Axure 教程:如何通过滚动鼠标查看长篇幅内容的效果?
本文教给大家一个通过滚动鼠标查看长篇幅内容的效果,一起来看看~

在输出B端产品的原型文档时,会遇到以下这种情况:需要在固定的页面或弹窗上展示长篇幅的内容,然后通过滚动鼠标来查看。
有一个比较笨的办法是:直接拖入一个内联框架,然后把需要展示的内容存放在另外一个页面,再将内联框架链接到那个页面,但这样有一个不好的展示效果,就是内联框架的滚动条在原型上是可以直接看到的,不够美观。
再有另外一个聪明点的办法就是:用和背景色一致的矩形去遮挡内联框架的滚动条。但凡有强迫症的人,是接受不了那个丑丑的滚动条的。但凡有追求的人,是不会止步于那种取巧的办法的(哈哈,一点都不高级)
其实想要实现鼠标滚动展示内容的效果,又不显示丑丑的滚动条,这个是一点都不麻烦的。
目前网上搜索到的教程(太坑人了),要么就是把滚动和拖动效果混淆了,要么就是具体的步骤说得不清不楚的。
下面分享本人总结的一个详细的操作步骤:
步骤1:新建一个页面命名为“index”,将“内联框架”组件拖拽到“index”页面中,设置其大小与位置。
