Axure实战|超简单的番茄钟App设计

关于番茄钟的概念,是指在25分钟内专心地完成一件事件,不要受其它事件的干扰。
现在各大应用市场上番茄钟种类繁多,但功能基本大同小异,多半在界面上有所差异,但是这些番茄钟设置太麻烦,不符合懒人使用,既要输入文字,又要选择时间,设置颜色,设置时间等等,太繁琐太繁琐,所以这里想设计一款只需要简单操作后就可以开始的番茄钟,不需要进行太多的输入。
要输入什么的最烦人了,我只希望选择一下就能开始。
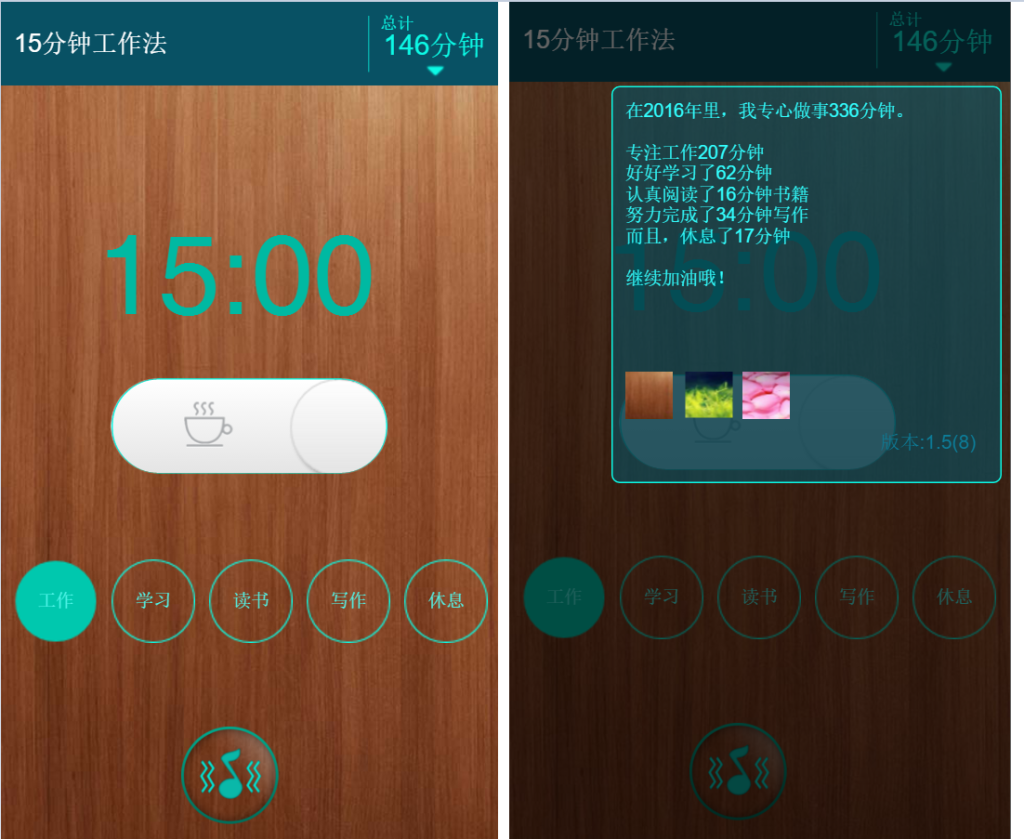
下面主是针对这种情况设计的一款简洁的番茄钟——Focus15,先看一下效果图:
源文件在这里下载(人人官方下载地址:http://pan.baidu.com/s/1sjZAl5N 密码:szpx)
说说它的主要功能,也是原型的主要功能:
- 左右拖动大按钮,启动/停止任务,开始计时
- 在任务未启动时,可以选择时长,单击文字15:00弹出时长对话框选择,可选择四种时长
- 单击下方的任务类型切换任务,重新计时
- 单击提醒方式,在响铃、振动、响铃且振动三种方式之间切换,如果你不想打扰别人,设置为振动吧
- 单击右上角的时间总计,弹出任务统计,一段时间之后可以看出你在各类事情上花的时间
- 在任务统计对话框中,可以切换背景
- 倒计时结束后弹出对话框提示任务完成
下面说一下原型的关键代码
1、关于开关拖动按钮
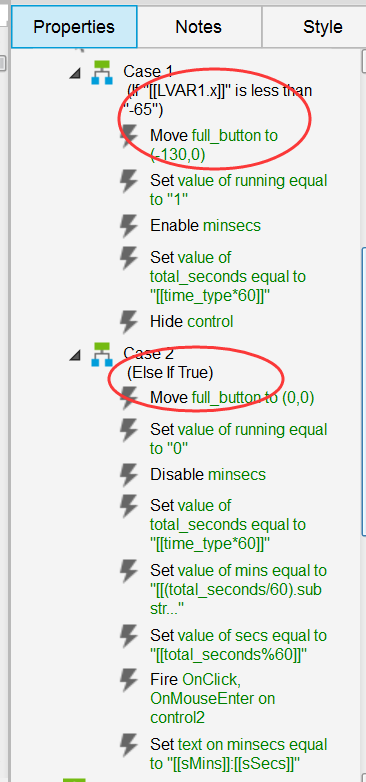
1)按钮拖动一定距离后,自动设置为开启或停止状态,移动按钮到指定左边和右边

