Axure原型设计,单读APP原型分享

之前自学过Axure软件,但是平常工作只用到了线框图,没有用到很复杂的交互效果,最近利用业余时间进行Axure软件的自学,在练习时选用了单读APP进行选型临摹,由于单读APP是款小众且具有文艺范的应用,结构也比较简单,符合我这个伪文艺青年的需求,所以便选用此作为原型。
个人觉得在学习任何软件,光是看教程或者书本是没有意义的,主要还是要动手去练,建议大家选择一个结构比较简单、自己又比较喜欢的应用进行临摹,在实践中学习、在实践中提供,这样就会事半功倍;本人通过此次原型临摹学到了以下几个知识点是之前没有掌握的,列在下面,希望对大家在使用该原型时有所帮助:
- 全局变量—页面之间的动态面板状态调用
- 局部变量—计时器的算法生成
- 条件筛选—部件文字、动态面板状态、值
- 动态面板状态之间的切换—模拟手机页面滑动(左右上下、淡入淡出)
- 动态面板拖拽—模拟手机页面拖拽效果、拖拽限制
- 动态面板接触后移动—模拟手机页面翻页效果
- 输入框获得焦点后提示消失—模拟搜索框、输入框效果
下面我大概介绍一下我的原型制作,水平有限,请多指正。
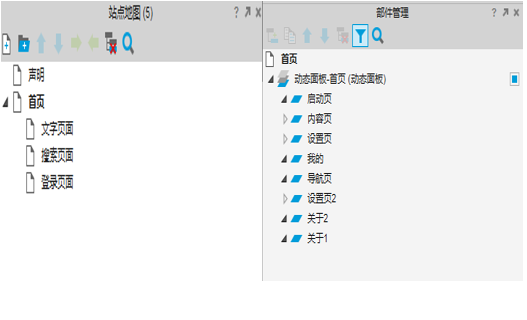
1、站点地图
我的站点地图分为首页、文字页面、搜索页面、登录页面,结构比较简单。主要是由于我在页面之间的切换大量运用了动态面板,因为动态面板状态的切换可以逼真模拟出APP在手机操作实际转场动效的效果。如在首页就设置了8个一级动态面板。

2、首页
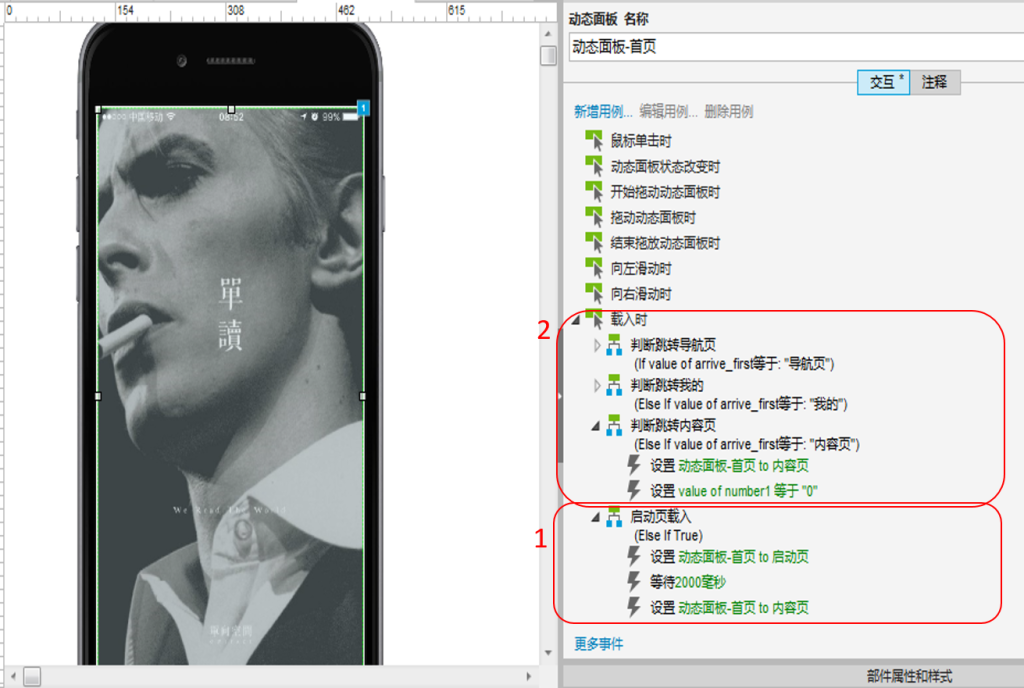
1)用户第一次进入APP时需要载入启动页,所以在用例中设置载入时进入启动页,2秒后跳转至内容页;
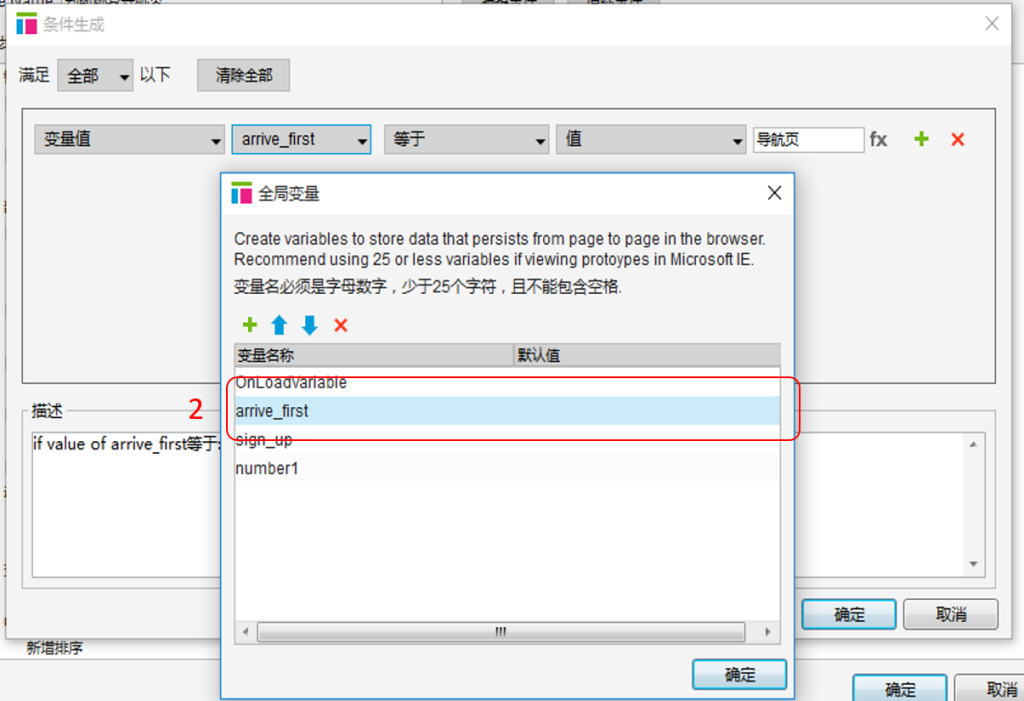
2)由于首页所有页面都是通过动态面板的状态变化实现的,所以当其他页面需要跳转回首页时需要借助全局变量来进行判断以确定动态面板的状态。所以设置全局变量arrive_first,以判断跳转页面。


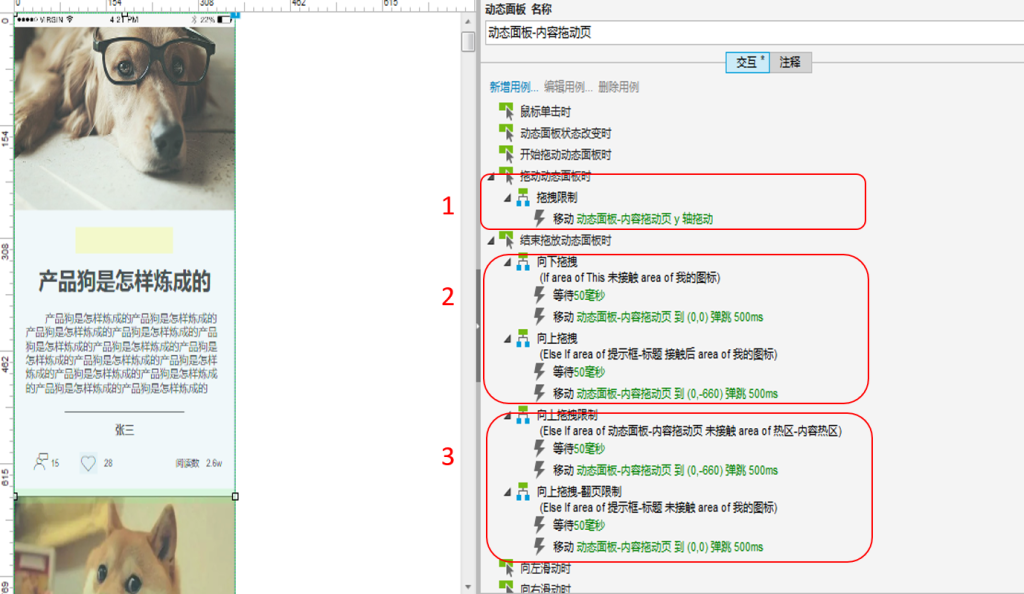
3、内容列表页
