Axure 7高保真还原Web首页布局和交互教程

Axure是产品经理们最常使用的原型绘制工具之一,熟练掌握Axure会让产品经理在产品设计时事半功倍。笔者刚开始学习Axure时,常通过高保真还原一些现有的网页来提高自己的技能。下面将通过一个高保证还原一个真实实例来介绍Auxre的使用方法 ,涉及页面布局、页面交互等常用技巧。如果你刚刚接触Axure,熟练掌握本文的案例和方法,你的Axure使用技能突飞猛进。
案例任务:
使用Axure 7.0高保真还原www.ohsame.com 首页(以下简称same官网) 的布局和交互。
在开始做之前,我们首先观察一下same官网,将需要做的任务分解成为一个个小任务,然后逐一击破。
任务组一:页面布局
我们首先看看可以将页面布局分解成哪些任务:
- 页面内容居中
- 背景由上中下三个色块组成
- 产品介绍部分的6个部分布局一致但内容不同
布局一
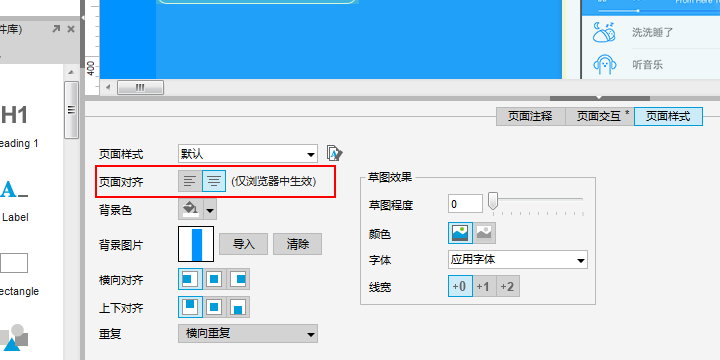
页面居中是网页布局的一般要求,在Axure中可以通设置“页面样式”居中对齐来达到这一效果:

布局二
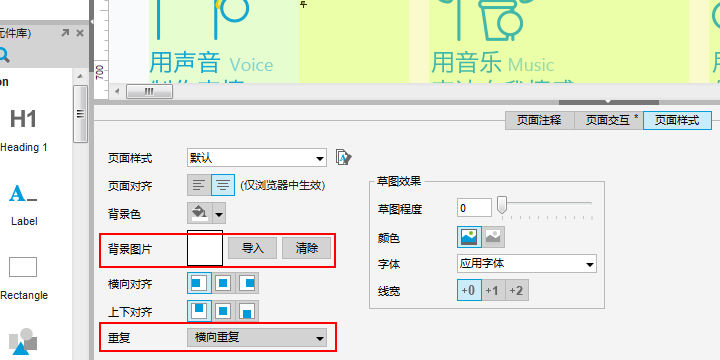
网页中较常见的只会使用一种背景颜色,直接在“页面样式”的背景色中设置相应颜色即可。尚若要设置多种背景颜色布局,而且在不同的设备和浏览器上都呈现相同效果,就需要采用科学而不是乖戾的做法。我的方案是:使用上中下三色背景图片来布局。我测量了一下三个背景色块的高度,并使用ps制作了一张宽2px高1410px(蓝色 458px: 白色 916px: 蓝色 36px)的三色png图片。然后在“页面样式”的背景图中导入这张背景图。

布局三
6块部分内容一致但布局不同,既不能使用动态面板也不能使用母版去处理。最不讲技巧性地做法当然是使用“复制-粘贴”方式复制六个出来,然后逐一改掉字体和背景图片。但是,今天我想说的是一种更技巧性的做法:使用中继器来布局。
Axure7.0默认元件库新增了“中继器(repeater)”这种强大的元件。使用中继器可以轻松的布局出相同样式但内容不用的页面。每一个中继器都是由三块基本元素组成:展示元件组、数据集、项目交互逻辑。展示原件组规定了展示出来元件的基本布局和样式;数据集规定了展示的内容;项目交互逻辑则将二者联系起来,决定那一条数据显示在哪一个元件上。理解了中继器的逻辑,使用起来就会很方便了。
3.1 布局中继器展示元件组
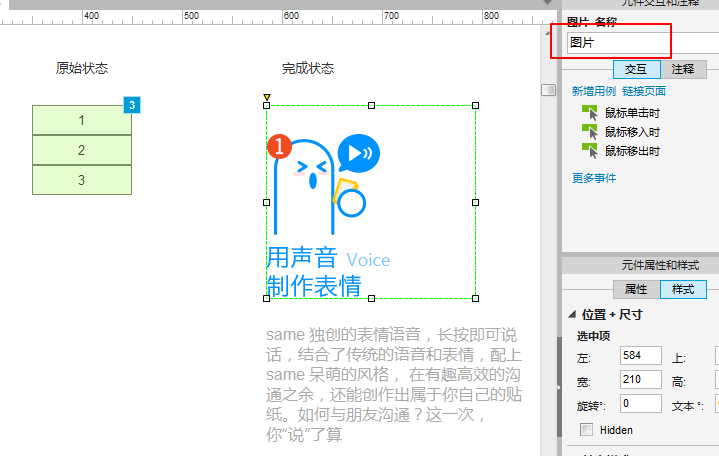
首先从元件库中拖出一个中继器元件出来,如图左侧的“原始状态”。双击原始状态的中继器进入中继器编辑界面,当然原始的这三个矩形并不是我们想要的元件,于是我毫不留情的删掉了他们。然后在页面上拖入了一个图片元件和一个段落元件,并分别在右侧编辑栏给元件命名。命名可以帮助我们在添加用例时快速找到需要操作的元件,合适的元件名能让工作有更高效率。经过调整图片的大小和段落的样式,完成状态的中继器展示原件组如图右侧所示。

