Axure 教程:原型中埋点统计验证需求
在平时工作中,不知道大家有没有遇到这样的情况。我们在做完一个 Axure 的交互原型后,分享给我们的目标用户进行测试时特别的希望可以知道用户的操作路径,都进行了哪些操作。

例如:用户会点击左上角的图标展开侧边栏,还是会左滑展开呢?
这些问题我们经常在原型设计阶段就得知,而非上线后再对交互进行“缝缝补补”。
那有什么办法来得知我们想要的数据呢?很简单,只需要两步,在我们的的原型中进行数据埋点。
准备阶段
- 注册一个腾讯移动分析的账号
- 进入管理台新建一个 HTML5 的应用
- 注册应用成功后,点击下面的应用管理,这里的代码不好用,跳过跳过
- 在基础分析的自定义事件中添加一个自定义事件(我们想要的统计的操作名称,id 需为英文。如:click_menu)
如果这里有什么不清楚的可以查看他们官方文档或者留言评论。
添加统计
(1)添加统计代码,在应用管理 Tab 中复制统计代码。
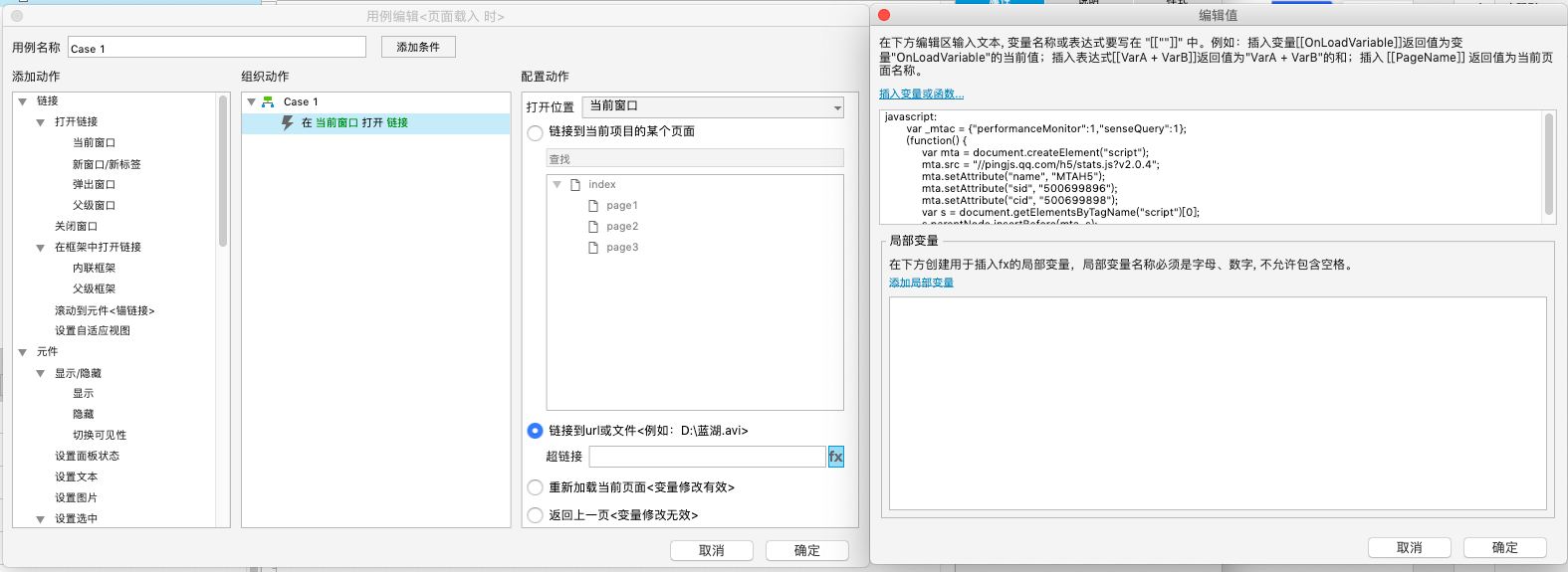
(2)打开 Axure 页面载入时执行JavaScript 代码,具体如下图,注意去掉<script>标签,最前面要声明是 JavaScript 代码 “javascript:” 要小写。

