Axure教程:如何使用时间函数动态显示当前时间?
本文教大家如何在Axure中,如何使用时间函数动态显示当前时间,enjoy~

首先Axure提供了很多时间函数,如下:
- Now 用途:获取当前计算机系统日期对象。
- 获取的值示例:Sat Aug 31 2019 23:15:29 GMT+0800 (中国标准时间)
- GenDate 用途:获取原型生成日期对象。
- 获取的值示例:Sat Aug 31 2019 23:15:29 GMT+0800 (中国标准时间)
- getDate() 用途:获取日期对象“日期”部分数值(1 ~ 31)。
- getDay() 用途:获取日期对象“星期”部分的数值(0 ~ 6)。
- getDayOfWeek() 用途:获取日期对象“星期”部分的英文名称。
- getFullYear() 用途:获取日期对象“年份”部分四位数值。
- getHours() 用途:获取日期对象“小时”部分数值(0 ~ 23)。
- getMilliseconds() 用途:获取日期对象的毫秒数(0 ~ 999)。
- getMinutes() 用途:获取日期对象“分钟”部分数值(0 ~59)。
- getMonth() 用途:获取日期对象“月份”部分的数值(1 ~ 12)。
- getMonthName() 用途:获取日期对象“月份”部分的英文名称。
- getSeconds() 用途:获取日期对象“秒数”部分数值(0 ~59)。
- getTime() 用途:获取当前日期对象中的时间值。该时间值表示从1970年1月1日00:00:00开始,到当前日期对象时,所经过的毫秒数,以格林威治时间为准。
- getTimezoneOffset() 用途:获取世界标准时间(UTC)与当前主机时间之间的分钟差值。
- getUTCDate() 用途:使用世界标准时间获取当前日期对象“日期”部分数值(1 ~ 31)。
- getUTCDay() 用途:使用世界标准时间获取当前日期对象“星期”部分的数值(0 ~ 6)。
- getUTCFullYear() 用途:使用世界标准时间获取当前日期对象“年份”部分四位数值。
- getUTCHours() 用途:使用世界标准时间获取当前日期对象“小时”部分数值(0 ~ 23)
- getUTCMilliseconds() 用途:使用世界标准时间获取当前日期对象的毫秒数(0 ~ 999)。
- getUTCMinutes() 用途:使用世界标准时间获取当前日期对象“分钟”部分数值(0 ~59)。
- getUTCMonth() 用途:使用世界标准时间获取当前日期对象“月份”部分的数值(1 ~ 12)。
- getUTCSeconds() 用途:使用世界标准时间获取当前日期对象“秒数”部分数值(0 ~59)。
- Date.parse(datestring) 用途:用于分析一个包含日期的字符串,并返回该日期与1970年1月1日00:00:00之间相差的毫秒数 参数:datestring为日期格式的字符串,格式为:yyyy/mm/dd hh:mm:ss。
- toDateString() 用途:以字符串的形式获取一个日期。
- toISOString() 用途:获取当前日期对象的IOS格式的日期字串,格式:YYYY-MM-DDTHH:mm:ss.sssZ。
- toJSON() 用途:获取当前日期对象的JSON格式的日期字串,格式: YYYY-MM-DDTHH:mm:ss.sssZ。
- toLocaleDateString() 用途:以字符串的形式获取本地化当前日期对象。并且只包含“年月日”部分的短日期信息。
- toLocaleTimeString() 用途:以字符串的形式获取本地化当前日期对象。并且只包含“时分秒”部分的短日期信息。
- toUTCString() 用途:以字符串的形式获取相对于当前日期对象的世界标准时间。
通过上面的说明可知,假若我们需要显示 格式为 ‘2019-08-31 23:54:01’的时间,无法直接通过函数获取,必须将年月日时分秒分别获取,然后拼接显示。
第一步:获取当前时间
我们将用到以下几个函数分别获取年月日时分秒:
- Now.getFullYear():获取年
- Now.getMonth():获取月
- Now.getDate():获取日
- Now.getHours():获取小时
- Now.getMinutes():获取分钟
- Now.getSeconds():获取秒
通过试验我们发现,获取到的时间,若不足两位数,系统不会对前面补0,因此我们不能直接使用获取到的值,首先需对获取的值进行处理。
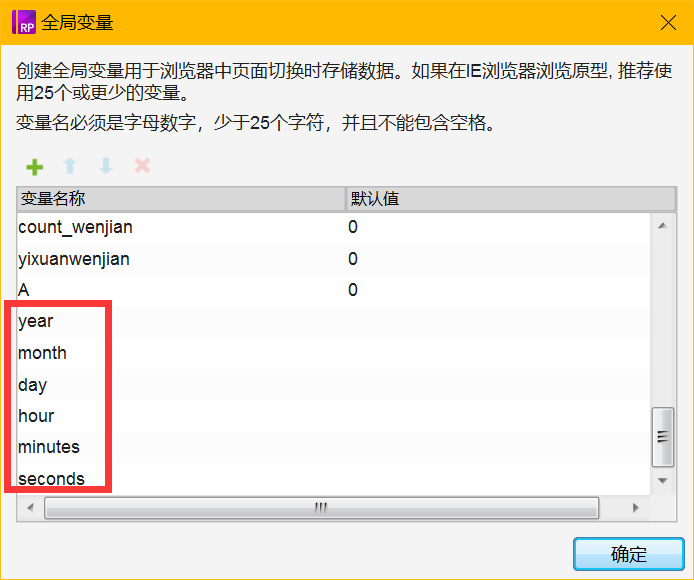
(1)创建全局变量以便对获取的值进行处理

