Axure PR 7.0 实现页面纵向滑动效果

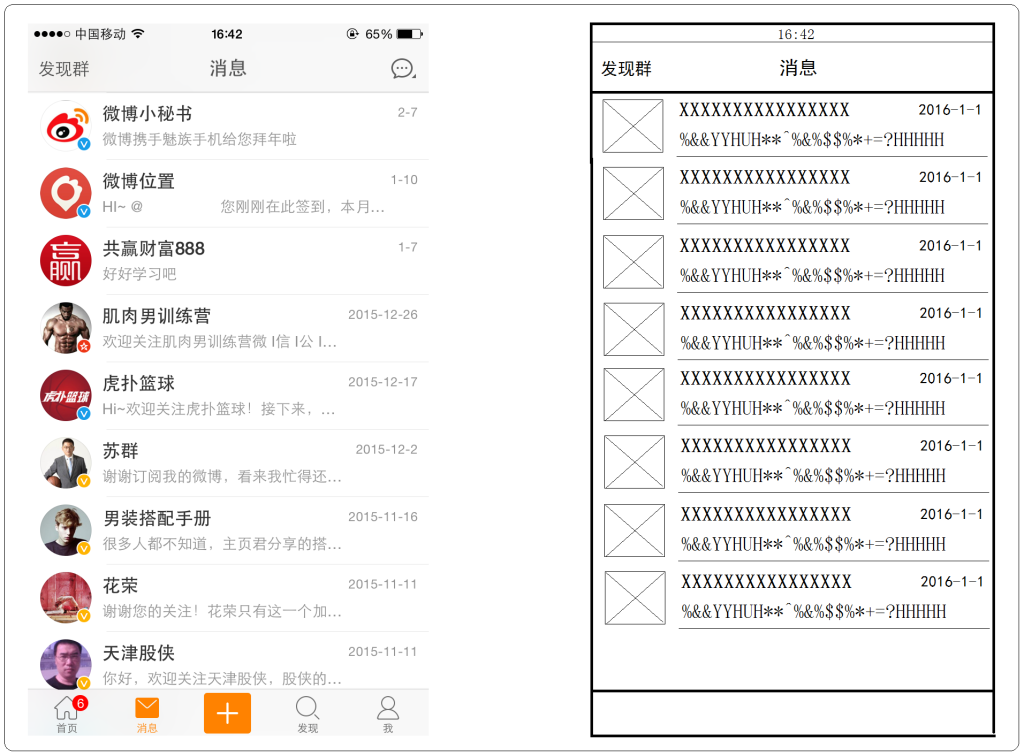
几乎所有的APP都会用到页面纵向滑动的效果,我们甚至可以把几乎两个字去掉。页面纵向滑动效果就是用户可以实现上下滑动手机屏幕来查看更多的屏幕上的列表信息(可以是联系人列表、最近联系人列表、商品列表、消息卡片列表等等)。最常见的有微博、微信、淘宝、京东手机客户端上的列表纵向滑动等,都用到了页面纵向滑动效果,下面我们就以微博消息列表纵向滑动为例,用 Axure PR 7.0 来实现这个效果。
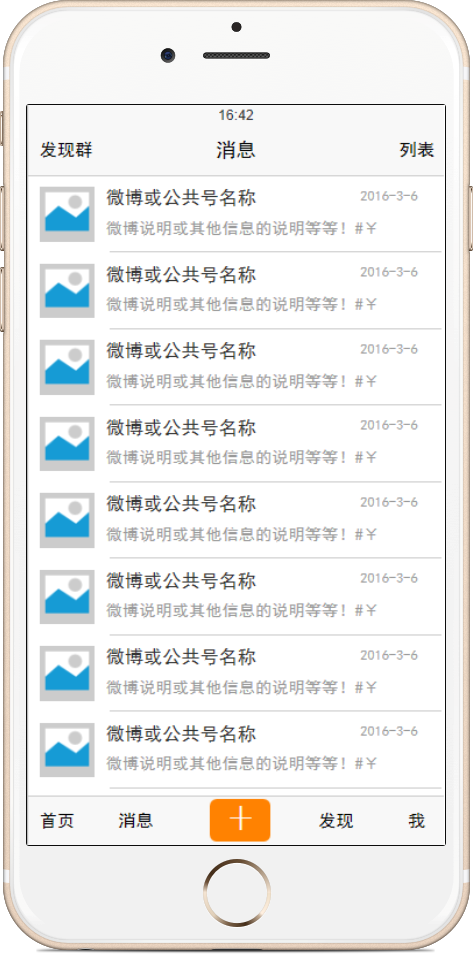
先来看一下微博消息页整个页面的布局:

(1) 客户端顶导设计
本例主要展示列表纵向滑动的效果,因此我们不去制作页面的一些不必要的细节图案。
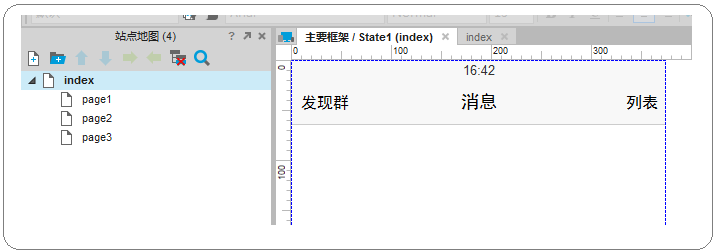
首先,向 index 页面拖动一个375像素*677像素的动态面板元件,其基本属性设置如下:
- 【元件:动态面板 | 名称:主要框架 | 位置:X0Y0 | 尺寸:W375H677】
双击动态面板,开始编辑它的 state1 状态。由于在查看消息列表时,微博客户端的顶导和底导都是不发生移动的,因此我们先把客户端的顶导和底导先做出来,正如上面所说,我们不必纠结于其细节。
向 主要框架/state1 页面放置一个矩形元件,作为手机的状态栏,其参数如下:
- 【元件:矩形 | 名称:状态栏 | 位置:X0Y0 | 尺寸:W375H20 | 边框:无边框 | 填充色:F8F8F8】
在矩形内填写时间文本“16:42”以示意,该文本的具体参数为:
- 【字体系列:Arial | 字体类型:Normal | 字号:13 | 文本颜色:333333】
再向主要框架/state1 页面拖放一个矩形元件,作为客户端顶导,其参数如下:
- 【元件:矩形 | 名称:顶导 | 位置:X0Y20 | 尺寸:W375H44 | 边框:无边框 | 填充色:F8F8F8】
在顶导矩形内填写文本“消息”,参数为:
- 【字体系列:黑体 | 字体类型:regular | 字号:18 | 文本颜色:000000】
继续拖放两个一级标题元件,分别填写文本“发现群”和“列表”,其中文本的参数和两个一级标题元件的参数分别为:
- 【字体系列:黑体 | 字体类型:regular | 字号:16 | 字体颜色:000000】
- 【元件:一级标题 | 名称:发现群 | 位置:X10Y33】 注:尺寸合理即可,下同。
- 【元件:一级标题 | 名称:列表 | 位置:X335Y33】
拖放一个水平线元件作为分隔线,其参数分别为:
- 【元件:水平线 | 名称:分隔线 | 位置:X0Y59 | 尺寸:W375H10 | 线段颜色:CCCCCC】
在这里需要注意一下:如果按照计算,手机状态栏宽20+顶导宽44=分隔线Y坐标64,但是如果我们设置分隔线的位置为X0Y64的话会发现顶导和分隔线之间有一个空隙,这是为什么呢?原来 Axure 的直线也是要占10个像素的(分隔线H10为默认不可修改),因此我们的Y坐标应该设置为64-10/2=59像素。
到这里我们的顶导已经设置完成,其效果如下图:

(2) 客户端底导设计
拖放一个矩形元件作为底导栏,其参数为:
- 【元件:矩形 | 名称:底导 | 位置:X0Y632 | 尺寸:W375H45 | 边框:无边框 | 填充色:F8F8F8】
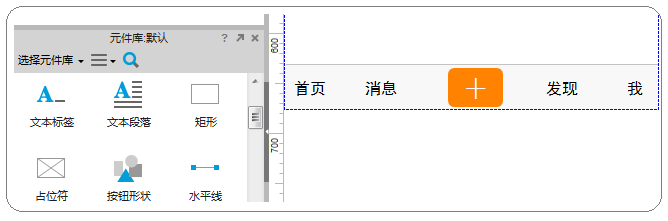
继续拖放一个矩形元件作为发布按钮,其参数为:
- 【元件:矩形 | 名称:发布按钮 | 位置:X164Y635 | 尺寸:W55H39 | 边框:无边框 | 填充色:FF8201 | 圆角半径:5】
在发布按钮上填写文本“+”,具体参数如下:
- 【字体系列:宋体 | 字体类型:regular | 字号:45 | 文本颜色:FFFFFF】
放置4个一级标题元件作为底导栏的其它四个按钮,分别填写“首页”、“消息”、“发现”、“我”文本,四个文本的格式相同。其中的文本的参数和四个一级标题元件参数分别为:
- 【字体系列:黑体 | 字体类型:regular | 字号:16 | 字体颜色:000000】
- 【元件:一级标题 | 名称:首页 | 位置:X10Y646】
- 【元件:一级标题 | 名称:消息 | 位置:X81Y646】
- 【元件:一级标题 | 名称:发现 | 位置:X262Y646】
- 【元件:一级标题 | 名称:我 | 位置:X343Y646】
拖放一个水平线元件作为分隔线,参数为:
- 【元件:水平线 | 名称:分隔线 | 位置:X0Y627 | 尺寸:W375H10 | 线段颜色:CCCCCC】
到这里客户端的底导也设置完成,设置完的效果如下:

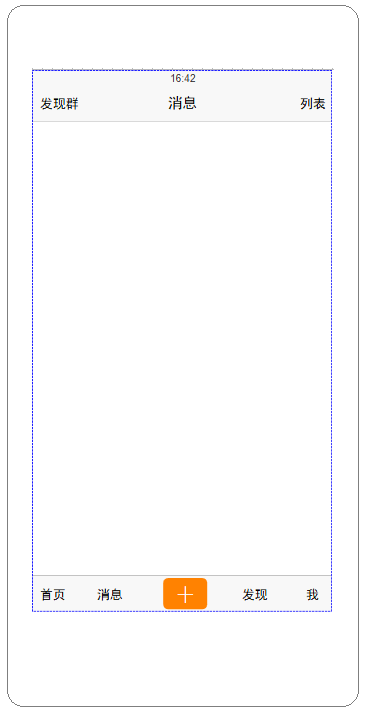
整个顶导/底导框架的样子如下图:

(3) 拖动面板(消息列表)的设计
向 主要框架/state1 页面拖放一个动态面板元件,其参数如下:
- 【元件:动态面板 | 名称:拖动面板 | 位置:X0Y64 | 尺寸:W375H977】
为什么要把面板的高设置为H977?事实上我们应该把面板的高设置的足够大,这样才能容纳更多的消息,效果也更好,因此最初我们把高设置成了1000。但是在设计面板里的消息框时发现,如果把高设置为1000将容不下整数个消息框,会留有一些空白,这样对后面设计的效果会有所影响,因此把高调整为了977.
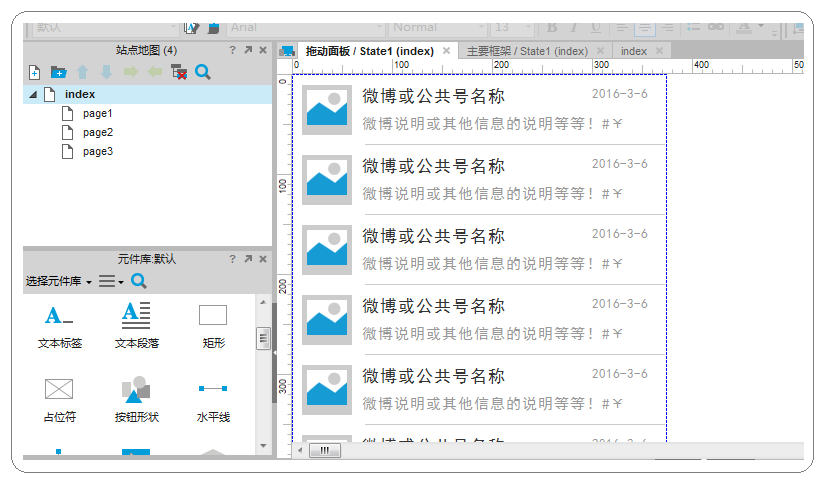
双击面板开始编辑它的 state1 ,向 拖动面板/state1 页面中拖放一个图片元件,其参数:
- 【元件:图片 | 名称:头像 | 位置:X10Y11 | 尺寸:W50H50】
拖放一个一级标题元件作为微博或公共号名称,输入文本“微博或公共号名称”,元件和文本的参数如下:
- 【元件:一级标题 | 名称:微博或公共号名称 | 位置:X70Y12】
- 【字体系列:黑体 | 字体类型:regular | 字号:17 | 字体颜色:333333】
继续拖放一个一级标题元件作为微博或公共号说明,随意输入文本如“微博说明或其他信息的说明等等!#¥”,元件和文本的参数如下:
- 【元件:一级标题 | 名称:微博或公共号说明 | 位置:X70Y41】
- 【字体系列:黑体 | 字体类型:regular | 字号:15 | 字体颜色:999999】
再拖放一个一级标题元件作为最后联系时间,输入文本“2016-3-6”,元件和文本的参数如下:
- 【元件:一级标题 | 名称:最后联系时间 | 位置:X300Y12】
- 【字体系列:黑体 | 字体类型:regular | 字号:13 | 字体颜色:999999】
然后再拖放一个水平线元件作为分隔线,其参数为:
- 【元件:水平线 | 名称:分隔线 | 位置:X73Y65 | 尺寸:W300H10 | 线段颜色:CCCCCC】
这样我们就设计好了一个消息框,按住 Ctrl 键同时选中刚才的的四个元素:头像、微博或公众号名称、微博或公众号说明、最后联系时间,右击组合这些元素,然后依次复制消息框,使之充满整个面板。设计完之后的整个列表框效果如下:

(4) 添加拖动和弹性效果
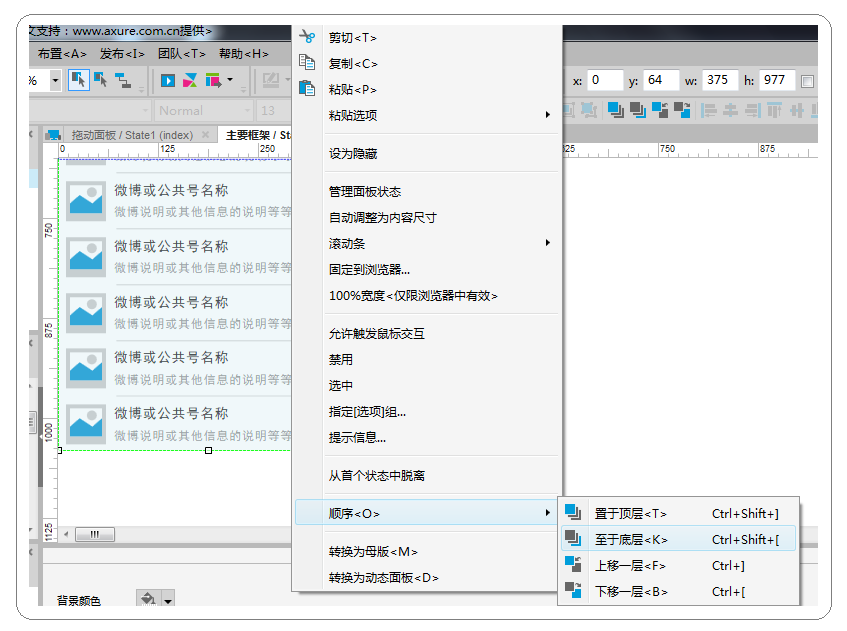
我们不希望面板在拖动的过程中覆盖到了客户端的顶导和底导,因此我们干脆把“拖动面板”设置到最底层。在 主要框架/state1 页面右击“拖动面板”,选择“顺序”-> “置于底层”。