2)我们知道axure里一直不能设置蒙板效果,你知道这里带有图形和文字的的半圆形拖动按钮是如何实现的吗?
2、关于倒计时
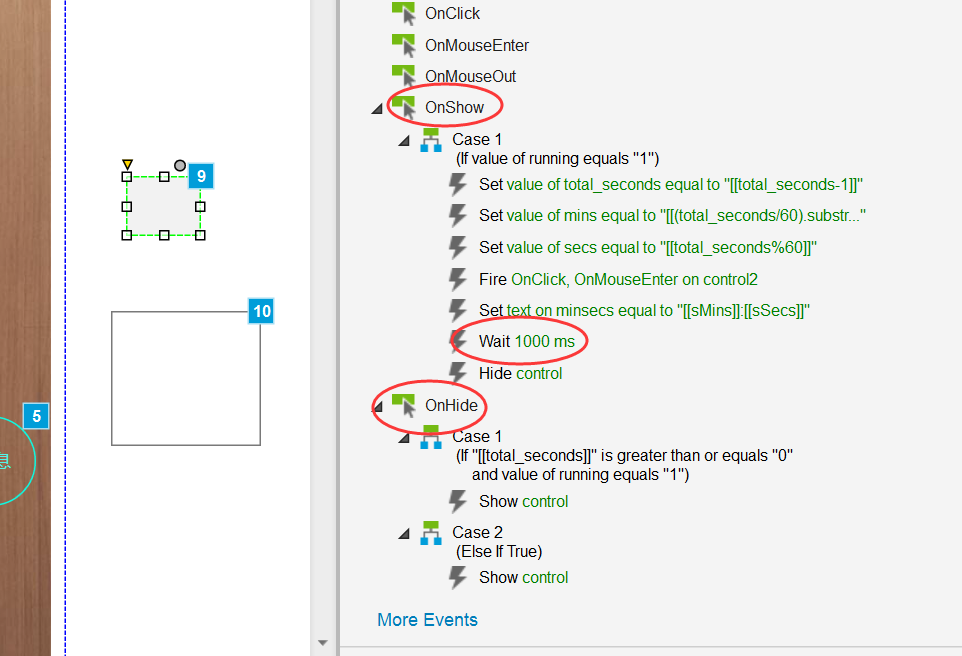
1)倒计时是将分钟数转换成秒数,每隔一秒减一,实现倒计时效果
2)倒计时使用组件的show和hide事件来控制,这时常见的计数的方法

3)注意如果计算出的分钟数或者秒数小于0时,前面要补0哦,例如8秒,要显示成08秒
3、关于提醒方式的设置
只需要在动态面板的三个状态间切换即可,每个状态是一张图标,分别代表响铃、振动、振动并响铃三种
4、关于任务类型的选择
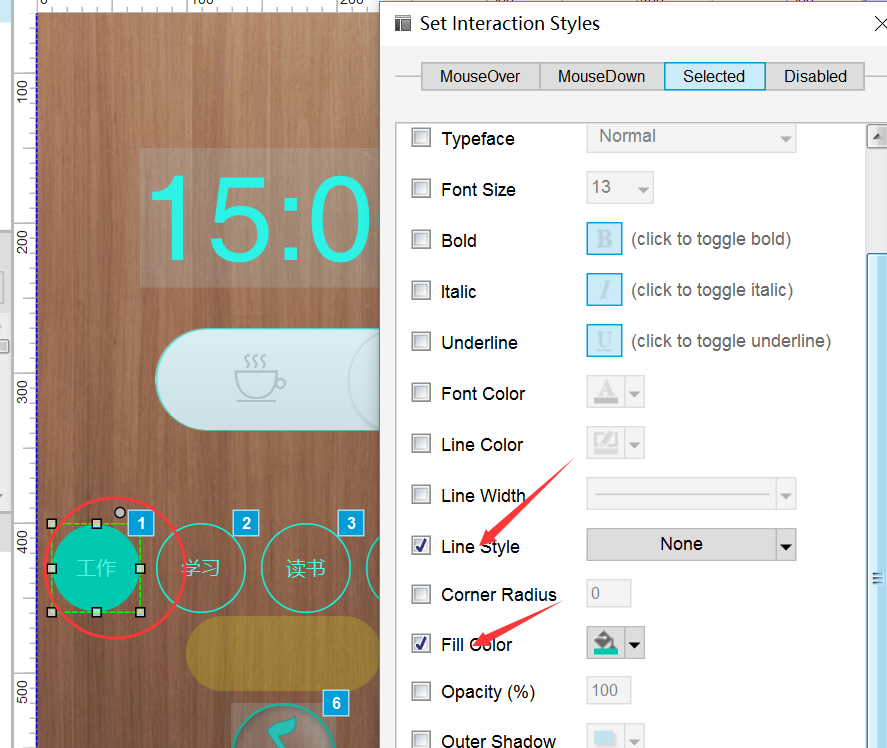
1)圆形按钮通过设置组件的交互样式,设置选中状态的样式为背景填充颜色