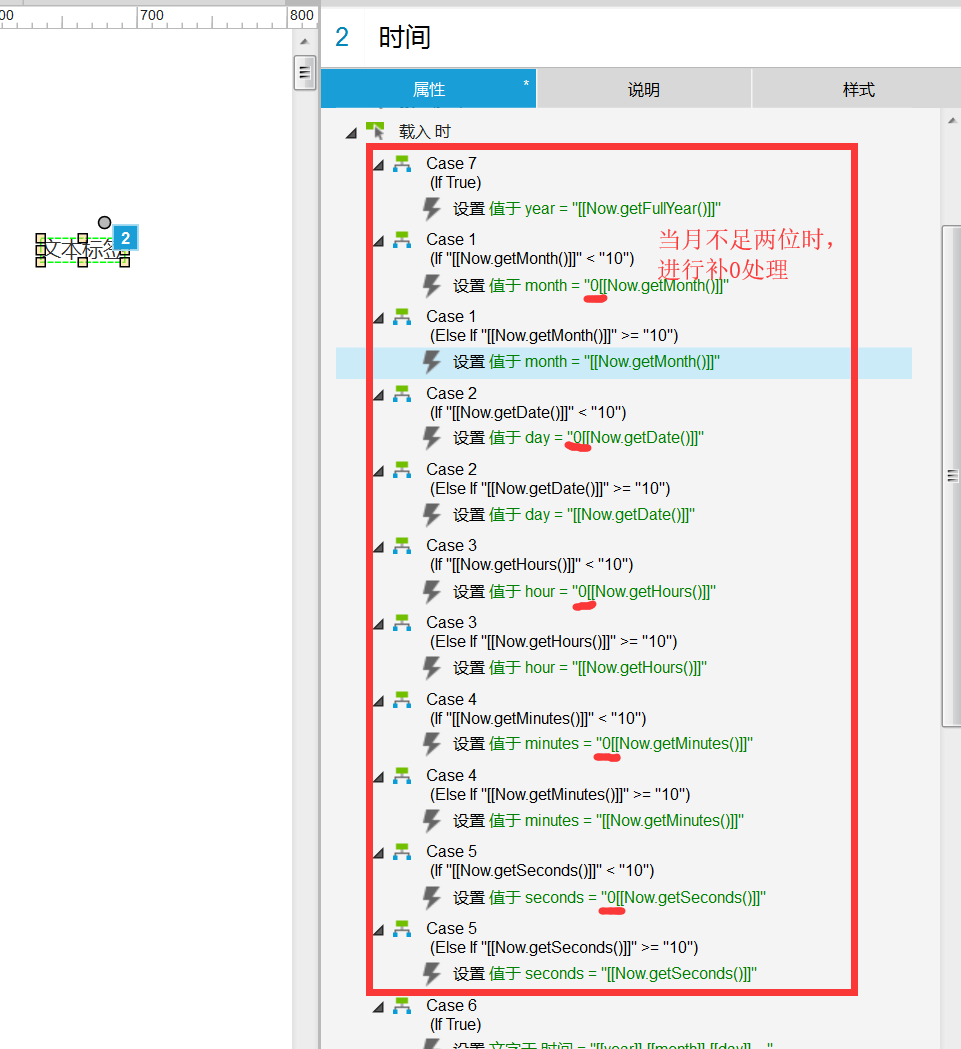
(2)在赋值之前对所获取到的值进行处理(除年外,其他的,若当前时间不足两位小数,需进行补0处理),处理好之后,赋值给对应的全局变量。

