App产品原型背后要交代的细节或要理解的原则(五)
本文接上一篇「App产品原型背后要交代的细节或要理解的原则(四)」。

18、「聊天」发表情,是怎样的机制
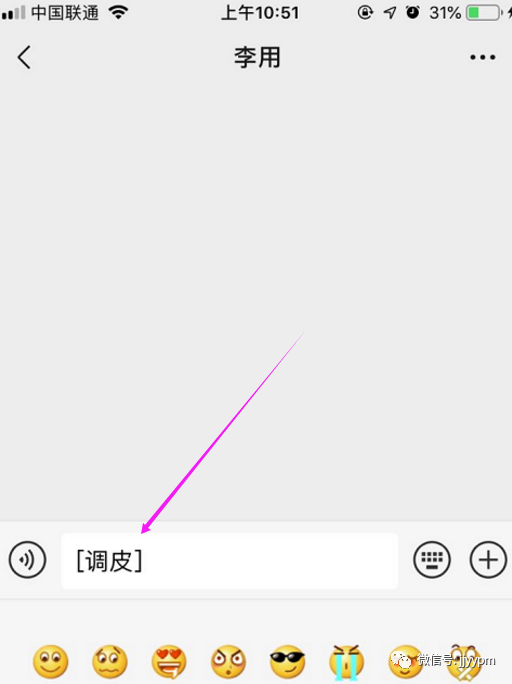
在微信发一个表情出来,你发现显示的是名称[调皮],而不是一个图标。

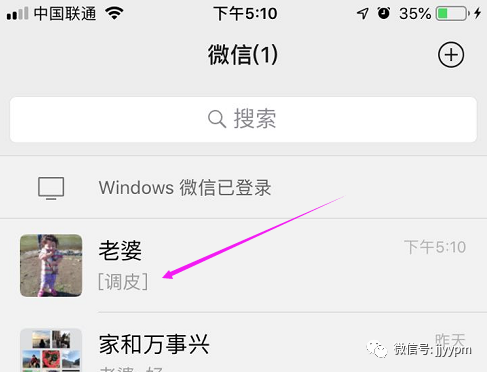
收到表情的一方,退出到聊天信息总列表,显示的也是[调皮]。

那么为什么不是直接放一个表情在上面呢?实际这与实现原理有关系。
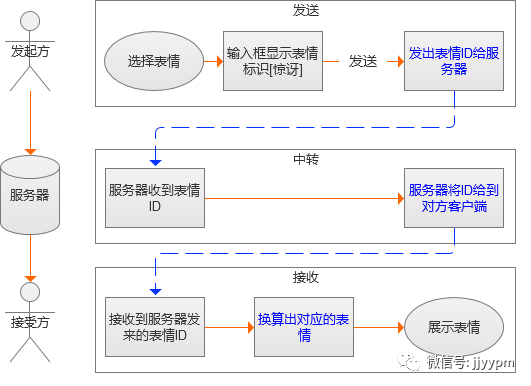
当发表情给对方的时候,实际上发的是这个表情对应的ID——>服务器拿到这个ID之后,再传给接收方的客户端——>接收方收到,再解码出一个表情,展示在客户端。
用图示如下:

因此,表情的发送,是发送给服务一个对应ID,而不是发送表情文件给对方的。
所以表情文件(图文件)需要存在客户端,而不需存在服务器。此外客户端还要存表情名称和ID。
事实上客户端需要以josn格式存储表情图-名称-表情ID,如下图这样:

注意,App正式运营阶段,需要自己制作表情,避免盗用侵权。
19、「输入框」的约束这件小事
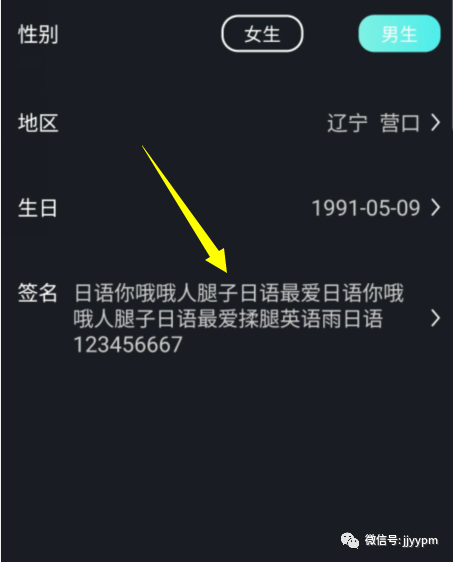
从约束的程度看,输入框可以分两类,一类相对开放,比如作品评论框、好友留言框;另一类相对约束,比如昵称、个性签名、标签。
这两类之所以约束程度不同,主要是跟用户心理诉求以及页面的展示形式决定的。
比如个性签名一般会展示在个人资料页,不管是自己看,还是他人看,都要求美观,比如居中对齐。同时页面空间有限,所以字数需加以限制。
那么对于这类输入框,要做的是:限制字数、对齐方式、内容校验、文案提示等。
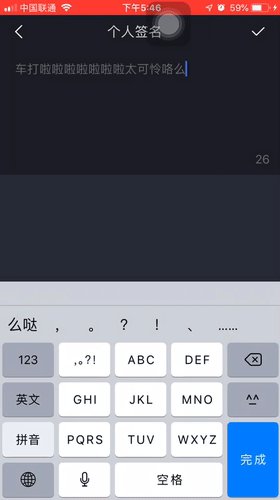
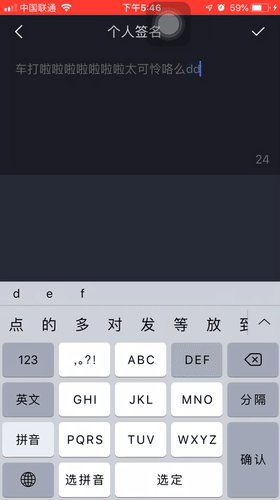
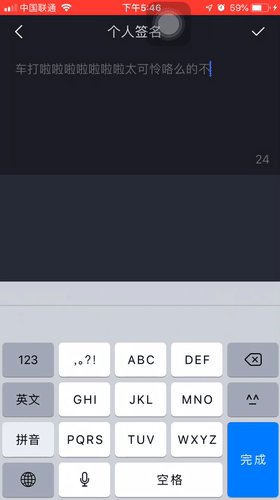
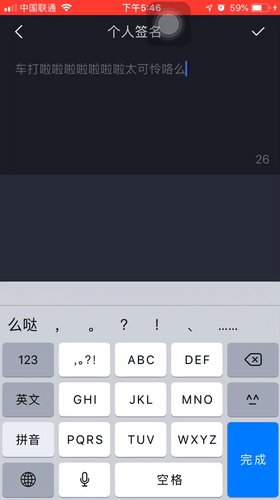
举一个个性签名输入框约束方案的例子:
(1)限制字数:字数上限尽量高,不让用户心理上感到被束缚(好比商城大厅都很高,尽管“摸着天杜千”这样的用户很少),比如40-50字。字数上限可以在右下方显示,随着输入而扣减字数;

(2)字数校验:推荐在输入的时候,截取到限定字数,多余的不予录入。无需语言提示,用户都看得懂;
(3)文案提示:根据(1),由于已经有显示位数了,所以可以换个提示,比如“据说签名会提升关注几率哦”;如果签名为空,为了提高体验,则建议对他人展示一个固定值,比如“欢迎关注我”;
(4)对齐方式:展示的时候,建议居中,最多显示两行,多出的省略。
在编辑环境自己看的时候,如果是下图这种样式,可以规定:满行则靠左侧对齐,不满行靠右对齐。

