Axure操刀微信H5页面之《人际沟通风格测试》的制作过程

在之前的文章中我就讲过用Axure制作H5页面(再次声明Axure输出的html文件可能并非基于html5),在H5制作工具满天飞的时代,Axure制作的H5虽然拼不过那些加过特效的酷炫页面,但Axure的强大在于它的思维能力,所以在某些方面,Axure完全不输其他H5制作工具,甚至它输出的高保真原型可以直接上线发布了。那本文就讲述一个性格测试类H5页面——《人际沟通风格测试》的制作过程,来为大家展示Axure到底能干啥(不要总认为它只是用来画那些无趣的线框图,只要你有idea,想怎么玩就怎么玩——吹个免税的牛)。
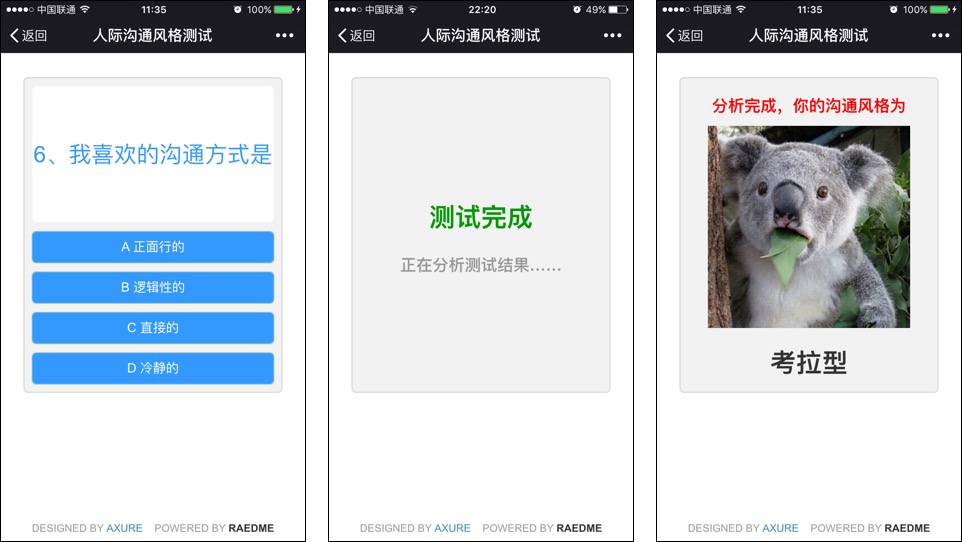
国际惯例,上图

这个H5的功能其实很简单,在其中预置一些测试题目,然后通过测试者点击选项来选择答案,每个题目只有一次选择机会,并且答案选完之后会自动跳到下个题目,不允许修改答案,也不允许返回上个题目,所有题目回答完之后,会显示出测试者的沟通风格。
原型预览地址
不能光说不练,小伙伴们可以通过原型预览地址 http://raedme.cn/axurelab/003_goutongceshi/ 查看原型效果,扫描页面中的二维码,使用微信打开页面,效果更佳。
原型设计要点
在设计测试类H5原型的时候,需要考虑以下几个方面:
1,页面布局:既然是定位是H5页面,可能大多时候是通过微信浏览器打开的,所以要考虑在手机端的布局问题
2,试题属性:要考虑题目是选择题还是填空题,是单选题还是多选题
3,题库设计:如何实现题库
3,出题方式:基于手机端的操作习惯,则需要考虑采用什么样的出题方式,所有题一起出还是一道题一道题的出?
4,答题过程:基于不同的试题属性,要考虑测试者如何答题,另外在该过程要考虑如何记录答案
5,结果展示:测试完成之后,展示测试结果
Axure知识重点
本案例中设计到的Axure中的重点内容包括以下几个方面:
1,中继器、动态面板、文本框
2,全局变量
3,判断条件、函数
原型制作过程
1,题库设计(中继器)
本案例中所有测试题均为选择题,而且题目数量较多,因此采用中继器来实现题库功能,在中继器中存储题干,选项,每个选项对应的沟通风格。

