Axure RP8.0教程:APP列表展示页排版技巧及中继器的坑
移动端APP最常见的界面就是列表界面,如58租房小程序的列表页,本教程主要分享如何优化列表页的排版以及过程中遇到的难点解决方法。

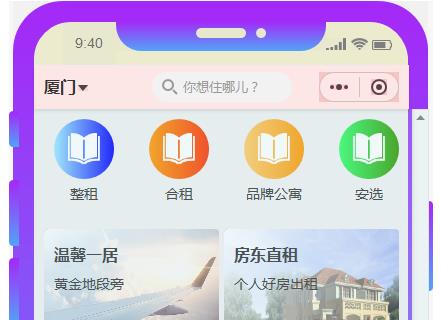
效果如下:

界面优化一:隐藏滚动条
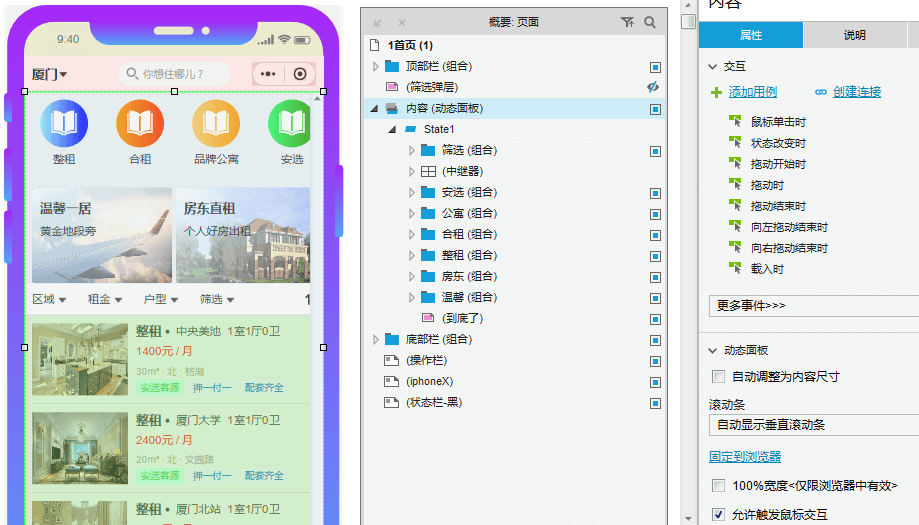
实现列表的垂直滚动,需要将内容先转化为动态面板,滚动条设置为:自动显示垂直滚动条。

由于软件自身自带的滚动条样式比较丑,因此我们需要将其隐藏。
首先,将此动态面板的宽度变宽,由【375】变为【395】,正好将滚动条的位置移出界面,如下所示:

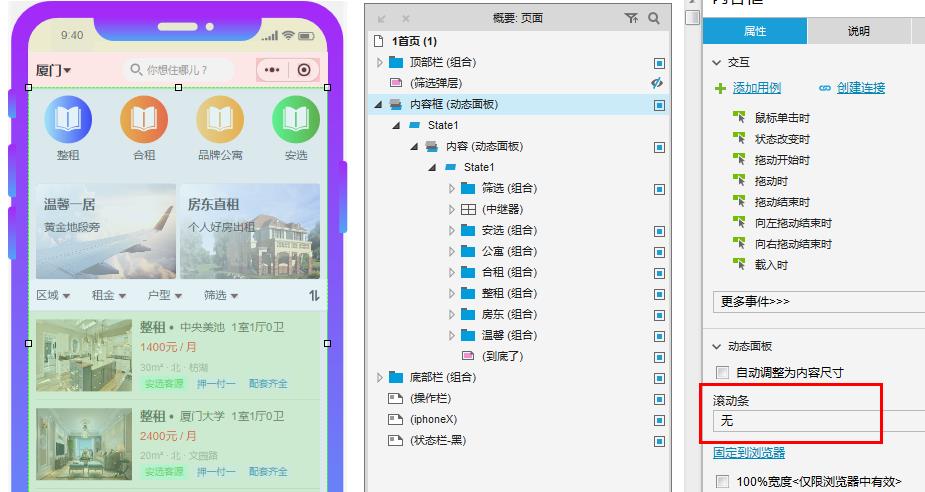
其次,再将此【动态面板】转化为新的【动态面板】,并将宽度变小为原来的尺寸【375】;切记,将滚动条设置为:无。

