Axure 教程:怎么做超漂亮的柱状图
本文将教大家如何用AXURE做一个超漂亮的柱状图。

在线演示地址:http://ije8g9.axshare.cn/#g=1&p=%E6%9F%B1%E7%8A%B6%E5%9B%BE-%E6%B7%B1%E8%93%9D

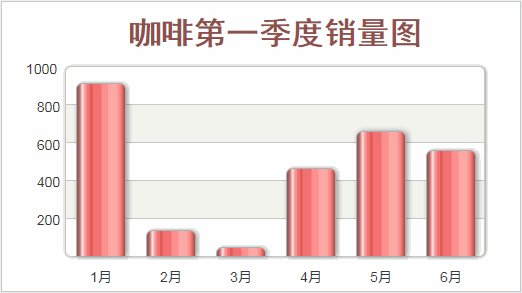
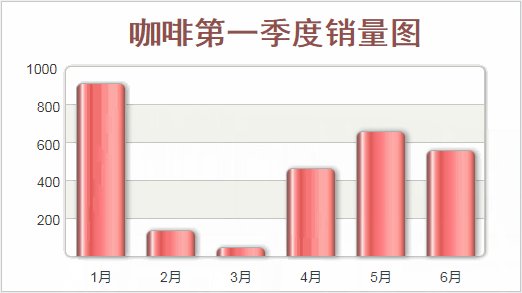
一、效果介绍

二、功能介绍
- 简单填写中继器内容即可生成柱状图,无需连外网。
- 样式可以自由变换,原型内提供6中常用且美观的颜色,也可以自定义。
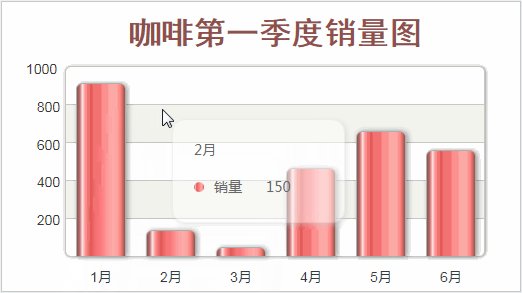
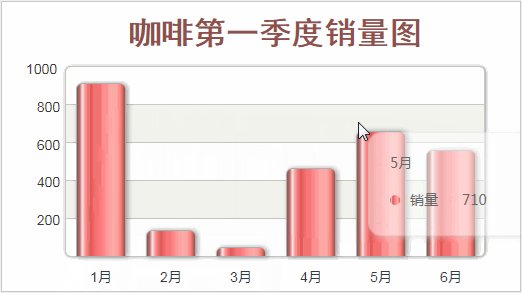
- 鼠标移入时能显示具体数据。
三、制作方法
1. 中继器里有两列,x和no,x为横坐标,no为具体数值如下图所示:

2. 中继器内材料:文本框+矩形1,如下图所示放置即可:

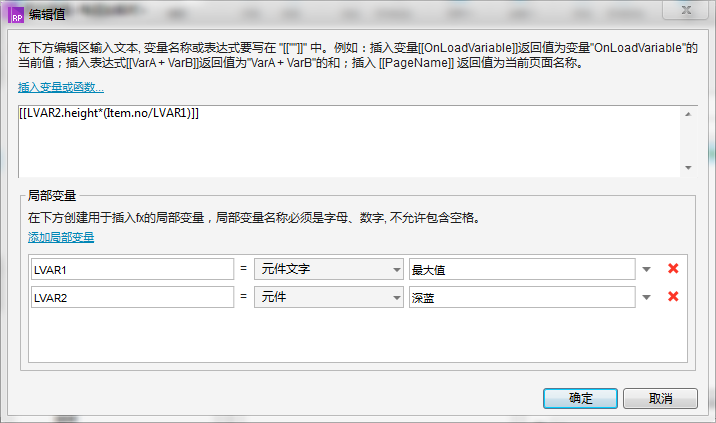
3. 在中继器外建一个文本框(命名为最大值)并隐藏,只用于逻辑处理。文本框的值填写no里面最大的值,该案例为980。逻辑是找到最高的值,让比它底的值调低高度。具体公式[[LVAR2.height*(Item.no/LVAR1)]]。
LVAR2.height指矩形的高度,LVAR1指no的最大值,Item.no指no的当前值。
4. 具体交互
中继器每项加载时,是设置中继器内的文本框的文字=[[Item.x]]
设置矩形的尺寸[[LVAR2.height*(Item.no/LVAR1)]],锚点在底部。

这是,基本上一级完成了树状图。
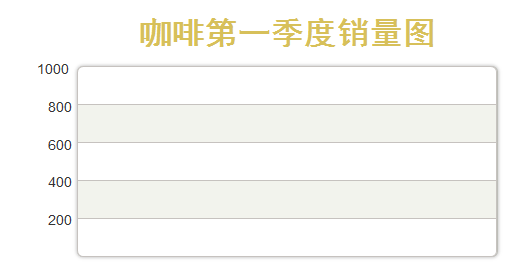
5. 制作外框并标上刻度,如下图所示:

将中继器移动到对应位置上即可。
6. 做一个标签,如下图所示,默认隐藏。

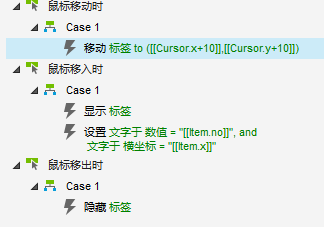
思路,鼠标移入矩形的时候,显示标签,标签跟随鼠标移动,让Item.no的值=文本标签2,Item.x的值=文本标签1。
鼠标移出的时候,隐藏标签即可。

最后,制作完成后,以后使用方便,仅需简单填写中继器的内容,即可拥有完美的效果,所以强烈推荐给各位使用。
本文由 @梓贤Vigo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








老大,坐标轴和背景有没有自动生成的方法
原型预览及下载地址:
https://axhub.im/pro/1882d0a30c3301c9
为什么我做出来的柱状图是倒立的?
我也遇到了这个情况,不过注意看作者说的,设置锚点,把锚点设置到底部就可以了
看完一篇原型设计文章啦,感觉还是不太会?
😐 想从0基础开始学习Axure么?推荐你找Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:大礼包
领取原型设计大礼包,多学多练,你也能成为原型设计高手哦!