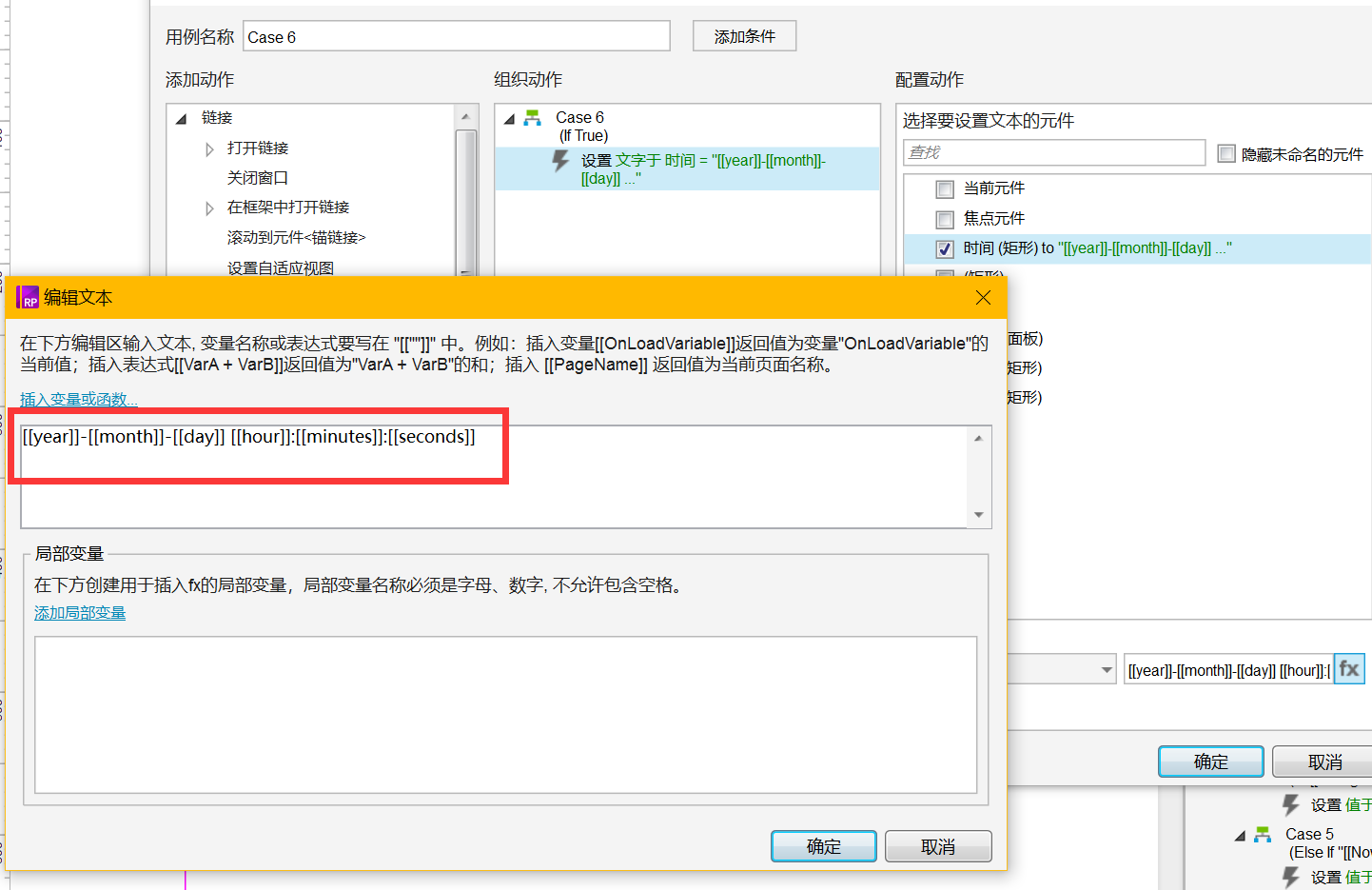
(3)将全局变量的值,赋值给对应的元素

第二步:通过动态面板的改变,使时间动起来
发现通过上面的方式,时间值只会在加载的时候获取一次,若想要时间走起来,我们可通过动态面板的改变进行实现。
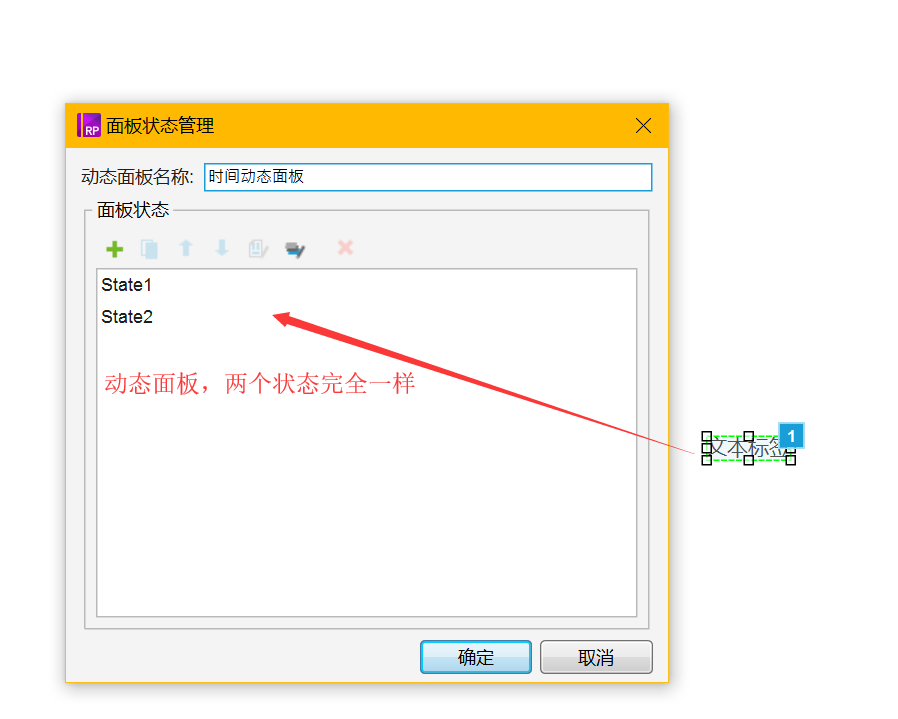
(1)将「时间」转为动态面板,并将动态面板中的状态1进行复制。

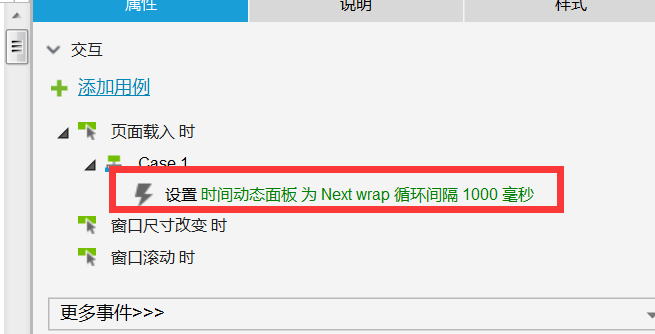
(2)当页面加载时,使动态面板向后循环,循环间隔为1s。(当第一个状态获取完当前时间后,隔1s后,第二个状态获取当前时间,如此循环,即可实现时间自动增加)

