扫盲贴|如何把axure原型模拟到手机上

把Axure原型图模拟到手机上,你也可以做”APP”
Axure不仅能制作静态的视觉稿、页面,还能添加交互动作,是进行原型设计的最佳软件之一,更是产品经理和交互设计师必备的软件之一。对于产品经理来说,画完线框图,再加上交互就成了更加形象的原型图。一份生动形象且充满逻辑性的原型图,交到设计师或者程序员手中能令后续的工作进展的更加顺畅。
Axure不但支持在PC端生成html网页形式的预览,同样也支持在移动端的预览(包括交互!)相比于PC端网页形式的预览,移动端的展示效果更加逼真,能近乎真实的模拟一个APP。
那么如何把加了动效的原型图在手机上展示出来呢?这里介绍两个方法
方法一:
- 按照将要展示的手机分辨率尺寸制作原型图,比如我想要在iphnoe5s上看那就是640* 1096 (除去state bar的40 所以注意并不是喔640*1136)
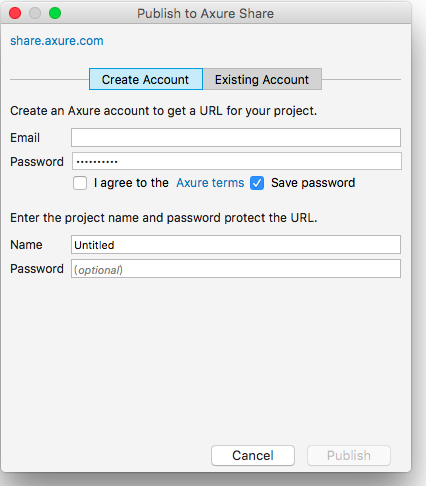
- 注册一个axure share账号,用来在服务器上发布自己的作品

(注册界面)
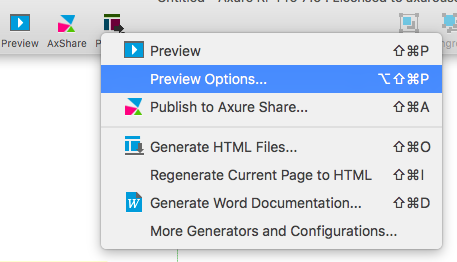
- 发布设置:publish>previews options>点击configure

(选择preview options)

(选择configure)
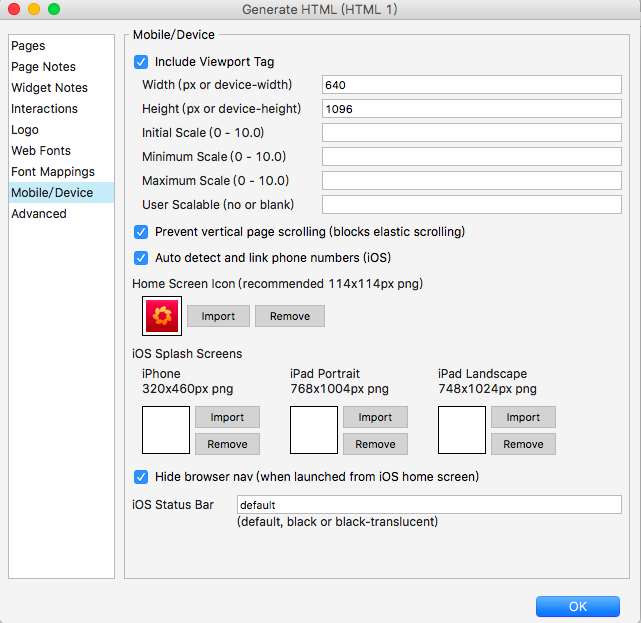
- 在左侧栏中选择:Mobile/Device
- 右侧输入尺寸 (根据所想展示的手机而定)
- 勾选上[防止垂直方向移动] 和[自动关联号码]
- 用114*114的尺寸做一个模拟app的icon直接import
- 勾选隐藏边框

(设置)
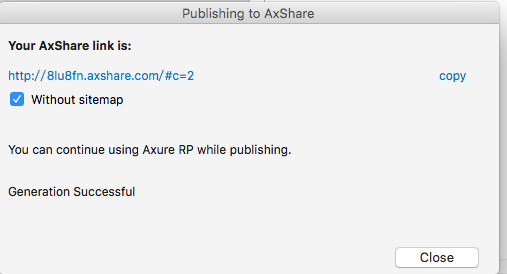
发布到axure服务器后,会自动生成一个Link (记得勾选without sitemap)

发布成功后生成Link
剩下的就是手机上的操作了:
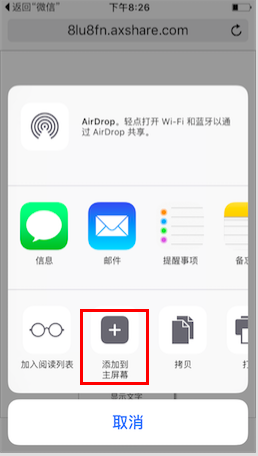
用手机上的safari浏览器打开刚刚生成的Link,网页加载完毕后点击[添加到主屏幕]

(添加到主屏幕)
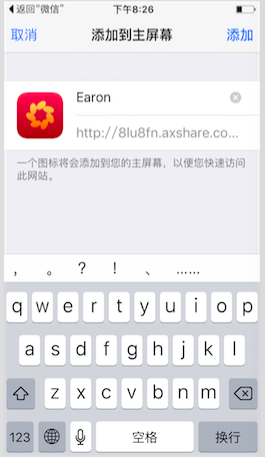
输入你想给它的取“名字”,比如:Earon,点击添加

(给你的应用取个名字)
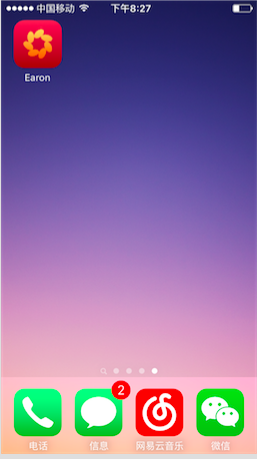
你就可以在桌面看到你的“app”啦

(在桌面)
虽然不是一个真正的app,但是几乎所有的交互都可以实现,还是蛮逼真的:)
方法二:
类似PS有Psplay,Sketch有mirror一样。
Axure同样有一款叫Axure share的app,无需以上的设置,只需要按照屏幕尺寸设计,之后直接上传,就可以从手机端的Axure share 中看到上传的文件。直接打开即可:

(随手做的丑图)
#专栏作家#
Earon,微信公众号:earonpm,人人都是产品经理专栏作家。爱码字、喜欢尝试新事物、产品路上刚起步的新人,关注移动产品。怀谦卑之心,渴望交流之中共同成长。
本文原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益








安卓手机浏览器可以吗?为啥我的打不开
初入江湖-也是RP使用者,有一个疑问,在rp做原型是不是要先转化尺寸,比如我经常用6s的尺寸(750*1334)转化后是 375*667
我的手机是安卓手机三星S6,5.1英寸屏。分辨率为2560×1440 ,那我想在手机上预览原型交互效果,是不是要把原型稿的尺寸设计为2560×1440? 我做的720×1280的,上传到APP预览时都很小。
你好,为什么我发布后就没你说的下面那个步骤了,而是直接浏览器浏览了
axure share 不太好用啊
第二种都没说清楚
😀
可以下载一个APP“墨刀”,设计稿可以直接在手机端展示
😯 还是没懂叻,求手把手。。
😀