3.2 设置数据集
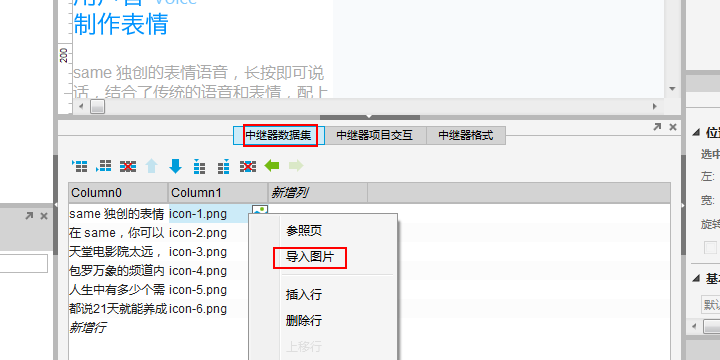
打开页面下方的编辑栏,选择最左边的“中继器数据集”。数据集的每一行记录对应的一条相关的数据。我们需要布局6个产品介绍内容,就需要添加6条数据记录。将鼠标放在数据集上,单击鼠标右键可以导入图片。创建完之后数据集如下。

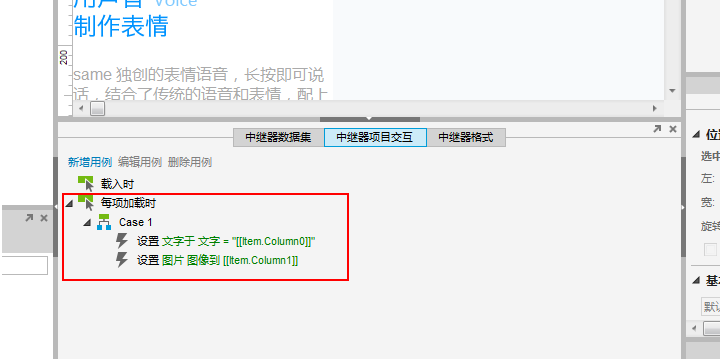
3.3 接下来,需要编辑“中继器项目交互”,将数据集与展示原件组联系起来
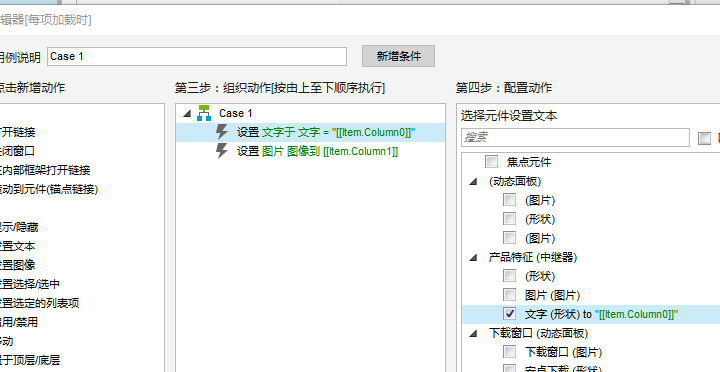
就像之前描述过的一样,这一块主要说明了哪一数据集应该被赋值给哪一个元件。双击“用例”可以进入用例编辑页面,使数据集的第一列数据等于文本,第二列数据等于图片。

(用例编辑界面)

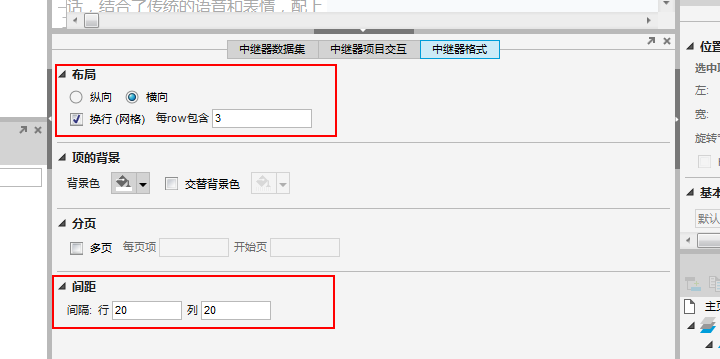
完成这些之后,回到主页,我们发现6个布局块纵向排列,这并不符合原图的布局。这就需要再次设置一下“中继器格式”。横向排列,每行3个;然后设置一下行间距和列间距。