在内容列表页中我们要实现页面沿Y轴拖拽,向上拖拽、向下拖拽的限制,及拖拽至某一坐标自动翻页的效果等。
1)对内容页进行拖拽限制,需内容页只沿Y轴移动;
2)需要完成向上和向下拖拽的限制,即拖拽内容不能超过内容本身,当用户向下拖拽时我们以“我的图标”为参照,当用户向上拖拽时我们要建立一个隐藏的热区作为参照,当前动态面板没有接触该区域时,会自动将动态面板恢复至原有位置,这里有两点需要注意,第一、向上拖拽、向下拖拽动态面板恢复的坐标是不同的;第二、建议动画效果选择“弹跳”,这样既感觉变化不生硬,又可以模拟出手机动效的特点。
3)因为在应用中超过一页的内容,当用手指拖动超过某个临界值时,页面会自动上拉至下个界面,所以我在此也模拟了该效果。首先需要在页面中找一个坐标,即当页面拖拽到哪个临界值时,页面会自动下拉,在此我找的是标题作为坐标,当标题接触到我的图标时,页面会自动上拉到下一界面;当标题未接触到我的图标时,页面会自动回到当前界面。

4、登录页面
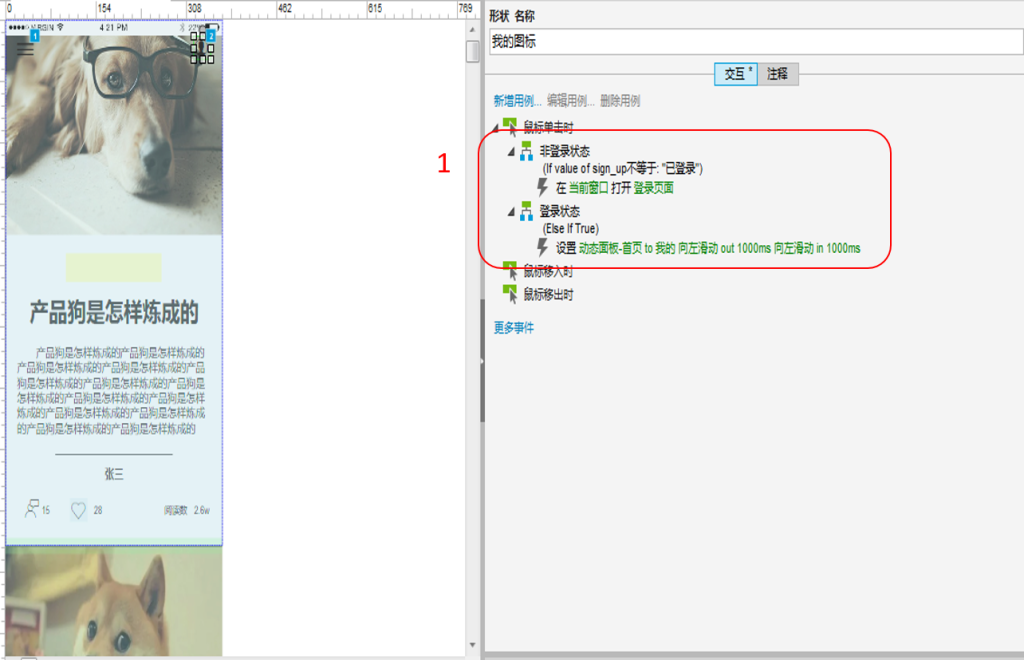
