Axure RP8 教程:实现高逼格的面板切换效果
如何利用Axure RP8 教程实现高逼格的面板切换效果呢?一起来文中看看~

浏览网页时,我们经常看到整屏滚动效果的首页设计,如招商银行首页:当鼠标上下滚动时,不同页面进行翻页展示。
此教程将讲解如何实现此效果:

一、界面元件搭建
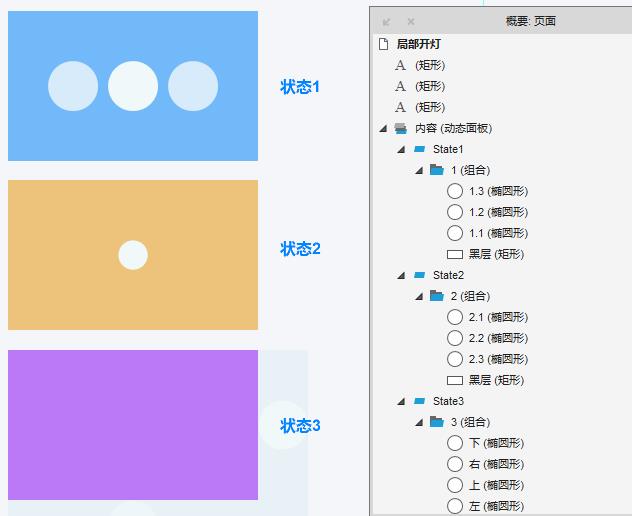
首先,拉入一个动态面板,命名为“内容”,再为其添加2个动态,为这三个状态面板的添加一些元件,(状态里面的元件内容随大家喜好自行添加,主要是演示面板的切换效果),本教程的动态面板界面效果如下:

预览效果如下:

二、交互事件实现
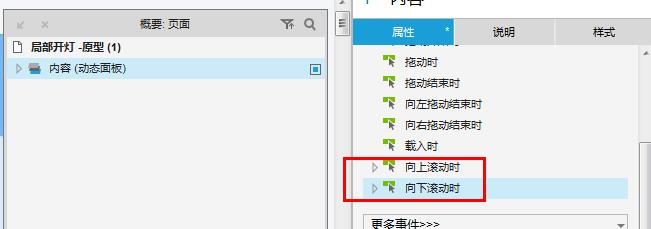
起初的想法,是想在【内容】动态面板上,添加【向上滚动时】和【向下滚动时】的交互事件;但是,由于面板的内容宽高是自适应的,没有出现滚动条,因此,鼠标的滚动事件无法触发。

最后想到通过添加另一个动态面板,命名为【控制面板】,设置宽高与内容面板一致,为其内容添加一个长高度的热区,即能使面板出现滚动条。再添加【向上滚动时】和【向下滚动时】的交互事件来控制【内容】动态面板的切换。效果如下:

接下来,我们只需要将此这控制面板的滚动条隐藏即可,实现方法为:将此动态面板再转化为动态面板,将此动态面板的宽度减少20,即少去滚动条的宽度。最终的实现效果如下:

作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等

















产品小白没看懂复杂的交互设计,想从基础开始学,却无从下手?
可以找Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:大礼包
emmm,看不懂
求源文件