Axure教程:实现页面上下滑动和顶部吸附效果
本文将给大家介绍:如何在Axure中实现页面上下活动和顶部吸附,一起来看看吧~

效果预览:看是不是你想要的:https://xydq37.axshare.com/#c=2
一、元素准备
- 首先在画布中拖一个矩形框,宽度为375px,高度为675px,模拟手机屏幕大小;
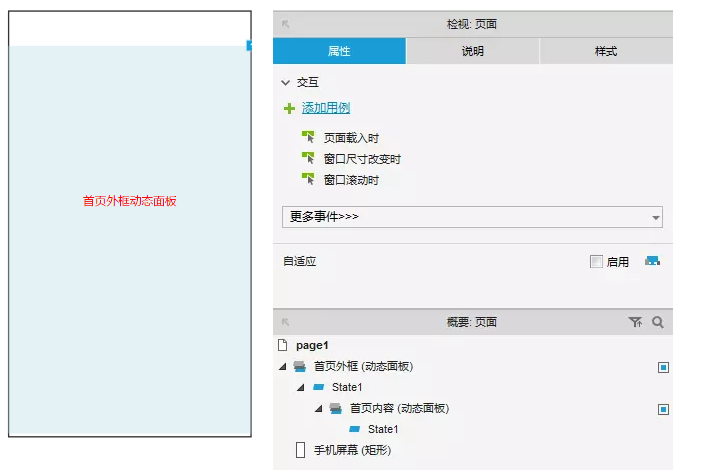
- 然后在矩形框内添加一个动态面板,宽度:375px,高度597px,命名为“首页外框”.
- 在“首页外框”的state1里再添加一个动态面板,宽度:375px,高度1220px,命名为“首页内容”。

1.上下滑动效果
点击“首页外框”动态面板添加 拖动时用例 ,拖动时:选择移动“首页内容”为垂直拖动,添加边界:顶部<=0;顶部>=“首页外框”动态面板高度-“首页内容”动态面板高度。



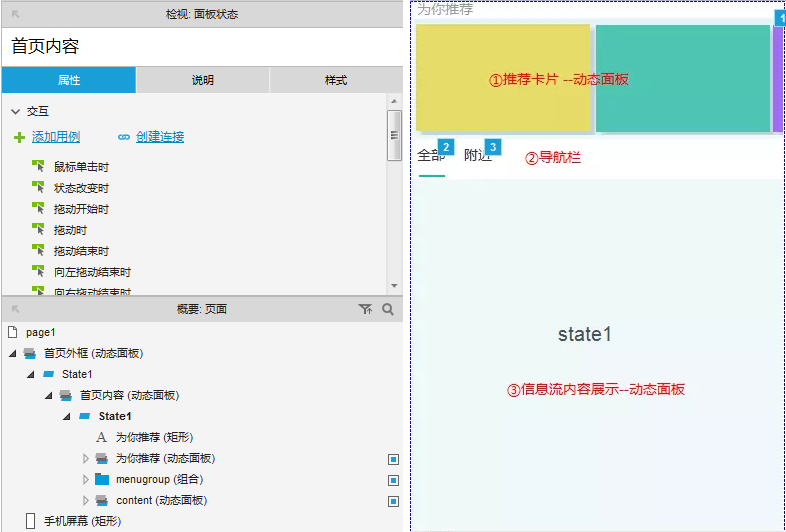
在“首页内容”动态面板的state1中添加推荐卡片(“为你推荐”–动态面板)、导航栏(由全部、附近、矩形框、滑竿组成)和信息流内容展示(“content”–动态面板),如下图所示:

2.为你推荐卡片左右滑动效果
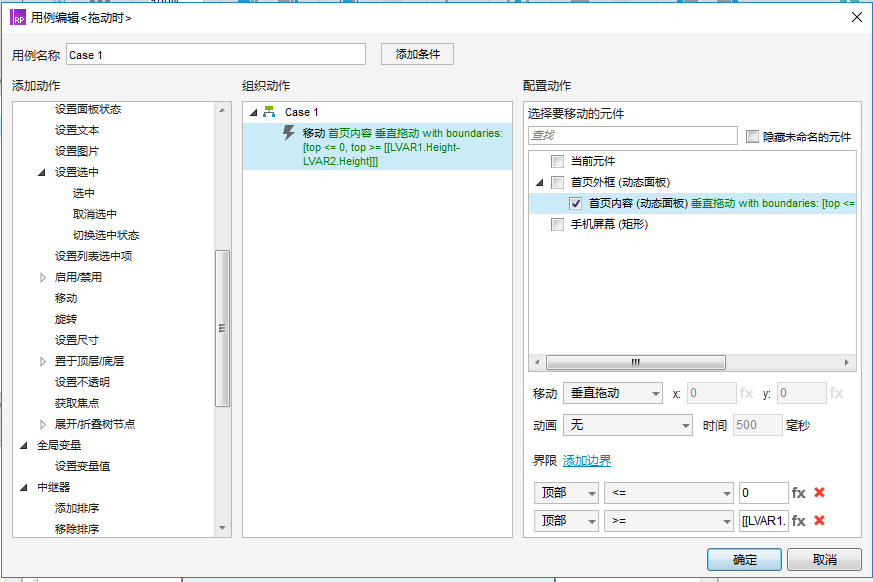
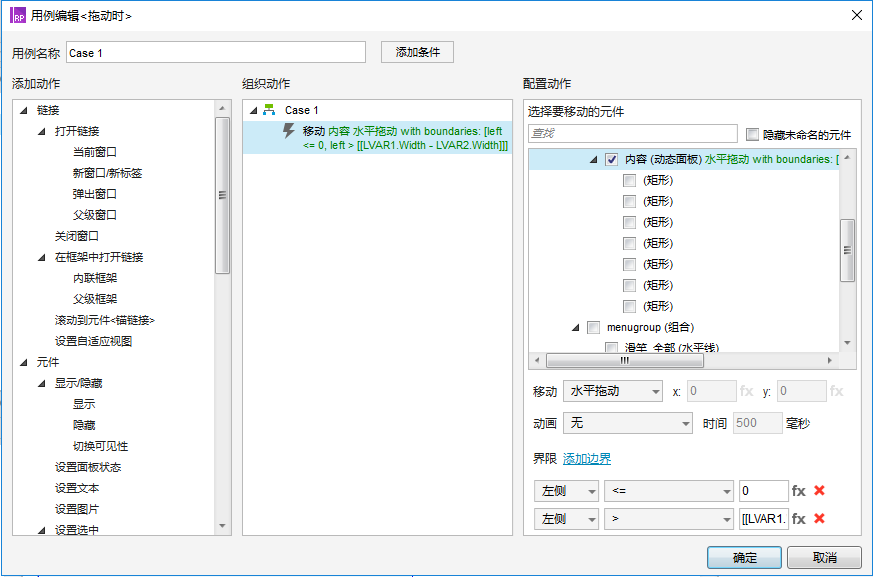
- 点击外层动态面板(“为你推荐”),添加拖动时用例:在用例编辑器中选择移动 内容动态面板(为你推荐的内层动态面板命名为:“内容”) 为水平拖动。
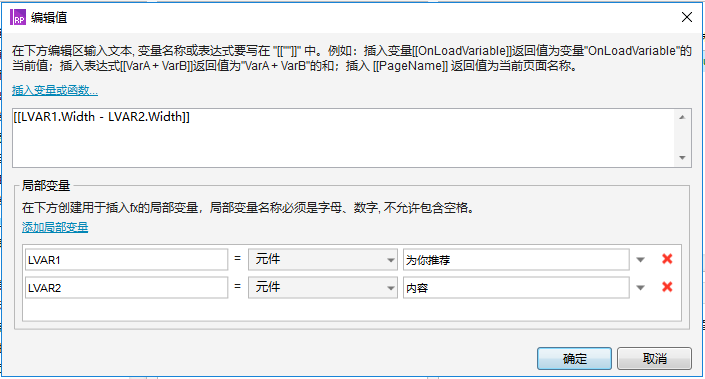
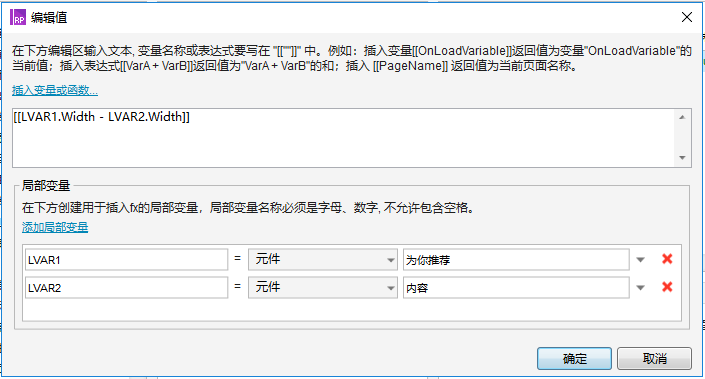
- 在移动的下拉菜单中选择水平拖动,并为其添加边界条件:左侧<=0;左侧>=[LVAR1.Width-LVAR2.Width],点击右侧fx,进入编辑。首先添加局部变量LVAR1:元件选择为你推荐(外层动态面板),添加局部变量LVAR2:元件选择内容(内层动态面板),如下所示:



3.导航栏(用于顶部吸附)
![]()
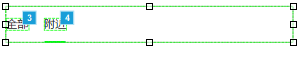
导航栏由“全部”文本标签、“附近”文本标签、直线段(下称滑竿)、矩形框组成。
滑竿的动态效果有两种实现方式:
1)使用动态面板,单击菜单项进行动态面板切换,这里使用第二种方式。
2)不使用动态面板,使用移动事件,即鼠标单击菜单项时,移动滑竿(直线段)到指定位置,具体操作如下:
a) 为“全部”添加鼠标单击时和鼠标选中时用例,如下所示。
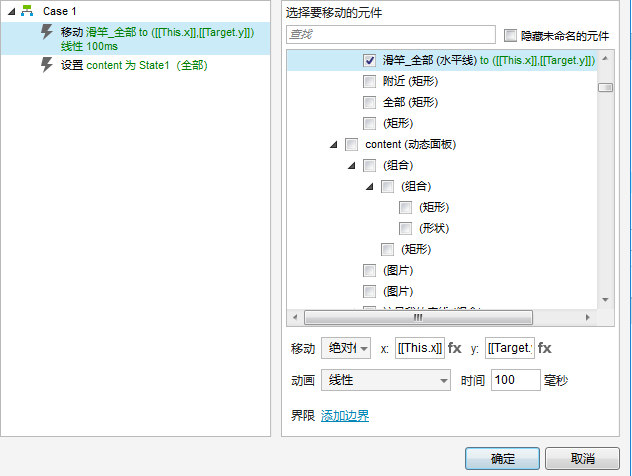
鼠标单击时:选中当前元件,并设置选中时的字体颜色和粗体,取消选中“附近”。选中时:移动滑竿to x:[[This.x ]] y:[[Target.y]] (选择绝对位置),这里的This代表“全部”文本标签,Target代表被移动的对象:滑竿;(滑竿x坐标和“全部”x坐标保持一致,滑竿y坐标保持不变)。添加动画:线性,时间100s(自行设定)。


b)为“附近”添加鼠标单击时和鼠标选中时用例,与上面的“全部”设置完全一样。
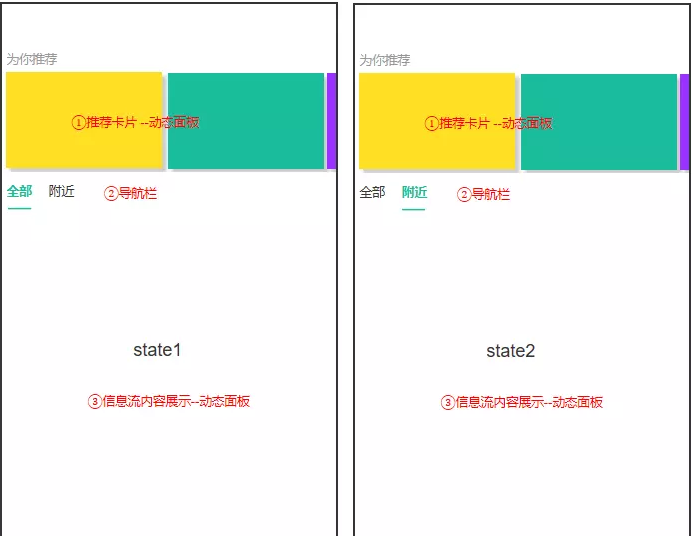
4.信息流展示动态面板:命名为“content”
- 为“content”动态面板添加两个状态:state1和state2,用于内容切换。
- 鼠标单击全部时,设置content为state1;鼠标单击附近时,设置content为state2。

