Axure RP 9 教程:开着小汽车回家
本文教大家在Axure RP 9中制作小汽车动效,一起来看看~

人与人的差距就是在不经意间拉开的;人要学会享受孤独,孤独的时候才会想很多。
当你凝望深渊时,深渊也在凝望你,当你斩尽恶龙时,你也变成了恶龙,用小人对付你的招数去对付小人,终究,你也变成小人,出淤泥而不染,濯清涟而不妖,大概也是在讲这个道理吧~
咳咳,扯了这么多没用的~~~
知识不在于占有,不在于浏览器存了多少资源,不在于网盘攒了多少秘密,在于能否学会,能否灵活运用,并进一步升华。
知识往往在丢在旮旯角落之后没多久就会忘掉,我们要时常回忆,时常反思,这样才能不断进步。
效果图

使用工具
Axure RP 9
实现逻辑
Axure交互的小逻辑:
- 相同目标,不同动作:同时进行相同目标,相同动作:分先后
- 不同目标,不同动作:同时进行
- 不同目标,相同动作:同时进行
(没看懂不要紧,在接下来的操作中我再解释这四句话的意思)
流程:页面载入时→树木缩小,小车左右移动,树木隐藏→树木隐藏时→树木归位,树木显示→树木显示时→树木缩小,小车左右移动,树木隐藏→开始无限循环。
操作步骤
添加素材:一辆小车,两棵树木,我们希望树木缩小来形成小车的相对运动;让小车左右移动丰富小车运动轨迹。
页面载入时:
树木1:1000ms内缩小到高为1,宽为1;
树木2:1000ms内缩小到高为1,宽为1;
小车:用500ms 向左移动 20个单位;
小车:用500ms 向右移动 20个单位;
等待:1000ms
隐藏:树木1;
隐藏:树木2。
(注意:上边的等待1000ms,如果不设置等待1000ms,会导致页面加载时,树木还没有缩小便全部隐藏,但是小车的移动虽然向两个方向移动,但是却又先后顺序,就是因为稳重一开始讲的那四句奇怪的话,同一目标小车,相同动作移动,会有先后顺序)
选中 树木1 设置交互:
隐藏时:
- 树木1:瞬间回复到原始大小;
- 等待:50ms;
- 隐藏:树木1。
显示时:
- 树木1:1000ms内缩小到高为1,宽为1;
- 小车:用500ms 向左移动 20个单位;
- 小车:用500ms 向右移动 20个单位;
- 等待:1000ms;
- 隐藏:树木1。
(此时,已经实现小车和树木1无限循环移动,接下来只要设置树木2的无限循环移动即可)
选中 树木2 设置交互:
隐藏时:
- 树木2:瞬间回复到原始大小;
- 等待:50ms;
- 隐藏:树木2。
显示时:
- 树木2:1000ms内缩小到高为1,宽为1;
- 等待:1000ms;
- 隐藏:树木2。
ok~完成
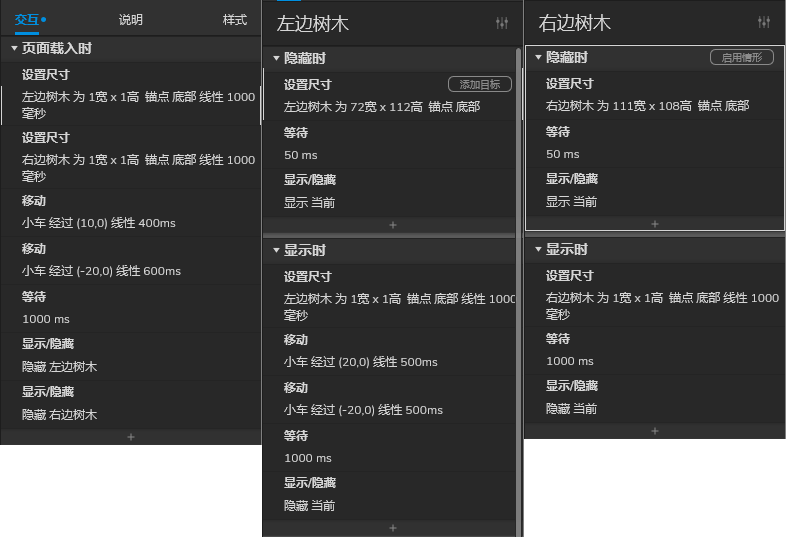
原型交互图

![]()
总结
共勉~
原型文件下载链接:https://pan.baidu.com/s/1hxw03x9B7KLk0EnETJtKkw
提取码:puxn
作者:王得宇AIPM,公众号:他们已经在路上了
本文由 @王得宇AIPM 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
 微信公众号:他们已经在路上了
微信公众号:他们已经在路上了















亲,树的单独交互隐藏时该显示吧