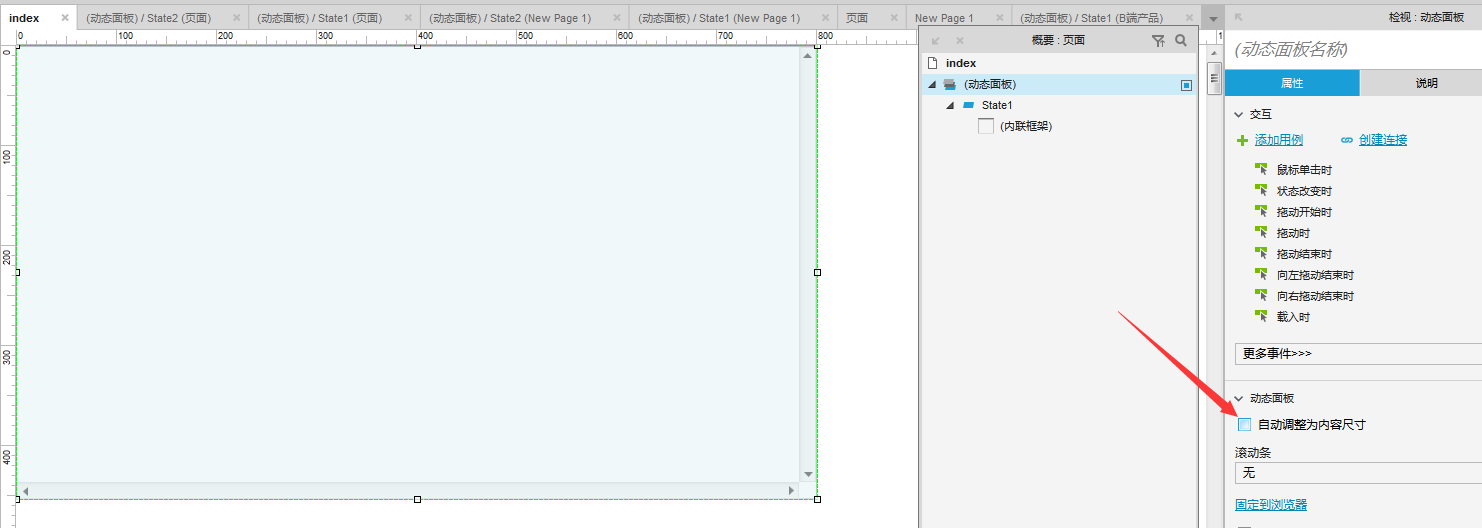
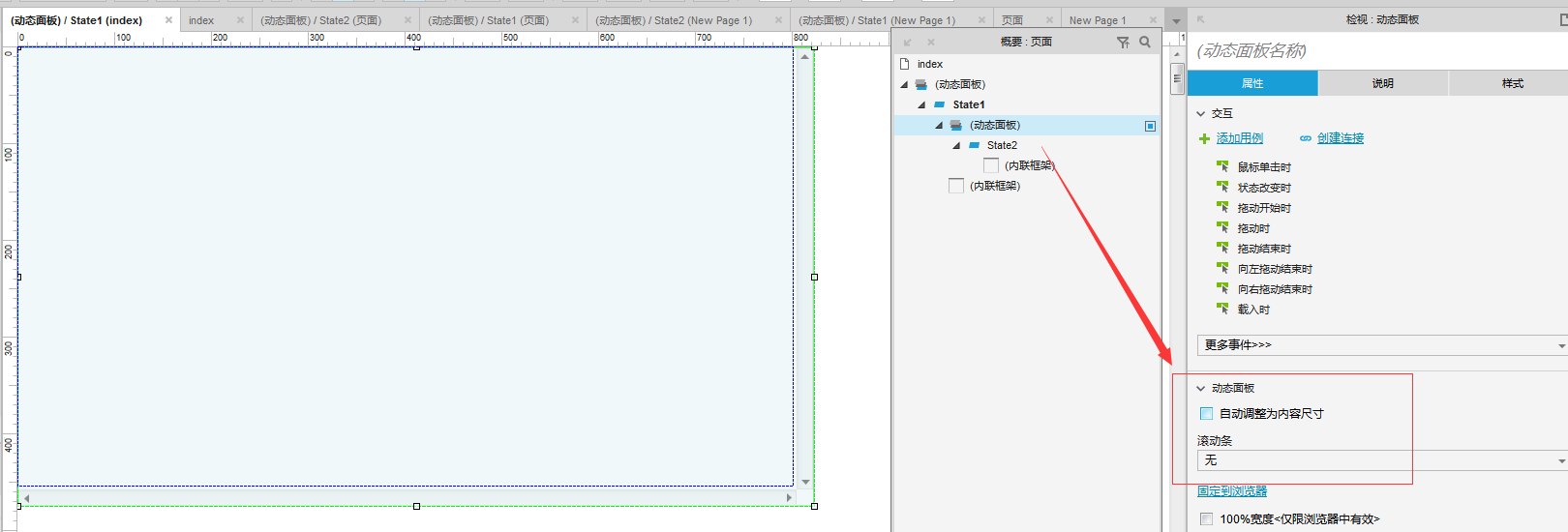
步骤2:将“内联框架”组件转换成动态面板,默认状态为state1,选中state1取消勾选“自动调整为内容尺寸”。

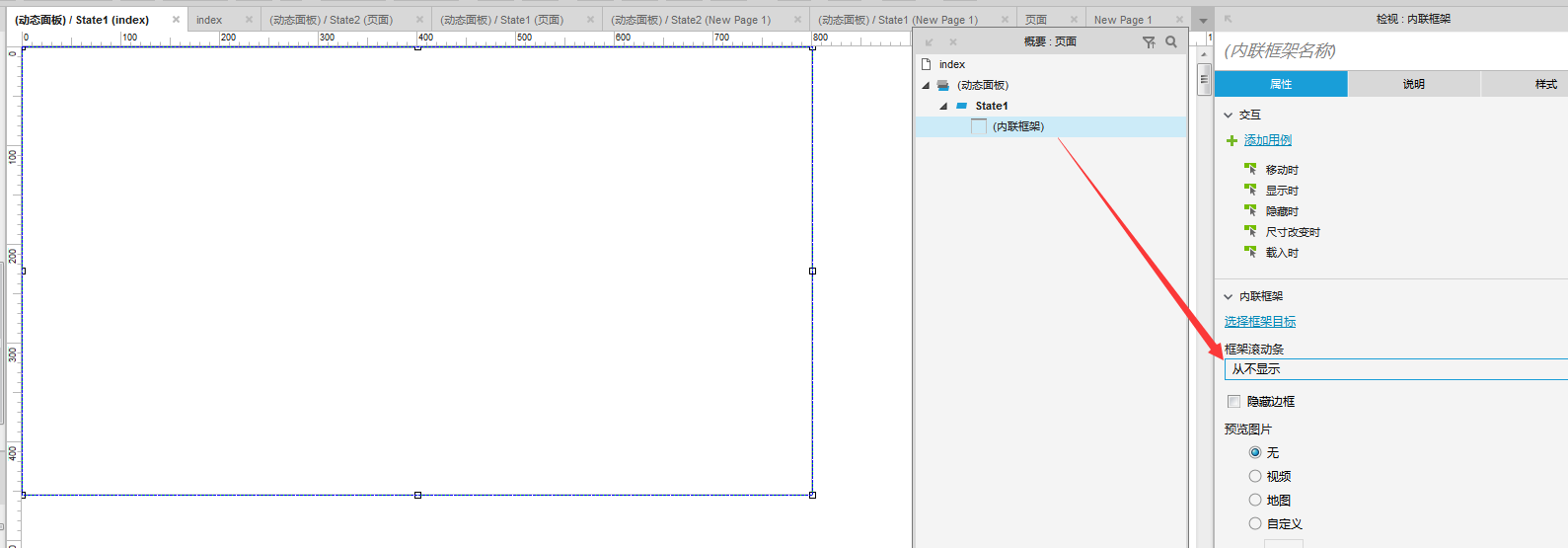
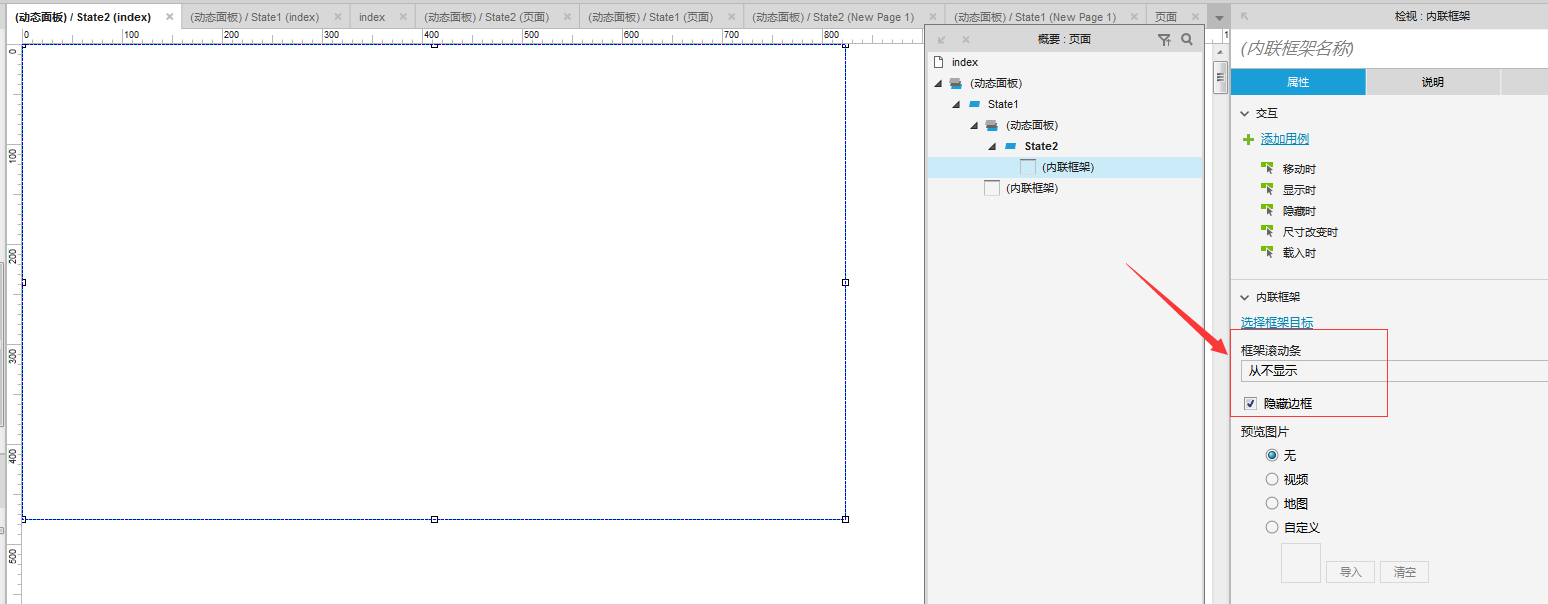
步骤3:选中“内联框架”组件,将其滚动条设置为“从不显示滚动条”。