5.导航栏顶部吸附效果实现
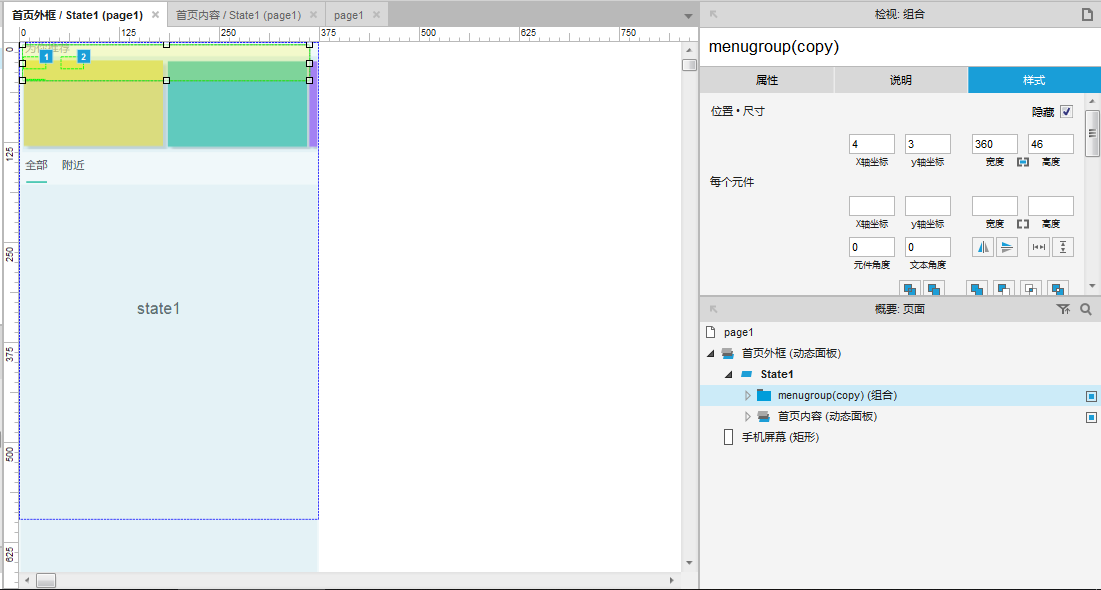
将导航栏复制一份,命名为“menugroup(copy)”,将其放在首页外框动态面板的state1中,设置“menugroup(copy)”样式为隐藏,如下图所示:

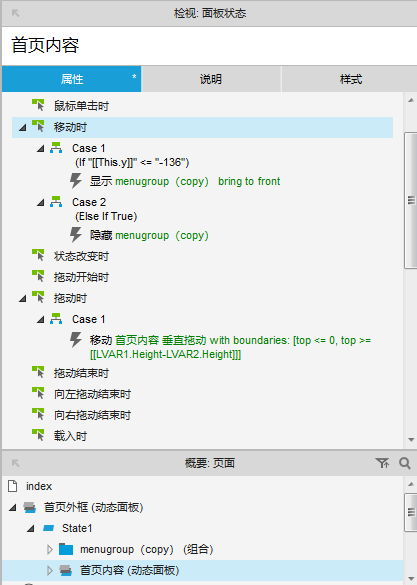
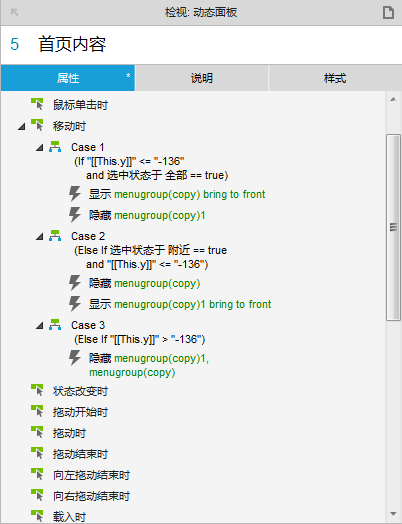
- 为“首页内容”动态面板添加移动时用例,如下所示:
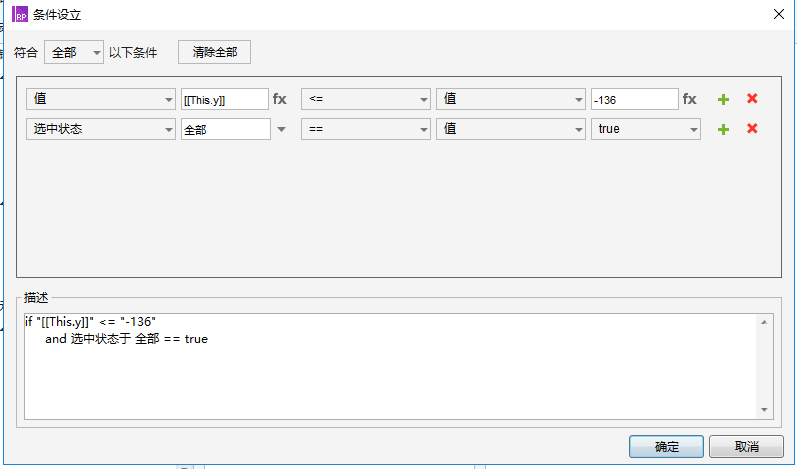
- case1:如果首页内容“动态面板”向上移动的距离大于136(其中136为导航栏外围矩形框的y坐标),即当This.y<=-136时,就显示“menugroup(copy)”;
- case2:否则,隐藏“menugroup(copy)”。