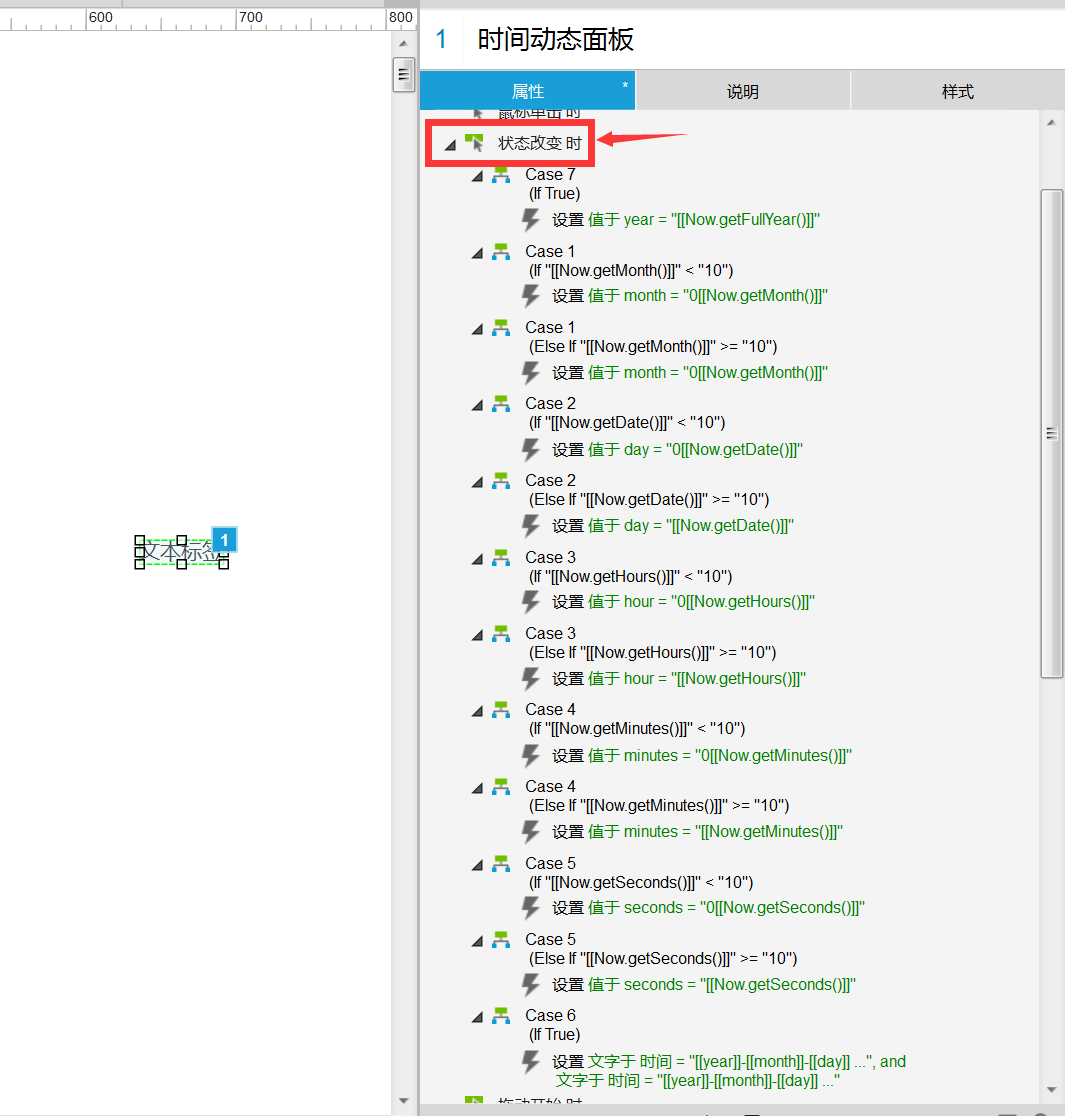
(3)给动态面板增加事件,当动态面板改变时,按照第一步的方式,对动态面板中,每个状态下的「时间」赋值为当前时间。

(4)由于此次赋值与之前对动态面板中内容的赋值重复,将之前的删除即可。
最后
最终实现的结果如下:

对应源文件地址:https://pan.baidu.com/s/1MCiGEId5Rs9LPPHirRyOJA
本文由 @冬瓜一号 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








谢谢
http://www.woshipm.com/data-analysis/3547828.html