1)当点击“我的图标”进入我的页面时,系统会自动检测用户是否为登录状态,如果是非登录状态则会跳转至登录页面,如果是登录状态则会进入我的页面。这里就需要引入第二个全局变量sign_up来判断用户是否进行登录。当sign_up变量值不等于“已登录”时用户跳转至登录页面,否则则进入我的页面。

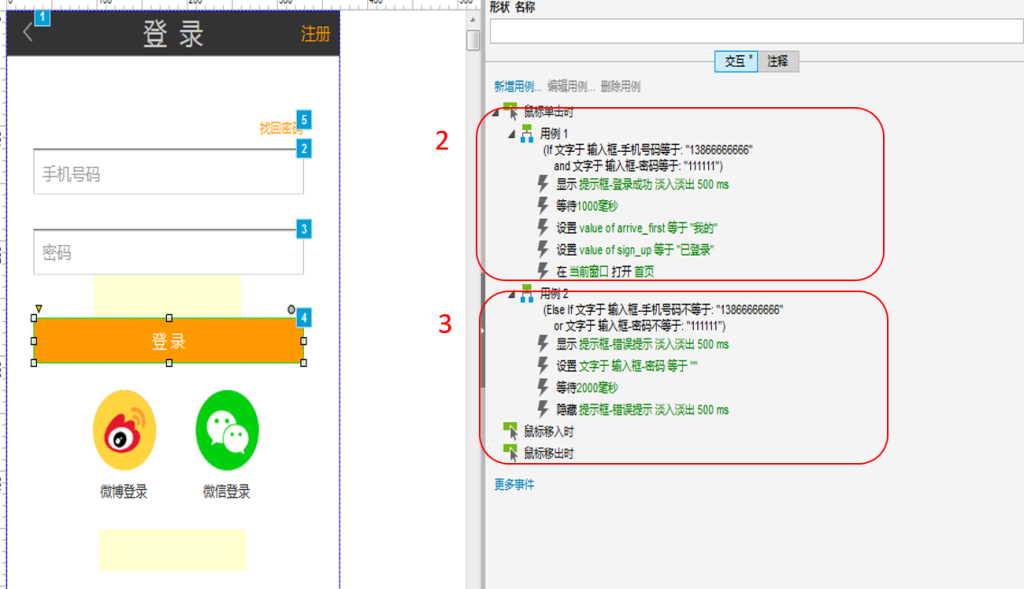
2)在登录页面中,点击“登录”按钮需要对输入框中的“手机号码”、“密码”进行判断,只有当手机号码为“13866666666”、密码为“111111”时方可成功登录。
3)其他输入情况则需显示错误提示。

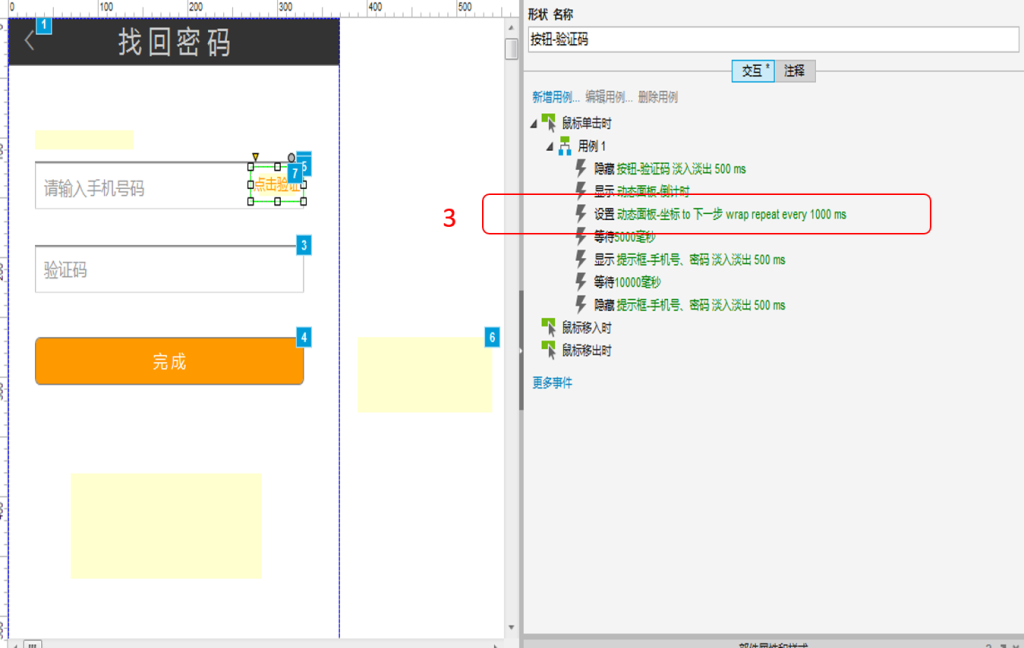
5、找回密码页面
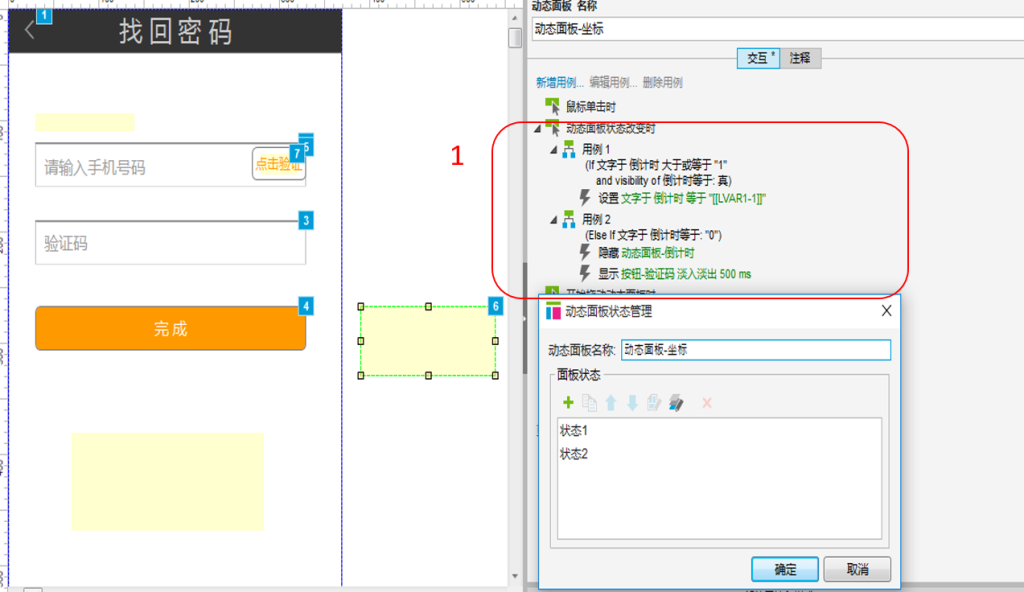
在找回密码界面中重点要进行说明的是计时器的使用,当点击“点击验证”按钮时按钮消失,开启计时器,当“计时器”数字为0时,计时器消失、“点击验证”按钮恢复。