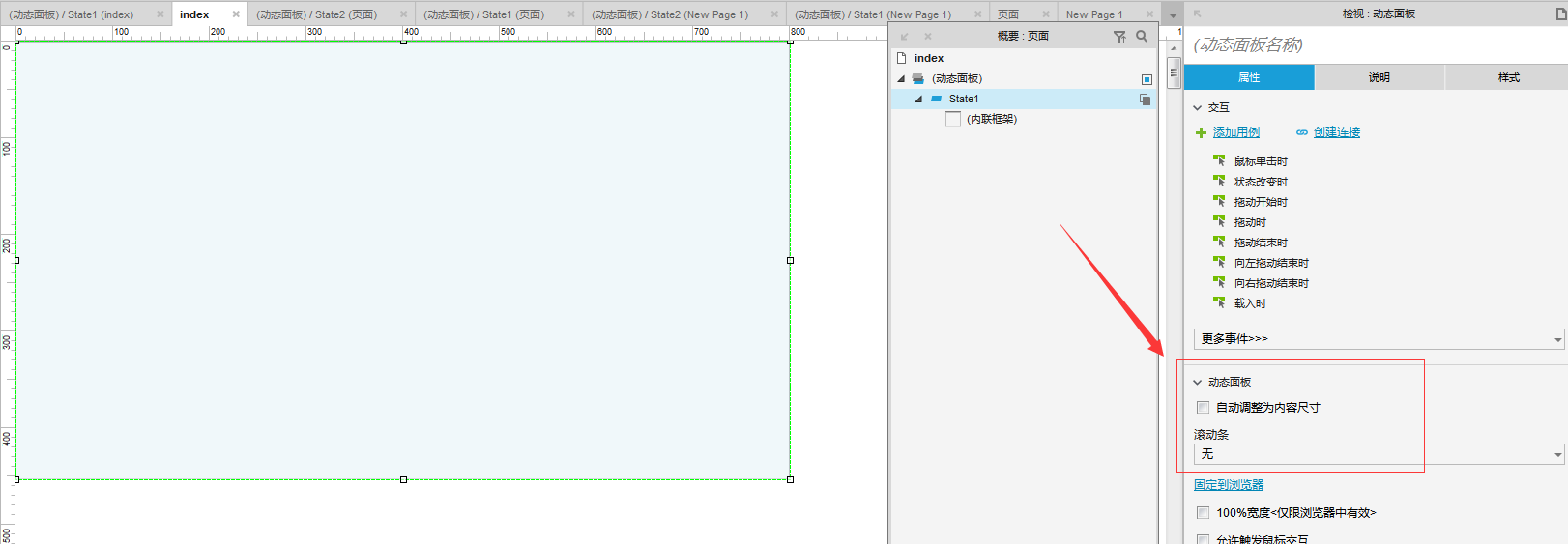
步骤4:切换到“index”页面,选中state1,设置滚动条为“无”,并再检查state1是否取消勾选“自动调整为内容尺寸”。

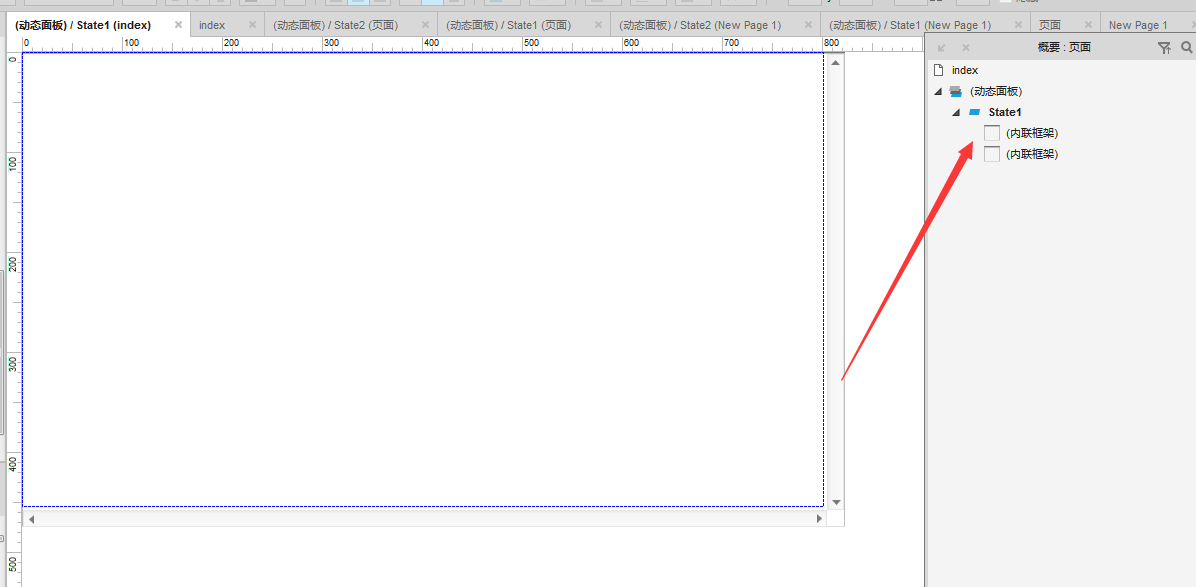
步骤5:在index的state1页面上拖入新的一个“内联框架”组件,要注意的是设置大小,一定要注意滚动条要超过index的state1页面的显示范围,这样能够避免在页面中显示出滚动条。

