Axure 教程:web网站原型设计技巧的分享
分享个人在绘制PC端web网站交互原型中一些设计技巧,enjoy~

技巧一:搭建导航框架页面
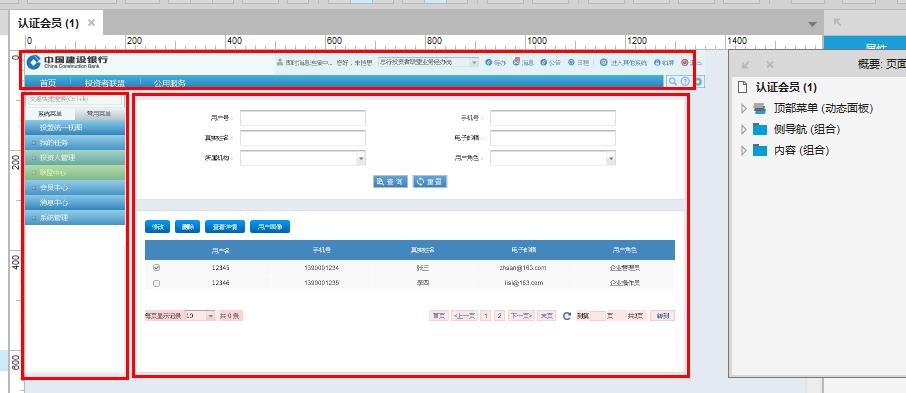
当自己还是一个小白时,开始着手设计web界面时,最容易犯的一个错误就是:基本每一个页面的绘制都是顶部导航、左侧导航、右侧则为页面内容。
如下所示:

当设计的页面比较多时,一旦改变了侧导航的命名或者更改了跳转链接,就得把所有的页面的导航都替换掉,操作十分的复杂冗余。
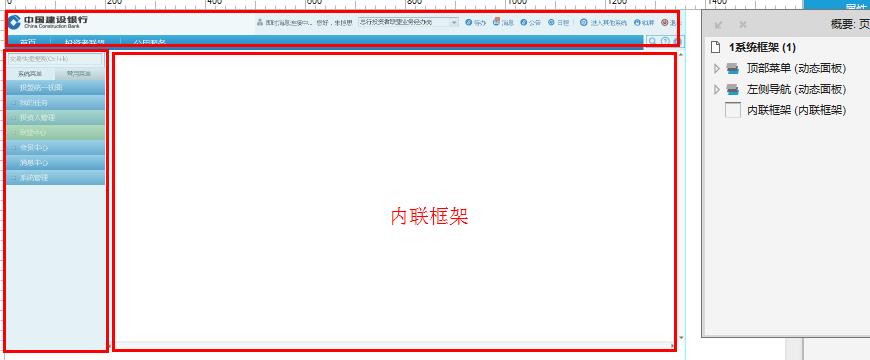
通过后面的课外学习后,才懂得了利用【内联框架】来实现页面内容之间的切换。只要搭建一个框架页面即可,不用重复复制粘贴。
布局排版如下:

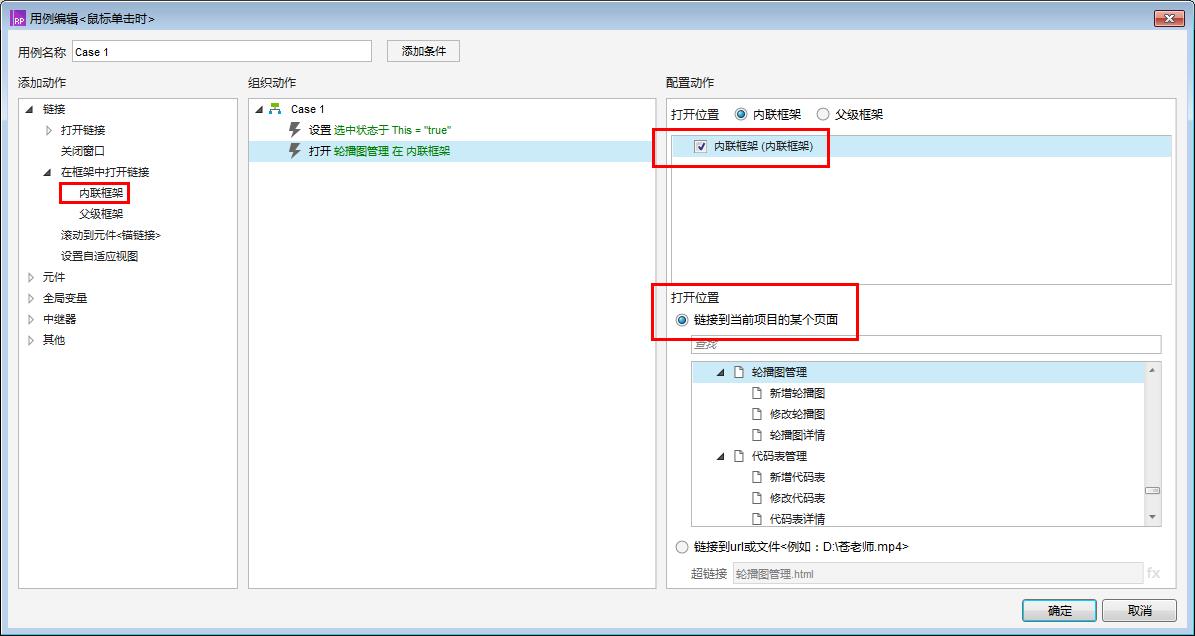
只需要给导航中的模块名称添加【鼠标点击时】,在内联框架中链接到某一个页面即可,设置如下:

技巧二:响应式布局的设计
绘制原型时,我们可以先设置为中等屏幕1366 X 768的高度,然后,再给元件添加“载入时”尺寸变化的交互事件。以上面的框架页面来讲,我们可以将【顶部导航】的背景框宽度设置为:[[Window.width]],直接延伸为窗口的尺寸,其高度不变。
同时,将【侧导航】的高度设置为:[[Window.height-顶部栏的高度]],宽度不变,将【内联框架】的宽度设置为:[[Window.width-侧导航宽度]],高度设置为:[[Window.height-顶部栏的高度]]。
这样,加载框架页面时,即可元件的尺寸即可全屏铺满预览。
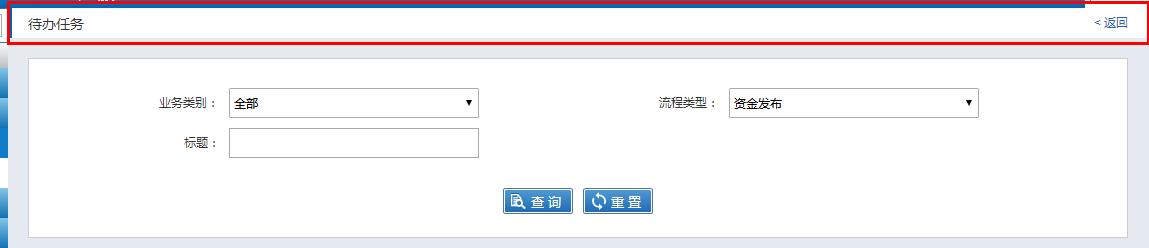
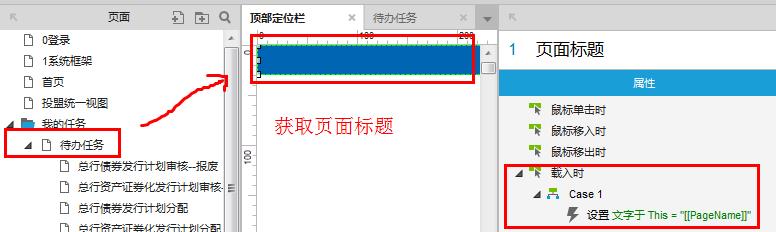
技巧三:将页面标题框转化为母版

