Axure教程:简单易学免弹窗友好交互动效
在APP功能的设计中,一个功能页面的跳转最好不超过三个页面,有时候为了设计更友好,就需要一些免弹窗设计交互,好,今日说法就到这里,教学开始!

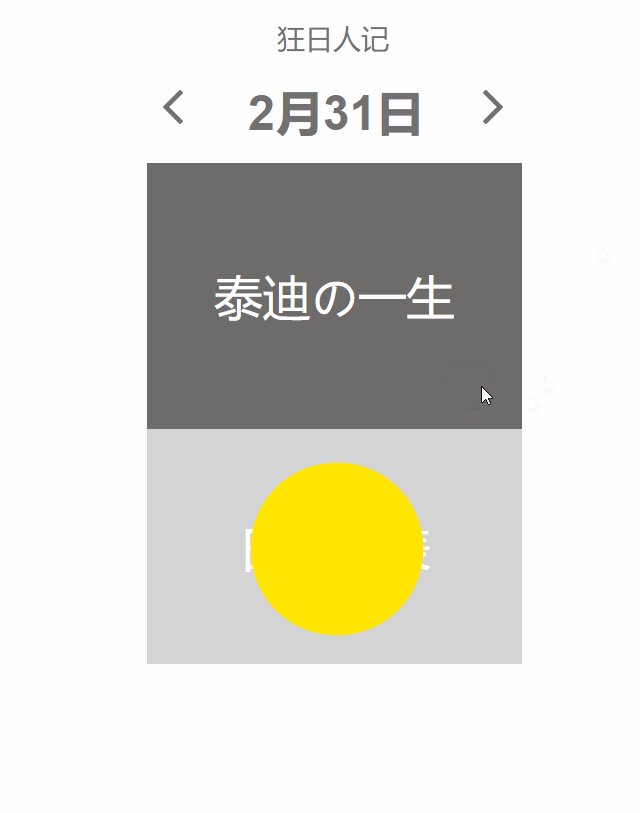
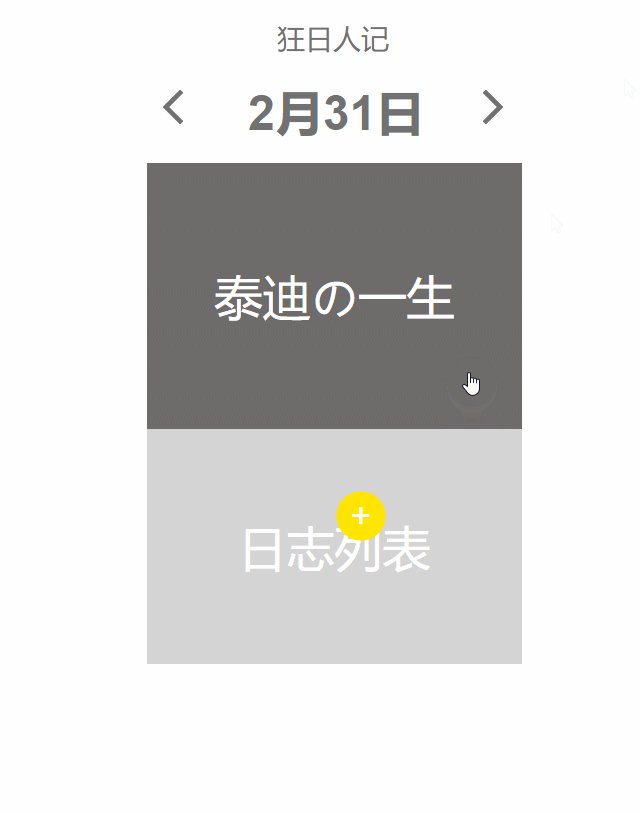
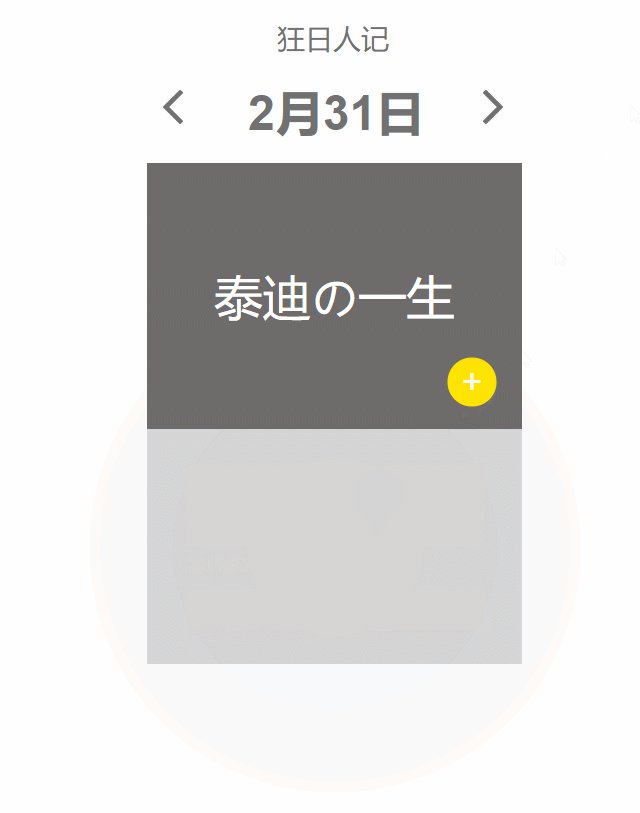
看看效果:

通过本教学能学到什么?
- 图层的应用
- 交互的回溯
- 动态面板遮罩的妙用
- 清奇的思路
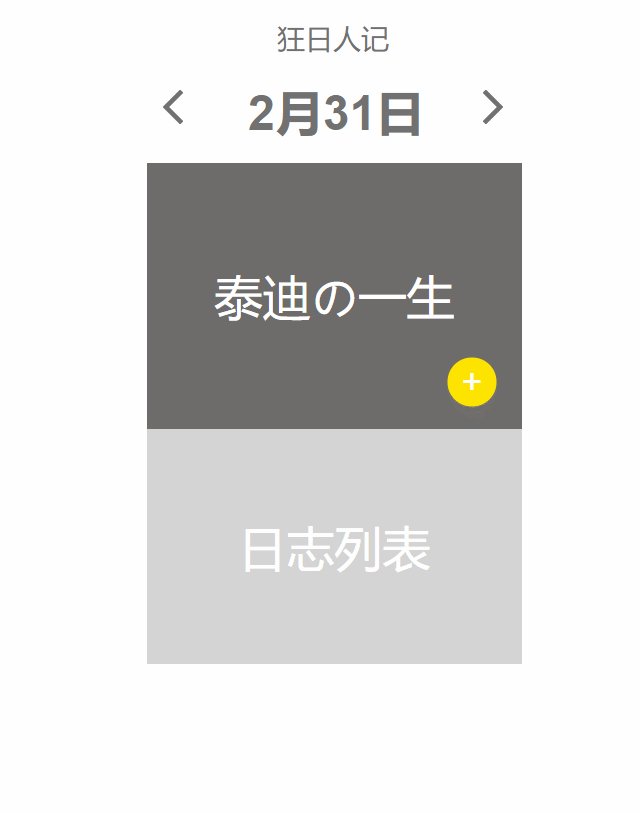
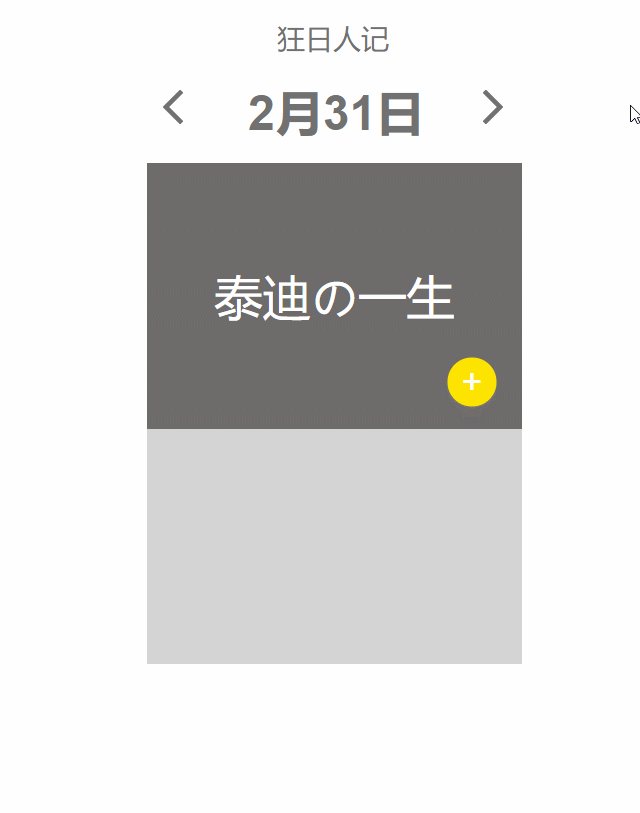
第一步绘制所需元素
- 绘制中部区域,坐标(0,166),尺寸375*266,命名【分隔栏】
- 绘制圆形按钮,坐标(300,360),尺寸50*50,命名【按钮】