中继器中的TITTLE,A,B,C,D不用解释,分别代表题干和A,B,C,D四个选项,而ATYPE,BTYPE,CTYPE,DTYPE则代表的是A,B,C,D四个选项锁代表的性格特点,比如第3题的B选项代表的是沟通风格A。之所以把每个选项所代表的沟通风格存储在中继器中,是为了方便最终对测试者的答案进行统计,这个后面再讲。
2,出题方式(中继器)
本案例采用的方式是按顺序逐一出题的方式,并且完成一个题目后,自动跳到下个题目。因此这需要中继器中存储的题目一项一项的显示,而且通过答题这个事件可以使题目进行跳转,在这里就需要用到中继器的一些相关功能。
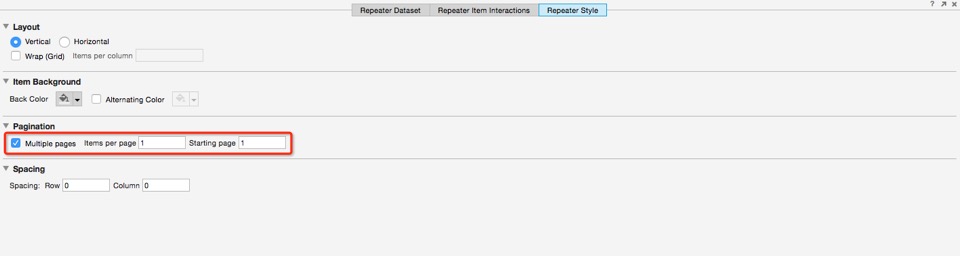
(1)设置中继器的Pagination选项,勾选 Multiple pages,并且设置 Items per page 为“1”,Starting page 为“1”,意思是把中继器中的这些项分页显示,并且每页只显示一个项目,第一页显示第一项的内容。对应到案例中的题目,就是每页显示一个题目,第一页显示第一题。

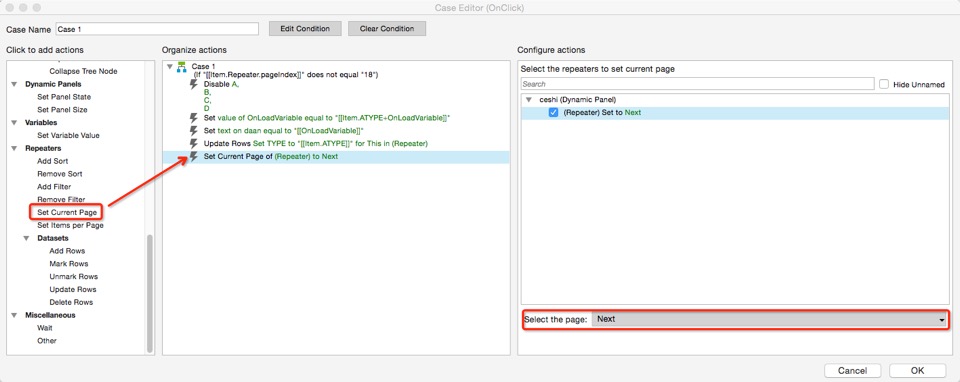
(2)设置答题是,对中继器进行翻页操作,比如说回答完第一题后,直接跳到第二题,就是要实现这样的一个效果,这个功能的实现需要配合后面要讲到的答题方式那快来看。下面先说对中继器翻页的效果怎么实现:在答题的时间中增加一个 Set Current Page 的动作,操作对象是中继器,然后选择 Set the page 为“Next”,这个的意思就是设置中继器的当前页面显示中继器中下一项的内容,也就是当第一题回答完之后,在第一页显示第二题的内容。