20、你的App用到过「音效」吗
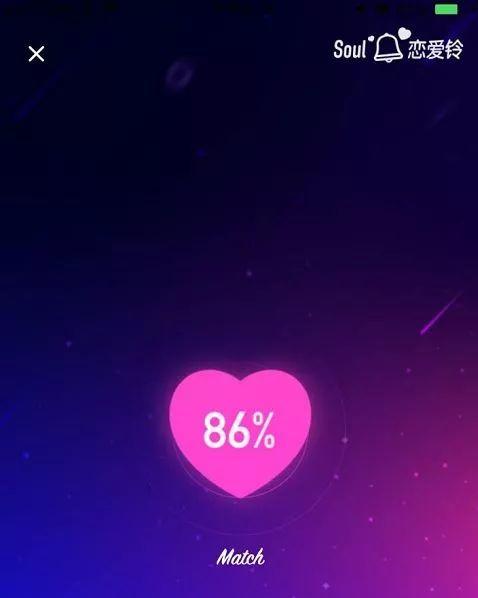
以App「SOUL」的匹配按钮为例,匹配中有音效,匹配成功,也会有个音效。
那么音效的实现是怎么的机制呢?是不是在后台配置音频文件,通过点击按钮调用呢?
实际上一般不需要在后台存储音频文件。
一来是因为音效变动不大,比如QQ的加好友的咳嗽声用了那么多年。所以在客户端写死并不影响实际需要。
二来牵扯到触发后,对交互的时效性要求较高。对比前面提到的表情,音频文件会大很多。

以「SOUL」为例,本来已经匹配到用户了,如果因为网速等导致了延迟,迟迟没有发出匹配成功的声音,那就尴尬了。
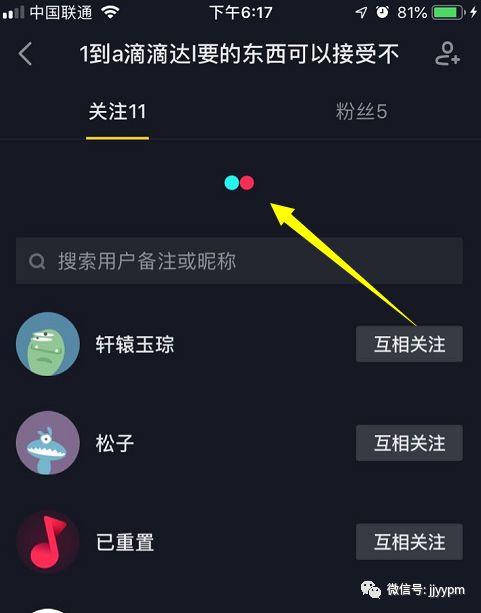
21、分页加载,还是一次加载全部
考虑是否需要分页的时候,基本有三个特征:
- 数据需要从服务器拉取;
- 拉取的数据容量不太小;
- 拉取内容的条数不太小。
客户端是一次加载完,还是分页加,分别需要服务器提供分页或全部数据的吞吐机制。
那么采取两种措施的优劣如何呢?

从用户角度,并不能一棍子打死说全部加载就省事。
因为全部加载浪费用户流量和加载时间。很可能后面的内容是用户不需要的。这时候加载那么多反而适得其反。
但是分页加载的缺点就是增加用户操作的次数。用户看完一页需要再次加载才能看更多内容,影响用户沉浸性体验。
目前整体来说,采用分页加载的较多。根据用户的适应性,每一页给予的内容数量加以调整。比如抖音的分页瀑布流。
作为产品经理,在确认列表页(比如好友通讯录)、信息流(比如好友动态)的时候,首先要在PRD中明确是否分页加载。
若分页,则确定每页加载的大致条数。最重要的是需考虑清楚,支持分页或不分页的原因。
#相关阅读#
作者:唧唧歪歪PM;公众号:唧唧歪歪PM(ID:jjyypm)
本文由 @唧唧歪歪PM 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















信息量很大 ,很久不做C端了
作为之前参与过社交类产品开发的,涨知识了