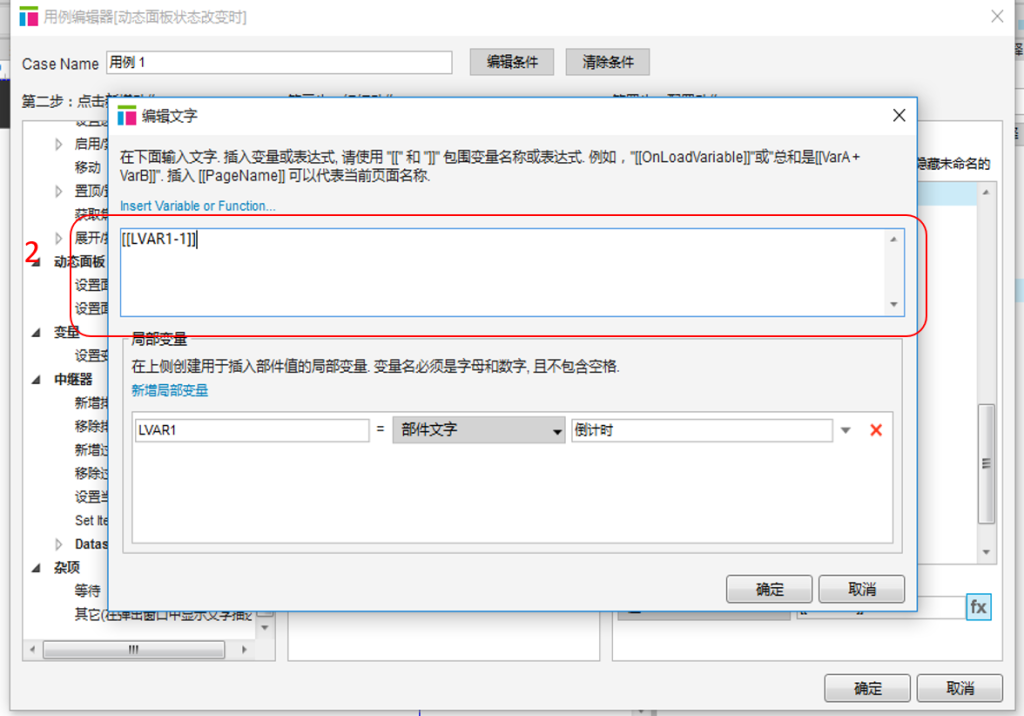
1)需要建立一个动态面板,命名为“坐标”并设置为隐藏,设置为2个状态,并设置用例,当该动态面板状态改变时,如果“计时器”数字大于等于1则倒计时数字-1,如果为0时则隐藏计时器,恢复“点击验证”按钮;

2)这里涉及到需要建立一个局部变量,并设定每触发1次,数字-1的算法;

3)给“点击验证”按钮设置用例,当点击该按钮时,动态面板“坐标”每1秒钟更换状态1次,这样通过动态面板“坐标”每1秒状态的更换可触发局部变量的计算,达成计时器的效果。

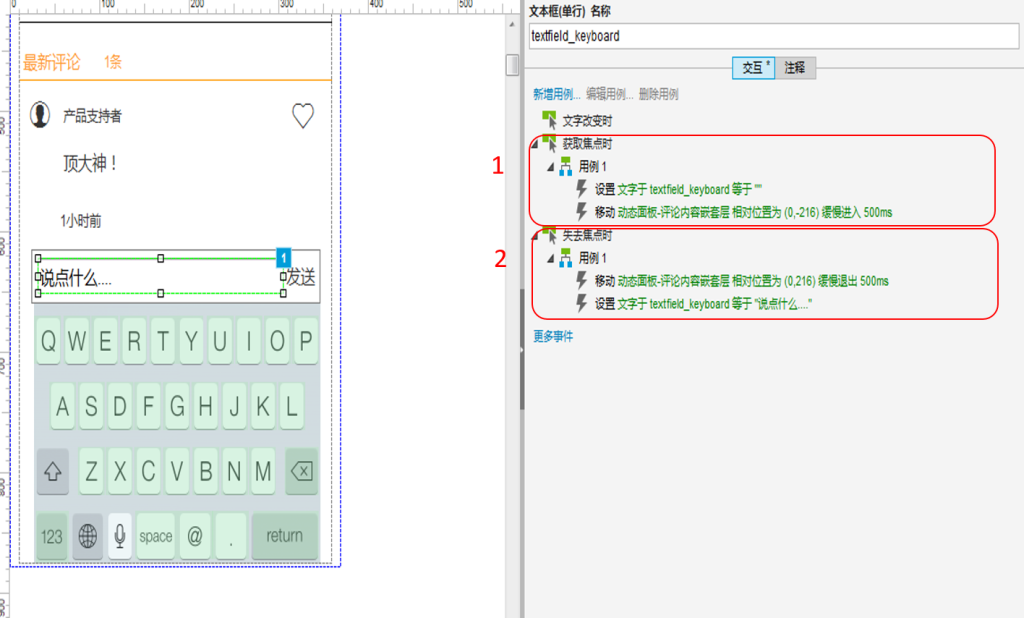
6、评论页面
评论页面要说的是,当输入框获得焦点后弹出键盘的实现方式。
1)需要建立一个键盘及输入框,将以上部件放置在动态面板中,新建用例,当输入框获得焦点时,整个动态面板向上移动216个像素(键盘的高度);所以当点击输入框时整个动态面板会上移216像素,这样在页面中就会显示键盘部件。
