Axure RP8 教程:iPhone滑动解锁效果
今天带大家使用产品经理必备神器axure实现iphone滑动解锁效果,一起来看看~

一、准备素材
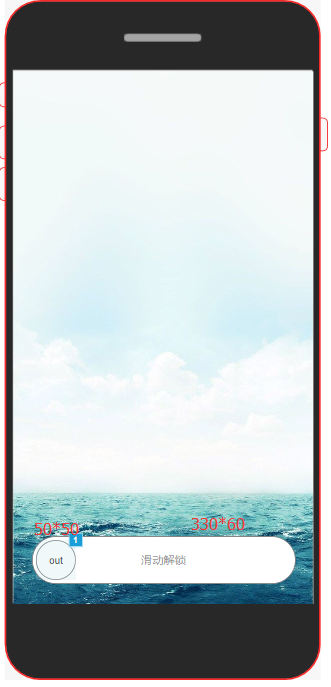
准备好一张背景图,绘制一个外边框命名“边框”,330*60,圆角30。
绘制一个圆形命名“滑块”,,50*50,圆角25,距离外边框各个边框距离5px。
新建一个页面,作为解锁以后进入的主页。

二、交互设置
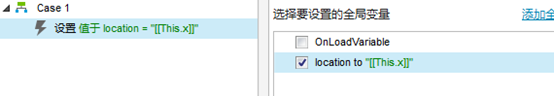
将滑块转化为动态面板,设置动态面板载入事件,载入时设置变量location=滑块的x坐标。

设置动态面板拖动事件

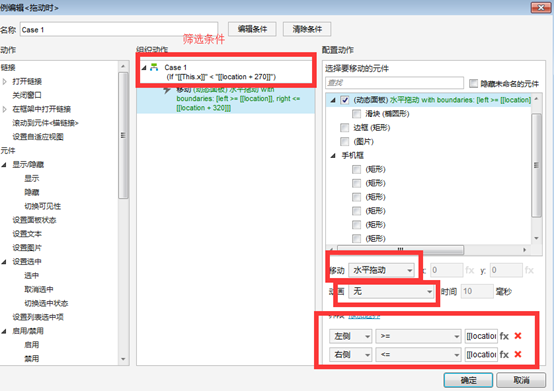
1. 拖动时,设置动态面板水平拖动
这里需要注意三点:
(1)边界设置,滑块的位置应当大于等于location小于等于location + 320。这里的270是这么来的:外边框的长度-2*间距。
(2)如果拖动时候如果当前滑块x坐标小于location + 270,则水平拖动。270的由来:外边框长度 – 2*间距 – 滑块宽度。

(3)如果拖动时候如果当前滑块x坐标大于等于location + 270,则进入主页。

2. 拖动结束后如果滑块没有到达终点,滑块退回到原来位置

好了,到这里已经完全实现效果了,按下f5预览吧。
本文由 @ link 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








哈,看完还是不太会?你可能需要从Axure基础开始学
🙂 这里推荐你加Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:原型礼包
领取适合产品新人的原型设计大礼包哦,cc还会不定期分享Axure免费视频课程呢!
注意当中三点,第一条里面应该是320的由来,你写成270啦
270的由来:外边框长度 – 2*间距 – 滑块宽度
嗯嗯,看懂了,我是说你上面有个文字小错误,(1)边界设置,滑块的位置应当大于等于location小于等于location + 320。这里的270是这么来的:外边框的长度-2*间距。应该是320是这么来的~~~
感谢提醒