理要全局把关,就要知其然知其所以然,不是主管觉得看着顺眼就就这样。
作者:唧唧歪歪PM;公众号:唧唧歪歪PM(ID:jjyypm)
本文由 @唧唧歪歪PM 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








谢谢
谢谢作者分享,新人表示很清晰很受用
去给我征文的作品点是个赞 快 http://zt.woshipm.com/9years/articleDetail?articleId=20&from=groupmessage&isappinstalled=0
很实用,谢谢大佬得输出分享
简直太棒啦,对刚接触app的产品,真的超级实用
(头像好看)
会有接下来的文章更新吗 受益了 希望持续更新
“调用支付宝或微信支付,会返回其绑定的银行卡或者余额”
支付宝或微信没有提供该类服务吧!
我也好奇,怎么会返回用户余额这种信息。以前看过的接口中没看到有余额这个字段,不知道是不是看漏了
返回余额想多了
微信的第三方登陆,不能申请获取微信的手机号码是吗?
这些知识怎么系统学习呀
多谢分享,在下受益良多