再次回到主页,布局就很完美了。
处理完布局之后,我们来观察一下页面交互,还是像上面一样进行任务分解。
任务组二——交互设计
分解之后,得到如下任务组:
- 将鼠标移入“立刻下载”按钮,按钮背景色变深;
- 点击“立刻下载”按钮,“下载”对话框从页面显现出来并移动到页面中央,同时“下载”对话框之外形成遮幕效果;
- 点击“下载”对话框之外的区域,对话框向下移动然后消失。点击“下载”对话框的背景,无任何效果;
- 将鼠标移入“iPhone 下载”和“Android 下载”按钮,按钮背景色变深,点击按钮在当前页打开下载链接。
经过任务分解之后,我们发现,这些看似复杂的交互,其实是由一块块小的交互步骤组成的。经过一些分解然后组合在一起,就可以实现页面的效果。
交互一
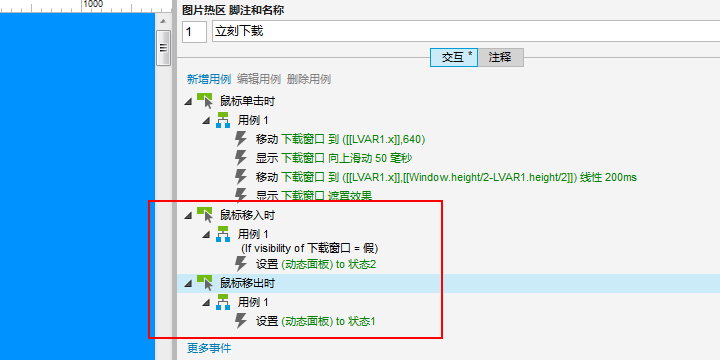
鼠标移入特定区域并给出反馈,这是一种很常见的交互效果。给按钮添加两个用例,分别在鼠标移入和移出时触发不同的交互用例即可。移入时还需要判断“下载”对话框是否显示,只有在“下载”对话框不显示时才需要触发此用例。

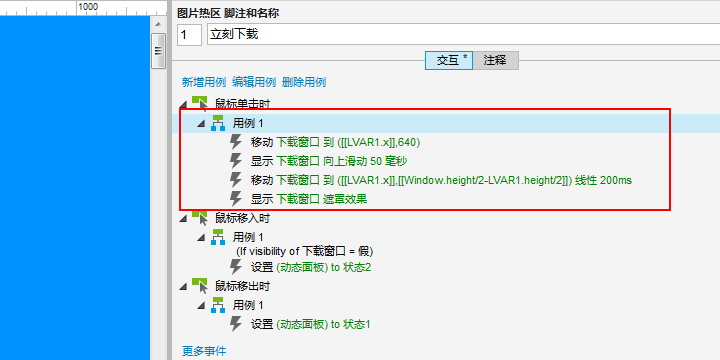
交互二
这是一个较复杂连续的交互动作,分成4部分组成:
首先需要将下载窗口归位,以防止上一次操作中没有还原下载窗口,导致第二次操作时显示效果不一致。
第二步,将下载窗口显示出来;
第三步,将下载窗口上移到页面中间位置;这一步与第二步之间的动作时间需要仔细调节,以免两步之间不连贯。
第四步,显示遮罩效果。

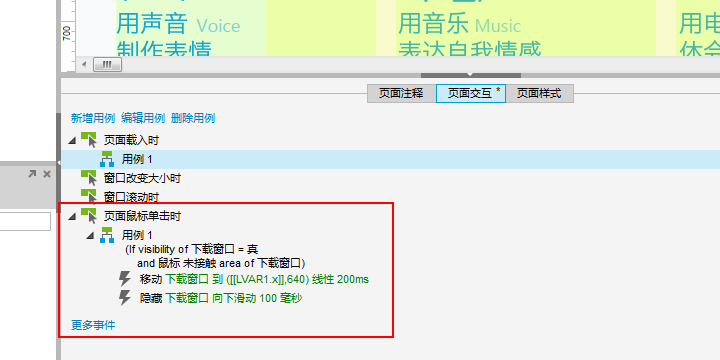
交互三
这一步与上一步效果相反,不过触发的区域是“下载”对话框之外的页面,而不是“下载”按钮。可以在底部编辑栏添加一个“页面单击鼠标时”触发的用例:
首先,判断“下载窗口”是否显示并且鼠标点击的是下载窗口之外的区域;
第二步,将“下载窗口”下移;
第三步,向下滑动“下载窗口”并隐藏。第二步和第三步同样需要调节好动作时间,使动作连贯协调。