最后添加搜素框和手机顶部状态栏,以更加逼真。至此已经能实现页面在向上滑动过程中导航栏顶部吸附的效果了。
但细心的你会发现这里有一个问题:不论“首页内容”的导航栏选中的是全部还是附近,在页面向上滑动的过程中,出现顶部吸附效果时的导航栏始终选中全部,这是不对的。如何解决呢?看下面,2分钟搞定~
- 再添加一个menugroup(copy)1,样式同样设为隐藏,与“menugroup(copy)”重叠放置。

- 只要在移动“首页内容”动态面板时,增加显示“menugroup(copy)”还是“menugroup(copy)1”的判断条件即可,按照下图进行设置即可,如下所示。


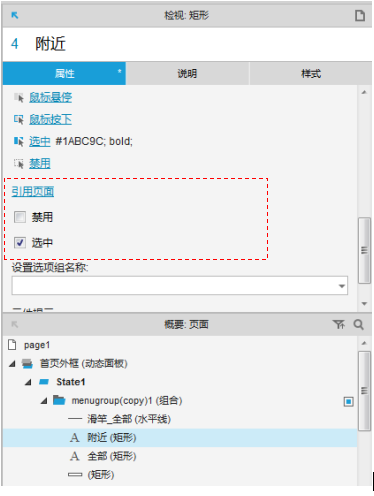
补充说明:“menugroup(copy)”中的“全部”,在引用页面时,勾选选中,“附近”不勾选,见下图。
而“menugroup(copy)1”中的“附近”,在引用页面时,勾选选中,“全部”不勾选。

好了,done~
最终效果预览:https://xydq37.axshare.com/#c=2
写的比较仓促,有些写的不清楚的地方欢迎批评指正。
本文由 @南方碟道 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







想说成为产品经理,会画原型是第一步。需要自己上手体验。必经之路,不可跳过。
但真正进入到这个行业里来,你会发现,没有人这样子画原型,都有专门的UI UE,没有UE的,你也只需要页面➕流程说明即可。
最后想说,千万别把产品经理定义成画原型的,画原型绝不是核心竞争力。
写得有点乱,别误人子弟了……
看不懂呀,可以再出一期吗
你好 请问有源文件吗 可以发我一下吗
跪求公众号,谢谢
可以分享一下源文件我吗,1959657998@qq.com, 感谢
源文件分享一下咩?2572514335@qq.com ,谢谢啦~
源文件可以分享一下吗 😎
小白一枚自学产品,希望能分享下源文件可以吗?谢谢大佬!3249143953@qq.com
产品小白没看懂复杂的交互设计,想从基础开始学,却无从下手?
😳 可以找Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:大礼包
领取原型设计大礼包,还有不定期的Axure免费视频课程分享,老师在线答疑,多学多看多思考,你也能成为Axure原型设计大牛哦~
可以分享个源文件不?谢谢!邮箱741724451@qq.com
1.全部与附近之间的切换总是会卡,点击后有时会没有反应,不知道楼主有没有遇到这个问题。
2.导航栏选择“全部”滑动使导航栏置顶后,切换为“附近”再次上下滑动时,选中状态会出错,反之一样。
能不能分享个源文件?
上下滑动效果的时候贴的设置变量的参考图贴错了
有两个问题,一个是content拉上去的时候,留下了一个缝隙,导致在拉上去的时候看到了后面的menugroup,建议可以在显示menugroup(copy)的时候隐藏menugroup,就会显得是无缝衔接,另一个问题是在把content拉上去的时候。改变全部或者附近的选中状态时,拉下content后发现全部和附近的选中状态和拉上去是不一致的,可以设置menugroup和menugroup(copy)里的全部和附近选中时改变menugroup(copy)和menugroup中的全部和附近的选中状态。
是的,有bug。谢谢指导。
小白一枚自学产品,希望能分享下源文件可以吗?谢谢大佬!3249143953@qq.com
按照攻略试了下,也发现这两个问题,按照调整可以了,很棒
求源文件,谢谢 😉
源文件可以分享下么 😉
可以。你邮箱多少?