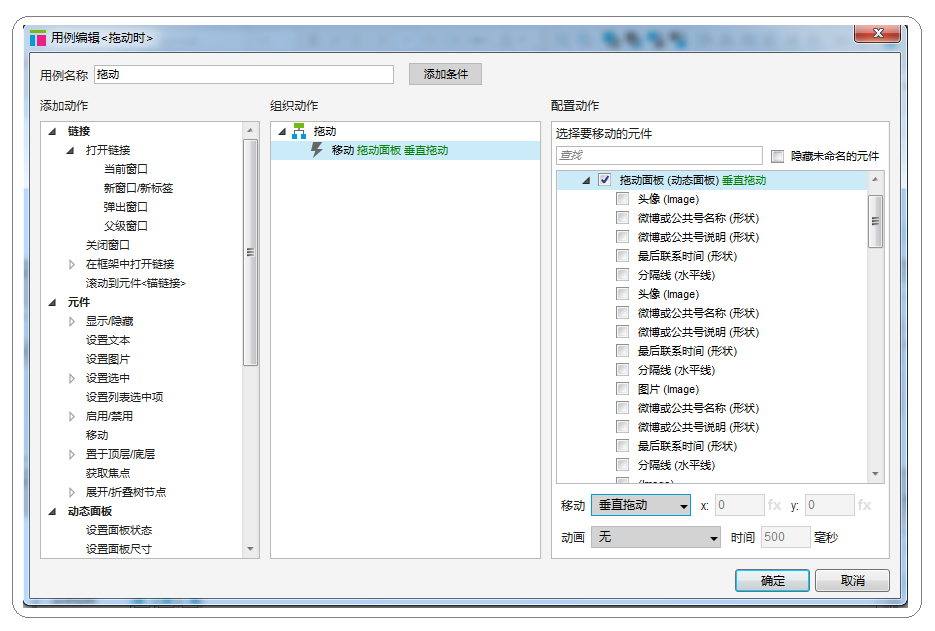
设置完成之后单击拖动面板,为该元件添加交互效果。双击主界面右上角的“元件交互与说明”面板中的动作“拖动时”,添加动作“移动”,选中“拖动面板”复选框,选中“垂直拖动”下拉选项,点击确定完成。

此时我们可以按F5在本地的浏览器中进行预览,鼠标拖动查看效果。

可以感觉到这样的效果是大打折扣的,因为我们只为“拖动面板”设置了纵向拖动动作,所以我们得到的效果只是在Y轴方向拖动这个面板,当拖动的太高或太低都会导致页面出现空白的断层。而根据我们平时操作手机的经验,当我们滑动列表到尽头的时候会有一个“弹性”的效果,下面我们就来设置这个弹性效果。
我们继续给“拖动面板”添加用例,这次需要添加一个条件动作,这个条件动作可以描述为:当拖动太高或太低(何为太高或太低,都是可以计算或测量的)时,面板以弹性动画的方式恢复到最顶部或最底部的位置。
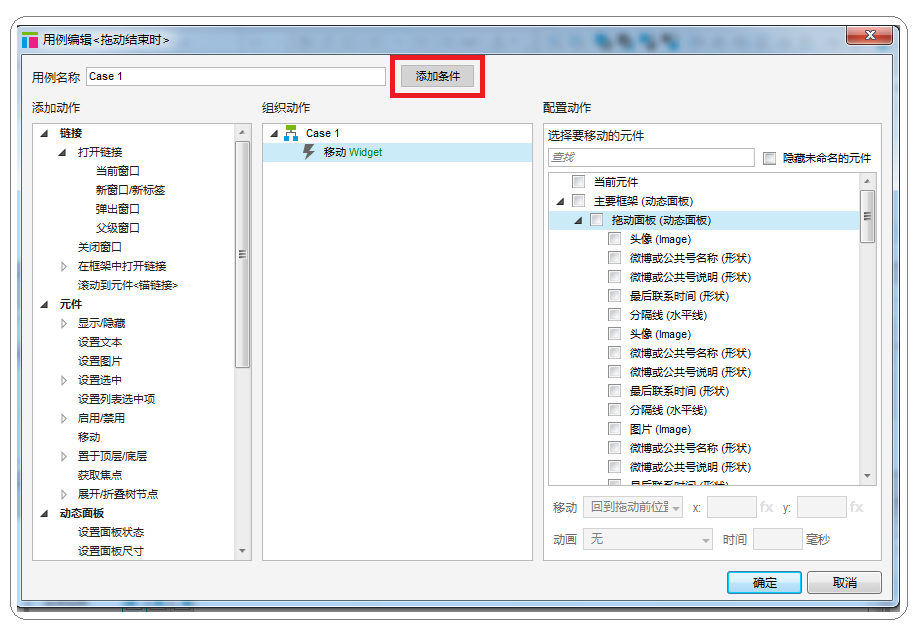
在 主要框架/state1 页面单击“拖动面板”,然后双击主界面右上角的“元件交互与说明”面板中的动作“拖动结束时”,添加动作“移动”。现在我们为“移动”这个动作添加条件(条件为拖动的太高或太低),点击用例编辑对话框上部的“添加条件”按钮。