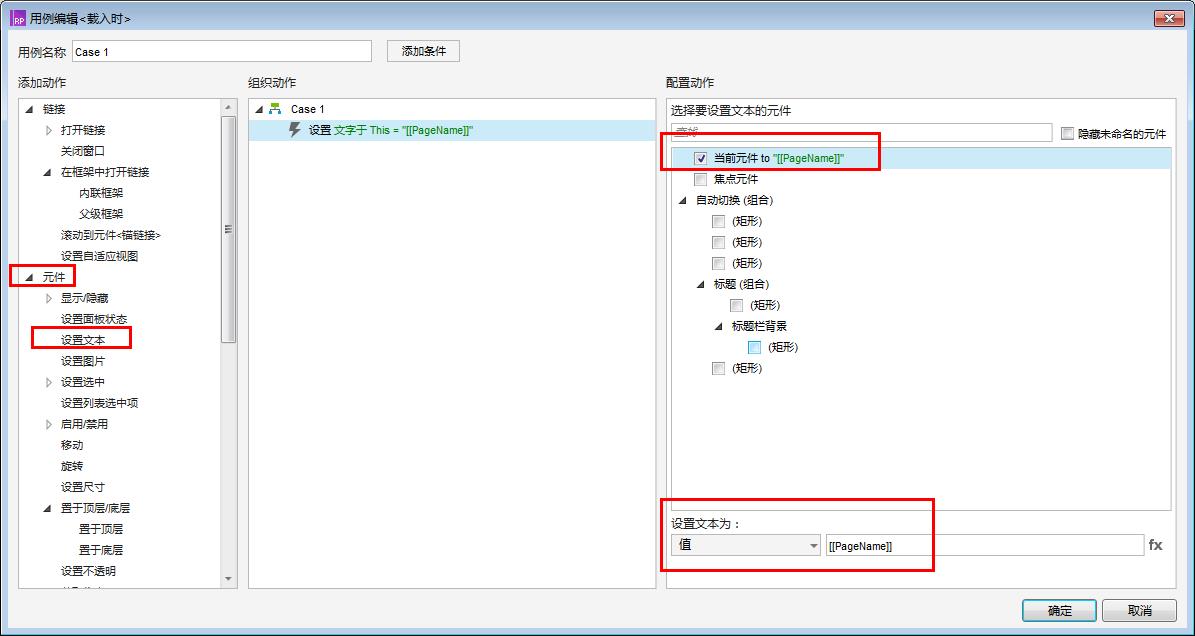
我们可以给“页面标题框”添加“载入时”文本的交互事件,设置为:元件 》设置文本 》勾选“当前元件”》,将文本值设置为[[PageName]],这样可以直接获取左侧列表的页面标题,省去人工再次输入的繁琐。
同时将其转为母版,这样后期想要变更标题导航框的样式,只需要在母版中更改一次,即能将所有其他页面引用的“标题导航框”样式一起更改。
设置如下:


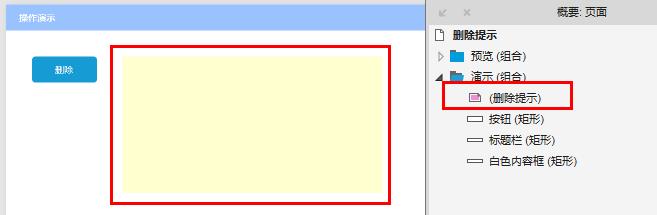
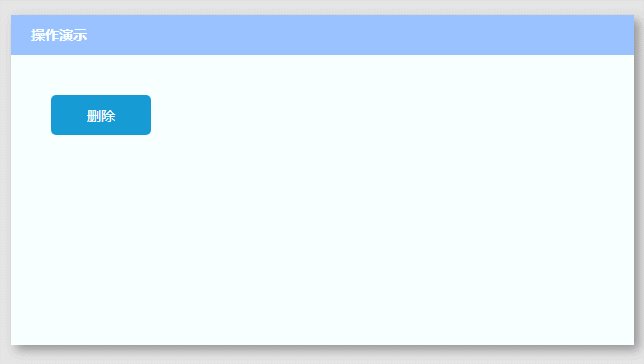
技巧四:将弹窗提示转化为母版。
使用频率最高的弹窗就是提交和删除的操作提示,我们可以将其转为动态面板,且垂直水平居中定位浏览器弹出,然后再转为母版, 这样全站所有的删除提示弹窗都引用此母版提示弹窗,后期的优化调整非常便捷高效。


同理,我们可以将页面的其他共用弹窗和模块,如页脚等都转化为母版管理。
作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








这个和动态面板有什么区别嘛???
页面一多,动态面板改起来就麻烦了
哈,看完还是不太会?你可能需要从Axure基础开始学
🙂 这里推荐你加Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:原型礼包
领取适合产品新人的原型设计大礼包哦,cc还会不定期分享Axure免费视频课程呢!
支持
加油