3,答题过程、记录答案(全局变量、文本框)
对于本案例,答题是比较简单的,只需要点击对应的选项就可以完成答题,因此只需要为每个选项上增加点击事件即可,点击完之后使中继器的当前页显示下一项内容,也就是跳到第二题;另外还可在选项上增加一些点击的效果,比如点击的时候,选项的背景色发生变化等,从而达到一个表较好的交互体验。这些都是比较基础的操作,在此不做赘述。下面重点要讲的是在答题的过程中,如何记录测试者的答案,并能对答案进行统计分析,为最终的测试结果展示来提供依据。
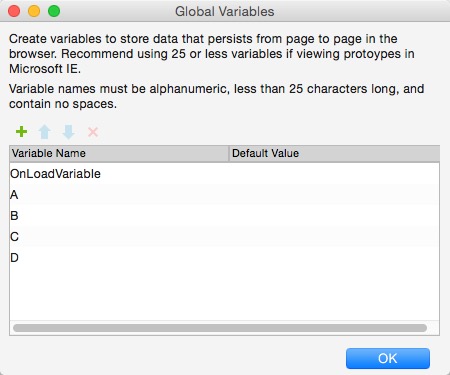
(1)使用全局变量来记录每种沟通风格得分,比如测试者第一题的答案为风格A,那么就为A记1分,一次类推,并且对分值进行累加。最终根据每种风格得分的高低来匹配最终的测试结果(这个在后面的结果展示部分会讲解)。本案例中用到5个全局变量:OnLoadVariable(默认),A(风格A得分),B(风格B得分),C(风格C得分),D(风格D得分)。

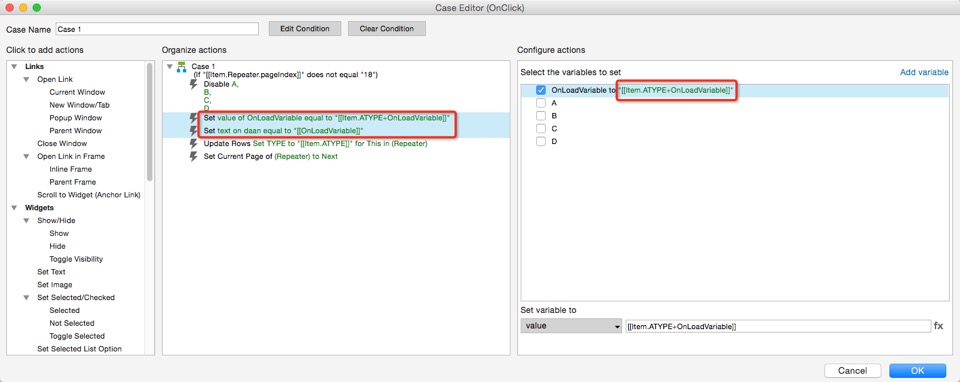
(2)测试者答题时把每个题的的答案对应的沟通风格得分累计到对应的全局变量上,例如第一题测试者选择的沟通风格为A,那么就给全局变量A的值+1,以此类推。要实现这个功能,我采用了两步走的方法:
第一步是获取测试者答题时选择的选项对应的沟通风格,也就是,在前面讲题库设计的时候,A,B,C,D对应的ATYPE,BTYPE,CTYPE,DTYPE的值。方法就是每做一次选择,就把选项对应的 TYPE 值赋值加在 OnLoadVariable 变量值字符串的首位(比如开始的时候 OnLoadVariable 的值是空,当答案对应的 TYPE 为 A 的时候,OnLoadVariable 的值就变成“A”,当下一题的答案对应的 TYPE 为 B 的时候,OnLoadVariable 的值就变成了“BA”,就是把 B 放在了 A 的前面)。然后再把 OnLoadVariable 的值赋值给一个文本框daan。
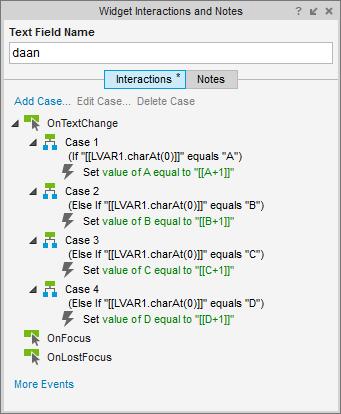
 第二步就是要根据每道题的答案,分别给A,B,C,D四种沟通风格计分。我实现这一步的方法是通过文本框的文本改变事件,当触发这一事件时,判断文本框中的值的首字母是A,B,C,D的哪一个,然后再给对应的全局变量A,B,C,D的值+1,因此这个文本改变事件中会设计到4个判断条件,分别判断取到的文本框中值的首字母的是哪个。
第二步就是要根据每道题的答案,分别给A,B,C,D四种沟通风格计分。我实现这一步的方法是通过文本框的文本改变事件,当触发这一事件时,判断文本框中的值的首字母是A,B,C,D的哪一个,然后再给对应的全局变量A,B,C,D的值+1,因此这个文本改变事件中会设计到4个判断条件,分别判断取到的文本框中值的首字母的是哪个。
这个过程可能听起来比较复杂,举例说明一下,如果文本框的值变成 A ,那么就给全局变量 A 的值+1;如果文本框的值变成了 BA,那么久给全局变量 B 的值+1;如果文本框的值又变成了 ABA,那么就再给全局变量 A 的值+1,以此类推。