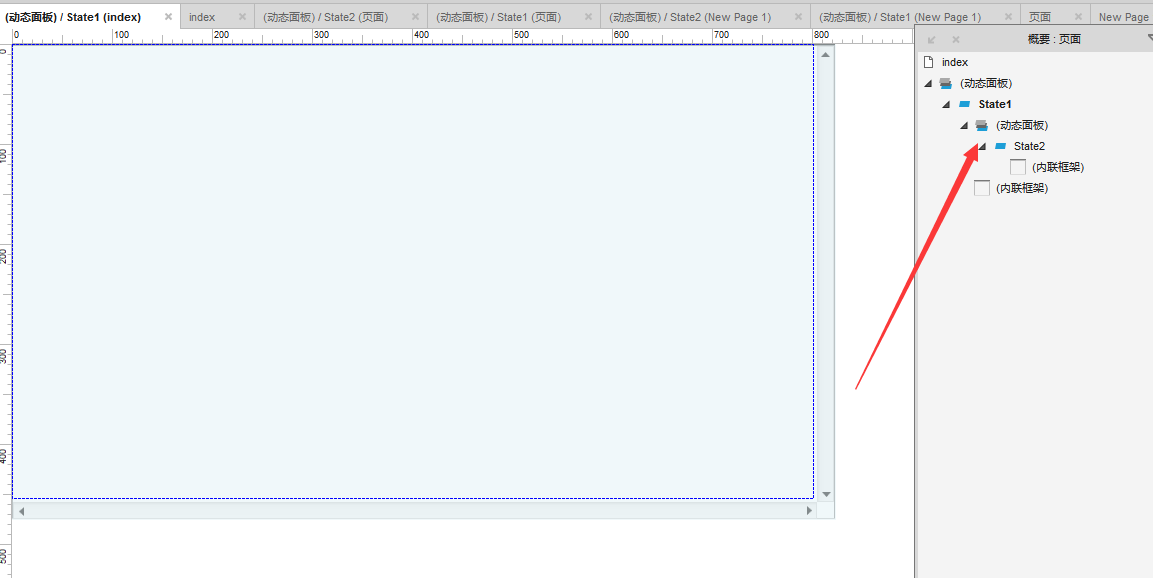
步骤6:将第二个“内联框架”组件转换成动态面板,将默认状态修改为state2。

步骤7:切换到“state1”页面,选中state2,取消勾选“自动调整为内容尺寸”。

步骤8:切换到“state2”页面,选中第二个添加的“内联框架”组件,取消勾选“隐藏边框”,设置框架滚动条为“从不显示”。

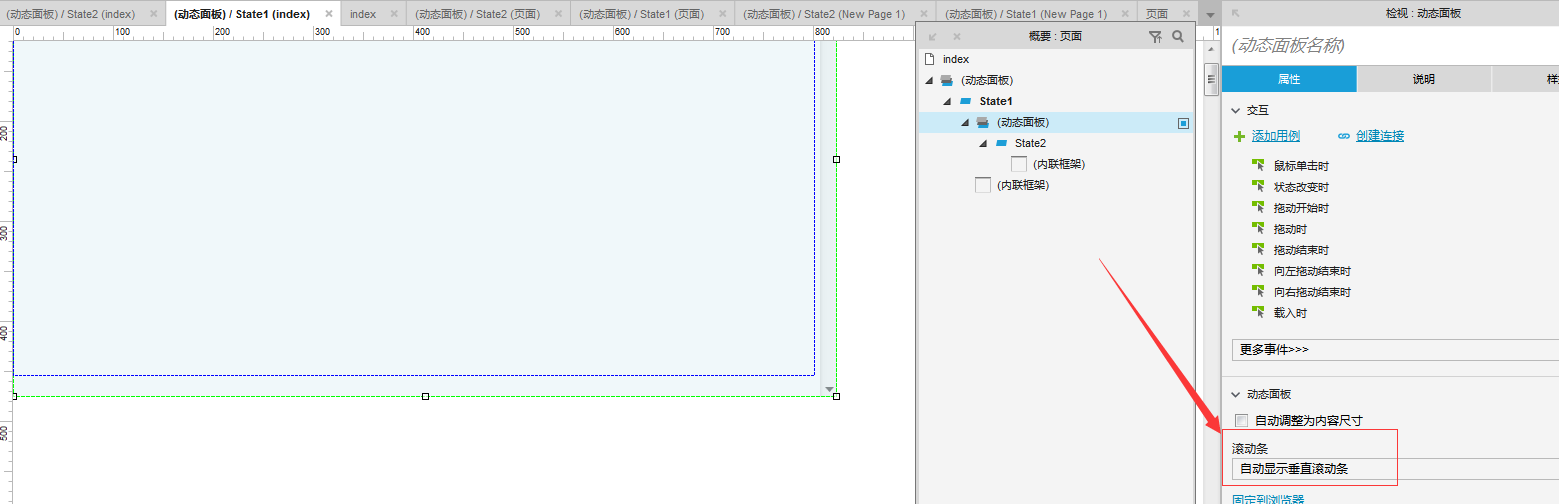