当然,除了这些显而易见的交互效果。我们还容易发现:
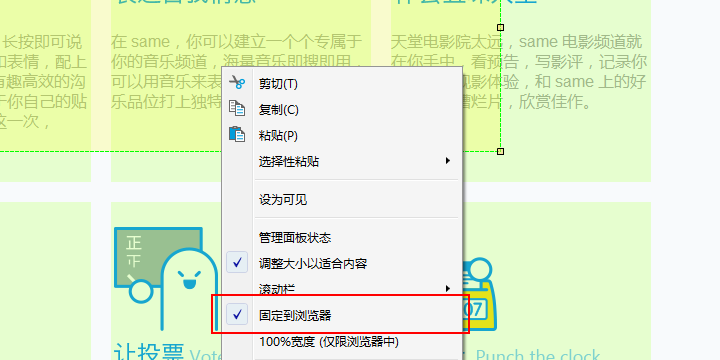
当页面滚动时,下载窗口不动。可以把“下载窗口”转变成动态面板,并在右键菜单中设置为“固定到浏览器”。

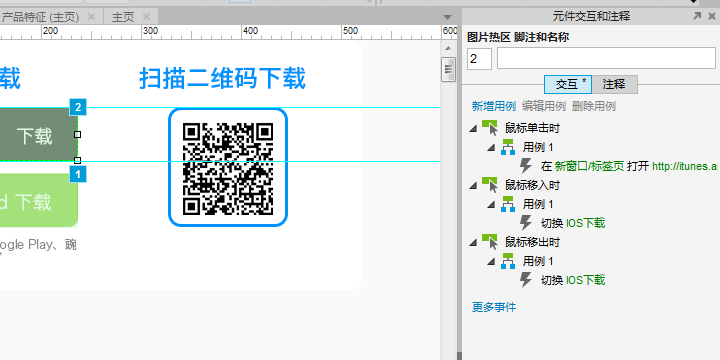
交互四
这一交互与第一个交互相同,下面列出用例:

总结
到此,整个页面就设计完成了。通过对线上存在交互实例进行高保真还原是用来锻炼原型工具使用技巧的绝好方法,同样也可以加深我们对交互动作在代码实现逻辑的理解,知道前端设计师的不易。
作者:马成宇(微信号happymcy),有米科技产品经理,曾多次在有米内部进行Axure培训。
本文由 @马成宇 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








您好,请教下您的原型里,主页上方以及下载窗口下方的蓝色区域是怎么出来的?既不是图片也不是矩形等形状,甚至都没法选中,我试了好久都没搞明白
主页上面的蓝色条在布局2中有说明,是用一个2px宽的三色png图片做背景图平铺来的。至于你提到的下载窗口下方的蓝色区域,没明白是指什么,可以加上方我的微信私聊我
你的高保真 比人家原网页好看 😀 😀 😀
谢谢夸奖
好赞!新手学习中!中继器确实很好用,尤其对于PC
的确,中继器是7.0的新增元件,除了上面介绍的这些还有更强大的功能,可以继续学习的
🙄 有没有视频教程
还没有呢,有了就回复你
您好,我也试着照着你的来做,但是有一个地方,不知道为什么不一样。点击立即下载弹出的窗口不是在可视化区域的中间位置,而且点多几次后窗口不见了,但遮罩效果还在,请问是什么原因呢?参数都是一样的了。LVAR1表示的是什么?
遮罩还在表明“下载窗口”处于显示状态,但没有显示在屏幕范围内。LVAR1这里代指“下载窗口”动态面板。出现这种情况表明,你没有设置对LVAR1。
交互二中用例1 的第三句话代码部分其实是在计算下载窗口移动到屏幕正中间时右上顶点的坐标位置。即横坐标不变,纵坐标为“窗口中间往上二分之一个下载窗口高度”。
你可以下载本文总结部分提供的样例看看。 http://pan.baidu.com/s/1kTVMuxD
我已经是照着样例做的,就是基本都是一样的,参数什么都是一样的。我试着直接在样例里面删掉你之前做的案例,然后我自己再写上去就出现了和我自己做的一样的问题。我明明设的参数是完全一模一样的了,一个一个字照着打都出现问题的。求帮助 😥 我刚刚开始学,基本都不是很懂。
哈哈,那你加我微信(微信上面有)吧,我们明天晚上聊。
p.s. 人经社区评论需要支持截图才行呀
已经加你微信了,记得通过喔
❓ ❓ ❓
🙂 david大神
顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶
哈哈,欢迎
很用心的作品,good
😀 谢谢