第二步制作交互
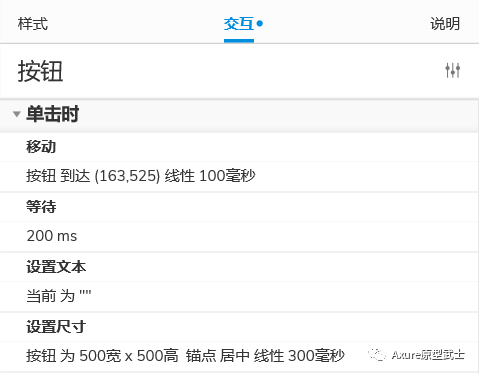
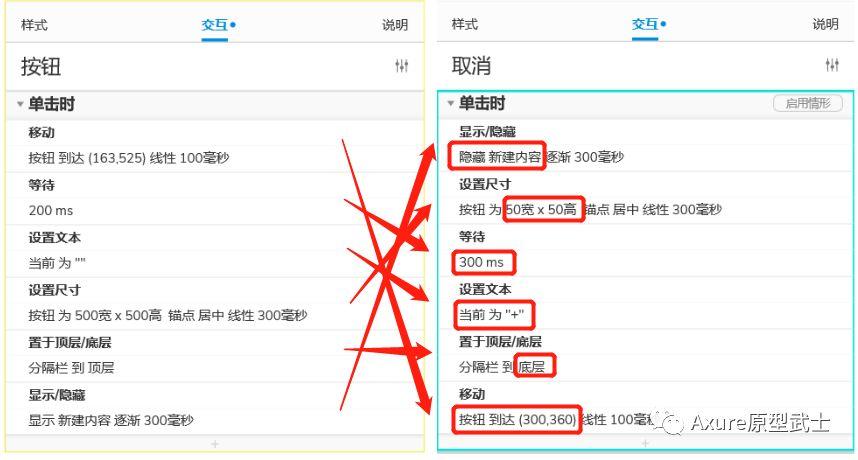
点击【按钮】,移动【按钮】到日志列表中心(163,525),动画线性200ms。
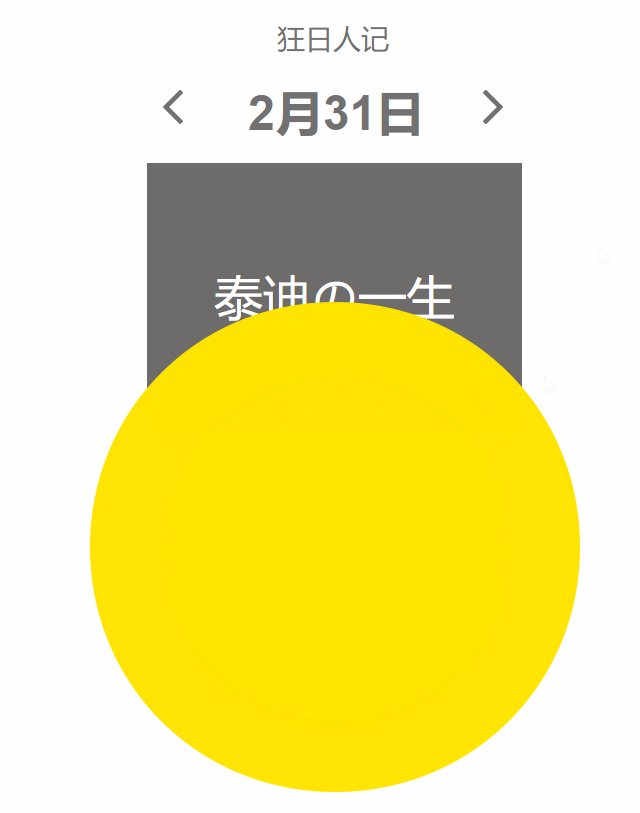
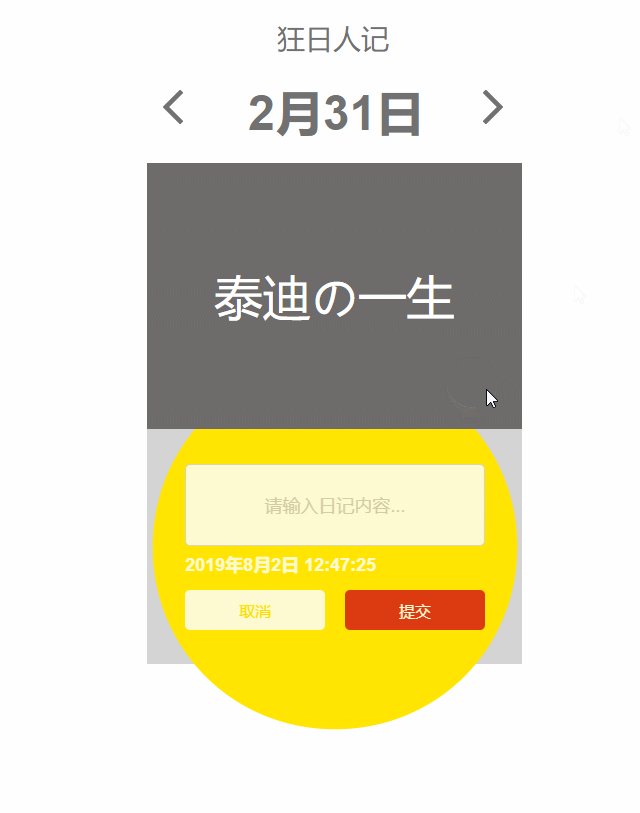
等待200ms,设置【按钮】文本为空;设置尺寸【按钮】500*500动画线性300,锚点中心(能覆盖住日志列表就行)

