Axure基础教程01——矩形部件

用了axure两年了,算是入了门,也不断遇到有新手的各种疑问,感慨新手成长的不容易,因此写一些教程供大家参考,希望能给大家一点帮助吧。回想一下被朋友们问的问题,会发现其实大部分都是对功能不熟悉所造成的,并非是这个软件有多难用,于是就先从一些常常被忽略的功能细节开始吧,先给大家介绍一下各个部件的功能。至于一些非常基本的,比如怎么添加部件之类,这些完全小白的功能就不赘述了。
说到部件,不得不先从”矩形“说起,毕竟这是个非常常用,但是也总是被忽略掉比较多细节的部件。
一、矩形部件属性:
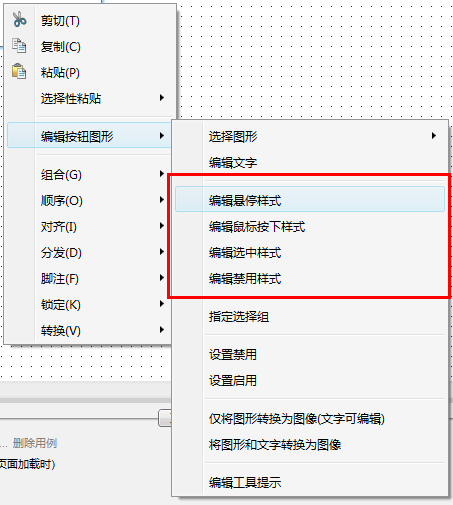
矩形的部件属性比较多,几乎部件属性窗口里面所有功能都能用上,感觉跟word的”表格“是一样的,平常用得比较多的可能是“填充,线型+边框”这部分,可以改变矩形部件的填充/边框颜色、边框粗细以及边框线性,值得注意的是填充颜色是可以调半透明的(别告诉我你不用做半透明蒙版效果)。 另外一个要提醒的是,如果某个矩形(其实任何部件都一样)是要做一定的交互动作的话,那一定要把这个部件进行命名,只有命名了我们才能准确的找到这个部件,并且可以避免各种出错和混乱。 二、矩形部件的形状: 矩形部件的形状?矩形不就是矩形么?作者你疯了吧? 作者没疯,矩形部件确实有不同的形状,在拖出来的矩形部件上点右键——编辑按钮图形——选择图形,你就会看到22种不同的部件形状,包括圆形都有(椭圆调一下大小就变圆形了),通过各种形状的组合可以做出更复杂的图形。 仔细看的话,会发现“占位符”其实也是矩形的一种特殊形状。 三、矩形样式: 在前面那张截图也可以看到,矩形部件可以有五种样式,除了默认的样式,还有鼠标悬停、鼠标按下、选中以及禁用样式,我们可以为矩形这几个不同状态设置对应的样式来进行视觉上的区分,这样可以简单的丰富一下原型的效果。 说到这里不得不提醒一下大家,这个菜单是经常被大家忽略的地方,附件的原型中已简单的把上面几种效果做出来了,大家可以按照提示进行操作查看一下。 四、矩形的交互触发: 矩形的交互触发方式不多,仅有点击和鼠标移入/移出这三种,不过一般矩形也只是作为一个视觉元素来用,所以也够用了。 好了,关于矩形的介绍就先说这么多吧,这个部件比较简单,主要是希望大家都知道第二、三点,其实每个部件拖出来之后,都可以点击右键试试,会发现许多挺实用的小功能。上面的第二、三点在附件中也都做出来了,可以下载下来看看。 附件请点击这里 欢迎关注作者微博:@少爷熙的一些事一些情,不定期会提供一些部件例子供大家参考,如果有什么疑问也可以直接私信咨询。


 起点课堂会员权益
起点课堂会员权益










附件很有用啊。谢谢作者了。
😀
😎