Axure RP8 教程:照片胶片放映滚动效果制作(一)
如何利用Axure RP8 实现照片胶片放映滚动效果呢?一起来文中看看~

生活中,经常看到胶片放映滚动播放的效果,如下所示:

原理分析:
- 图片集循环水平滚动展示。
- 当【图片集】向左水平移动时,最后一张图片显示到达最右端时,第一张图片移到后面,继续接着轮放。循环水平移动播放。
本教程将分享实现方法:
第一种:利用动态面板切换
适用情形:展示的图片集总宽度正好等于展示屏幕宽度。
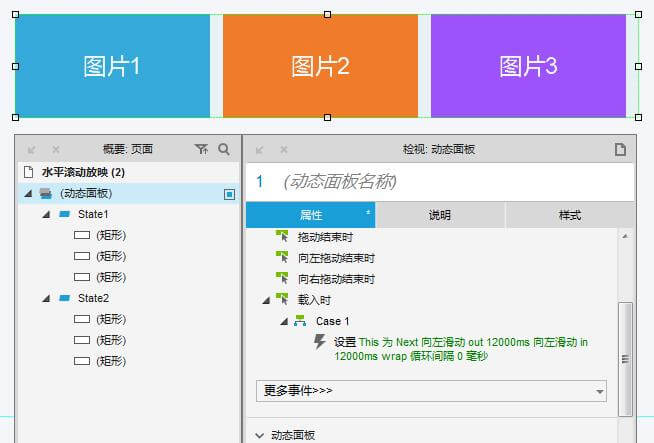
1)界面元件搭建
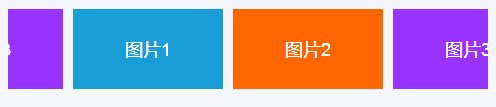
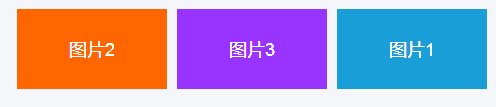
拉入三个矩形,填充不同颜色,作为要展示的三个图片,再将其转为动态面板。接下来,需要复制状态state1,生成一个相同的状态面板state2。
2)交互实现
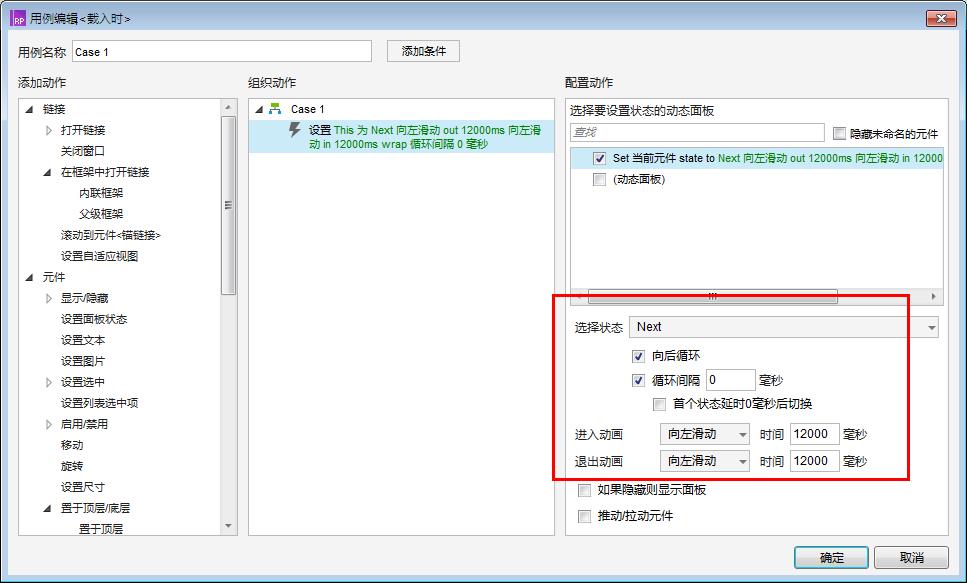
选中此动态面板,添加【载入时】,选择当前元件,选择状态为:next,勾选向后循环,循环间隔为:0秒,进入动画为:向左滑动,时间为:12000毫秒。
具体设置如下图所示:
(切记:动态面板的进入进出动画要选择向左滑动)


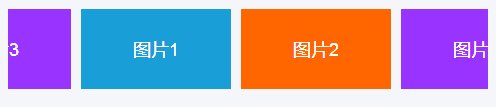
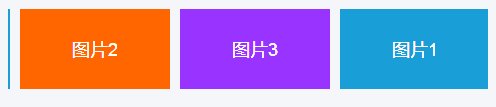
预览效果如下:

作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















鼠标移入时,如何立即停下滑动