Axure教程:登录·高保真设计
因太久没有更新,本先讲讲登录界面的原型设计。可关注后续的注册、重置密码篇。

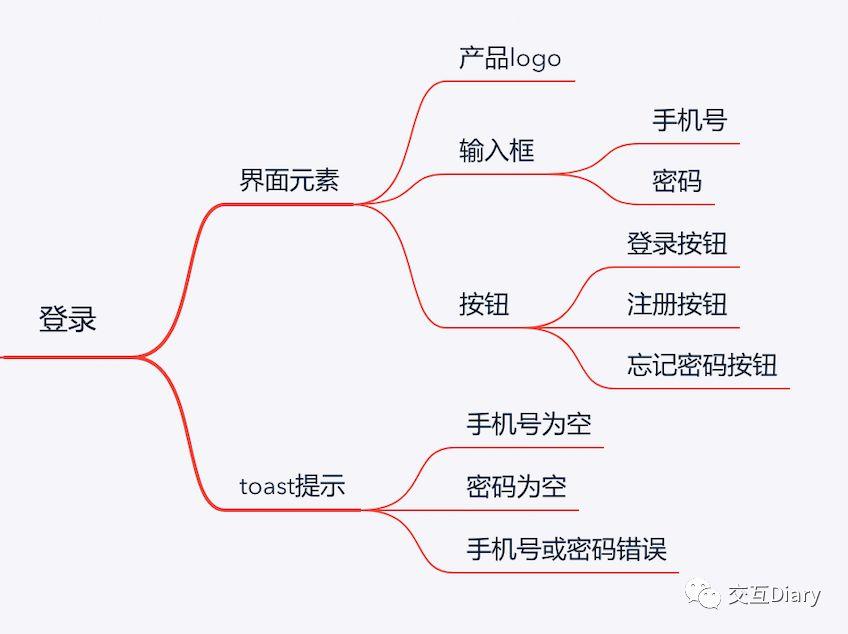
登录界面结构

需要准备哪些东西
矩形、文本、图片(作为产品图标使用,没有也可以)、输入框、账号/密码icon。
学完将学会什么
了解登录界面的布局以及各种元素,用户在操作时需要有哪些反馈,怎么做体验较好,本次内容先按基础的做法为你展示,学完相信你会做出更好的交互原型。
下面开始剖解制作步骤……
制作方式
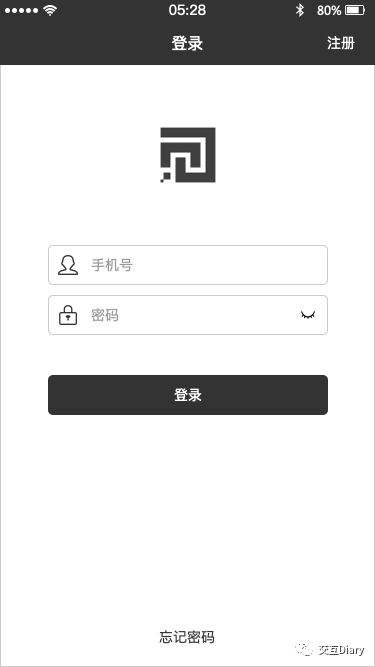
步骤一、画出所有元素
先用矩形画一个手机界面,尺寸为375*667;·制作界面的状态栏、顶部栏,把顶部栏的文本元素补上去(这些没有可以在公众号输入“移动端元件库”)。

用矩形画出两个输入框的长、宽度,设置圆角(图中尺寸为280*40、圆角2);再放置一个文本框,设置文本提示文案;设置手机号输入框文本长度为13(后面做讲解),密码输入框长度为20(控制密码最长的长度);·最后再用矩形、文本作为按钮,分别放置:登录、注册、忘记密码(不清楚的看图)。

步骤二、设置交互样式
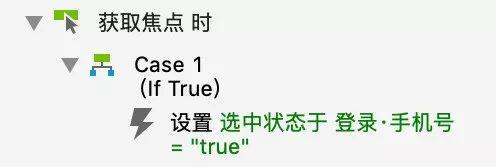
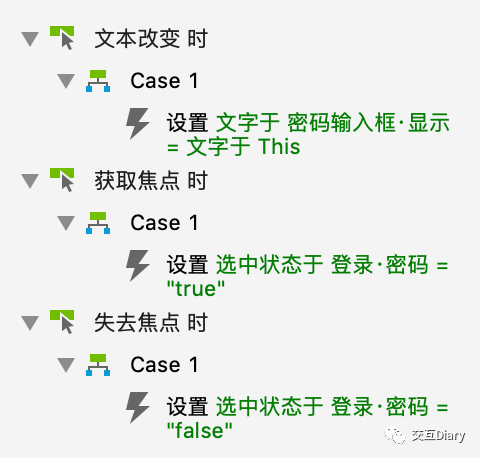
·给两个输入框背景添加交互样式“选中的”效果,然后设置输入框“获取焦点时”设置背景为选中(true),“失去焦点时”设置背景为取消选中(false)。