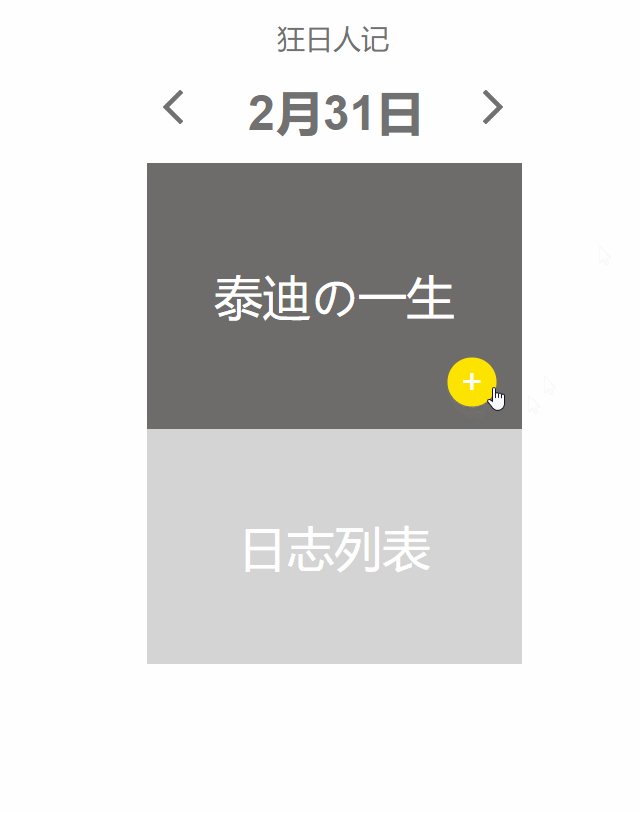
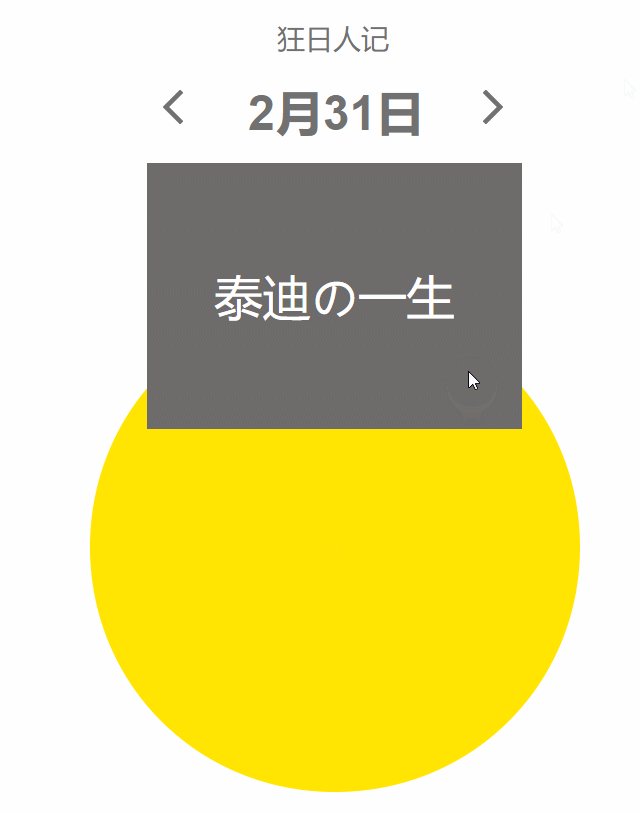
看看效果:

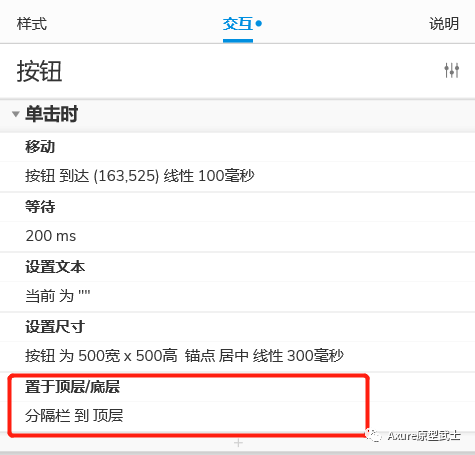
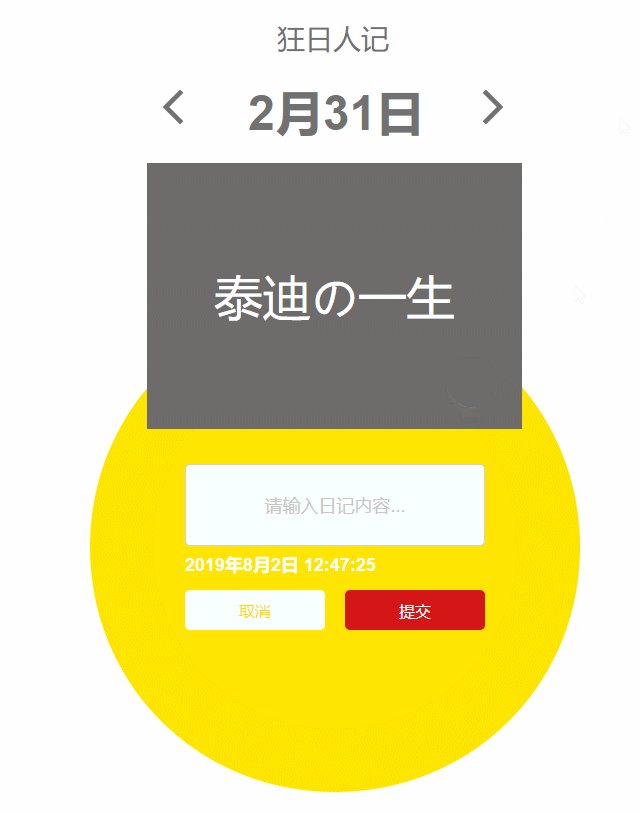
效果看着还不错,但我们发现【分隔栏】被挡住了,于是,添加动作,设置【分隔栏】置于顶层。