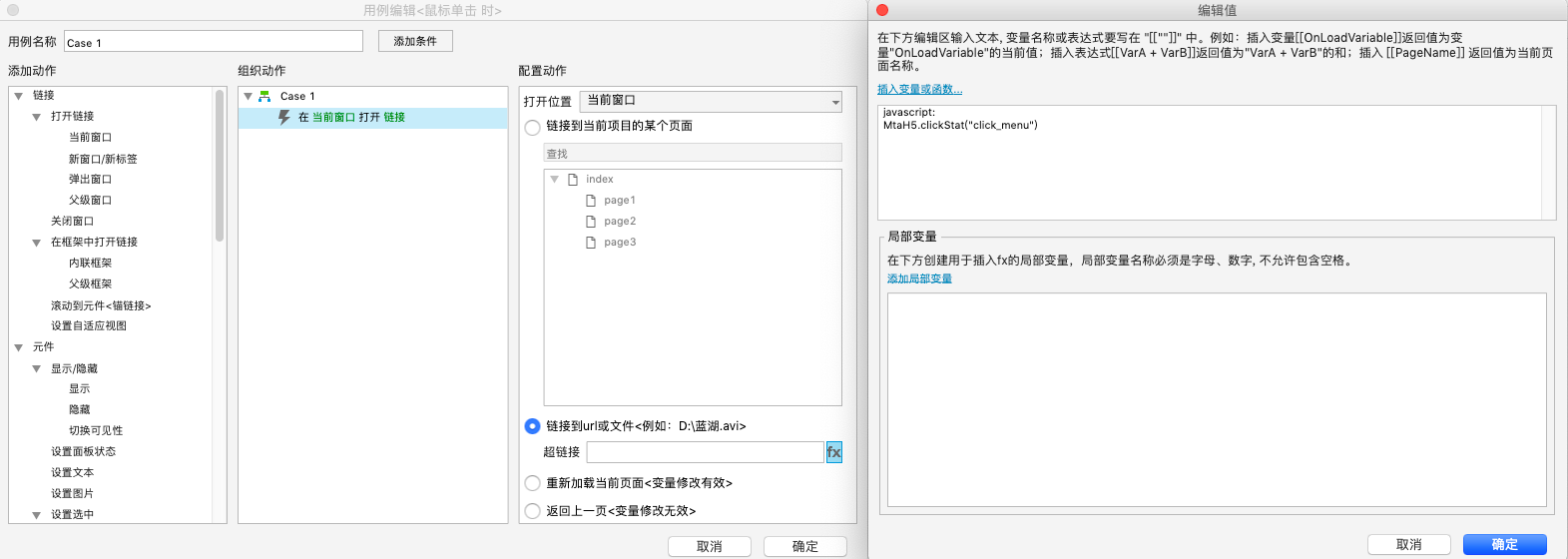
(3)现在我们的预览 Axure 的次数和用户数已经可以统计到了,我们继续添加一下刚刚的自定义事件,在刚刚添加的自定义事件列表中复制代码,如:MtaH5.clickStat(“click_menu”)。

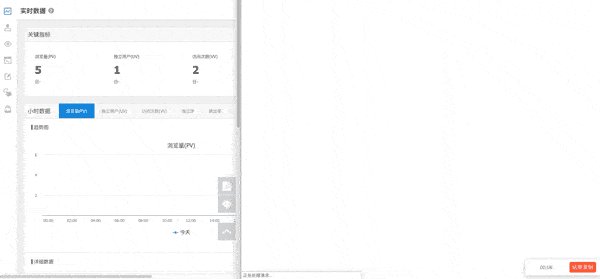
(4)完成,现在我们在本地预览,或者上传到第三方或者服务器都可以统计到相关的数据了。用户的访问量是即使可以看到的,但是自定义事件需要第二天可以看到。

文章中为了更加清晰简洁,没有放过多的图片。有什么描述不清楚的地方,大家可以留言评论。
本文由 @糊萝卜粥 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








下一个乔布斯(手动狗头)