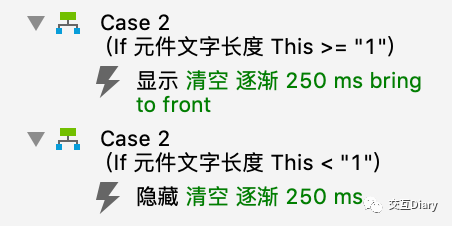
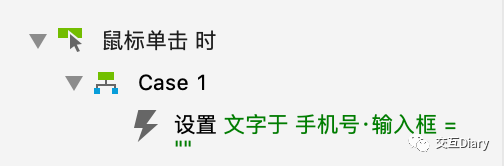
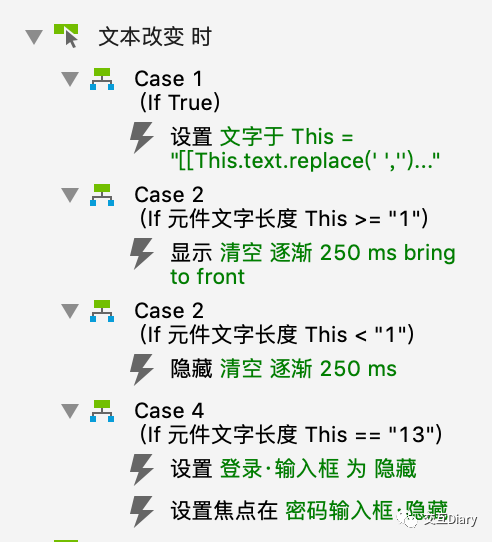
·在添加手机号输入框中添加一个“清空”icon,设置用例“文本改变时”条件:文本框文本长度≥1时,显示“清空”icon,否则隐藏。同时设置清空按钮用例“鼠标单击时”,清空文本框的值。


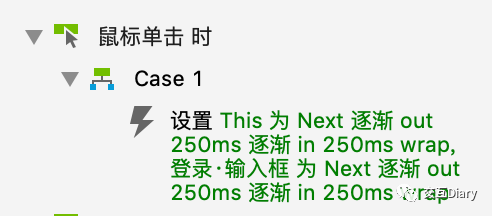
为密码栏做一个密码显示/隐藏功能,首先找到显示/隐藏的两个icon,然后两个icon分别放在一个动态面板的两个状态里(默认隐藏)。同时密码的输入框也需要做一个动态面面板,两个状态一个显示、一个隐藏(默认隐藏),点击显示/隐藏时,切换密码输入框的显示状态。


步骤三、场景设置
设置点击登录按钮时会有各种场景如:手机号为空、密码为空、手机号或密码错误、登录成功。把四个toast放在一个动态面板内(默认隐藏),使用用例“鼠标单击时”分别有四个case,不同场景显示不同的toast提示。
做完以上的步骤基本上已经可以完成一个登陆界面的高保真交互原型了,下面再来了解一下进阶部分……

步骤四、进阶
如果已经做完以上的步骤,可以还尝试做以下还有可以优化的地方。如手机号11位数的自动分段(344的格式),还有账号输入框输入完11位数后,自动换行到输入密码栏……尝试做一下。
在手机号输入框设置用例“文本改变时”,该输入框的值为以上函数,同学可以直接复制:[[This.text.replace(‘ ‘,”).substr(0,3).concat(‘ ‘).concat(This.text.replace(‘ ‘,”).substr(3,4)).concat(‘ ‘).concat(This.text.replace(‘ ‘,”).substr(7)).trim()]]·
前面已经设置好元件文字长度,现在此处就不要再设置了。

完成,来看一下效果案例链接: https://fm3meu.axshare.com
#专栏作家#
Donny,微信公众号:UE_diary,人人都是产品经理专栏作家。工作两年多的产品交互设计师,不定分享一些产品交互细节。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








你好.为什么打开你发的这个案例链接里面并没有案例呢
因为出下篇,我把上篇的链接给删了。现在统一看这个:https://mxamrw.axshare.com
看完一篇原型设计文章啦,感觉还是不太会?
❓ 想从0基础开始学习Axure么?推荐你找Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:大礼包
领取原型设计大礼包,多学多练,你也能成为原型设计高手哦!
这个作品链接在点击登录的时候产生冲突了,没有做自己判断的操作
目前这个是针对于新手的,所以没有做的那么细 😀