2)当输入框失去焦点时,整个动态面板向下移动216个像素(键盘的高度),所以当不再点击输入框时整个动态面板会下移216像素,键盘便会移出页面之外。

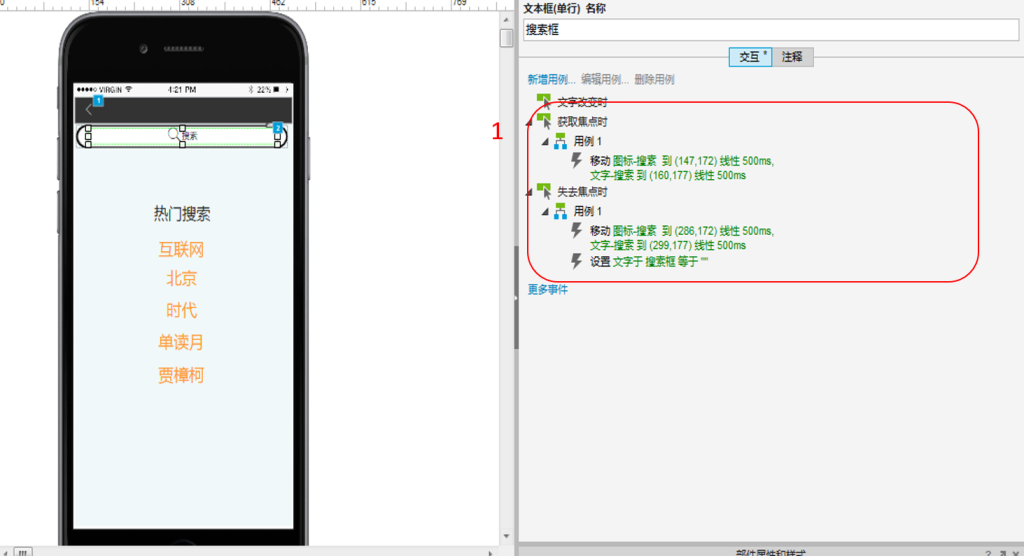
7、搜索页面
当用户点击搜索框时,搜索图标及搜索文字提示需自动移动至搜索框左侧,当用户点击别处时恢复。
1)此处需要考虑当搜索框获得焦点时,搜索图标与文字移动的位置,且动画需要选择线性移动,已给用户实时反馈。

以上说明只是针对该选型中的关键知识点和重点的交互进行说明,有一些细节在此没有说明,还是希望大家能够下载原型进行体验
特别说明:
此原型只是为了学习axure软件,实际工作中,产品经理是在UI之前输出原型,多为线框图,既不可能有如此完善的UI素材,也完全没必要做成这样,产品经理的原型最重要的是体现产品逻辑结构和功能点,工具的作用是为了提供效率达成目的,切勿陷入追求原型的完美而影响项目进度的陷阱中。为了防止给和我一样的产品初学者带来错误观点,所以特此说明。
原型分享
作者链接: http://pan.baidu.com/s/1eRsFhtg 密码: 6psw
官方链接: https://pan.baidu.com/s/1sljhAih 密码: hf9q
作者:小L,一个热爱互联网产品,学习互联网产品的非典型产品经理。
本文由 @小L 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








😀 关于交互用例里的各种条件设立函数哪里有比较全面的介绍?谢! 🙂
建议你去用用摩客,不需要函数设立的
最近也正在学习,非常感谢详尽的讲解,不过下载下来,貌似有不少图标(返回键、分享按钮等)不展现出来,看原素材中就没有,不知道是不是没有下周素材包的原因
非常感谢您的关注,是的,一些图标用的是第三方提供的现成图标,可能会由于没有下载素材包的原因没有办法展示,但是我觉得这项影响不大,因为本次原型主要是学习Axure在复杂的产品交互上的表现,学习的是软件在动效上的应用,对于视觉的表现倒是没有必要深入追究。(说人话就是这次主要学习的是咋用全局变量和局部变量,咋用条件筛选,咋用动态模板,和形式上是否美观没关系)。