AXURE教程:中继器实现穿梭框功能
在用Axure的时候,怎么通过中继器实现穿梭框功能呢?本文分享了一个方法。

AXURE中的中继器是非常强大的底层组件。我们利用好中继器的强大功能,可以为我们原型设计带来很多便利,今天我们要介绍的是如何利用中继器来组装一个穿梭框。
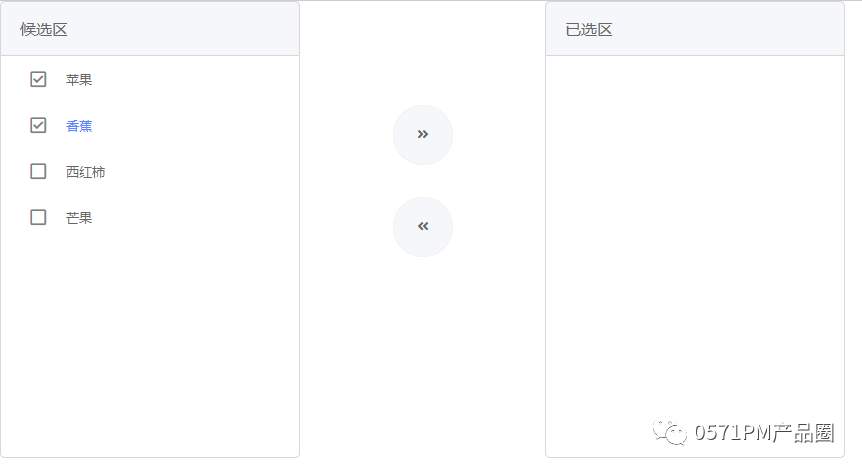
我们先来看下效果:
选中几项:

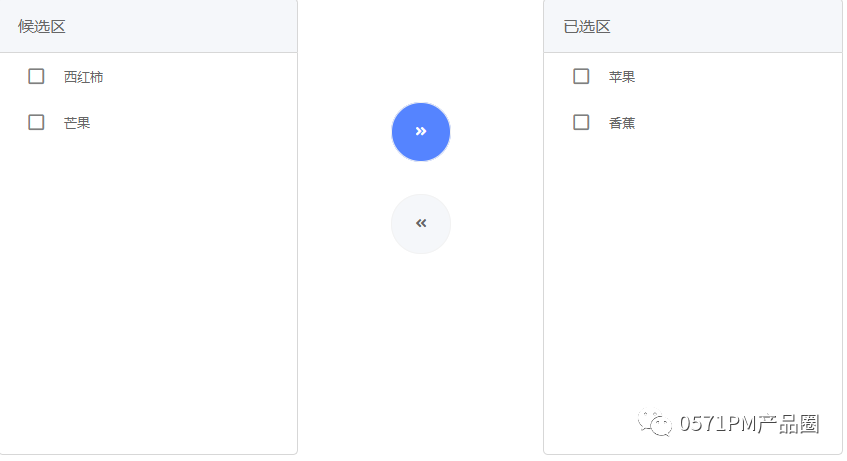
点击移到右侧已选区:

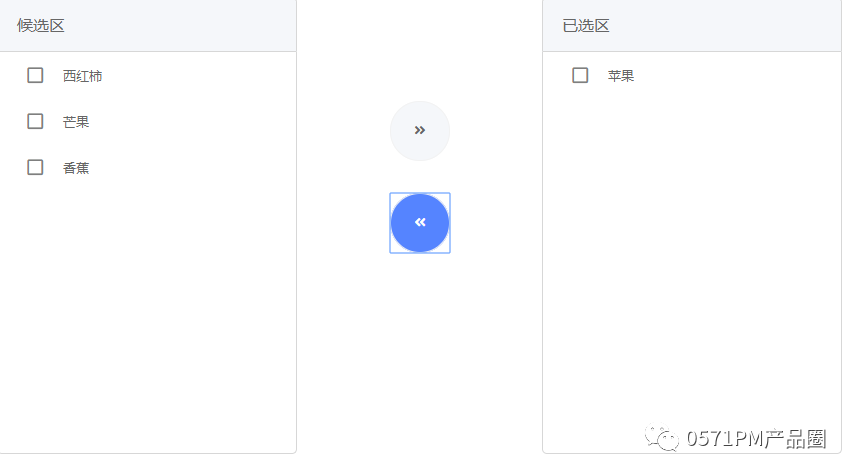
在已选区再剔除:

下面我们详细介绍一下,如果通过中继器来实现这个穿梭框。
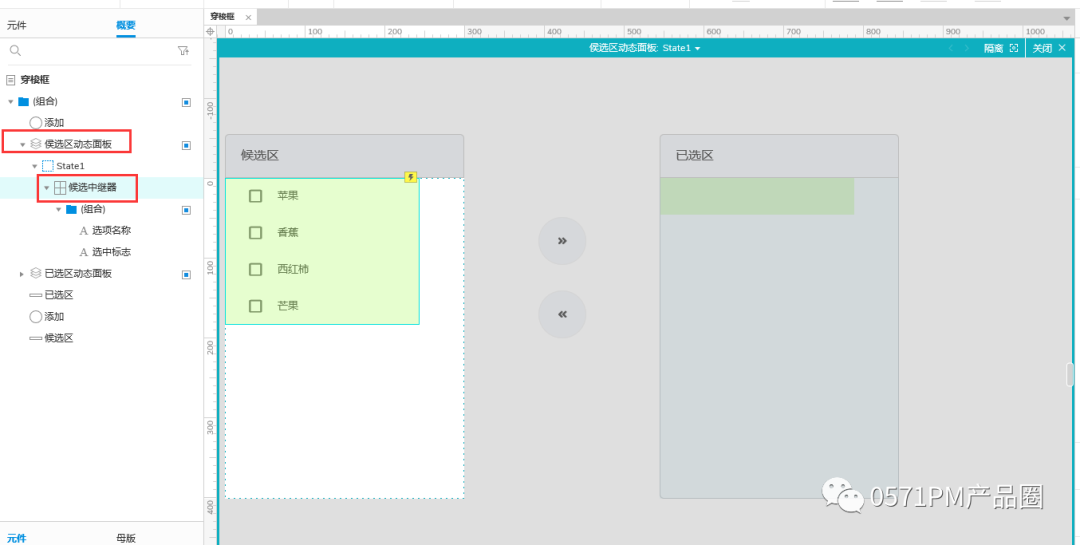
1. 先在页面上拖入一个动态面板,取名字为“候选区动态面板”

2. 在动态面板中放入一个中继器。
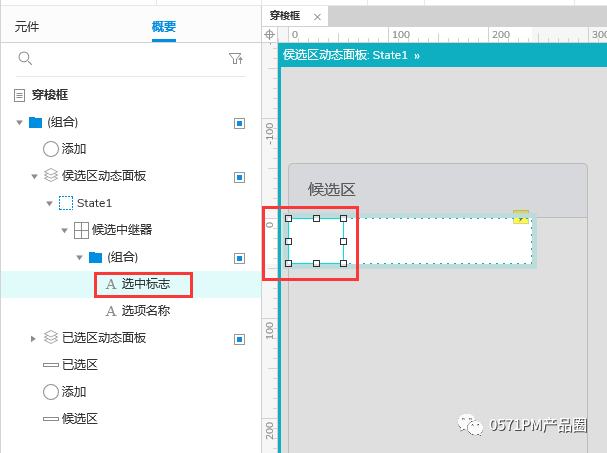
我们在中继器中分别放入2个文本框元件,分别取名字为“选中标志”和“选项名称”。

选中标志我们采用“Font Awesome 5 Free”字体,来显示选中状态和未选中状态,两款字体如下:
![]()
选中/未选中
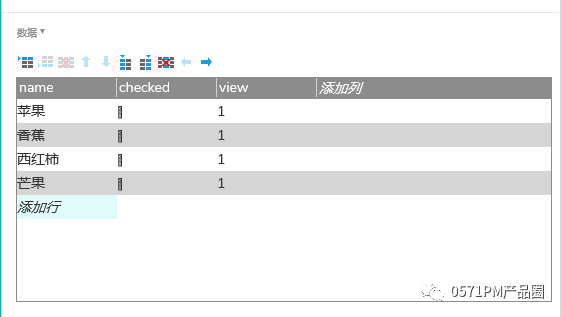
对应的中继器列设置如下:

分别有:“name”、“checked”、“view”
- name:用来显示项目的名称
- checked:用来显示选中还是未选中(由于是Font Awesome 5 Free字体,在中继器中无法正常显示),在此处默认为“未选中”状态的字体。
- view:用来控制是否显示在页面上。默认都是“1”。
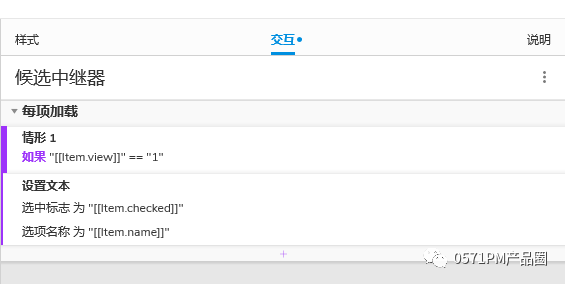
3. 设置默认的加载交互