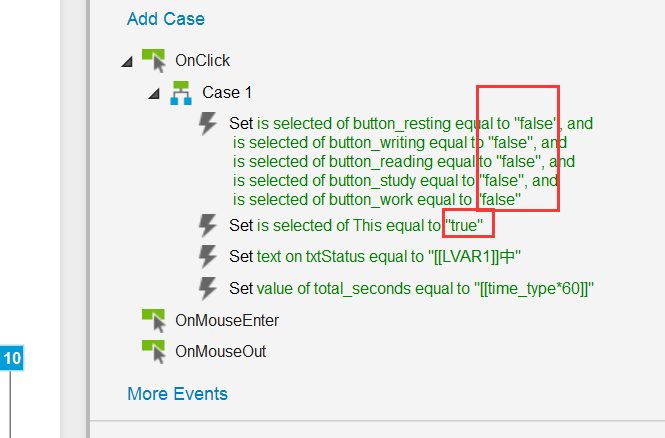
2)如何体现单选效果?先将几个圆形按钮设置为非选中状态,再设置当前单击的按钮为选中状态

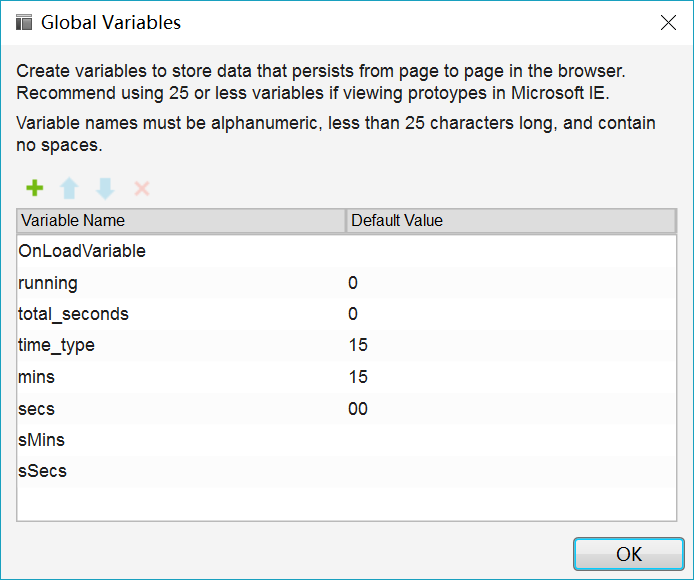
5、几个全局变量的说明

- running:表示当前任务开始执行
- total_seconds:分钟数转换成的总秒数
- time_type:时间类型,值为15、25、45、60,单位为分钟,通过它乘以60转成秒数total_seconds
- mins、secs:tocal_seconds转换成的分钟数,秒数
- sMins、sSecs:实际用来显示分钟数和秒数的变量,因为要处理小于10的数字,前面要补0的
实际的APP里,还有如下功能,只为了使用更帖心,但是这种不好在原型里体现。
1、要能在后台运行
按返回键,或者HOME键,应用在后台运行,并在状态栏显示,否则你可能以为它停止了
2、锁屏或待机状态的解锁
当任务完成后,需要点亮屏幕,并在锁屏界面显示
原型后期可进一步完善的功能
1、数据统计:以图表的方式展示你这一年的任务完成情况
2、任务勋章:当你的任务完成时间达到一定分钟数后,就能获得对应的勋章哦!
本文由 @Axure原型设计工场 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









好难,能不能详细的教一下 😥
Android APP —— http://zhushou.360.cn/detail/index/soft_id/3203121