这样,即可以实现滚动,还能隐藏滚动条,效果如下:

界面优化二:列表页数据项的鼠标悬浮选择效果
实现列表数据的展示,推荐使用【中继器】,可以实现每一项数据鼠标对应选中的悬浮效果,实现步骤如下:
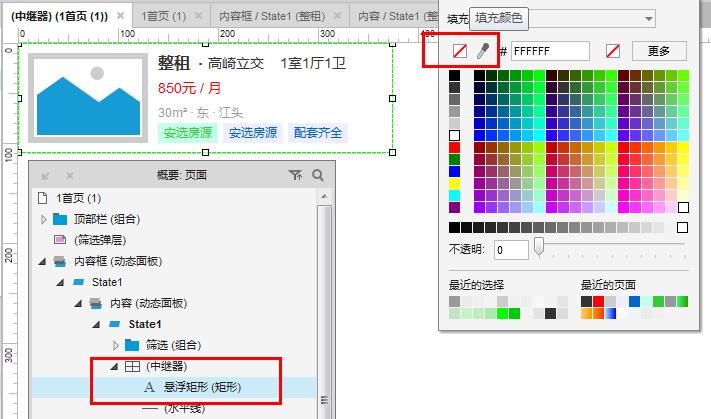
首先,在【中继器】数据项中,增加一个不填充 的矩形,命名为“悬浮矩形”,图层顺序为最顶层。

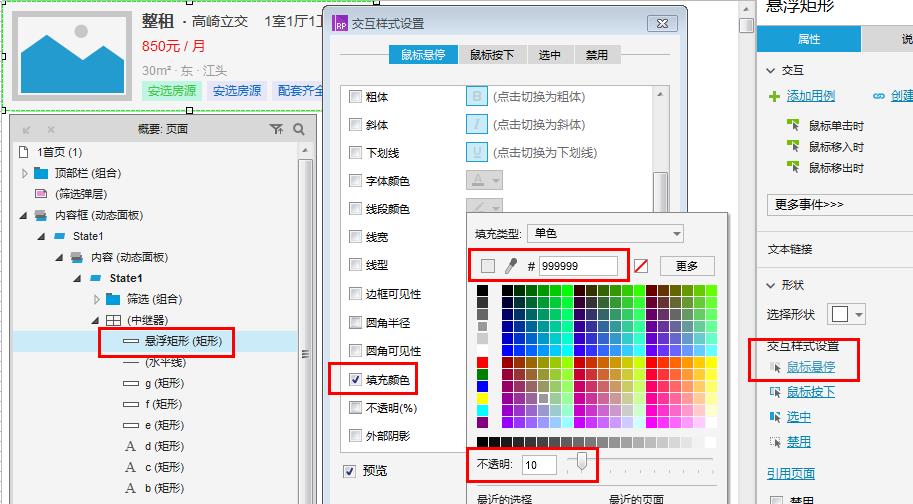
其次,给此矩形增加鼠标悬浮的交互样式。设置填充色为#999999,透明度为10,设置如下:
预览效果如下,发现一个明显的问题:无论鼠标移动某一个数据项,所有数据项的背景矩形都被选中。

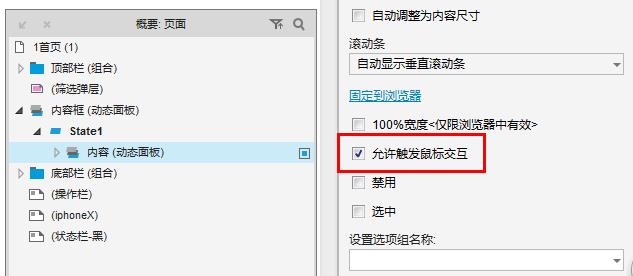
通过不断的筛查排除,最后找到动态面板的一个属性设置:允许触发鼠标交互。

将其勾选去除后,即能正常显示数据项的鼠标悬浮效果,最终效果如下:

作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。

















哈,看完还是不太会?你可能需要从Axure基础开始学
这里推荐你加Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:大礼包