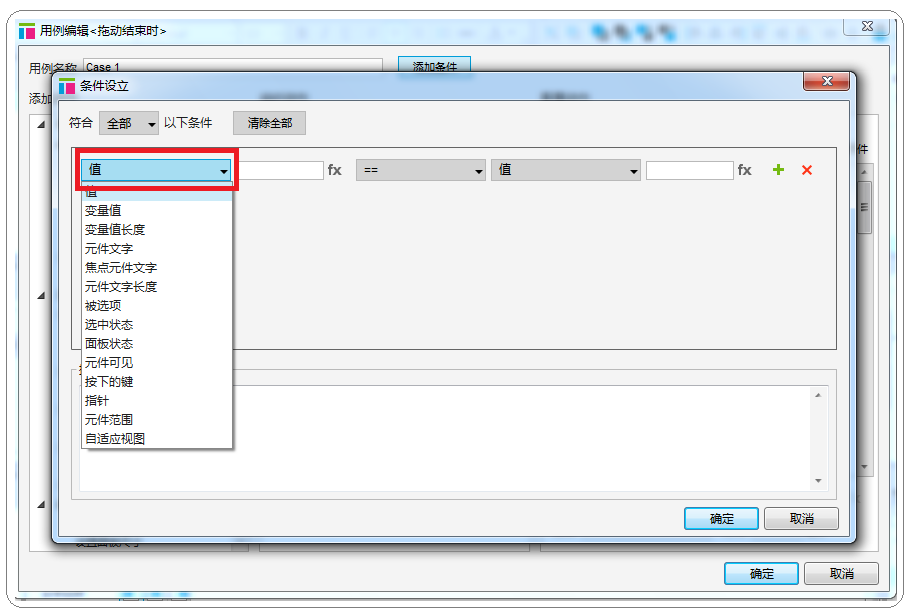
此时弹出“条件设立”对话框,在如下位置选中“值”:

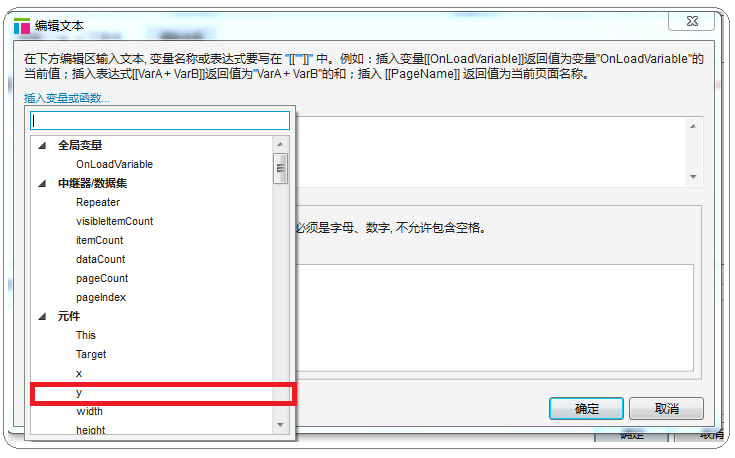
然后再点击第一个文本输入框右侧的 fx ,弹出编辑文本对话框,点击“插入变量或函数…”,选中“y”。