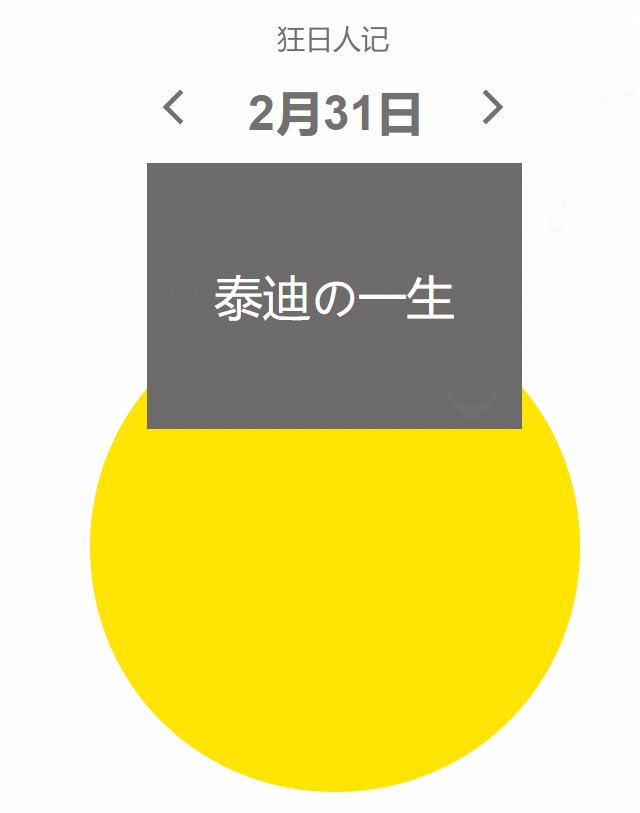
看看效果:

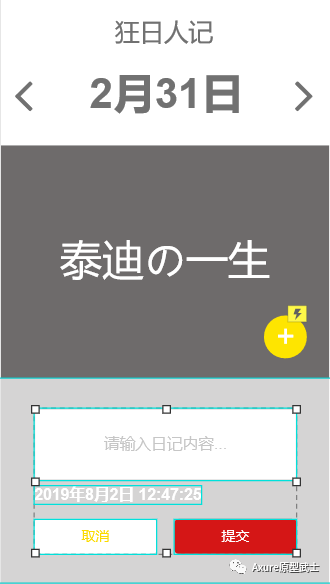
第三步、添加新建内容
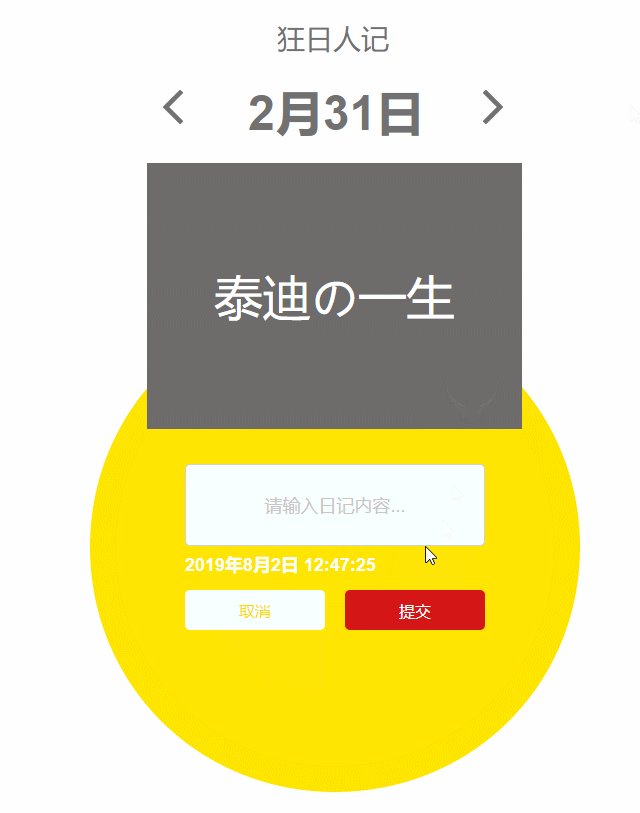
画出输入框,按钮,时间;组合这些元素命名【新建内容】组合,然后隐藏【新建内容】组合。