步骤9:在state1动态面板下,修改刚刚插入的第二个“内联框架”组件动态面板state2,设置“自动显示垂直滚动条”。

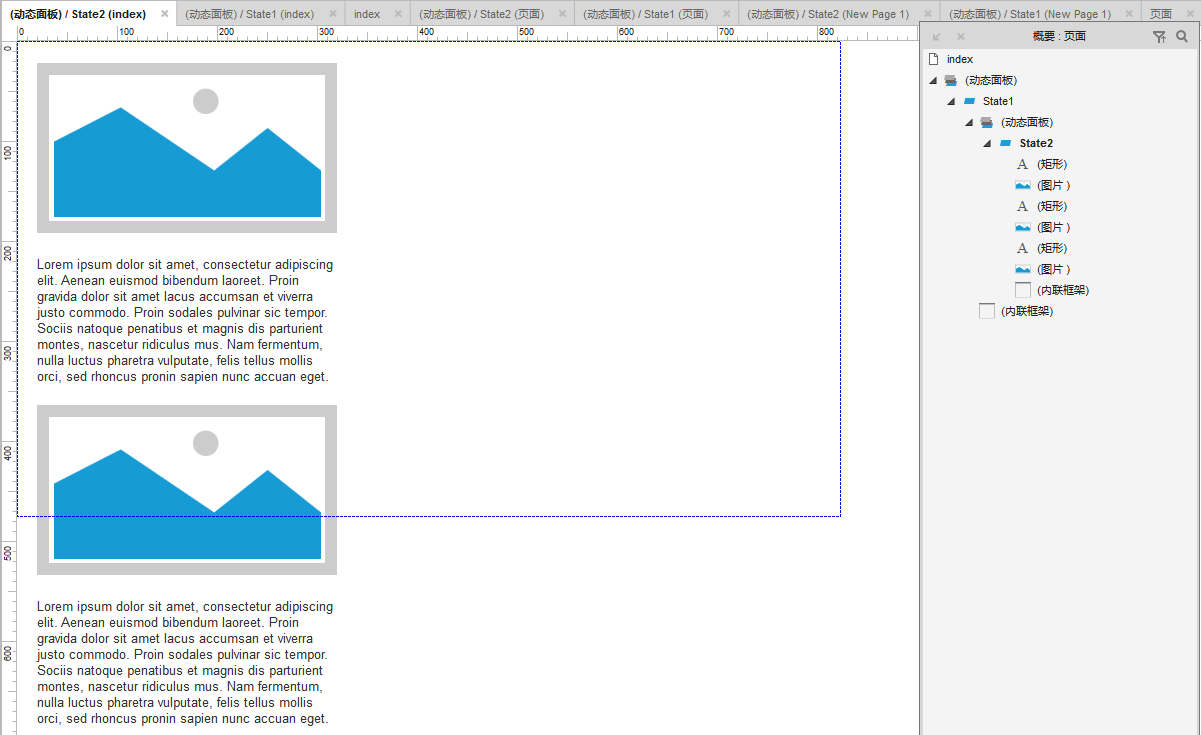
步骤10:在state2页面中放置你需要滚动展示的内容,点击F5就能看到效果了。

作品效果:http://www.wulihub.com.cn/go/QxonyW/start.html
本文由 @素小白 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