4,结果展示
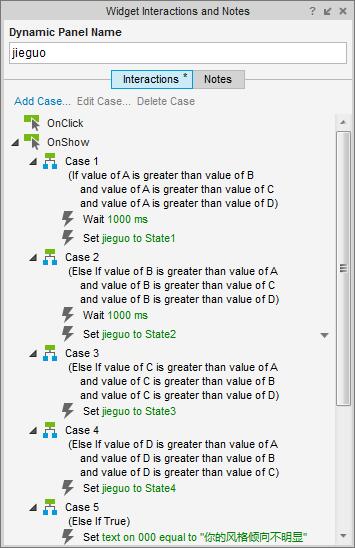
当上面的过程完成之后,也就是测试者答完了所有的题,并且我也记录下了每个题的答案,以及对应的沟通风格A,B,C,D的累计得分。那么在结果展示这个过程中,我就要根据A,B,C,D得分的高低来判断测试者属于那种沟通风格。比如说测试者最后的得分是A:3分,B:5分,C:6分,D:5分,那么我就判断该测试者的沟通风格为 C ,因为此风格的分数最高。
所以在这个过程中,最主要的问题就是如何比较全局变量A,B,C,D四个值的大小,也就是如何知道得分最高的是哪个。这里我采取了最笨的判断方法,也就是根据比较结果的5中可能(A最大,B最大,C最大,D最大,没有最大)来让A,B,C,D互相比较。比如在A最大的时候,那么肯定满足 A>B 且 A>C 且 A>D,因此我就可以把这几个不等式作为结果展示时候的判断条件。B,C,D 同理。

另外针对大小值比较这个问题,在此也向小伙伴们请教更好的实现方法(验证可行的思路)。
5,页面布局
之所以把页面布局这方面放在最后来说,是因为对此我并不专业,不要误导大家。但是值得一提的是,在构思整个页面的时候,还是要考虑到一个大概的框架的,然后思考在框架中如何安排内容,另外也有可能在页面制作过程中会不断的进行调整,这也是无可厚非的。
总结
本文讲述的原型制作过程并不是特别详细,主要还是讲解该案例核心功能的实现思路以供各位参考,以及Axure中部分元件的实际作用。最后再说一点,Axure其实真的很好玩,另外大家如果想把自己的原型文件放到外网上,随时随地都能访问,但是又不想用 Axure Share(访问太慢)的话,可以租用一个web服务器(年费100以内),自己再注册一个域名,然后再稍微配置一下,就OK啦!
本文由 @W.YiFAN 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









刚入门的我一直以为axure就是画线框图的
牛逼啊
哇,这个思路好!感谢分享
简直太赞了 原来中继器这么强大 不用Dynamic Panel就可以实现啦~
😎