添加【按钮】动作,显示【新建内容】组合,动画逐渐300ms

看看效果

添加取消按钮交互
这个其实很简单,直接复制圆形【按钮】的交互,黏贴在【取消】按钮上,然后理清反向回去的动效流程就可以了。

看看效果

第四步、美化最终效果
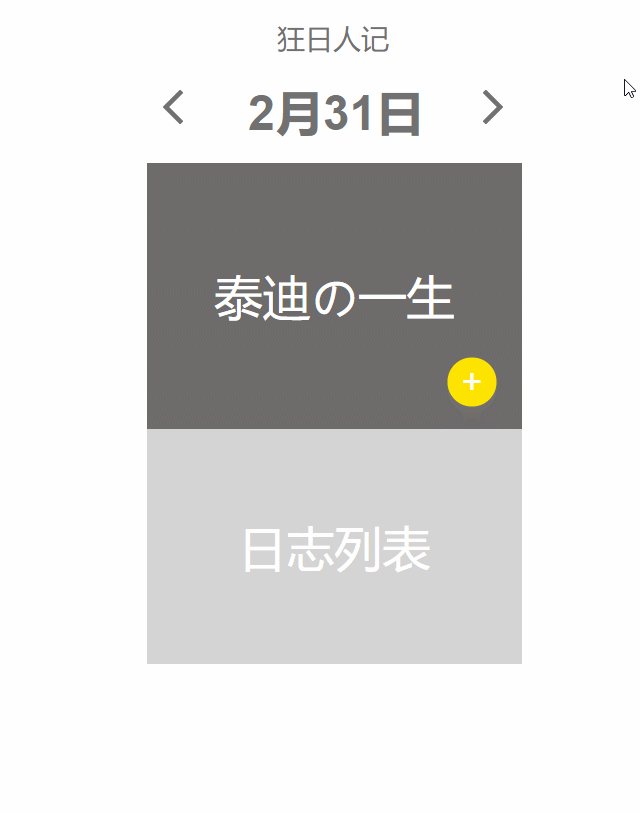
添加日志列表。
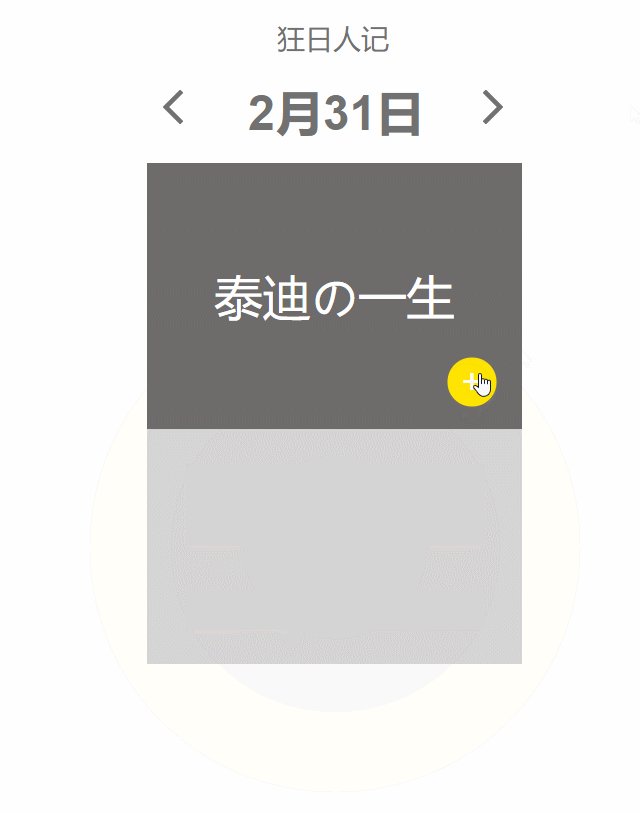
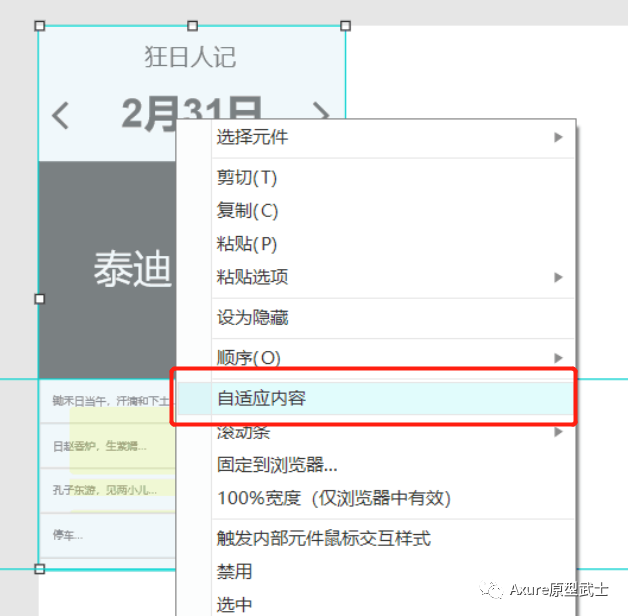
全选所有元件,创建尺寸375*667的动态面板,取消勾选自适应内容。

看看效果:

利用动态面板,完美的遮挡住按钮放大的地方,好了今日说法就到这里,下期老司机带你做社交软件,翻一翻的交互动效,有点小难噢~
链接:https://pan.baidu.com/s/1JmJtc1wMW1Vlvri92rEReA
提取码:qhug
本文由 @索大佩罗娜 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








产品小白没看懂复杂的交互设计,想从基础开始学,却无从下手?
😳 可以找Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:礼物
领取原型设计大礼包,还有不定期的Axure免费视频课程分享,老师在线答疑,多学多看多思考,你也能成为Axure原型设计大牛哦~
当我没问过是啥软件 哈哈哈
看起来很舒服,这个是啥软件啊
好顶赞!
谢谢支持 😳
前面都没问题,最后一步却实现不了效果,转化成动态面板,按钮的移动位置也改变了 😥
哈哈 你一开始没有把坐标放到0、0吗
坐标规定(0,0)吗?坐标都是按照我个人习惯设置的。
重新按照你的坐标做了一遍(没设“狂日人记”这个矩形),在转换成动态面板,按钮的位置还是发生改变了。后来重新补了“狂日人记”这个矩形,就可以作出你这个效果。但是不是很明白其中的原因,有点懵。
不一定要规定坐标0,0呀,只是这样比较好计算,或者用一个动态面板封装也可以。有没有狂日人记应该没什么差吧 ➡
如何能来一个axure 8.0的教程就好了 😥
差不多的呀 大兄弟