即把中继器中的数据字段与页面上的对应。
4. 把上述动态面板复制一份,改名称为“已选动态面板”、“已选中继器”
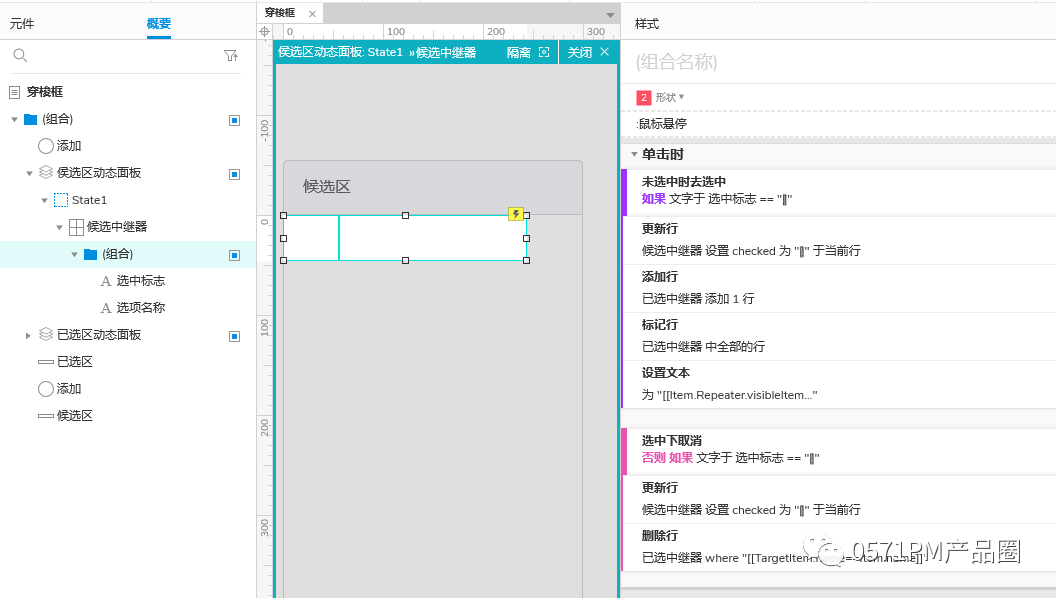
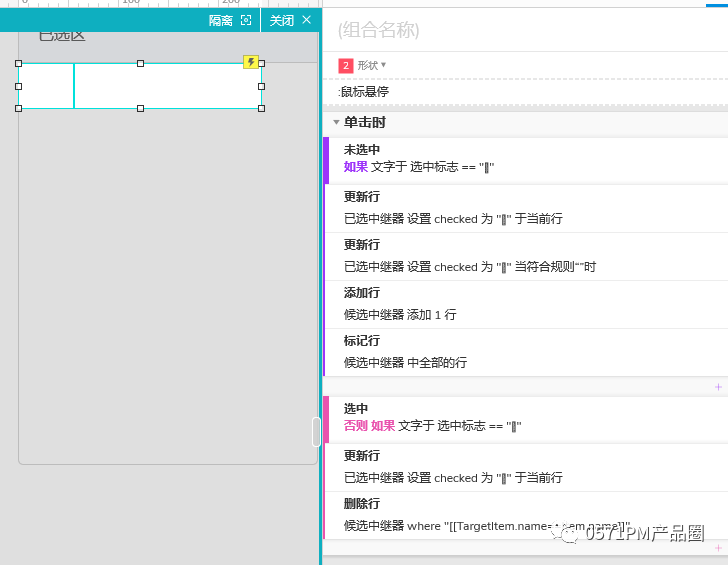
5. 设置候选项的点击交互。

(1)如果点击的行为“未选中”状态的:

- 先将点击行中的选中状态字段的文字设置为“已选中”的文字,这样子我们页面上就看到了选中状态的图形文字。
- 对“已选中继器”执行添加1行的操作。
- 对“已选中继器”执行标记全部行的操作。
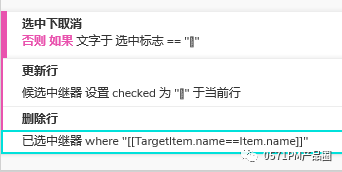
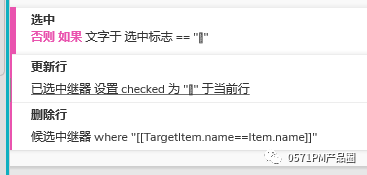
(2)如果是“已选中”状态的:

- 将“已选中”的文字修改为“未选中”。
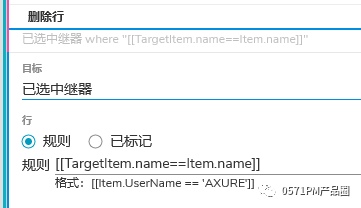
- 将“已选中继器”中将当前取消的数据删除。
这里要主要,我们当前是在后续中继器中,我们要控制操作的是“已选中继器”,

所以在规则设置中,要选“[[TargetItem.name==Item.name]]”,TargetItem就是代指“已选中继器”。
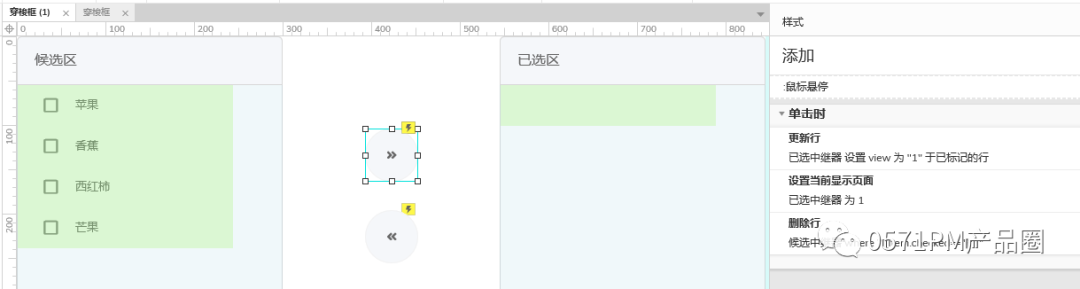
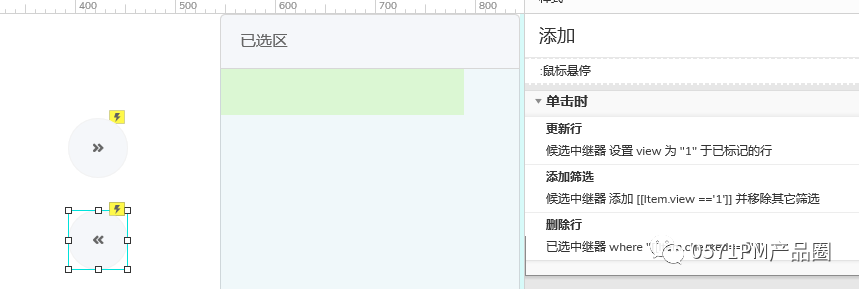
6. 接下来我们来对选中移动按钮进行交互设计


(1)先将“已选中继器”中已标识的数据行中的“VIEW”字段设置为“1”,即是可以显示的状态。
(2)为了防止已选中继器数据过多时,只显示第一页,所以对已选中继器显示的页码进行了设置。
(3)对候选中继器中checked字段为已选中状态的行删除。
这样,点击移动按钮后,候选区中勾选的项会移动到已选区。
7. 对已选区中继器进行剔除操作

(1)未选中状态:

(2)选中状态:

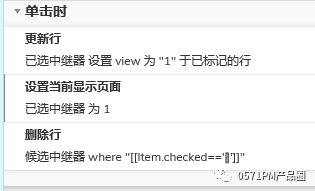
8. 剔除按钮

第一步先点击剔除按钮时,对“候选中继器”VIEW字段=1的进行标记。
第二步对“候选中继器”进行筛选,只对view=1的数据显示,并排除其他筛选。
第三步对已选中继器中选中状态的行进行删除。
这样子,就完成了我们上面用原生AXURE的中继器来实现穿梭框组件,实现多项选择和剔除等交互操作。
原型地址:https://0571pm-1255625528.cos.ap-shanghai.myqcloud.com/html/%E7%A9%BF%E6%A2%AD%E6%A1%86/index.html
本文由 @华宇 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








“5. 设置候选项的点击交互。”里面大的截图有4个步骤,添加行和设置的文本可以展开具体说一下嘛?
大家可以在 http://www.0571pm.com 上查看具体的原型