选中之后文本框中会出现 “[[This.y]]”表达式,下面解释一下 This 函数的意义。
This 代表了当前正在添加用例的元件,而我们现在正在为元件“拖动面板”添加动作,因此在此例中 This 代表“拖动面板”。而 “This.y”表示在事件发生时刻(拖动结束时)元件的纵坐标。
因此我们的条件动作即为:
- 当 “[[This.y]]” >= 64时,“拖动面板”重新回到(0,64)处。
- 当“[[This.y]]” <= -345时,“拖动面板”重新回到(0,-345)处。
为什么是64?因为:20+44=64.元件的纵坐标定义为元件左上顶点的纵坐标,当面板处于顶导分隔线下方时触发条件,因此当元件纵坐标大于顶导下沿时,触发条件从而使面板重新回到紧贴顶导下沿处。
为什么是-345?因为:64-[(64+977)-632]=-345.请读者自己根据几何关系进行计算。
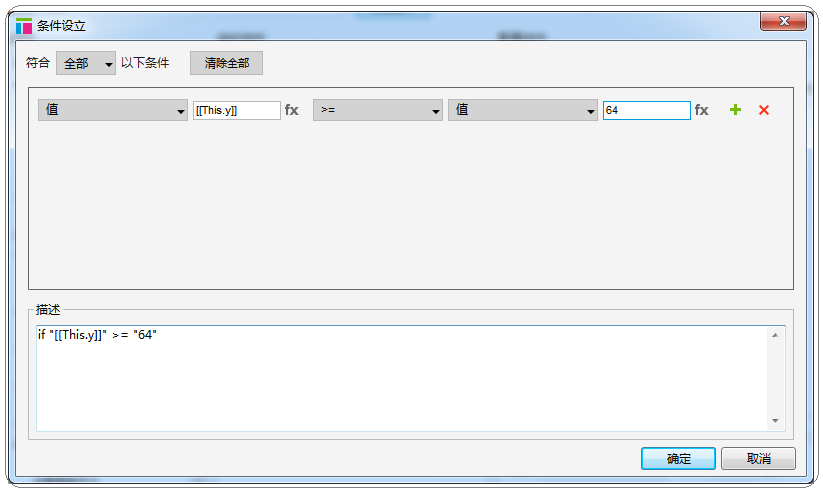
因此条件设立对话框后面的选项应该按下图选择或填写,此时条件为:if “[[This.y]]” >= “64”.

点击确定回到用例编辑对话框,选中“拖动面板”元件,移动“到绝对位置”,坐标为(0,64),设置“弹性”动画,时间为“500”毫秒。注意设置弹性动画很重要。
然后我们为“拖动面板”再添加一个条件动作:如果拖动结束时面板纵坐标小于等于-345时,面板重新以弹性动画的方式回到(0,-345)处。在此不再一一讲解过程,请读者自行设置。
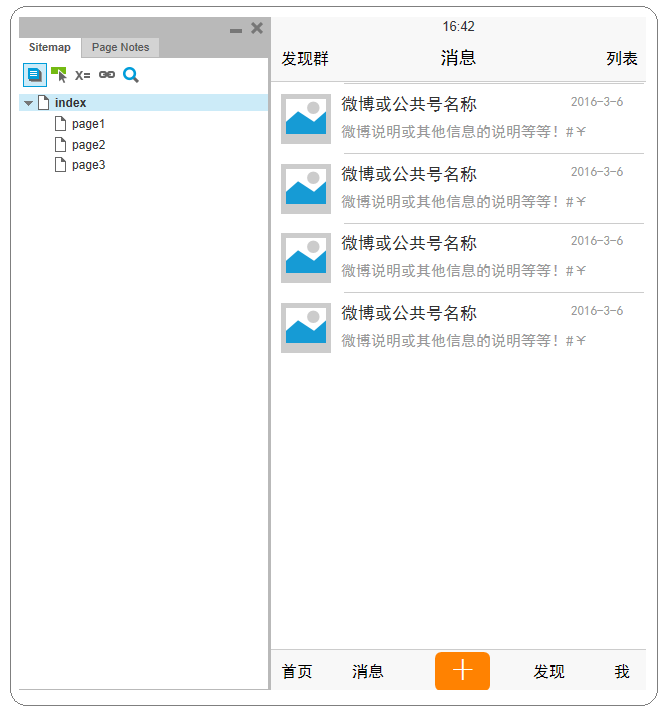
至此我们就完成了列表纵向滑动效果的设置,我们可以按F5先在本地的浏览器中进行预览,鼠标拖动查看效果。
(5) 发布到 AxShare
我们可以把刚才制作的原型发布到 Axshare ,以方便在手机等移动设备上查看。
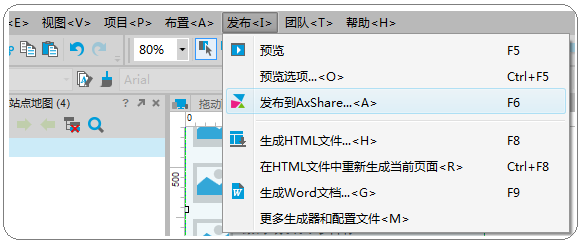
点击菜单栏上的“发布”-> “发布到 AxShare”:

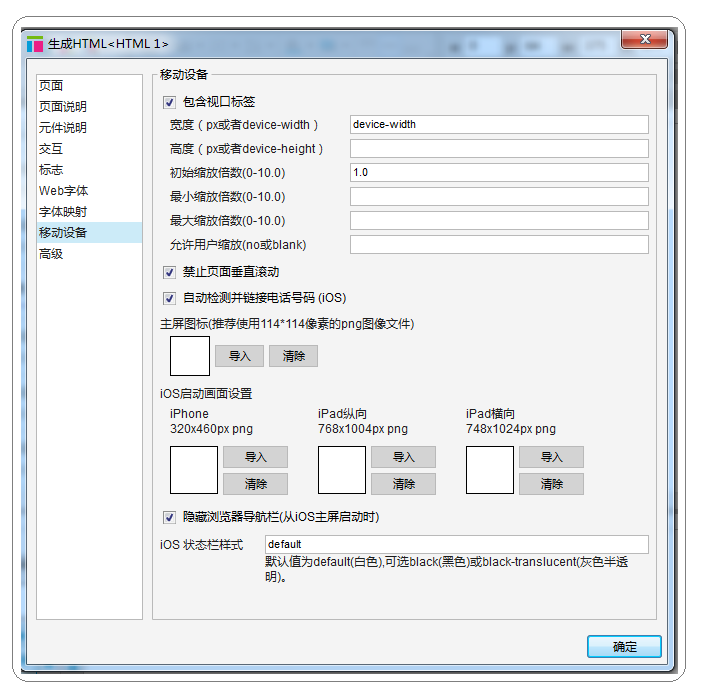
按照如下参数进行设置:

注意一定要选择不显示站点地图。发布完成之后,我们就可以通过手机浏览器来感受一下我们设计的原型的效果了。

本文的原型文件下载链接:
作者源文件:https://pan.baidu.com/s/1borIg8Z
官方源文件:http://pan.baidu.com/s/1bkYIfW
本文的原型移动端的URL:http://tfforx.axshare.com/#c=2
本文由 @Bible 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








写的真烂,全是文字,懒得看
大致都懂了,但是水平线按照文章里设置了还是会有间隙,然后我就自己手动移到那个位置了 😥 另外小于-345这个还是不是很懂
我有一个疑问想请教一下,为什么当页面向下滑动的时候,判断的条件是坐标This.y>64,而有些资料上面是坐标This.y>0。万望您在百忙当中给予回复,谢谢!
这个是鼠标拖动导致页面滑动,能做鼠标滑动导致页面滑动效果吗?
水平线 H 怎么舍 没法设置啊
您好!想问一下那个拖动面板超出手机框的部分是怎么隐藏的?
面板状态是怎么回事?
不明白 59=64-10/3 这个…
试了向上拉回弹的,不是-345啊···试过了不行,应该是当“[[This.y]]” <= -导航高时,“拖动面板”重新回到(0,0)处,才会回弹
能不能在说一下
还是不懂为啥要小于-345
最多可以向上滑动到达的位置,作者的第二层面板比较长,你自己设置不同长度,计算结果会不一样
😛 😀
又学会了一招,三克油!
很详细
这个能和adobe干一场吗? 😳 😳 😳